Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet – erhält Benutzereingabeinhalte
WeChat-Applet – erhält Benutzereingabeinhalte
- 高洛峰Original
- 2017-02-25 09:34:142562Durchsuche
Wie erhalte ich die vom Benutzer im WeChat-Miniprogramm eingegebenen Inhalte? ?
js: document.getElementById("Content").value
jq: $("#Content").val()
funktioniert nicht im WeChat-Applet Schreiben Sie so.
Sie können die Benutzereingaben über das bindchange-Attribut der Komponente speichern
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})
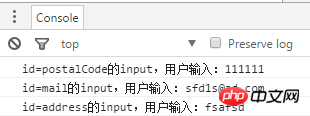
Hintergrundausgabe

Weitere Artikel zum Erhalten von Benutzereingabeinhalten durch WeChat-Applets finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Grundkomponenten und Navigationskomponenten des WeChat Mini-ProgrammsNächster Artikel:Grundkomponenten und Navigationskomponenten des WeChat Mini-Programms
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

