Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie das WeChat-Applet, um einen kreisförmigen Fortschrittsbalken zu implementieren
Verwenden Sie das WeChat-Applet, um einen kreisförmigen Fortschrittsbalken zu implementieren
- 高洛峰Original
- 2017-02-27 14:02:322654Durchsuche
Da die Popularität von Miniprogrammen abnimmt, haben immer mehr Menschen begonnen, sich zu beruhigen und WeChat-Miniprogramme zu entwickeln. Kürzlich bin ich bei der Entwicklung eines WeChat-Miniprogramms auf ein Problem gestoßen: Wie man WeChat-Miniprogramme verwendet, um eine Kreisform zu implementieren Fortschrittsbalken? Nachdem Sie es sortiert haben, nehmen Sie es auf und teilen Sie es mit allen.
Die Idee und das Prinzip der Code-Implementierung:
Erstellen Sie zwei Canvas-Tags, zeichnen Sie zuerst den hellgrauen Kreishintergrund der unteren Ebene und dann den roten Fortschrittsbalken der oberen Ebene. Der Code von
.wxml lautet wie folgt:
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSS-Code
Besonderer Hinweis: Verwenden Sie am besten die zugrunde liegende Leinwand.
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}Der js-Code lautet wie folgt:
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
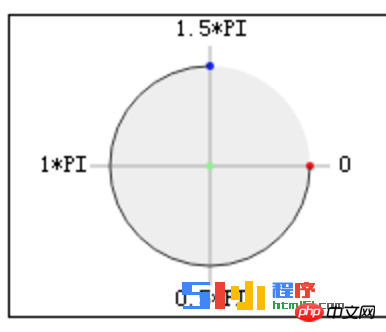
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})Zu beachtende Punkte
1. Für die Zeichnung des Miniprogramms sehen Sie sich bitte das offizielle Dokument zum Zeichnen des WeChat-Miniprogramms an
2. Der Pfad zum Beginn des Zeichnens kann basierend auf der Variablen startAngle im JS-Code ausgewählt werden.

Die Darstellung des kreisförmigen Fortschritts Die Leiste sieht wie folgt aus:

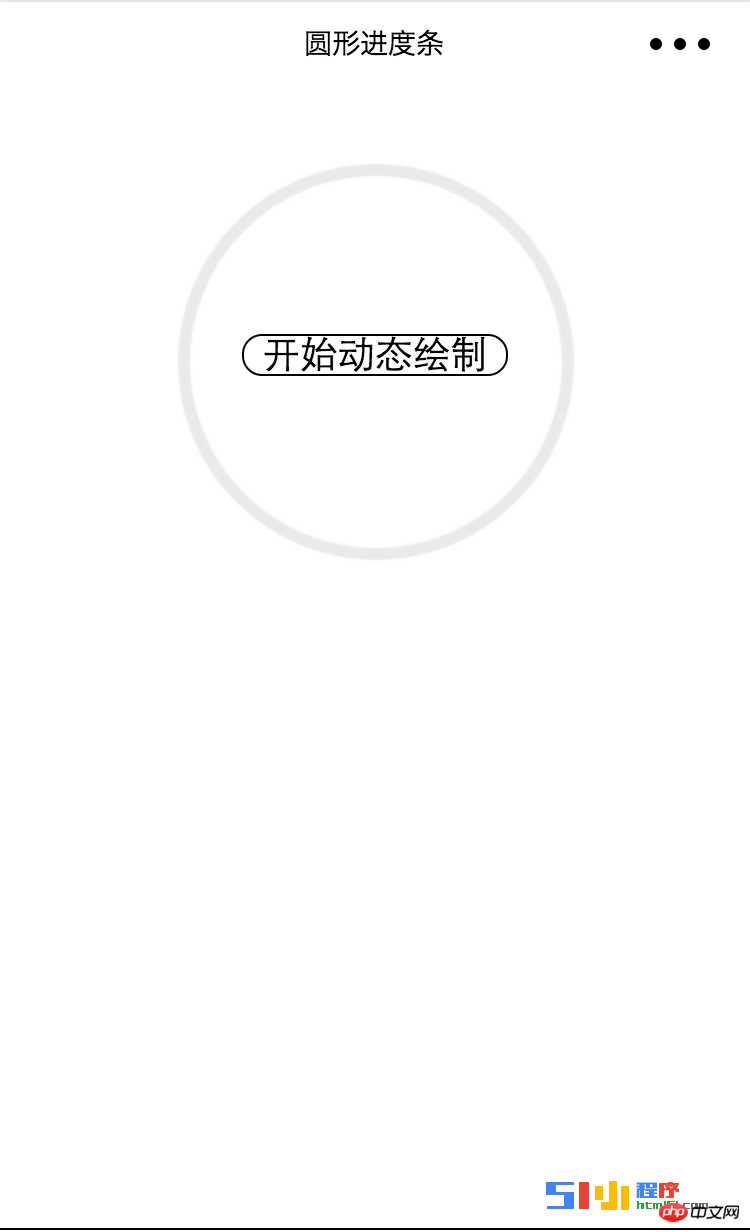
Anfangszustand

Klicken Sie auf die mittlere Schaltfläche, um mit dem Zeichnen zu beginnen

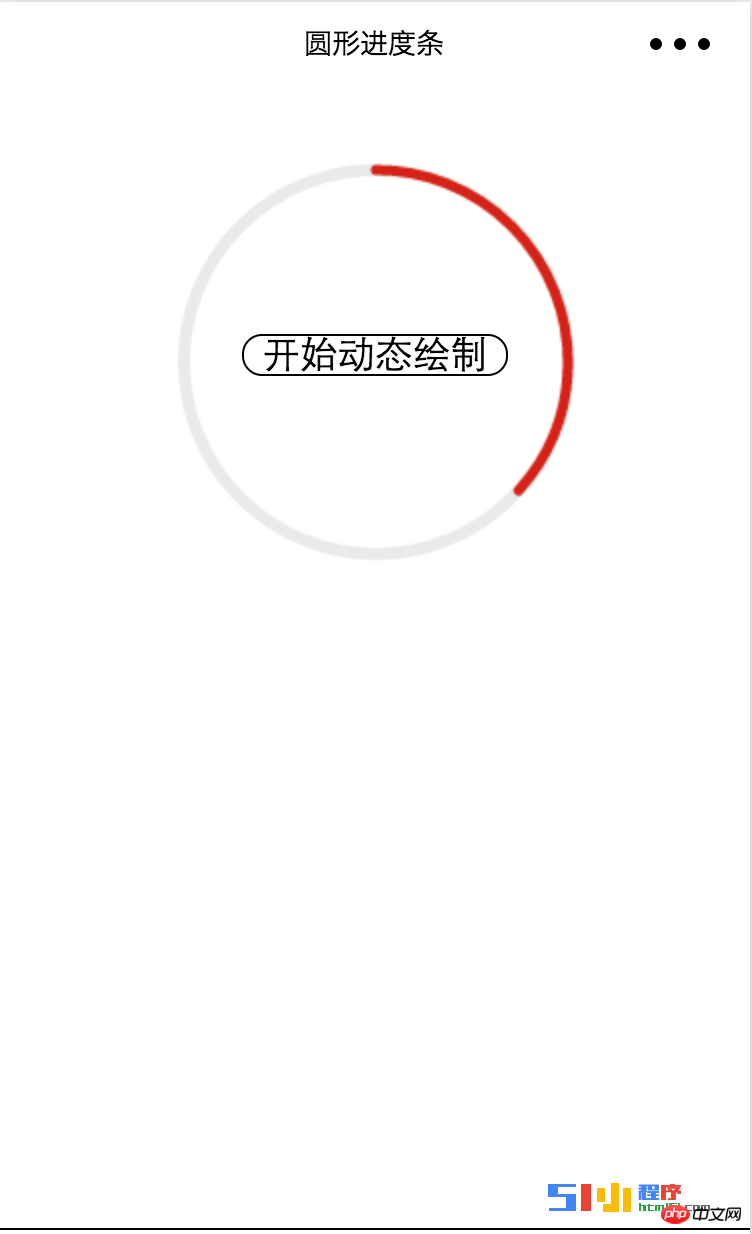
Zeichnungsprozess

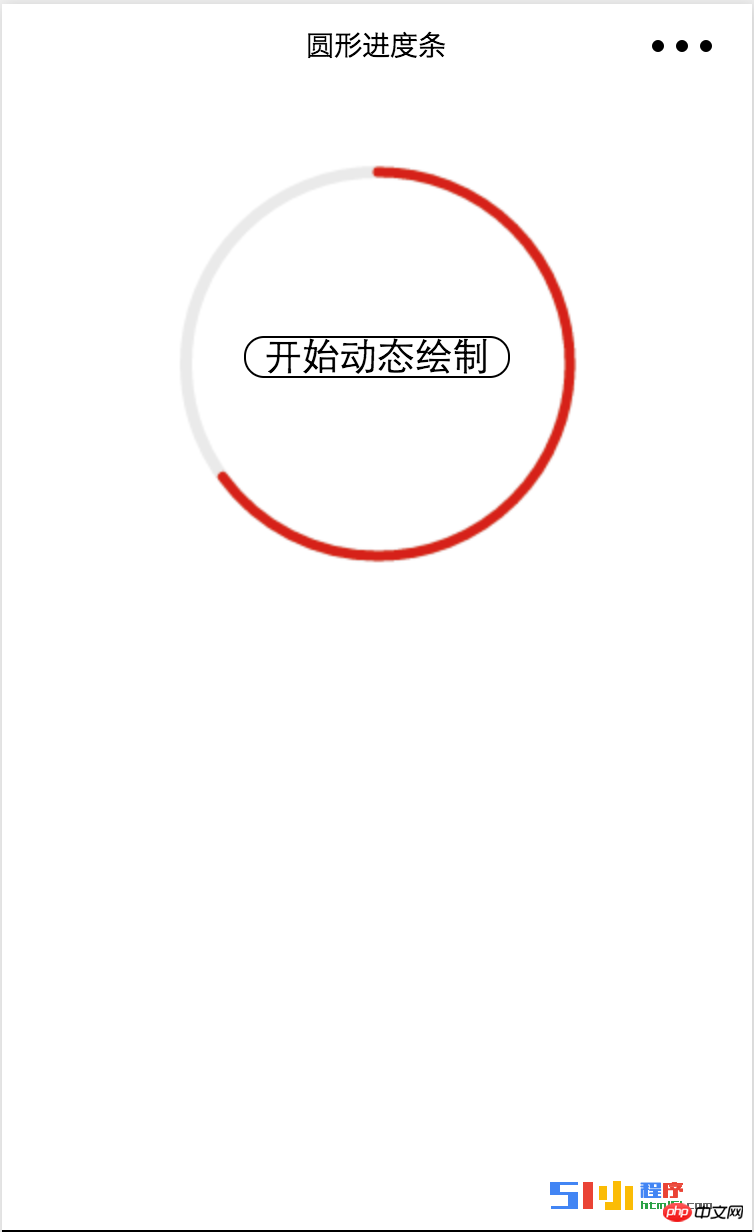
Ende der Zeichnung
Weitere verwandte Artikel über die Verwendung des WeChat-Applets zur Implementierung eines kreisförmigen Fortschrittsbalkens finden Sie unter Bitte achten Sie auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

