Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmentwicklung – Grundlegende Verzeichniserstellung
WeChat Mini-Programmentwicklung – Grundlegende Verzeichniserstellung
- 高洛峰Original
- 2017-02-24 14:16:512331Durchsuche
Heute erkläre ich Ihnen den grundlegenden Inhalt der WeChat-Miniprogrammentwicklung:
Beginnen wir mit der Verzeichnisstruktur:
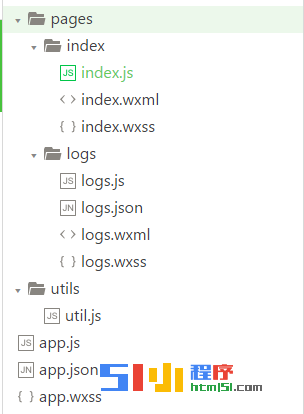
1. Erklärung der Verzeichnisstruktur:

Dieser Beitrag wurde zuletzt von Programmierer Daxia am 23.02.2017 um 14:51 Uhr bearbeitet
Heute erkläre ich Ihnen den grundlegenden Inhalt des WeChat-Miniprogramms Entwicklung:
Beginnen wir mit der Verzeichnisstruktur:
1. Verzeichnisstruktur:
Das WeChat-Applet hat vier Dateitypen:
*.wxml
*.wxss
*.js
*.json
wxml: ähnlich der HTML-Seite im Web Seite;
wxss: ähnlich dem CSS-Stil in Webseiten;
json: Seitenattribute konfigurieren, z. B. Titelleiste; >app.js im Bild oben Die Dateinamen der drei Dateien app.json app.wxss sind von WeChat festgelegt und offiziell definiert. Die Dateinamen können nicht geändert werden und diese drei Dateien sind unverzichtbar.
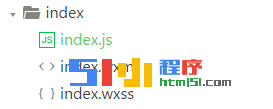
2. Hinweis:
Die Dateinamen der WXML-, WXSS-, JS- und JSON-Dateien im Seitenordner müssen identisch sein und der Ordnername muss nicht mit dem der Datei identisch sein Name darin, wie in der Abbildung gezeigt
 Okay, jeder hat die Verzeichnisstruktur des Miniprogramms und die Rolle jeder Datei verstanden Im nächsten Artikel erklären wir, wie man eine Seite erstellt.
Okay, jeder hat die Verzeichnisstruktur des Miniprogramms und die Rolle jeder Datei verstanden Im nächsten Artikel erklären wir, wie man eine Seite erstellt.
Weitere Artikel zum Thema WeChat-Applet-Entwicklung – grundlegende Verzeichniserstellung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

