Heim >WeChat-Applet >WeChat-Entwicklung >C# entwickelt WeChat-Portale und -Anwendungen – mithilfe der Umleitung, um Benutzerdaten im WeChat-Menü abzurufen
C# entwickelt WeChat-Portale und -Anwendungen – mithilfe der Umleitung, um Benutzerdaten im WeChat-Menü abzurufen
- 高洛峰Original
- 2017-02-17 15:28:561592Durchsuche
Ich habe den Umleitungsvorgang einmal im WeChat-Menü in der Artikelserie „C#-Entwicklung von WeChat-Portalen und -Anwendungen (11) – Einführung in verschiedene Ausdrücke des WeChat-Menüs“ vorgestellt. Durch diesen Umleitungsvorgang können wir einen Code abrufen Wert und erhalten Sie dann die openID des Benutzers, um weitere Benutzerinformationen abzurufen. Dies wird häufig im Szenario der Mitgliederinformationen verwendet. In diesem Artikel wird erläutert, wie Sie einen solchen Menülink auf der Website konfigurieren Hintergrund erhält relevante Benutzerinformationen und implementiert personalisierte Anzeigevorgänge von Seitendaten.
Wir wissen, dass die benutzerdefinierten Menüs von WeChat in zwei Kategorien unterteilt sind, die jeweils dem Klicktyp und dem Ansichtstyp entsprechen, und dass die Umleitung ein Typ des Ansichtstyps ist, wie unten gezeigt.

1. Konfiguration des WeChat-Umleitungsmenüs
Das WeChat-Umleitungsmenü dient dazu, den WeChat-Server durch Übergabe eines Adressparameters springen zu lassen wie folgt.
Der Link für die Methode „scope=snsapi_base“ lautet wie folgt:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F %2Fwww .iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
Der Link für Scope=snsapi_userinfo lautet wie folgt:
https://open.weixin.qq. com/ connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
Diese beiden Menülinks werden hauptsächlich an uns weitergegeben Die Linkadresse wird von UrlEncode verarbeitet und dann dem Parameter Redirect_uri zugewiesen.
Da die Linkadresse relativ lang ist, ist es sehr umständlich, sie jedes Mal zu kopieren und zu ändern, wenn Sie das Menü konfigurieren müssen. Wir können in der Konfigurationsoberfläche des benutzerdefinierten Menüs eine Schaltflächenfunktion hinzufügen, um die zu ändern Inhaltsverarbeitung: Um die von uns benötigte Adresskonvertierung zu erreichen, basiert der Betrieb benutzerdefinierter Menüs auf meiner Portalanwendungsplattform auf dieser Idee.
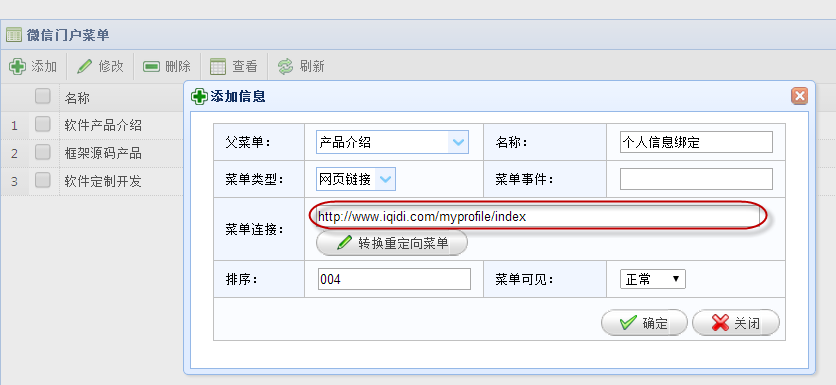
Standardmäßig müssen wir nur eine URL-Adresse eingeben, die umgeleitet werden muss, wie unten gezeigt.

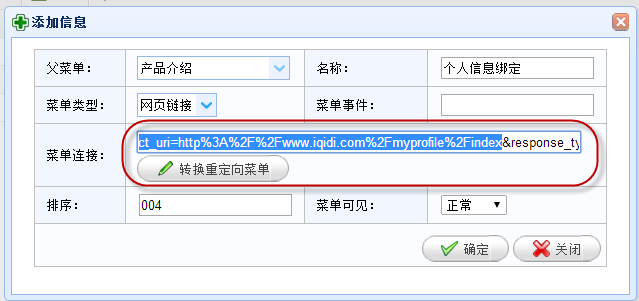
Wenn Sie es als umgeleitete Menü-Link-Adresse konfigurieren müssen, rufen Sie die Schaltfläche [Umleitungsmenü konvertieren] auf und verwenden Sie die Skriptfunktion, um das konvertierte Ergebnis zu konvertieren unten dargestellt.

Es stellt sich heraus, dass das Hintergrund-Javascript zum Implementieren der URL-Transkodierung von Parametern verwendet wird und die AppId des Hintergrunds abgerufen werden muss, damit eine vollständige Adressverbindung aufgebaut werden kann .
2. Implementierungscode des Skriptkonvertierungsvorgangs
Wie bereits erwähnt, besteht der erste darin, die URL-Transkodierung zu implementieren, und der zweite darin, die AppId des Hintergrunds abzurufen und dann eine vollständige URL zu generieren. . Um wiederholte Recherchen zu vermeiden, habe ich diesen Teil des Codes veröffentlicht und ihn gemeinsam studiert.
Bevor wir es verwenden, müssen wir auf ein anderes Problem achten, nämlich dass diese Seite nach der Weiterleitung einen Codeparameter hat. Wir müssen ihn abrufen Natürlich über Javascript.
Diese Logik kann mit einer Skriptfunktion implementiert werden, wie unten gezeigt
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}Nachdem wir diese Funktion definiert haben, gehen wir in Auf der umgeleiteten Seite ist der Vorgang zum Abrufen des Codeparameters wie folgt.
var code = getUrlVars()["code"];
Lassen Sie uns dies zunächst beiseite legen und zunächst besprechen, wie die Linkadresse in die erforderliche Linkadressenoperation umgewandelt wird.
Um eine gegenseitige Konvertierung der Linkadressen zu erreichen (der Einfachheit halber), können wir feststellen, ob die Linkadresse den Domänennamen qq enthält.
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +Wenn es sich um einen normalen Link handelt, den wir eingegeben haben, sollte er wie unten gezeigt in eine umgeleitete Linkadresse umgewandelt werden.
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}Der Weiterleitungslink muss eine App-ID des aktuellen WeChat-Entwicklungsbenutzers haben. Dies ist nicht festgelegt und variiert zwischen verschiedenen Entwicklern Zur Bindung werden hier Objekte verwendet: @ViewBag.appid.
Im entsprechenden MenuController-Controller weisen Sie ihm einfach einen Wert zu.
/// <summary>
/// 默认的视图控制方法 /// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId(); return View();
}
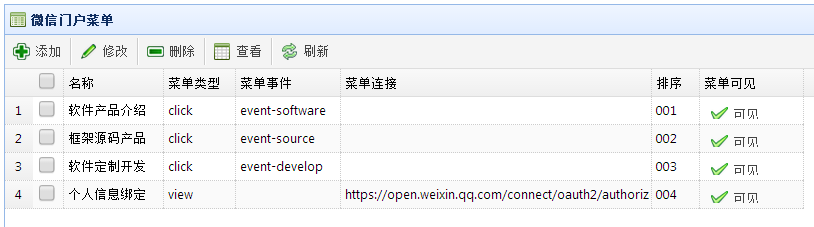
Die auf diese Weise konfigurierte Adressliste des Weiterleitungsmenüs lautet wie folgt: Wir öffnen die entsprechende Datensatzdetailseite und können die Adresse des Weiterleitungsmenüs jederzeit über die Funktionsschaltflächen konvertieren, um das Verständnis des detaillierten Links zu erleichtern Inhalt. .

3. Design und Verarbeitung von Weiterleitungsseiten
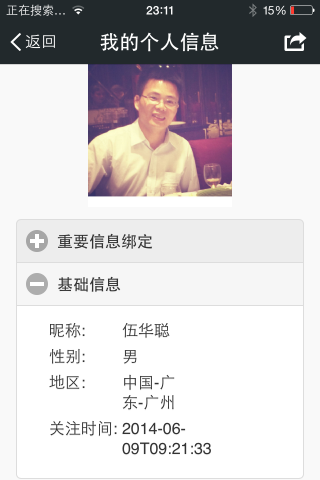
Nachdem wir die obige Linkadresse konfiguriert haben, müssen wir im Allgemeinen eine solche Seite zur Website hinzufügen Wir stellen möglicherweise Benutzerinformationen bereit, damit Benutzer ihre grundlegenden WeChat-Informationen überprüfen können, und um die persönlichen Daten der Benutzer zu binden. Beispielsweise können Benutzer Mobiltelefone, E-Mail-Postfächer usw. binden und auch festlegen Der Benutzername, der sich auf das Geschäftssystem bezieht. Auf diese Weise können sich Benutzer schnell als Mitglieder registrieren oder sich dem Backend-System anschließen.
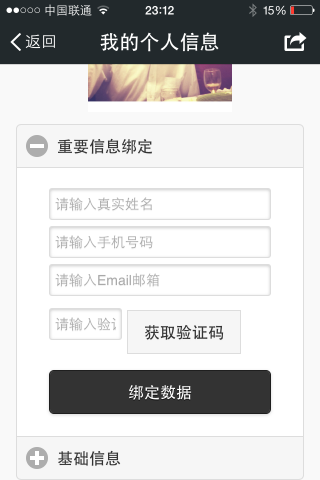
Die beiden von mir entworfenen Benutzeroberflächen zur Anzeige von Benutzerinformationen lauten wie folgt.
Diese beiden Schnittstellen verwenden hauptsächlich Jquery Mobile-bezogene Inhalte zur Verarbeitung der Schnittstelle. Das gesamte Modul kombiniert die SMS-Bestätigungscode-Methode, um das Mobiltelefon des Benutzers zu überprüfen, sodass Informationen effizienter realisiert werden können Natürlich kann das Konto und das Passwort des Benutzers auch mit externen Systemen verknüpft werden, sodass Benutzer die Micro-Website-Plattform auf WeChat zum Einkaufen, zur Datenpflege, zur Geschäftsverwaltung und für andere Vorgänge aufrufen können system gebunden ist, was einen schnellen Zugriff auf externe Systeme ermöglicht.


Der spezifische Inhalt wird im nächsten Artikel vorgestellt.
Weitere C#-Entwicklung von WeChat-Portalen und -Anwendungen – Verwendung der Umleitung zum Abrufen von Benutzerdaten im WeChat-Menü. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

