Heim >WeChat-Applet >WeChat-Entwicklung >C# entwickelt WeChat-Portale und -Anwendungen – das WeChat-Menü fügt Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts hinzu
C# entwickelt WeChat-Portale und -Anwendungen – das WeChat-Menü fügt Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts hinzu
- 高洛峰Original
- 2017-02-17 15:32:061750Durchsuche
Ich habe viele Artikel über die Verwendung von C# zur Entwicklung von WeChat-Portalen und -Anwendungen vorgestellt. Sie haben im Grunde fast alle Schnittstellen gekapselt, die WeChat zu dieser Zeit bieten konnte Es wurde festgestellt, dass der öffentlichen WeChat-Plattform viele Inhalte hinzugefügt wurden, insbesondere die Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts. Diese Funktionsmodule sind sehr wichtig Um dem offiziellen WeChat-Konto eine QR-Code-Scanfunktion hinzuzufügen, ist keine der Funktionen verfügbar, aber jetzt ist es möglich, und Funktionen wie das Aufnehmen von Fotos und das Hochladen sind ebenfalls verfügbar. Dieser Artikel stellt hauptsächlich eine Reihe von Artikeln vor, die auf meinen vorherigen basieren Framework und stellt außerdem vor, wie diese neuen Funktionen integriert und genutzt werden können.
1. Offizielle Einführung mehrerer Funktionen von WeChat
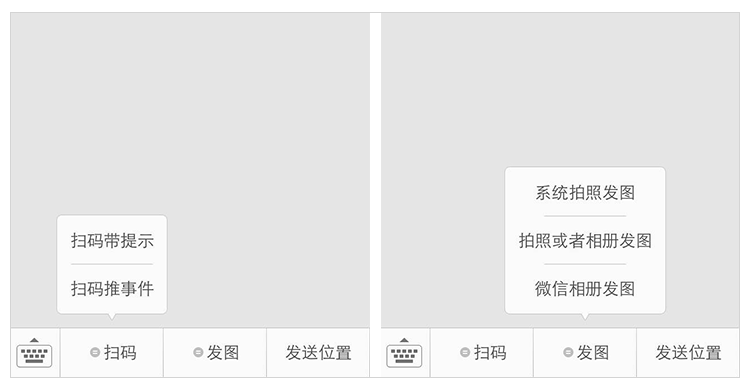
1). Wenn Sie auf die Schaltfläche klicken, startet der WeChat-Client das Scan-Tool. Nach Abschluss des Scanvorgangs wird das Scanergebnis angezeigt (wenn es sich um eine URL handelt, wird die URL eingegeben) und das Scanergebnis wird an gesendet der Entwickler, der Nachrichten senden kann.
2). Scannen Sie den QR-Code, um das Ereignis zu übertragen. Das Eingabeaufforderungsfeld „Nachrichtenempfang“ wird angezeigt Wenn Sie auf die Schaltfläche klicken, startet der WeChat-Client das Scan-Tool und sendet nach Abschluss des Scanvorgangs das Scan-Ergebnis an den Entwickler. Schließen Sie gleichzeitig das Scan-Tool und das Eingabeaufforderungsfeld „Nachrichtenempfang“. Möglicherweise erhalten Sie dann eine Nachricht vom Entwickler.
3). Öffnen Sie das System, um Fotos aufzunehmen und Bilder zu senden
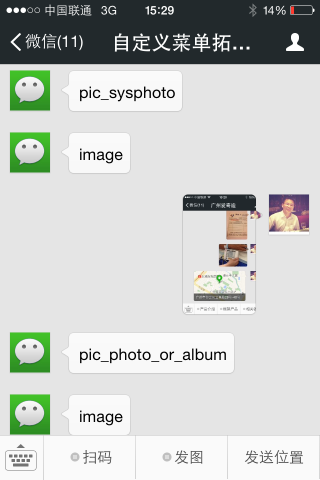
Nachdem der Benutzer auf die Schaltfläche geklickt hat, aktiviert der WeChat-Client das Systemkamera und schließen Sie den Fotoaufnahmevorgang ab, senden Sie die aufgenommenen Fotos an den Entwickler, leiten Sie das Ereignis an den Entwickler weiter und legen Sie gleichzeitig die Systemkamera weg. Möglicherweise erhalten Sie später Nachrichten vom Entwickler.
4) Popup zum Aufnehmen von Bildern oder Posten von Bildern im Album
Nachdem der Benutzer auf die Schaltfläche geklickt hat, wird der WeChat-Client angezeigt ein Selektor, mit dem der Benutzer „Foto aufnehmen“ oder „Aus Handyalbum auswählen“ auswählen kann. Nachdem der Benutzer ausgewählt hat, durchläuft er die beiden anderen Prozesse.
5). Rufen Sie den Absender des WeChat-Fotoalbums auf
Nachdem der Benutzer auf die Schaltfläche geklickt hat, öffnet der WeChat-Client das WeChat-Fotoalbum und schließen Sie den Auswahlvorgang ab. Schließlich werden die ausgewählten Fotos an den Server des Entwicklers gesendet und das Ereignis an den Entwickler weitergeleitet. Gleichzeitig wird das Fotoalbum geschlossen und dann kann eine Nachricht vom Entwickler empfangen werden.
6). Öffnen Sie die geografische Standortauswahl
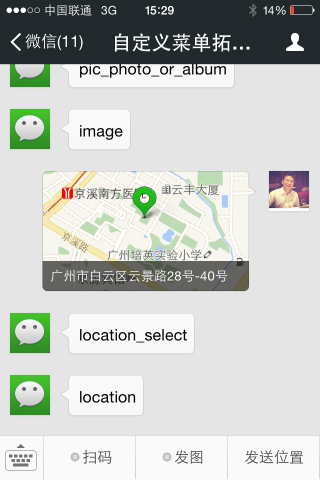
Nachdem der Benutzer auf die Schaltfläche geklickt hat, startet der WeChat-Client das Tool zur geografischen Standortauswahl Um die Auswahl abzuschließen. Nach dem Vorgang wird der ausgewählte geografische Standort an den Server des Entwicklers gesendet und das Standortauswahltool wird geschlossen. Anschließend erhalten Sie möglicherweise eine Nachricht vom Entwickler.
Bitte beachten Sie jedoch, dass die oben genannten neuen Funktionen nur WeChat iPhone 5.4.1 oder höher und WeChat Android 5.4 oder höher unterstützen, nachdem sie darauf geklickt haben und Entwickler keine Ereignisse normal empfangen können . drücken. 2. Öffentliches Konto für die neue Menüfunktion von WeChat testen WeChat bietet nicht nur Unterstützung für diese Funktionsmodule, sondern berücksichtigt auch die Bequemlichkeit unserer Entwickler und fügt eine hinzu Das öffentliche Konto „menutest“ ist für uns praktisch zum Testen. Wir suchen im offiziellen Konto nach „menutest“ und folgen ihm dann, um mehrere neue Funktionen zu testen.
3. Menüobjekte verbessern und Menüs einreichen
Wie bereits erwähnt, bietet WeChat diese Funktionen, die sein können Wird im Menü verwendet. Es ist im Inneren integriert, das heißt, die Menütypen haben sich von den ursprünglichen zwei Arten von KLICK/ANSICHT auf die aktuellen 8 Arten geändert und 2 Code-Scanvorgänge, 3 Bildvorgänge und 1 geografische Standortoperation hinzugefügt.  Erweitern Sie also den Aufzählungstyp des Menüs wie unten gezeigt.
Erweitern Sie also den Aufzählungstyp des Menüs wie unten gezeigt. 
然后在Winform里面调用创建菜单操作代码如下所示:
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("新功能测试", new MenuJson[] {
new MenuJson("扫码推事件", ButtonType.scancode_push, "scancode_push")
,new MenuJson("系统拍照发图", ButtonType.pic_sysphoto, "pic_sysphoto")
, new MenuJson("拍照相册发图", ButtonType.pic_photo_or_album, "pic_photo_or_album")
, new MenuJson("微信相册发图", ButtonType.pic_weixin, "pic_weixin")
, new MenuJson("地理位置选择", ButtonType.location_select, "location_select")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"), new MenuJson("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuJson("联系我们", ButtonType.click, "event_contact"), new MenuJson("应答系统", ButtonType.click, "set-1"), new MenuJson("人工客服", ButtonType.click, "event_customservice") });
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}
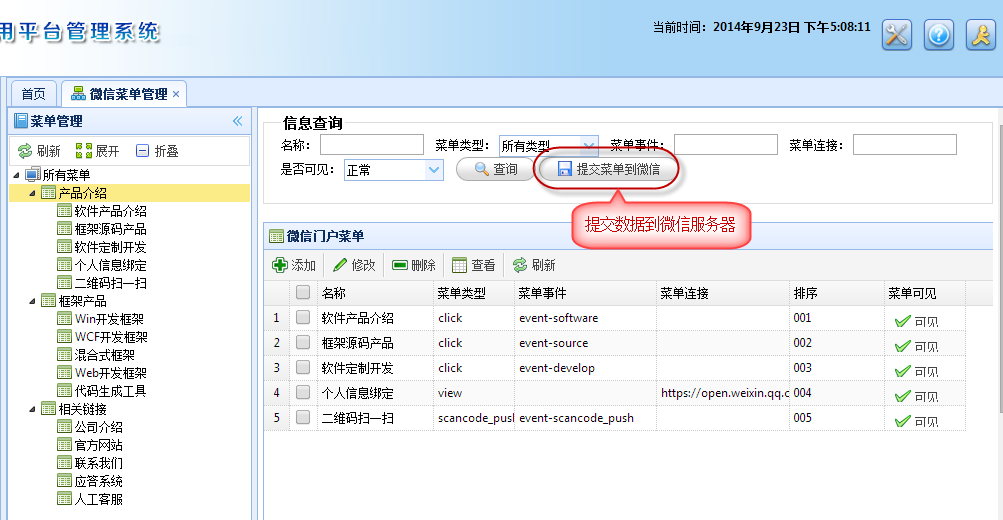
当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}
4、微信扫一扫功能集成
前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}
而根据实体类强类型的处理接口流转操作如下所示。
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodePush)) (info != = RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodeWaitmsg)) (info != = RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, (RequestEventPicSysphoto)) (info != =; ..................
处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param>扫描信息
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}
最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

5、新菜单功能测试发现的问题
前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C# entwickelt WeChat-Portale und -Anwendungen – das WeChat-Menü fügt Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts hinzu相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

