Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
- 高洛峰Original
- 2018-05-12 10:40:487887Durchsuche
Wenn wir Produkte oder Artikel durchsuchen und ein Bildschirm nicht ausreicht, ziehen wir weiter nach oben, um mehr Inhalt zu sehen. Wenn wir nach oben zurückkehren müssen, bewegen wir unsere Finger, um die Seite nach oben zu steuern sehr ineffizient. Zu diesem Zeitpunkt müssen wir die Schaltfläche [Zurück nach oben] verwenden, um schnell an die Spitze zurückzukehren.
Ohne weitere Umschweife implementieren wir diese Funktion.
Diese Schaltfläche muss nicht immer angezeigt werden. Schließlich handelt es sich um eine durchsichtige schwebende Schaltfläche, die auch das Durchsuchen der Seite behindert.
Es gibt zwei Situationen:
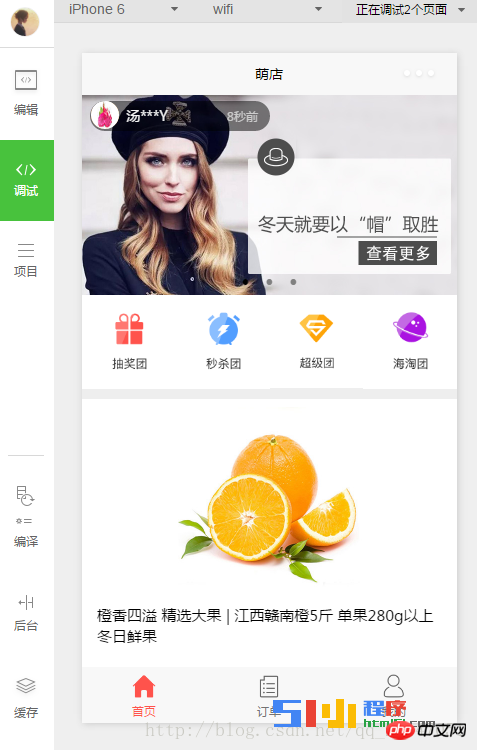
Im ersten Fall, wenn sich die Seite oben befindet, wird die Schaltfläche „Zurück zum Anfang“ nicht angezeigt.

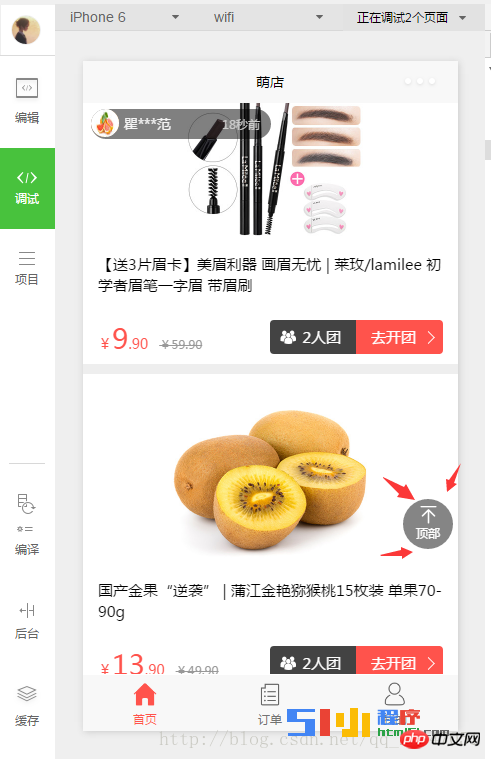
Im zweiten Fall, wenn die Seite einen bestimmten Abstand vom oberen Rand entfernt ist, erscheint die Schaltfläche „Zurück zum Anfang“, wie unten gezeigt:

Der nächste Schritt besteht darin, den Code zu analysieren:
Wenn wir hier Scroll-Ereignisse verwenden möchten, schreibt das Miniprogramm vor, dass die äußerste Ebene mit dem Scroll-View-Tag umschlossen und dann festgelegt werden muss scroll-y=" „true“ bedeutet, dass die Seite vertikal scrollen darf. scroll-top bedeutet, dass zur Verarbeitung nach oben gescrollt wird, was normalerweise ein Ereignis bindet.
bindscrolltolower hat das gleiche Prinzip und scrollt zur Verarbeitung nach unten. bindscroll bedeutet, dass dieses Ereignis beim Scrollen ausgelöst wird.
Das interne WXML unten ist die Schaltflächeneinstellung für die Rückkehr nach oben. Wenn wir darauf klicken, binden wir ein Ereignis goTop, um seine Bildlaufhöhe auf 0 zu setzen, sodass es nach oben zurückkehrt.
WXML-Code:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS-Code:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS-Code:
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}Weitere WeChat-Applet-Implementierungen [Zurück für Artikel Im Zusammenhang mit Schaltflächeneffekten beachten Sie bitte die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

