Heim >WeChat-Applet >Mini-Programmentwicklung >Die einfachste WeChat-Applet-Demo
Die einfachste WeChat-Applet-Demo
- 高洛峰Original
- 2018-05-30 10:20:067438Durchsuche
Hier ist die einfachste WeChat-Applet-Beispieldemo.
Das Zusammenspiel von invertiertem Stil, Textkomponente, Ansichtskomponente und JS-Code wird verwendet. Jeder muss den Zweck und die gegenseitige Beziehung von WXML-, JS-, WXSS- und JSON-Dateien verstehen.
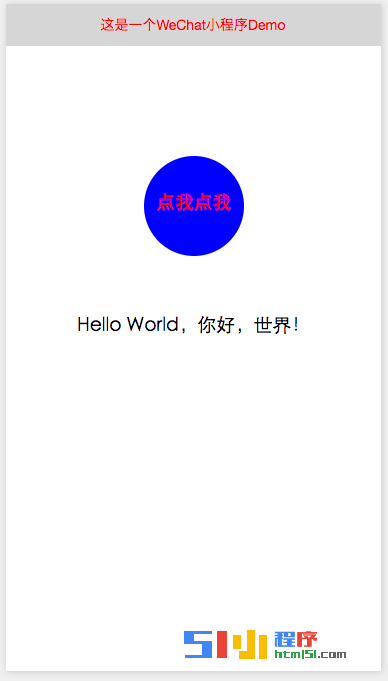
Erstellen Sie ein neues Projekt und erstellen Sie dann zugehörige Steuerelemente auf der Seite index.wxml
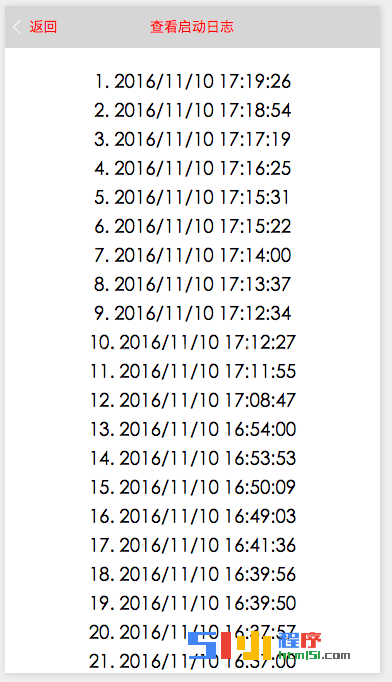
<!--创建一个蓝色背景的View,添加点击事件,并输出启动日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">点我点我</text>
</view>
<!--创建了一个text标签,然后执行了JS交互,通过两个大括号,在index.js中进行赋值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Entwerfen Sie dann die Steuerelementposition und den Attributstil in der Datei index.wxss. Hinweis:
/** Die rpx-Einheit ist die Größeneinheit von CSS im WeChat-Applet, die je nach Bildschirmbreite angepasst werden kann.
Die angegebene Bildschirmbreite beträgt 750 rpx. Auf dem iPhone6 beträgt die Bildschirmbreite beispielsweise 375 Pixel und es gibt insgesamt 750 physische Pixel.
Dann ist 750 Pixel = 375 Pixel = 750 Pixel, 1 Pixel = 1 Pixel. Entwicklungsvorschläge:
Bei der Entwicklung von WeChat-Applets können Designer das iPhone6 als Standard für visuelle Entwürfe verwenden. Vorschläge für UI-Designzeichnungen: Verwenden Sie den
-Designentwurf, um die Gerätebreite von 750 Pixel zu verwenden. Es ist einfacher zu berechnen, wenn 750 Pixel 1 Rpx = 1 Pixel ist. In diesem Fall ist die auf der Designzeichnung gemessene Größe px das ist der rpx**/
Der spezifische Code lautet wie folgt:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}Die interaktive Funktionslogik der entsprechenden Seite wird wie gezeigt in die Datei index.js geschrieben unten: data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
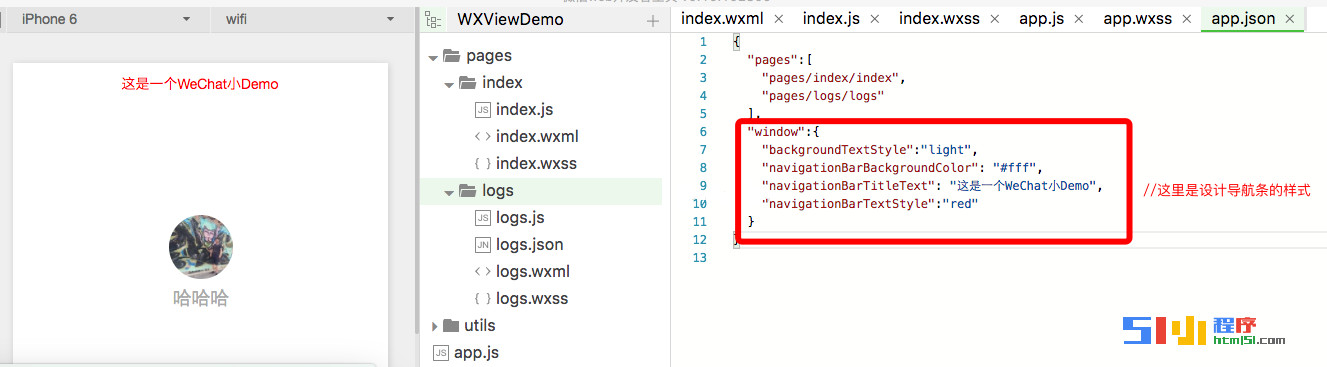
},Legen Sie den Navigationsstil fest, der in app.json eingestellt werden muss 


Weitere Artikel zur einfachsten WeChat-Applet-Demo finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

