Heim >Web-Frontend >PS-Tutorial >Der vierte Teil der Photoshop-Serie zum geschickten Einsatz von Front-End-Ingenieurfähigkeiten – Bildformat
Der vierte Teil der Photoshop-Serie zum geschickten Einsatz von Front-End-Ingenieurfähigkeiten – Bildformat
- 高洛峰Original
- 2017-02-20 09:17:131569Durchsuche
Die vorherigen Wörter
Für das Frontend ist das Bildformat ein wichtiges Wissen, das beherrscht werden muss. Dieser Artikel ist der vierte Artikel in der Reihe der cleveren Einsatzmöglichkeiten von Photoshop – Bildformat
Bildformat
Zu den derzeit in der Front-End-Entwicklung am häufigsten verwendeten Bildformaten gehören jpg, png und gif sind in png8 und png24 unterteilt. In letzter Zeit erfreut sich auch das SVG-Format großer Beliebtheit
gif
GIF ist verlustfrei und bietet die Vorteile einer kleinen Dateigröße, Unterstützung für Animationen und Transparenz. GIF unterstützt jedoch keine Transluzenz und unterstützt nur 8-Bit-indizierte Farben, d. Das Aufkommen des PNG-Formats soll es ersetzen
Aufgrund der „One-Trick“-Fähigkeit von GIF, Animationen zu unterstützen, hat es immer noch einen Platz im Internet und wird hauptsächlich für einige kleine Symbole verwendet
jpg
JPG, auch bekannt als JPEG, ist verlustbehaftet, verwendet jedoch direkte Farbe, um die Farbsättigung sicherzustellen. JPG-Bilder unterstützen Transparenz und Transluzenz, und alle leeren Bereiche werden mit Weiß gefüllt
Das JPG-Format wird hauptsächlich für hochauflösende Bilder, Fotografie und andere große Bilder verwendet
png8png8 ist verlustfrei und die Indexfarbversion von png.
Wie bereits erwähnt, ist PNG ein Ersatz für das GIF-Format. Bei gleichem Bildeffekt hat PNG8 eine kleinere Dateigröße und unterstützt die Transparenzanpassung.
PNG8 unterstützt jedoch keine Transluzenz und tut dies auch nicht unterstützt Animation

png24 ist verlustfrei und eine direkte Farbversion von PNG.
png24 unterstützt Transparenz und Transluzenz, aber png hat den Nachteil einer größeren Dateigröße
Das Ziel von png24 ist es, jpg zu ersetzen. Im Allgemeinen ist die Dateigröße von PNG24 jedoch fünfmal so groß wie die von JPG, der Anzeigeeffekt ist jedoch nur geringfügig verbessert.
Daher sollten Sie bei der Verwendung von durchscheinenden Effekten im Allgemeinen die Verwendung des PNG24-Formats in Betracht ziehen
svg
svg ist ein verlustfreies Vektorbild. Der größte Unterschied zwischen SVG und den oben genannten Bildformaten besteht darin, dass die oben genannten Bildformate alle Bitmaps sind, während SVG ein Vektorbild ist, das den Vorteil hat, dass es unabhängig von der Skalierung nicht verzerrt wird
Das SVG-Format eignet sich sehr gut zum Zeichnen von Logos, Symbolen usw.
Aufgrund unzureichender Unterstützung in Browsern niedrigerer Versionen ist ihre Anwendung jedoch nicht weit verbreitet


Einstellungen speichern
Im Allgemeinen müssen Sie vor dem Ändern der Konstruktionszeichnung zunächst eine Kopie des PSD-Quelltexts aufbewahren und dann Änderungen an der Kopie vornehmen.
Beim Zuschneiden der Entwurfszeichnung in die benötigten Materialien per Photoshop sind bei der Einstellung des Bildformats folgende Punkte zu beachten:
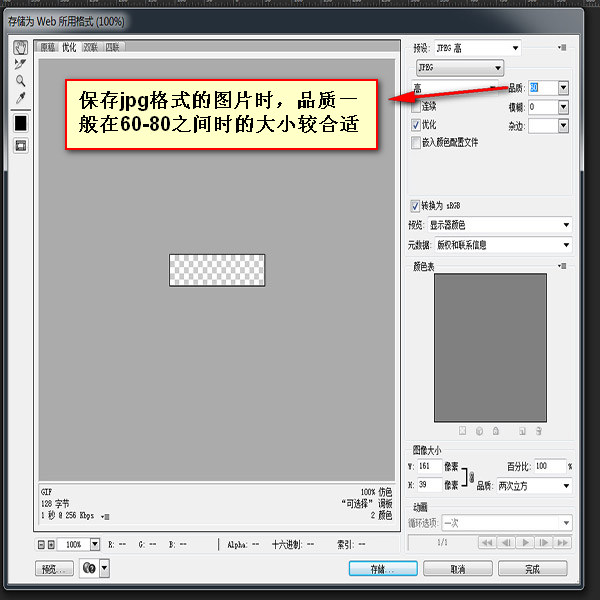
[1] Wenn das Bild satt ist Farbe und keine Transparenzanforderungen. Es wird empfohlen, es im JPG-Format zu speichern und die entsprechende Qualität zu wählen, im Allgemeinen 60-80
[2] Wenn das Bild nicht sehr farbenfroh ist, unabhängig davon, ob Transparenzanforderungen bestehen , speichern Sie es im PNG8-Format (gekennzeichnet durch nur 256 Farben, die Datei selbst ist relativ klein), wählen Sie beim Speichern kein Dithering, keine Kanten aus
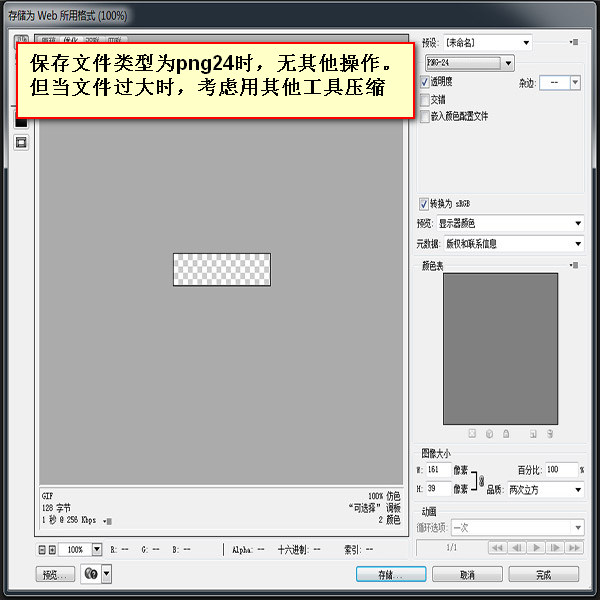
[3] Wenn das Bild Anforderungen an die Transparenz stellt, speichern Sie es im PNG24-Format (Das Bild ist nicht komprimiert, daher relativ groß)
Für mehr Front-End-Ingenieur-Fähigkeiten der vierte Teil der Serie über den cleveren Einsatz von Photoshop – für Artikel rund um das Bildformat, Bitte achten Sie auf die chinesische PHP-Website! |
 |
 |

