Der folgende Editor gibt Ihnen einige Tipps zum Festlegen von HTML-Tabellenrändern. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und als Referenz geben.
Für viele HTML-Neulinge ist Tabelle das am häufigsten verwendete Tag , aber für die Steuerung von Tabellenrändern verstehen viele Anfänger es nicht sehr gut.
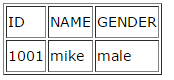
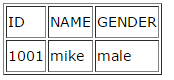
Wenn wir eine Tabelle verwenden, geben wir ihr im Allgemeinen immer ein Rahmenattribut, wie zum Beispiel:
, der Effekt ist wie folgt: 
Für viele HTML-Neulinge ist table
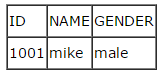
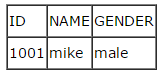
das am häufigsten verwendete Tag, aber viele Anfänger verstehen die Steuerung von Tabellenrändern nicht. Wenn wir eine Tabelle verwenden, geben wir ihr im Allgemeinen immer ein Rahmenattribut, wie zum Beispiel:
, der Effekt ist wie folgt: 
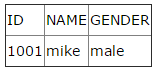
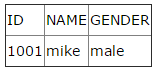
Allerdings scheint die Breite immer noch nicht das zu sein, was wir uns vorgestellt haben: Tatsächlich ist das, was Sie auf dem Bild oben sehen, tatsächlich zwei Pixel breit zwischen
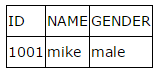
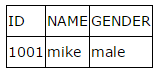
Verursacht durch Überlappung. Ändern Sie einfach das Attribut „border-collapse“ der Tabelle, , d und geben Sie dann der Tabelle eine Farbe hinzu,

Der obige Artikel handelt von Die Tipps zum Einrichten von HTML-Tabellenrändern sind alle vom Herausgeber geteilten Inhalte. Ich hoffe, dass sie Ihnen eine Referenz geben können, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Weitere verwandte Artikel zum Festlegen von Tipps für HTML-Tabellenränder finden Sie auf der chinesischen PHP-Website! 
|
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn