Heim >Web-Frontend >H5-Tutorial >Grundlegende Transformation von Zeichnungsgrafiken in HTML5-Canvas
Grundlegende Transformation von Zeichnungsgrafiken in HTML5-Canvas
- 黄舟Original
- 2017-02-23 14:02:092002Durchsuche
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags Holen Sie sich ein CanvasRenderingContext2D-Objekt. Wir können das Objekt zum Zeichnen über ein JavaScript-Skript steuern.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt er auch über Höhe und Breite Attribute. Es gibt drei Hauptschritte zum Zeichnen auf dem 5ba626b379994d53f7acf72a64f9b697>-Element:
1. Rufen Sie das DOM-Objekt ab, das einem Canvas-Objekt entspricht die getContext-Methode (des Canvas-Objekts), um ein CanvasRenderingContext2D-Objekt abzurufen.
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.
Grafische Transformation
Übersetzung: context.translate(x,y), die empfangenen Parameter sind die Übersetzung x des Ursprungs im x -Achsenrichtung und verschieben Sie y in die Y-Achsenrichtung.
Skalierung: context.scale(x,y), die empfangenen Parameter sind die x-Koordinatenachse, die entsprechend dem x-Verhältnis skaliert werden soll, und die y-Koordinatenachse, die entsprechend skaliert werden soll das y-Verhältnis.
Rotation: context.rotate(angle), der empfangene Parameter ist der Rotationswinkel der Koordinatenachse.
Es ist zu beachten, dass nach dem Ändern der Grafik die nächste Zeichnung dem vorherigen Zustand folgt. Wenn Sie also zum Ausgangszustand zurückkehren müssen, müssen Sie context.save() und context .restore() verwenden. ); um den aktuellen Zustand zu speichern und wiederherzustellen:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
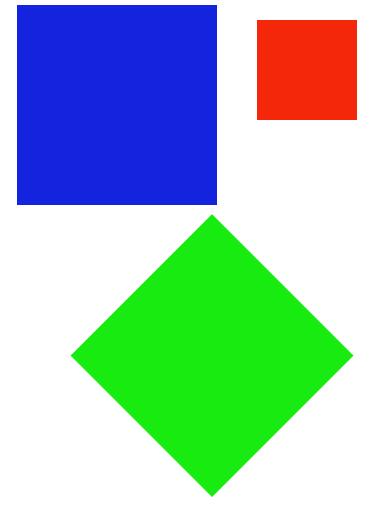
Der Effekt ist wie folgt: 
Eine weitere Funktion im Zusammenhang mit der Grafiktransformation ist: Matrixtransformation: context.transform(a, b, c, d, e, f, g). Die Bedeutung der Parameter ist wie folgt:
a Horizontale Skalierung (Standard ist 1)
b Horizontale Neigung (Standard ist 0)
c Vertikale Neigung (Standard ist 0)
d Vertikal Skalierung (Standard ist 0 1)
e horizontale Verschiebung (Standard ist 0)
f vertikale Verschiebung (Standard ist 0)
Leser können die Wirkung jedes Parameters selbst überprüfen, und ich werde es nicht tun Stellen Sie sie hier einzeln vor.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

