Heim >WeChat-Applet >Mini-Programmentwicklung >https-Lösung, einschließlich request:fail-Fehler und echtem Gerätevorschauproblem
https-Lösung, einschließlich request:fail-Fehler und echtem Gerätevorschauproblem
- 高洛峰Original
- 2017-03-30 13:44:004131Durchsuche
Problembeschreibung: Ich habe sie alle registriert und im Hintergrund konfiguriert. Bei der Vorschau auf dem Mobiltelefon schlägt die Anforderung jedoch immer noch fehl Version des Entwicklertools fügt eine https-Prüffunktion hinzu; Sie können diese Funktion verwenden, um die SSL-Protokollversionsprüfung direkt lokal zu vermeiden, aber diese Funktion ist für echte Maschinen ungültig! (Die reale Maschine muss noch alle Probleme beseitigen, bevor sie normal verwendet werden kann)


1: Es gibt kein Neustart-Tool
2: Der Domänenname unterstützt nicht registriert oder seit weniger als 24 Stunden registriert; danke @小树 für die Bereitstellung. Fall

SSL-Zertifikatkonfiguration für die Entwicklung kleiner Programme zur Lösung des Problems mit fehlgeschlagenen Anforderungen

5: Häufig gestellte Fragen zu Zertifikaten: siehe pay.weixin .qq.com/wiki/doc/api/jsapi. php?chapter=10_4
Wenn es andere Möglichkeiten gibt, antworten Sie bitte in diesem Beitrag als Referenz für andere Studenten. Wenn das oben Genannte Ihr Problem nicht lösen kann, antworten Sie bitte auch unten
6: Testen Sie ios und Android gleichzeitig >
 Problembeschreibung: Ich habe sie alle registriert und im Hintergrund konfiguriert. Bei der Vorschau auf dem Mobiltelefon schlägt die Anfrage jedoch immer noch fehl . , die PC-Seite kann Daten anfordern. Die neue Version des Entwicklertools fügt eine https-Prüffunktion hinzu. Sie können diese Funktion verwenden, um die SSL-Protokollversionsprüfung direkt lokal zu vermeiden. (Die reale Maschine muss noch alle Probleme beseitigen, bevor sie normal verwendet werden kann)
Problembeschreibung: Ich habe sie alle registriert und im Hintergrund konfiguriert. Bei der Vorschau auf dem Mobiltelefon schlägt die Anfrage jedoch immer noch fehl . , die PC-Seite kann Daten anfordern. Die neue Version des Entwicklertools fügt eine https-Prüffunktion hinzu. Sie können diese Funktion verwenden, um die SSL-Protokollversionsprüfung direkt lokal zu vermeiden. (Die reale Maschine muss noch alle Probleme beseitigen, bevor sie normal verwendet werden kann)
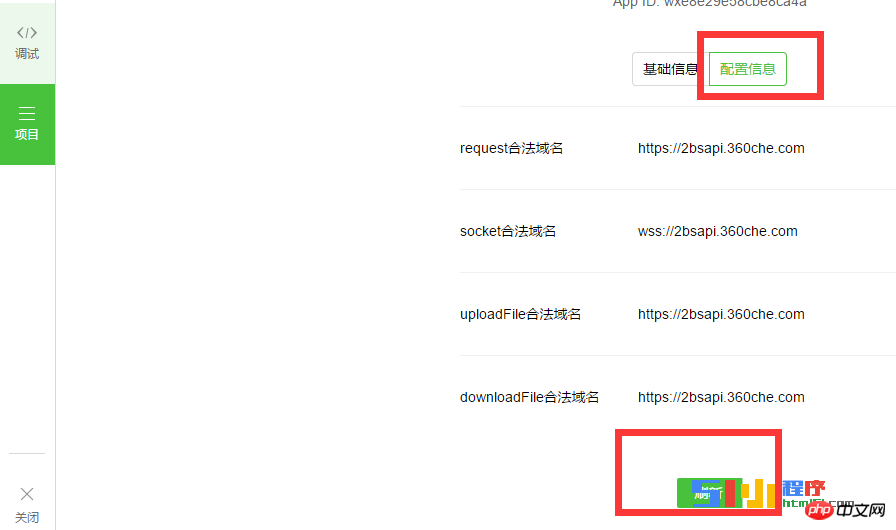
Mögliche Gründe: 0: Der Hintergrunddomänenname ist nicht konfiguriert. Klicken Sie nach Abschluss der Konfiguration auf die Schaltfläche „Aktualisieren“:
0.1: Der Domainname unterstützt kein https
1: Es gibt kein Neustart-Tool
2: Der Domainname wurde nicht registriert oder wurde vor weniger als 24 Stunden registriert in Kraft getreten; danke @小树 für den Fall
3: Es liegt ein Problem mit dem SSL-Protokoll vor: Weitere Informationen finden Sie in diesem Artikel:
SSL-Zertifikatkonfiguration für die Entwicklung kleiner Programme, um den Anforderungsfehler zu beheben Problem
4: Siehe diesen Link: SSL-Fehler, die unter IOS bei der Verwendung kostenloser DV-Zertifikate in der Serie „Eleven“ für Anfänger aufgetreten sind
5: Häufig gestellte Fragen zu Zertifikaten: siehe pay.weixin.qq .com/wiki/doc/api/jsapi.php?chapter=10_4
Wenn es andere Möglichkeiten gibt, antworten Sie bitte in diesem Beitrag. Als Referenz für andere Studenten; wenn das oben Genannte Ihr Problem nicht lösen kann, antworten Sie bitte unten
6: Testen Sie iOS und Android gleichzeitig. com/product/ssl.html#userDefined10
Adresse des Konfigurationsleitfadens: www.qcloud.com/doc/product/400/6973
1.Nginx-Zertifikatkonfiguration
2.Apache-Zertifikatskonfiguration
3.Tomcat-Zertifikatskonfiguration
7: Mobiltelefon-Eingabeaufforderung: Es konnte keine sichere SSI-Verbindung hergestellt werden. Lösung
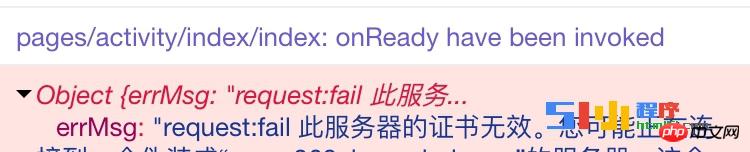
8: Der Fall von @"Sink Yourself": Das Zertifikat stammt von Symantec, aber es fehlt ein Zertifikat. Das konfigurierte Zertifikat ist nicht das Zertifikat für die https-Adresse des Miniprogramms und es war in Ordnung.9: Sie können Daten anfordern, aber die echte Maschinenvorschau kann keine Serverdaten anfordern: Danke an @Zero für die Bereitstellung dieser Lösung
Erkennungsadresse: www.myssl.cn/tools/check-server -cert.html

10: Auf den https-Port kann bei Verwendung von 8443 nicht zugegriffen werden und muss auf 443 geändert werden
11: Probleme und Lösungen für WeChat-Miniprogramme in Netzwerkanfragen
12: Professionelle Plug-in-Probleme, auf die die Augen stoßen: Lösung für Android Real Machine Preview Request: Fail (der Hintergrund ist Spring Boot) (Tutorial zum Konfigurieren von Zwischenzertifikaten) 
14: Problembeschreibung: Gibt .request jedes Mal, wenn wx ausgeführt wird, immer einen Fehler zurück? 1. Der https:// + URL-Server wurde konfiguriert
2 Der https:// + URL-Zugriff kann normal aufgerufen werden und gibt JSON-Daten zurück
3. Die https-Konfiguration verwendet IIS und SSL. Es handelt sich um ein selbstsigniertes Zertifikat.
Jedes Mal, wenn wx.request ausgeführt wird, wird ein Fehler zurückgegeben. Weiß jemand, wo das Problem liegen könnte?
15: Fall:
16: Verfügbar bei einigen Apple-Modellen, einige Modelle melden Fehler: oder Android-Modelle melden Fehler usw.

Es Möglicherweise handelt es sich um ein nicht vertrauenswürdiges Zertifikat. Sehen Sie sich die Liste der vertrauenswürdigen Zertifikate hier an: Von Apple unterstützte Zertifikatsliste: support.apple.com/zh-cn/HT204132
Weitere https-Lösungen, einschließlich „Request:Fail“-Fehler und Vorschau des echten Geräts Probleme Für verwandte Artikel beachten Sie bitte die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

