Heim >Web-Frontend >CSS-Tutorial >Erstellen Sie mit CSS3 ein Beispiel für eine Anmeldeschnittstelle im Materialdesign-Stil
Erstellen Sie mit CSS3 ein Beispiel für eine Anmeldeschnittstelle im Materialdesign-Stil
- 高洛峰Original
- 2017-02-25 15:19:282205Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zum Erstellen eines Beispiels für eine Anmeldeschnittstelle im Materialdesign-Stil vorgestellt. Sie können bei Bedarf mehr darüber erfahren.
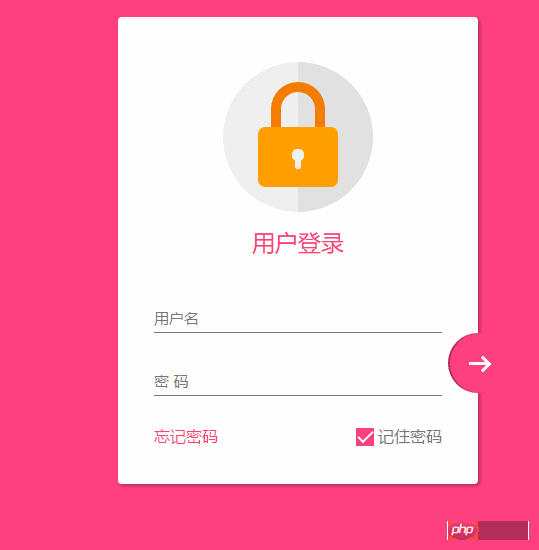
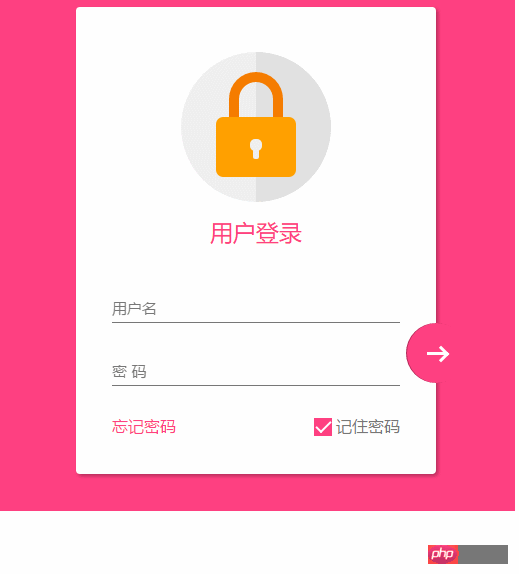
Aus einer Laune heraus wollte ich den Designstil des Materialdesigns erlernen, also habe ich versucht, eine Anmeldeseite zu vervollständigen
 Es fühlt sich ziemlich gut an und der Code wird am Ende angehängt
Es fühlt sich ziemlich gut an und der Code wird am Ende angehängt
Während des Schreibvorgangs wurden keine Bilder oder Schriftsymbole verwendet und alles wurde mit CSS3 vervollständigt, auf das ich gestoßen bin Einige Schwierigkeiten und Fehler, daher wollte ich sie später aufschreiben.
Responsive DesignVerwenden Sie auf dieser Seite die folgenden 3 Punkte, um das responsive Design zu vervollständigen
Eine maximale Breite von max-width ist für die Kompatibilität auf großen Bildschirmen eingestellt
2 immer
3. Komponenten verwenden Pixel
Es gibt noch viele weitere wichtige Punkte zum responsiven Design.
Gesamtseitenlayout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<p class="container">
<p class="logo">
<p class="logo-block-top">
</p>
<p class="logo-block-bottom">
</p>
</p>
<h4 class="login-header">用户登录</h4>
<p class="content">
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">用户名</label>
</p>
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">密 码</label>
</p>
<p class="option">
<p class="option-left"><a href="">忘记密码</a></p>
<p class="option-right">
<span class="md-checkbox" checked="checked"></span>
<label class="form-label">记住密码</label>
</p>
</p>
</p>
<button class="login-button">
<span class="icon-login"></span>
</button>
</p>
</body>
<script src="./app.js type=" text/javascript "></script>
</html>CSS-StartFügen Sie dem Körper Stile hinzu
html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}Typ Herz
.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}Hinweis , Hier wird Padding verwendet, um den internen Rand anzupassen, anstatt den Rand für untergeordnete Elemente zu verwenden. Wenn Sie den Rand für den BFC-Effekt verwenden möchten, müssen Sie overflow:hidden hinzufügen. Dies hat Auswirkungen auf den Überlauf des Endknopf.
Header-Logo
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}Stellen Sie den Randradius auf Breite und Höhe ein es ist ein Kreis
 Ein dunklerer Halbkreis wird unten benötigt
Ein dunklerer Halbkreis wird unten benötigt
Wie zeichnet man einen Halbkreis?
.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
} Stellen Sie die Breite auf die allgemeine Höhe ein, stellen Sie dann die abgerundeten Ecken der oberen linken und unteren linken Ecke auf 0 und die rechte Ecke auf 75 Pixel ein
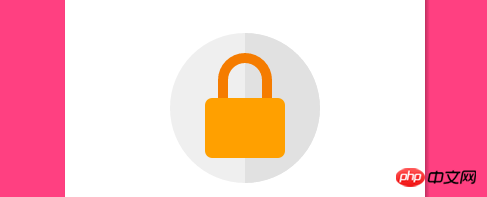
 Machen Sie ein Schloss, geteilt in zwei Teile, Schloss oben und Schloss unten
Machen Sie ein Schloss, geteilt in zwei Teile, Schloss oben und Schloss unten
.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}setzen Sie außerdem abgerundete Ecken
.container>.logo>.logo-block-bottom {
position: absolute;
height: 60px;
width: 80px;
box-sizing: border-box;
background-color: #FFA000;
z-index: 1001;
top: 65px;
left: 35px;
border-radius: 7px;
}
 Stellen Sie den Schlüsselmittelpunkt ein, der ebenfalls in zwei Teile, das obere runde Loch und die untere Ellipse
Stellen Sie den Schlüsselmittelpunkt ein, der ebenfalls in zwei Teile, das obere runde Loch und die untere Ellipse
, unterteilt werden kann einfach in die Vorher- und Nachher-Pseudoelemente von Lock-Bottom oben einfügen
.container>.logo>.logo-block-bottom::before {
content: " ";
position: absolute;
height: 12px;
width: 12px;
background-color: #EFEFEF;
border-radius: 5px;
top: 22px;
left: 34px;
box-sizing: border-box;
}
.container>.logo>.logo-block-bottom::after {
content: " ";
position: absolute;
height: 12px;
width: 6px;
background-color: #EFEFEF;
border-radius: 2px;
top: 30px;
left: 37px;
box-sizing: border-box;
}Das Logo ist hier fertig
 Unten finden Sie den Titel „Benutzeranmeldung“.
Unten finden Sie den Titel „Benutzeranmeldung“.
Beachten Sie, dass es hier besser ist, einen Rand anstelle eines Auffüllens zu verwenden. Zerstören Sie nicht das ursprüngliche h4-Tag.
.container>.login-header {
text-align: center;
font-size: 23px;
color: #FF4081;
font-weight: 400;
margin: 15px 0 18px 0;
}Container hinzufügen
.container>.content {
width: 90%;
margin: 0 auto;
}Eine Formulargruppe hinzufügen, einschließlich Beschriftung und Eingabe-Tags, relatives Layout festlegen
.container>.content>.form-group {
position: relative;
}Das Folgende ist der Kernteil, das Festlegen des Stils für die Eingabe (hier tritt ein Fehler auf, der am eingeführt wird Ende)
.container>.content>.form-group>.form-control {
z-index: 3;
position: relative;
height: 58px;
width: 100%;
border: 0px;
border-bottom: 1px solid #777;
padding-top: 22px;
color: #FF4081;
font-size: 12px;
background: none;
box-sizing: border-box;
outline: none;
display: inline-block;
-webkit-transition: 0.3s;
transition: 0.3s;
}Beschriftung, verwenden Sie die absolute Positionierung und platzieren Sie sie über der Eingabe
Stellen Sie einen bestimmten Abstand zwischen den beiden Formulargruppen ein, sonst wird der Boden blockiert. Der oben festgelegte Kastenschatten
.container>.content>.form-group>.form-label {
z-index: 1;
position: absolute;
bottom: 10px;
left: 0;
font-size: 15px;
-webkit-transition: 0.3s;
transition: 0.3s;
}
fügt hinzu dynamische Effekte
.container>.content>.form-group>:first-child {
margin-bottom: 5px;
}
Jetzt kommt die unterste Option, die ebenfalls in zwei Teile unterteilt ist, Option-links und Option-rechts
.container>.content>.form-group>.form-control:focus,
.container>.content>.form-group>.form-control:valid {
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}
.container>.content>.form-group>.form-control:focus+.form-label,
.container>.content>.form-group>.form-control:valid+.form-label {
font-size: 12px;
-ms-transform: translateY(-20px);
-webkit-transform: translateY(-20px);
transform: translateY(-25px);
}
Achten Sie bei option-right darauf, dass das Kontrollkästchen keine native Eingabe ist, sondern mit p gedreht wird, da das native Kontrollkästchen den Stil nicht ändern kann
.container>.content>.option {
width: 100%;
height: 14px;
margin-top: 24px;
font-size: 16px;
}
.container>.content>.option>.option-left {
width: 50%;
float: left;
}
.container>.content>.option>.option-left>a,
.container>.content>.option>.option-left>a:hover {
color: #FF4081;
text-decoration: none;
}
Css3 wird hier verwendet. Drehen und einen Auswahleffekt imitieren
Hinweis: Obwohl p nicht direkt ausgewählt werden kann, können Sie dennoch ein checkd-Attribut hinzufügen Dazu. Dieses Attribut ist ein spezieller CSS-Ereigniseffekt, der über js gesteuert werden kann.
.container>.content>.option>.option-right {
width: 50%;
float: right;
text-align: right;
position: relative;
}
.container>.content>.option>.option-right>.md-checkbox {
height: 18px;
width: 18px;
display: inline-block;
box-sizing: border-box;
position: absolute;
background-color: #FF4081;
cursor: pointer;
position: absolute;
top: 3px;
right: 68px;
}
.container>.content>.option>.option-right>.md-checkbox[checked]:after {
content: " ";
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
height: 8px;
width: 15px;
box-sizing: border-box;
position: absolute;
transform: rotate(-45deg);
top: 3px;
left: 2px;
}Schließlich der Login-Button.Hier muss auch die absolute Positionierung verwendet werden, die Referenzpunkte sind unten und richtig
通过 box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset; 这句话可以知道一个内嵌效果.
中间的按钮在不适用字体图标的情况下也必须要用p 旋转来模仿了
.container>.login-button >.icon-login {
box-sizing: border-box;
position: relative;
width: 18px;
height: 3px;
background-color: #fff;
transition: 0.3s;
display: block;
margin: auto;
}
.container>.login-button >.icon-login::after {
content: ' ';
box-sizing: border-box;
position: absolute;
left: 8px;
height: 12px;
width: 12px;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
transform: rotate(45deg);
top: -4px;
}
最后是鼠标hover上的放大和阴影效果
.container>.login-button:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.3) inset, 0 3px 6px rgba(0, 0, 0, 0.16), 0 5px 11px rgba(0, 0, 0, 0.23)
}
.container>.login-button:hover>.icon-login {
-ms-transform: scale(1.2);
=webkit-transform: scale(1.2);
transform: scale(1.2);
}
至此,所有的css已经结束了,查看效果

transition bug修复
当我刷新页面或者点击忘记密码的时候,input框就会抖动一下,这个问题只会出现在chrome 浏览器上,firefox 或者edge都不会重现,所以我才这应该是兼容性的问题。 在不断尝试中,我发现,只有取消 transition属性,就不会产生抖动。
这个问题困扰了我3天,真实百思不得其姐。
在某度中查询半天,未果 。
后来终于在 StackOverFlow 中,搜索chrome input transition 时,终于一个回到让我貌似顿开。
this bug has been reported, adding an script tag somewhere can advoid it.
之后,我在页面尾部添加一个下面节点,终于顺利解决。
<script src="./app.js type=" text/javascript "></script>
在阅读过一些文章之后,总结为
当chrome 的input 默认属性向自定义过度时,因为存在transition,所以会产生抖动。 而基本上所有的页面都有script标签,所以这个bug 几乎很难被重现。而我遇到,算是运气好吧。。
至此,这个页面全部内容已经完成。
material-design 很赞,angular-material 是使用 AngularJS 封装了 material-design 的UI 库,很漂亮。不同于 bootstrap的完全扁平化风格,它采用的是盒子堆砌效果,动画效果也比较赞。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3 制作一个material-design 风格登录界面实例相关文章请关注PHP中文网!

