Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Diskussion über WeChat-Miniprogramme
Eine kurze Diskussion über WeChat-Miniprogramme
- 高洛峰Original
- 2017-02-21 16:09:511656Durchsuche
Im Zuge der rasanten Entwicklung der Internet-Technologie sind verschiedene Frameworks entstanden, und dasjenige, das derzeit die meiste Aufmerksamkeit auf sich zieht, ist wahrscheinlich das WeChat-Applet. Von Nachrichtenforen bis hin zu QQ-Gruppen und WeChat-Gruppen diskutieren und studieren viele Freunde, die in der IT arbeiten, dieses kleine Programm. Aus Neugier habe ich mich darauf eingelassen.
Der erste Schritt besteht darin, die WeChat-Entwicklertools von der offiziellen Website herunterzuladen. Sie sind in Windows64, Windows32 und Mac unterteilt. Wählen Sie das entsprechende Tool zum Herunterladen aus. Nach dem Herunterladen installieren, die Schritte überspringen.
Link: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
Der zweite Schritt besteht darin, die Demo herunterzuladen.
Link: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
Der dritte Schritt besteht darin, den WeChat-Entwickler zu öffnen tools , importieren Sie die dekomprimierte Demo, damit Sie das Miniprogramm in vollen Zügen genießen können.
In diesem Prozess können wir erkennen, dass das ursprüngliche Miniprogramm tatsächlich vielen Frameworks ziemlich ähnlich ist. Die Seite ist nicht mehr im HTML-Format, sondern im Angular-Modus. Das Stilsuffix ist nicht css, sondern wxss; die Einheit ist nicht mehr px, sondern rpx.
Die Datenbindung ähnelt der Winkelbindung.
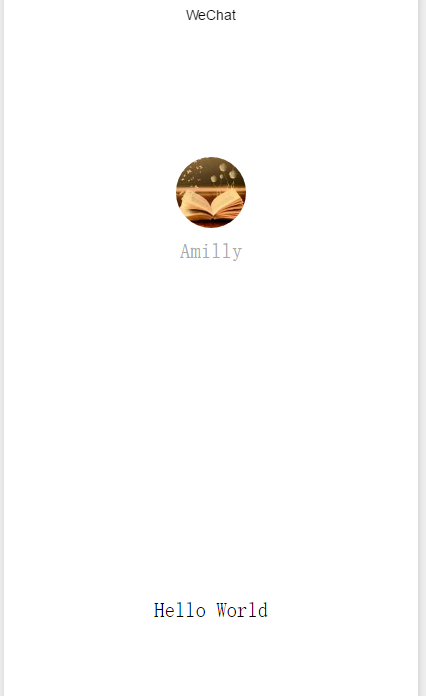
Die Debugging-Schnittstelle sieht wie folgt aus:

Seitencode:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Stil:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}js:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
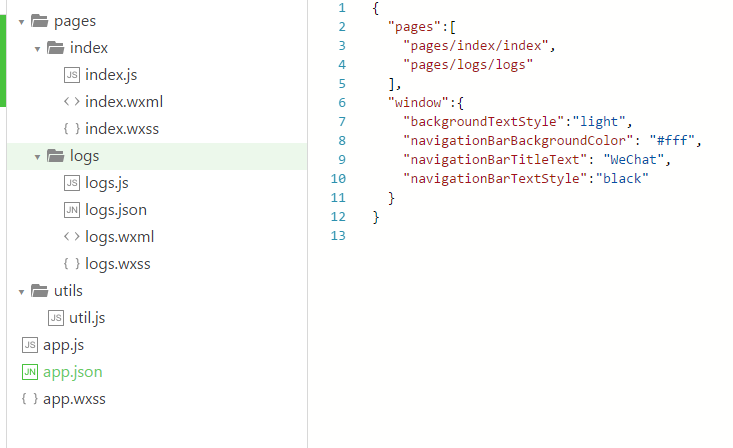
})Verzeichnis:

Wie aus app.json ersichtlich ist, wird die Seite von hier importiert.
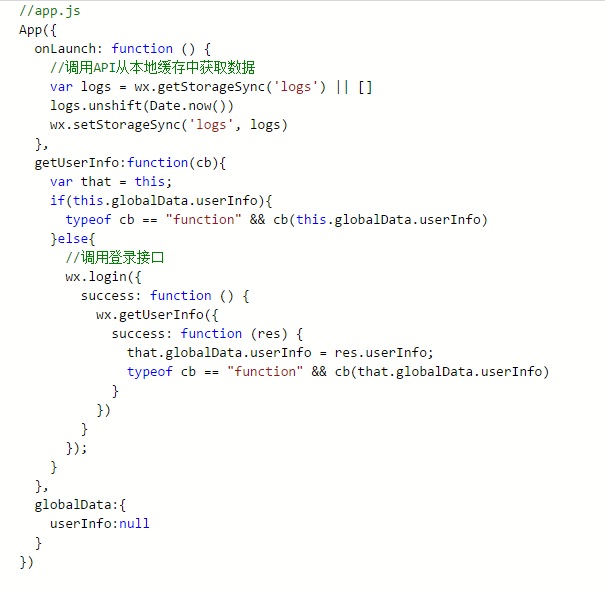
Sehen Sie sich app.js noch einmal an, wie unten gezeigt:

Wir können den Prozess der Initialisierung von Miniprogrammseiten, der Datenerfassung und des Schnittstellenaufrufs kennen.
Weitere Artikel zu WeChat-Miniprogrammen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

