Heim >Web-Frontend >H5-Tutorial >Grundlegende Zeichnungskurve für HTML5-Leinwand
Grundlegende Zeichnungskurve für HTML5-Leinwand
- 黄舟Original
- 2018-05-14 11:03:224957Durchsuche
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags Holen Sie sich ein CanvasRenderingContext2D-Objekt. Wir können das Objekt zum Zeichnen über ein JavaScript-Skript steuern.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt es auch über Höhen- und Breitenattribute. Es gibt drei Hauptschritte zum Zeichnen auf dem 5ba626b379994d53f7acf72a64f9b697>: Rufen Sie das DOM-Objekt ab, das dem 5ba626b379994d53f7acf72a64f9b697-Element entspricht. ) Methode des Canvas-Objekts, Holen Sie sich ein CanvasRenderingContext2D-Objekt;
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.
Kurven zeichnen
Es gibt vier Funktionen zum Zeichnen von Kurven, nämlich:
•context.arc(x,y,r,sAngle,eAngle,gegen den Uhrzeigersinn); >Zum Erstellen von Bögen/Kurven (zum Erstellen von Kreisen oder Teilkreisen). Empfangene Parameterbedeutung:
| |. y-Koordinate des Kreismittelpunkts |. |r|Radius des Kreises| >|eAngle |Endwinkel im Bogenmaß| |gegen den Uhrzeigersinn|Optional. Gibt an, ob der Plot gegen den Uhrzeigersinn oder im Uhrzeigersinn gezeichnet werden soll. False = im Uhrzeigersinn, true = gegen den Uhrzeigersinn |.
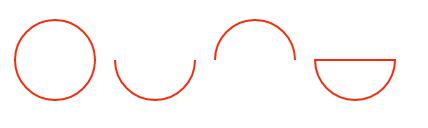
Hier ein paar Beispiele für mehrere arc()-Funktionen:
Der Effekt ist wie folgt:
•context.arcTo(x1,y1,x2,y2,r);
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke();
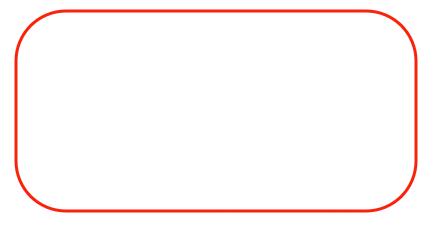
Hier ist zu beachten, dass der Startpunkt der von der arcTo-Funktion gezeichneten Kurve über die Funktion moveTo() festgelegt werden muss wird unten verwendet, um ein abgerundetes Rechteck zu zeichnen: 
Der Effekt ist wie folgt: 
•context.quadraticCurveTo(cpx,cpy ,x,y);
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();
Der Startpunkt der Kurve ist der letzte Punkt im aktuellen Pfad. Wenn der Pfad nicht existiert, verwenden Sie die Methoden beginPath() und moveTo(), um den Startpunkt zu definieren. 
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); Zeichnen Sie eine kubische Bezier-Kurve mit den folgenden Parametern: 
Das Obige ist der Inhalt der HTML5-Canvas-Basiszeichnung – Zeichnen von Kurven. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
-->
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

