Heim >Web-Frontend >H5-Tutorial >Grundlegende Zeichen- und Grafikkombination für HTML5-Canvas
Grundlegende Zeichen- und Grafikkombination für HTML5-Canvas
- 黄舟Original
- 2017-02-23 13:56:562482Durchsuche
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt es auch über Höhen- und Breitenattribute. Es gibt drei Hauptschritte zum Zeichnen auf dem 5ba626b379994d53f7acf72a64f9b697>-Element:
1. Rufen Sie das DOM-Objekt ab, das einem Canvas-Objekt entspricht die getContext-Methode (des Canvas-Objekts), um ein CanvasRenderingContext2D-Objekt abzurufen.
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.
Grafikkombination:
•globalAlpha: Setzt den aktuellen Alpha- oder Transparenzwert der Zeichnung oder gibt ihn zurück
Diese Methode dient hauptsächlich dazu, die Transparenz festzulegen des Diagramms, hier werde ich es nicht im Detail vorstellen.
•globalCompositeOperation: Legt fest oder gibt zurück, wie das neue Bild auf das vorhandene Bild gezeichnet wird. Diese Methode hat die folgenden Attributwerte: 
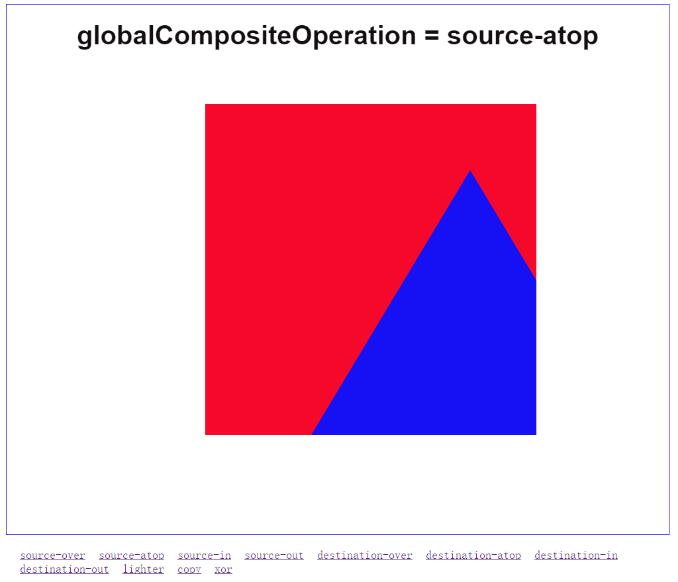
Das Folgende ist ein kleines Beispiel. Sie können darauf klicken, um den Kombinationseffekt zu ändern:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图形组合</title>
<style type="text/css">
#canvas{
border: 1px solid #1C0EFA;
display: block;
margin: 20px auto;
}
#buttons{
width: 1000px;
margin: 5px auto;
clear:both;
}
#buttons a{
font-size: 18px;
display: block;
float: left;
margin-left: 20px;
}
</style>
</head>
<body>
<canvas id="canvas" width="1000" height="800">
你的浏览器还不支持canvas
</canvas>
<p id="buttons">
<a href="#">source-over</a>
<a href="#">source-atop</a>
<a href="#">source-in</a>
<a href="#">source-out</a>
<a href="#">destination-over</a>
<a href="#">destination-atop</a>
<a href="#">destination-in</a>
<a href="#">destination-out</a>
<a href="#">lighter</a>
<a href="#">copy</a>
<a href="#">xor</a>
</p>
</body>
<script type="text/javascript">
window.onload = function(){
draw("source-over");
var buttons = document.getElementById("buttons").getElementsByTagName("a");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(){
draw(this.text);
return false;
};
}
};
function draw(compositeStyle){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.clearRect(0, 0, canvas.width, canvas.height);
//draw title
context.font = "bold 40px Arial";
context.textAlign = "center";
context.textBasedline = "middle";
context.fillStyle = "#150E0E";
context.fillText("globalCompositeOperation = "+compositeStyle, canvas.width/2, 60);
//draw a rect
context.fillStyle = "#F6082A";
context.fillRect(300, 150, 500, 500);
//draw a triangle
context.globalCompositeOperation = compositeStyle;
context.fillStyle = "#1611F5";
context.beginPath();
context.moveTo(700, 250);
context.lineTo(1000,750);
context.lineTo(400, 750);
context.closePath();
context.fill();
}
</script>
</html>
Leser können auf die Beschriftung klicken, um verschiedene Kombinationseffekte zu beobachten Der Effekt ist wie folgt: 
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

