Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung der WeChat-Applet-Slider-Komponente
Detaillierte Einführung der WeChat-Applet-Slider-Komponente
- 高洛峰Original
- 2017-03-24 10:40:402427Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Slider-Komponente des WeChat-Miniprogramms (zwanzig) vorgestellt. Freunde in Not können sich auf den

Slider-Slider beziehen Komponente. Nicht zu viel, ich verwende sie sowieso nicht oft auf anderen Plattformen
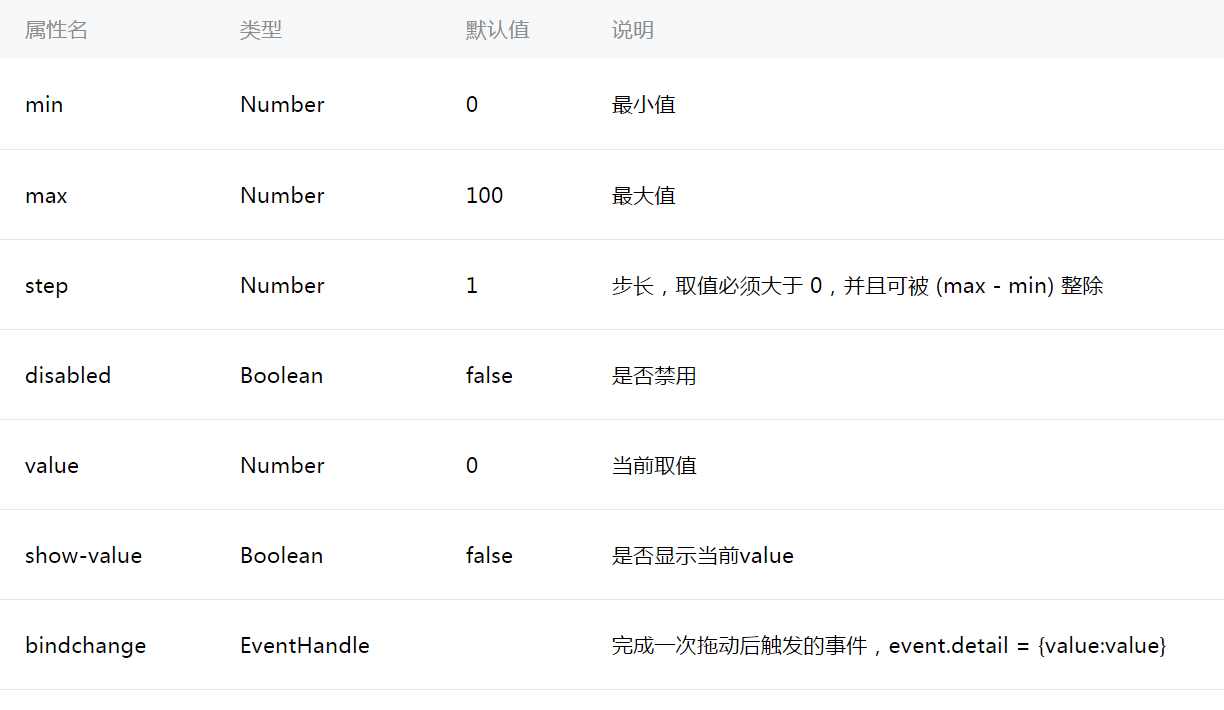
Hauptattribute:

wxml
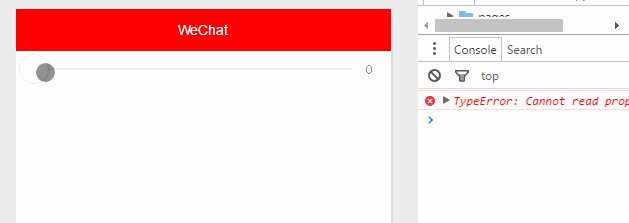
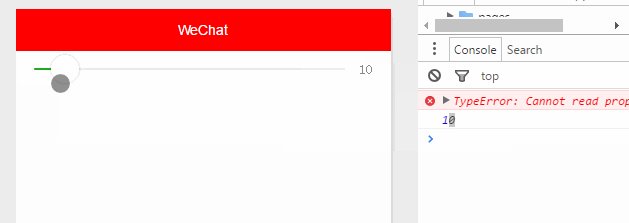
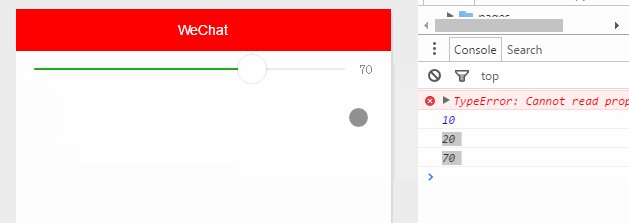
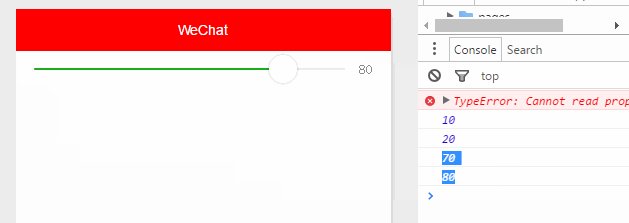
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Eine ausführlichere Einführung in die WeChat-Applet-Slider-Komponenten und verwandte Artikel finden Sie auf der chinesischen PHP-Website !
Verwandte Artikel:
Beispiele helfen Ihnen, das HTML5-Gleitbereichsauswahlelement zu verstehen. Slider-Element
hwSlider-content-Schiebeschalteffekt (1 )
hwSlider-content gleitender Umschalteffekt (2): reaktionsfähiges Touch-Gleiten
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

