Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-JS-Implementierungscode zum dynamischen Ändern von Stilen
WeChat-Applet-JS-Implementierungscode zum dynamischen Ändern von Stilen
- 高洛峰Original
- 2017-02-18 12:27:353289Durchsuche
Die Gefahr des WeChat-Applets besteht darin, dass js den Stil dynamisch ändern kann. Wir können dies nicht einfach mit js oder jq mit einer Codezeile tun. Oder verwenden Sie „removeClass addClass“, um den Stil zu ändern.
Das Folgende ist eine Methode zum dynamischen Ändern von Stilen. Das Prinzip besteht darin, Daten zu binden und sie dann dynamisch zu ändern, um dynamische Stiländerungen zu erreichen. Es fühlt sich ein bisschen... so seltsam an. Aber wir konnten nichts tun. Wenn Sie eine bessere Methode haben, können Sie diese im Kommentarbereich teilen.
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})
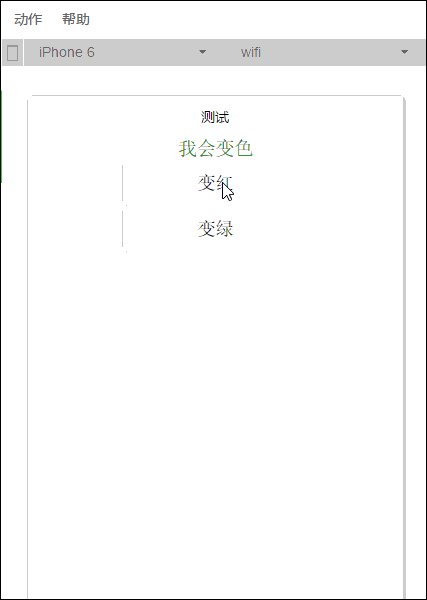
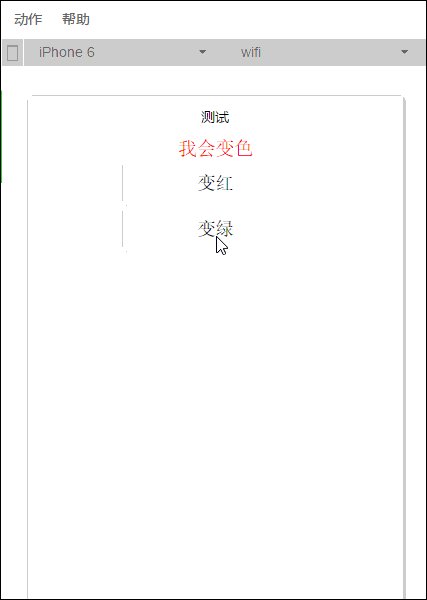
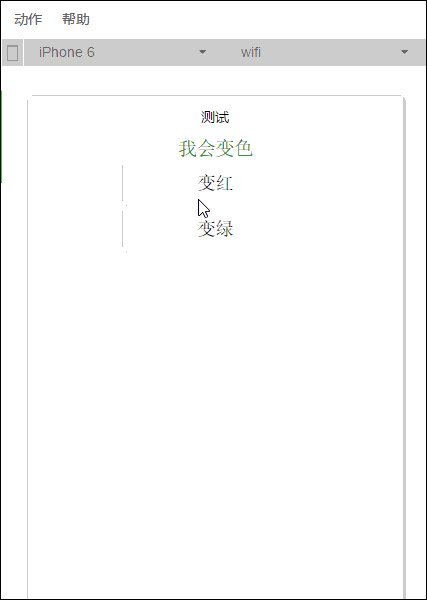
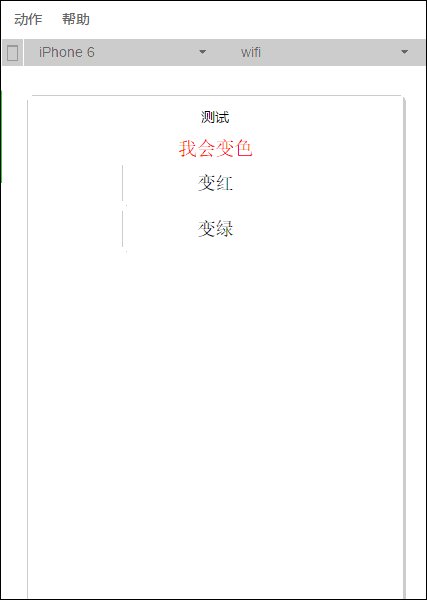
Effekt

Das Obige ist der vom Herausgeber eingeführte Implementierungscode für den dynamischen JS-Modifikationsstil Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zum Implementierungscode des dynamischen Modifikationsstils des WeChat-Applets JS finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

