Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung verschiedener zentrierter CSS-Layouts
Zusammenfassung verschiedener zentrierter CSS-Layouts
- 高洛峰Original
- 2017-02-25 15:23:432223Durchsuche
Zentrierung ist eine Situation, der wir häufig begegnen, wenn wir CSS für das Layout verwenden. Bei der Verwendung von CSS zum Zentrieren reicht manchmal ein einzelnes Attribut aus, und manchmal sind bestimmte Fähigkeiten erforderlich, um mit allen Browsern kompatibel zu sein. Dieser Artikel gibt eine kurze Einführung in einige gängige Zentrierungsmethoden.
Hinweis: Sofern nicht anders angegeben, sind die in diesem Artikel beschriebenen Methoden mit gängigen Browsern wie IE6+, Google und Firefox kompatibel.
Lassen Sie uns zunächst über einige einfache und harmlose Zentrierungsmethoden sprechen
1 Stellen Sie den Rand auf „Auto“ ein
Konkret: Der Rand links und margin-right des zu zentrierenden Elements sind beide auf auto gesetzt. Diese Methode kann nur eine horizontale Zentrierung durchführen und ist für schwebende Elemente oder absolut positionierte Elemente ungültig.
2. Verwenden Sie text-align:center
Es kann nur für Inline-Elemente wie Bilder, Schaltflächen und Text verwendet werden (Anzeige ist Inline oder Inline-Block usw.), um eine horizontale Zentrierung durchzuführen. Es sollte jedoch beachtet werden, dass es in den beiden seltsamen Browsern IE6 und 7 jedes Element horizontal zentrieren kann.
3. Verwenden Sie die Zeilenhöhe, um eine einzelne Textzeile vertikal zu zentrieren.
Stellen Sie die Zeilenhöhe des Texts passend auf die Höhe des übergeordneten Textcontainers ein für nur eine Textzeile Bedingung.
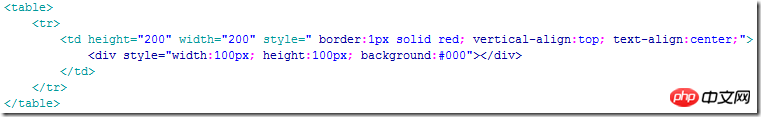
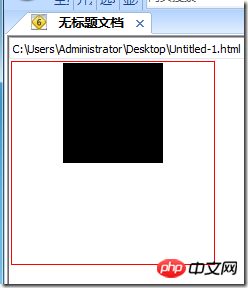
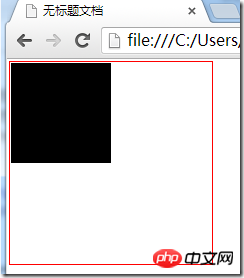
4. Verwenden Sie Tabellen
Wenn Sie Tabellen verwenden, müssen Sie sich über verschiedene Zentrierungsprobleme überhaupt keine Gedanken machen, solange Sie td (vielleicht) verwenden Mit den Attributen align="center" und valign="middle" des Elements kann die horizontale und vertikale Zentrierung des darin enthaltenen Inhalts perfekt gehandhabt werden, und die Tabelle zentriert den darin enthaltenen Inhalt standardmäßig vertikal. Wenn Sie die Zentrierung des Tabelleninhalts in CSS steuern möchten, können Sie Vertical-Align:Middle für die vertikale Zentrierung verwenden. Für die horizontale Zentrierung scheint es in CSS kein entsprechendes Attribut zu geben, aber in IE6 und 7 können wir Text verwenden -align:center Um die Elemente in der Tabelle horizontal zu zentrieren, funktioniert text-align:center in IE8+ und Google, Firefox und anderen Browsern nur bei Inline-Elementen und ist bei Blockelementen ungültig.


In IE6 und 7 können Sie die horizontale Ausrichtung von Tabelleninhalten über CSS text-algin steuern, unabhängig davon, ob der Inhalt vorhanden ist inline Gültig sowohl für Element- als auch für Blockelemente.

Aber text-align:center in IE8+ und Chrome, Firefox und anderen Browsern ist für Blockelemente nicht gültig und Sie können nur das eigene align-Attribut der Tabelle verwenden.
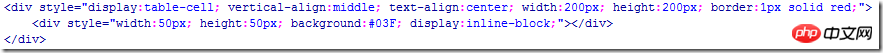
5. Verwenden Sie display:table-cell zum Zentrieren
Für Elemente, die keine Tabellen sind, können wir display:table-cell verwenden, um sie in eine Tabelle zu simulieren Zellen, sodass Sie die praktische Zentrierfunktion der Tabelle nutzen können. Zum Beispiel:


Diese Methode kann jedoch nur in IE8+, Google, Firefox und anderen Browsern verwendet werden und ist für IE6 ungültig und IE7.
Die dort genannten Methoden sind alle sehr einfach und können natürlich nicht als ausgefallene Tricks bezeichnet werden. Hier sind einige Zentriermethoden, die den Einsatz einiger Fähigkeiten erfordern.
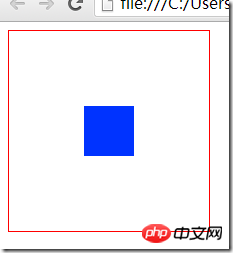
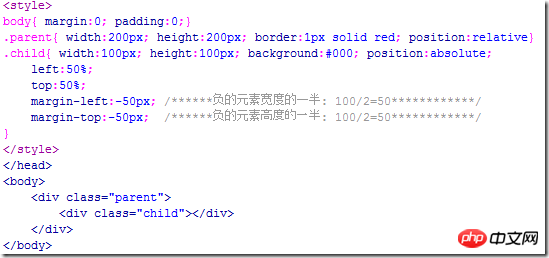
6. Verwenden Sie die absolute Positionierung zur Zentrierung
Diese Methode funktioniert nur für Elemente, deren Breite oder Höhe wir bereits kennen.
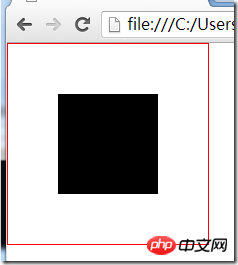
Das Prinzip der absoluten Positionierung zur Zentrierung besteht darin, das linke oder obere Attribut des absolut positionierten Elements auf 50 % zu setzen. Zu diesem Zeitpunkt ist das Element nicht zentriert, sondern nach rechts oder links verschoben zentrierte Position Der Abstand beträgt die Hälfte der Breite oder Höhe des Elements. Sie müssen daher einen negativen Rand-Links- oder Rand-Oben-Wert verwenden, um ihn wieder in die zentrierte Position zu bringen das Element.

Betriebseffekt:

Wenn Sie nur eine Zentrierung in eine Richtung erreichen möchten, können Sie nur „left“ und „margin-left“ verwenden, um eine horizontale Zentrierung zu erreichen, und „top“ und „margin-top“ verwenden, um eine vertikale Zentrierung zu erreichen.
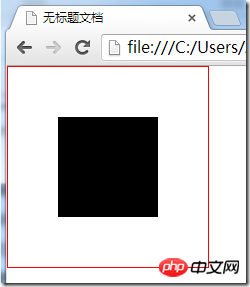
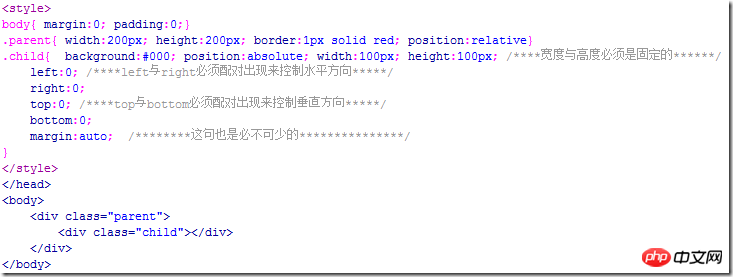
7. Eine andere Methode zur Verwendung der absoluten Positionierung zur Mitte
Diese Methode gilt auch nur für Elemente, deren Breite oder Höhe wir bereits kennen, und leider ist das das Einzige Es unterstützt nur IE9+, Google, Firefox und andere moderne Browser, die den W3C-Standards entsprechen.
Das Folgende ist ein Code zum Verständnis dieser Methode:

Laufeffekt:

Hier Wenn die Breite und Höhe des Elements nicht definiert sind, wird seine Breite durch die Werte von links und rechts und seine Höhe durch die Werte von oben und unten bestimmt. Daher müssen Höhe und Breite des Elements festgelegt werden. Wenn Sie gleichzeitig die Werte von links, rechts, oben und unten ändern, kann das Element auch in eine bestimmte Richtung versetzt werden. Sie können es selbst versuchen.
8. Verwenden Sie schwebende Elemente mit relativer Positionierung für die horizontale Zentrierung
Diese Methode ist auch eine Lösung für die horizontale Zentrierung schwebender Elemente, und das ist nicht erforderlich wissen, was zentriert werden muss. Die Breite des Elements.
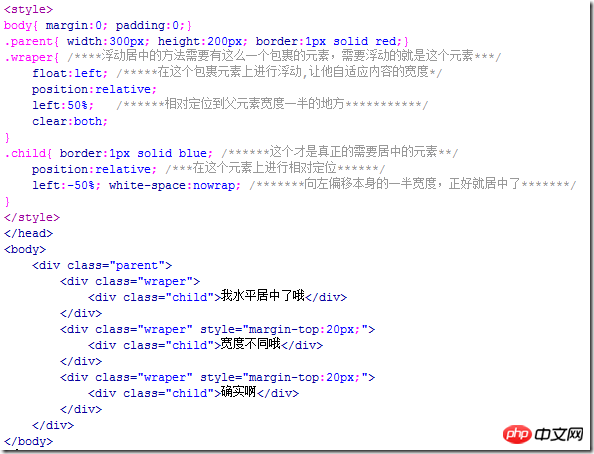
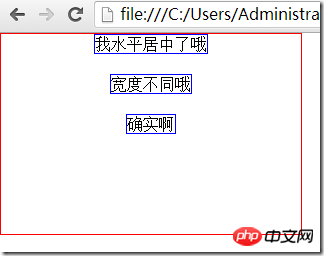
Das Prinzip der schwebenden Zentrierung besteht darin, das schwebende Element relativ zu 50 % der Breite des übergeordneten Elements zu positionieren, aber zu diesem Zeitpunkt ist das Element nicht zentriert, sondern um die Hälfte seiner Breite breiter als die zentrierte Position. Zu diesem Zeitpunkt müssen Sie die relative Positionierung für die darin enthaltenen untergeordneten Elemente verwenden, um die zusätzliche Hälfte ihrer eigenen Breite wiederherzustellen. Und da die relative Positionierung relativ zu sich selbst erfolgt, muss nur die Hälfte ihrer eigenen Breite nach links oder rechts verschoben werden Sie können es erhalten, indem Sie es auf 50 % einstellen, Sie müssen also nicht wissen, wie groß die tatsächliche Breite ist.
Diese Methode der Verwendung von Floats und der relativen Positionierung zur Mitte hat den Vorteil, dass Sie die Breite des zu zentrierenden Elements nicht kennen müssen, selbst wenn sich die Breite ständig ändert ein zusätzliches Element, um das zu zentrierende Element zu umschließen.
Sehen Sie sich den Code an:

Laufeffekt:

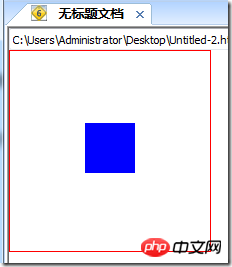
9. Verwendung Schriftgröße, um eine vertikale Zentrierung zu erreichen
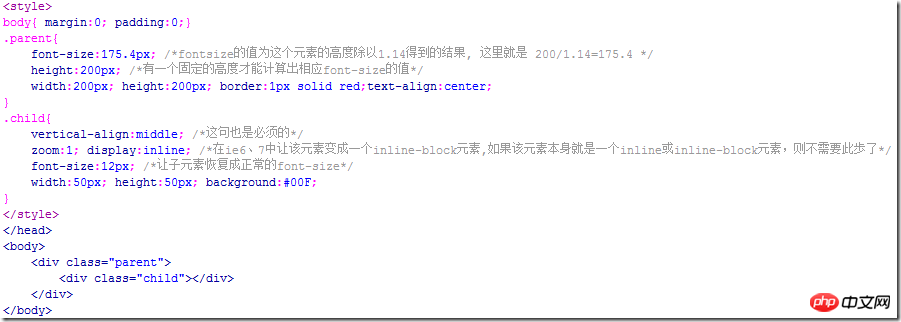
Wenn die Höhe des übergeordneten Elements bekannt ist und Sie die darin enthaltenen untergeordneten Elemente horizontal und vertikal zentrieren möchten, können Sie diese Methode sowie die Breite oder Höhe verwenden des untergeordneten Elements Keine Notwendigkeit zu wissen.
Diese Methode ist nur für IE6 und IE7 gültig.
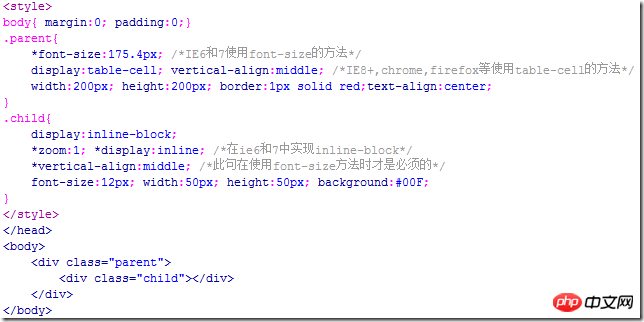
Der Kernpunkt dieser Methode besteht darin, einen geeigneten Schriftgrößenwert für das übergeordnete Element festzulegen. Der Wert dieses Werts ist die Höhe des übergeordneten Elements geteilt durch 1,14, und das untergeordnete Element muss ein Inline-Element sein oder Inline-Block-Elemente müssen mit dem Attribut „vertikal-align:middle“ hinzugefügt werden.
Warum es durch 1,14 statt durch andere Zahlen geteilt wird, weiß niemand wirklich. Man muss sich nur die Zahl 1,14 merken.


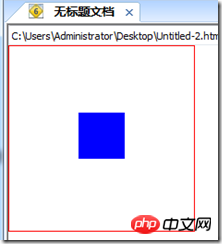
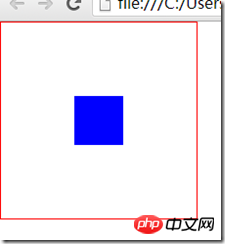
Wie in Methode 5 erwähnt, kann display:table-cell zur Zentrierung in aktuellen Browsern wie IE8+, Firefox und Google verwendet werden . und die Schriftgrößenmethode hier gilt für IE6 und IE7, sodass die Kombination dieser beiden Methoden mit allen Browsern kompatibel sein kann:



Da das zu zentrierende Element im obigen Beispiel ein Blockelement ist, müssen wir es auch in ein Inline-Element umwandeln. Wenn das zu zentrierende Element ein Inline-Element wie ein Bild ist, können Sie es weglassen diesen Schritt.
Wenn Vertical-Align:Middle im übergeordneten Element statt im untergeordneten Element geschrieben wird, ist dies auch möglich, aber der bei der Berechnung der Schriftgröße verwendete Wert von 1,14 wird ungefähr 1,5.
Die oben genannten sind einige gängige Zentriermethoden. Sollten Auslassungen oder Fehler vorhanden sein, korrigieren Sie diese bitte! Ich hoffe, dass es für alle beim Lernen hilfreich sein wird, und ich hoffe auch, dass alle die chinesische PHP-Website unterstützen.
Weitere CSS-Layouts und verschiedene Zentrierungszusammenfassungen finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

