Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung des HTML5-Div-Layouts und des Tabellenlayouts
Detaillierte Erläuterung des HTML5-Div-Layouts und des Tabellenlayouts
- 黄舟Original
- 2017-02-21 13:16:092738Durchsuche
Das Beispiel in diesem Artikel analysiert das HTML5-P-Layout und das Tabellenlayout als Referenz. Der spezifische Inhalt ist wie folgt:
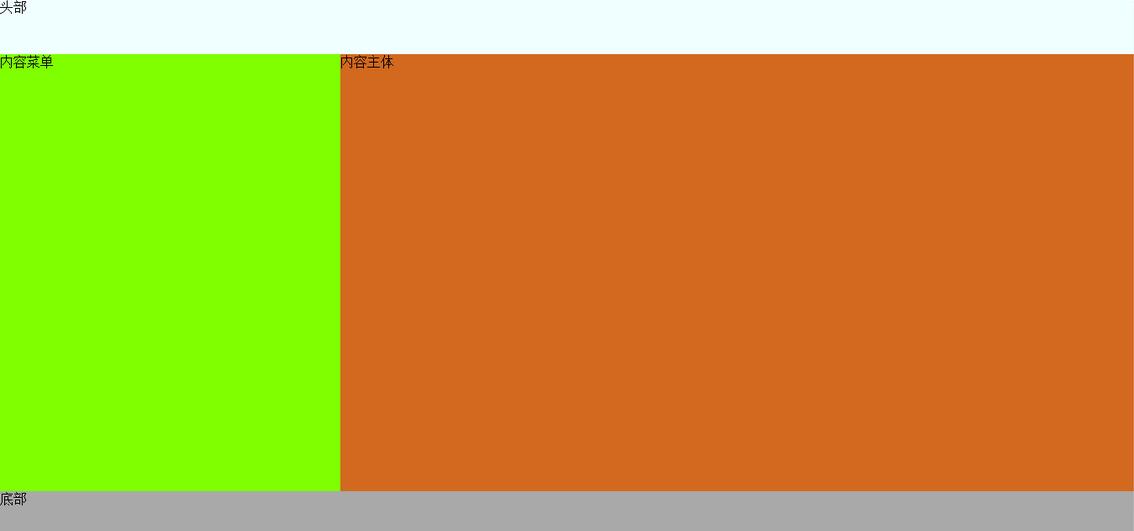
P-Layout: HTML+CSS implementiert ein einfaches Layout.
Die Höhe in #container kann nicht als Prozentsatz angegeben werden, es muss eine bestimmte Höhe sein.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
Rendering: 
Tabellenlayout:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td>
<td width="60%" height="80%" style="background-color: coral">内容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td>
</tr>
</table>
</body>
</html>
Rendering: 
Das Obige ist das HTML5-Div-Layout und die Tabelle Detaillierter Layoutinhalt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Implementierungscode des HTML5-Drag-and-Drop-EffektsNächster Artikel:Implementierungscode des HTML5-Drag-and-Drop-Effekts
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

