Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet QR-Code-Canvas-Zeichnungsbeispiel, ausführliche Erklärung
WeChat-Applet QR-Code-Canvas-Zeichnungsbeispiel, ausführliche Erklärung
- 高洛峰Original
- 2017-03-30 13:55:553007Durchsuche
WeChat-Applet-QR-Code-Leinwandzeichnung

var canvas = {
width: 100,
height:36
};
function verification(ctx) {
// //清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// //生成随机颜色
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
// //定义线性渐变
var gradient = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop("0", getRandomColor());
gradient.addColorStop("0.5", getRandomColor());
gradient.addColorStop("1.0", getRandomColor());
// //生成随机数
function rnd(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
// //绘制干扰线条
function line() {
ctx.beginPath();
ctx.moveTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.lineTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.closePath();
ctx.lineWidth = rnd(1, 3);
ctx.setFillStyle(gradient)
ctx.stroke();
}
// //绘制干扰点
function point() {
ctx.fillRect(rnd(0, canvas.width), rnd(0, canvas.height), 2, 2);
}
// //绘制验证码
var text = rnd(1000, 9999);
ctx.setFontSize(30)
ctx.setFillStyle(gradient)
ctx.fillText(text,2, 25);
// //生成干扰元素
for (var i = 0; i < 8; i++) {
line();
}
for (var i = 0; i <100; i++) {
point();
}
ctx.draw()
return text;
}
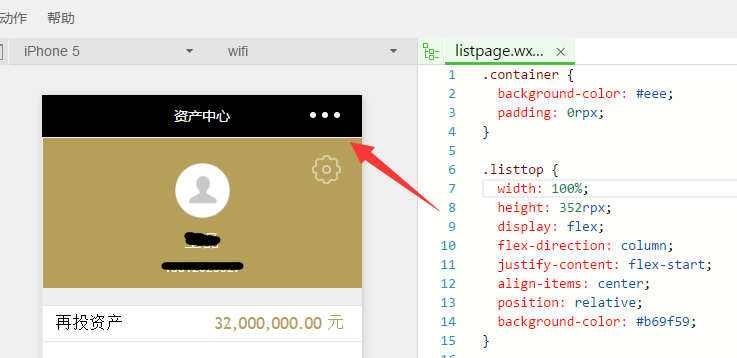
module.exports = { verification: verification };Fügen Sie das Obige direkt in ein JS ein und legen Sie die Methode offen. Okay, von Lassen Sie uns übrigens über das Stilproblem sprechen, denn es besteht keine Notwendigkeit, einen weiteren Artikel zu schreiben, style: padding,
Früher habe ich padding: 0px auf HTML-Seiten verwendet, also setze es auf 0 , aber im Miniprogramm schreiben Sie padding: 0rpx, es wird immer noch padding geben, schreiben Sie padding: 0, schließen Sie einfach keine Einheiten ein
Danke fürs Lesen, ich hoffe, es kann allen helfen, danke dafür Ihre Unterstützung dieser Seite!
Weitere WeChat-Miniprogramme und detaillierte Erklärungen zu Beispielen für QR-Code-Canvas-Zeichnungen finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

