Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet, das die Entwicklung von Visitenkartenseiten bearbeitet
WeChat-Applet, das die Entwicklung von Visitenkartenseiten bearbeitet
- 高洛峰Original
- 2017-02-16 10:31:421999Durchsuche
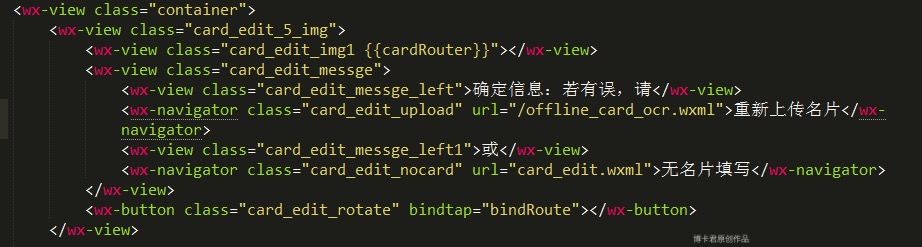
Es gibt zwei Wege zum Bearbeiten von Visitenkarten, die in den Prozess des Hinzufügens einer Visitenkarte und den Prozess des Änderns der Visitenkarte unterteilt sind.
Der Benutzer füllt den Prozess zum Hinzufügen einer neuen Visitenkarte manuell aus:



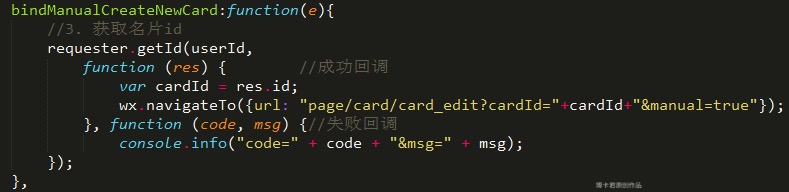
Erster Sprung zu unserer neuen Visitenkartenseite 1 . Die Informationen des Benutzers müssen übergeben werden. Aktuelle Benutzer-ID, wx.navigateTo springt mit Wert. „Manuell“ ist wahr, um den Benutzer so einzustellen, dass er die neue Route wählt.

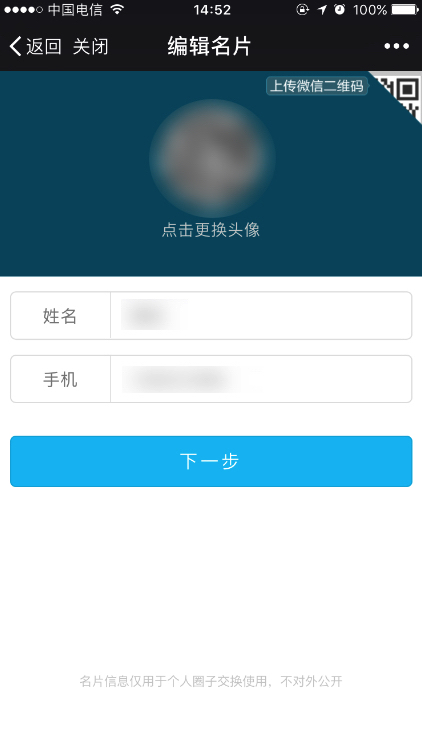
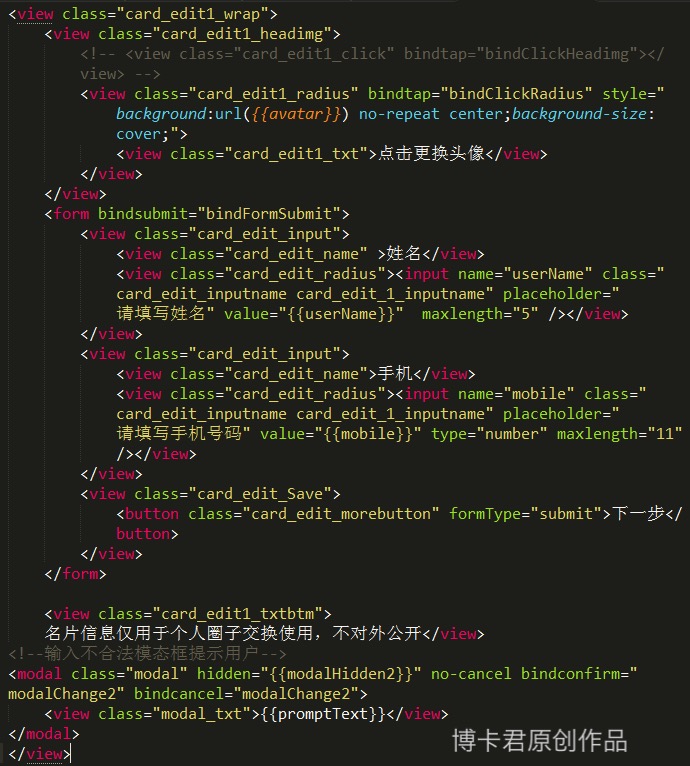
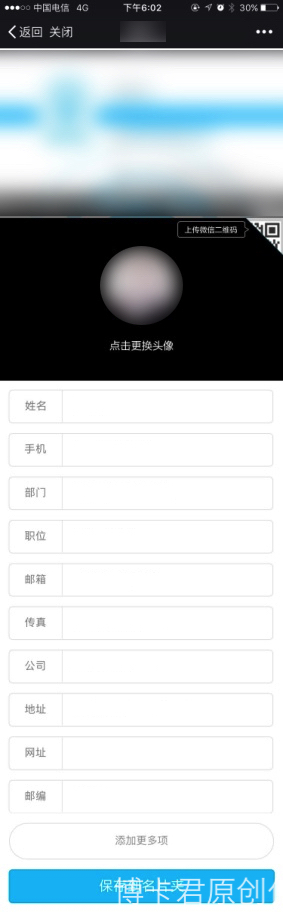
Visitenkartenseite 1 hinzufügen Das Grundlayout ist wie folgt:

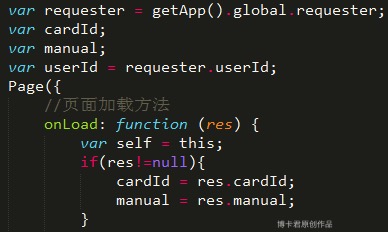
Get the userId.

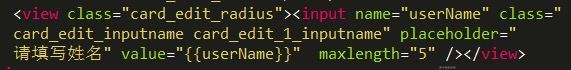
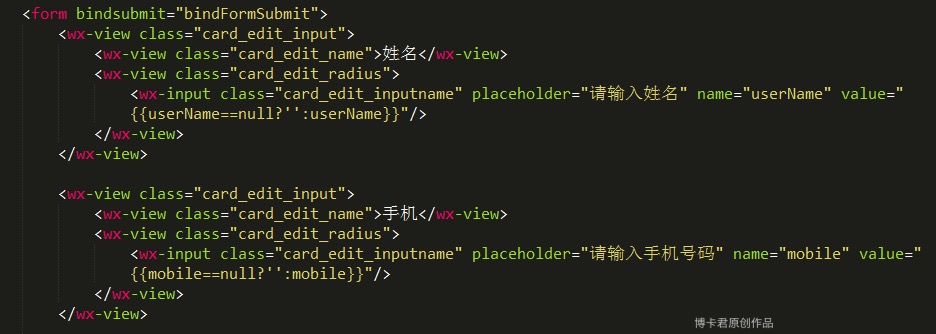
Es ist auch sehr einfach, die mit WeChat gelieferte Eingabekomponentenüberprüfung zu verwenden, wie zum Beispiel das maxLength-Attribut, das die Länge der Benutzereingabe begrenzen kann Die Länge meines Namens beträgt maximal 5 Ziffern, direkt die Zahl 5 reicht aus.

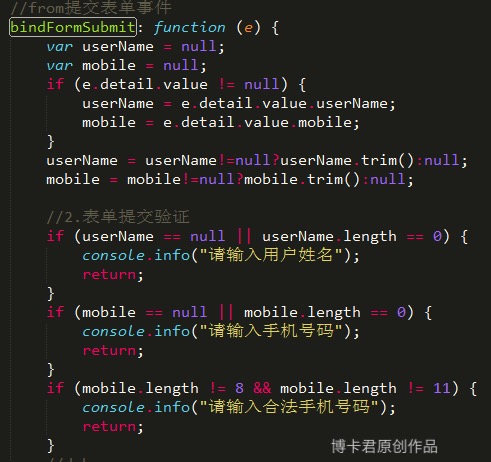
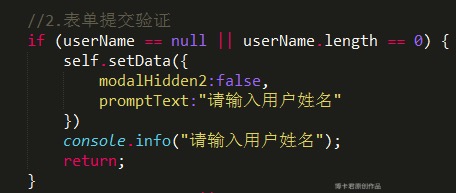
Sie können auch einige Überprüfungseffekte anpassen. Insbesondere können Sie einige Überprüfungskonfigurationen entsprechend Ihren Anforderungen durchführen, die vom Benutzer eingegebenen Werte abrufen und Vorgänge ausführen.

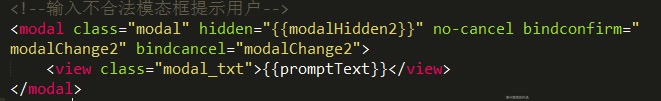
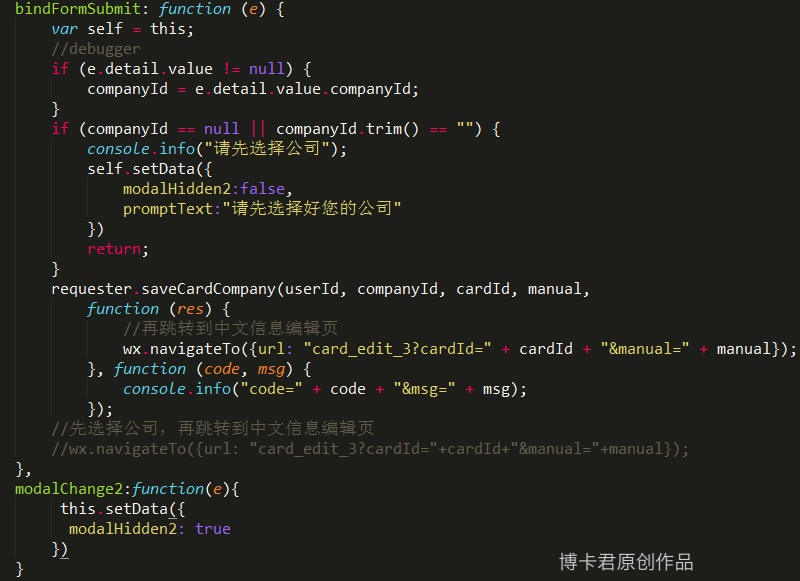
Die integrierte modale Box-Eingabeaufforderungskomponente ist hier gebunden.

wobei modalHidden2 der modale Boxschalter ist.
Darüber hinaus ist proptText der Inhalt, der aufgefordert werden muss.
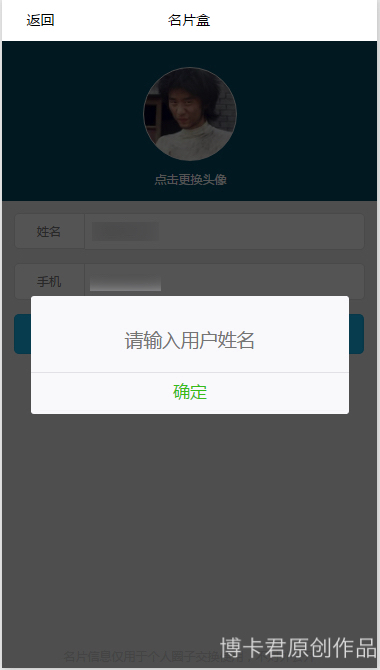
Sogar viele Eingabefelder unterstützen dynamische Datenänderungen, was sehr praktisch ist.

Der tatsächliche Effekt ist sehr schnell. Beim Schreiben kleiner Programme kann es sein, dass wir das nicht tun müssen Berücksichtigen Sie eine Reihe von Kompatibilitätsproblemen.

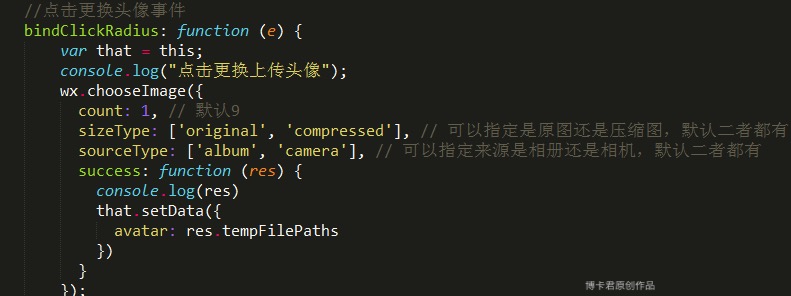
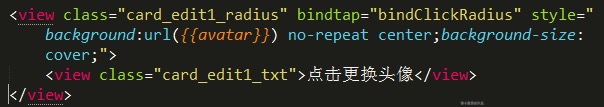
Endlich gibt es einen Avatar zum Hochladen von Bildern. Nach dem Testen gibt es immer noch Probleme beim Hochladen auf den Backend-Server. Dies dürfte an der unvollständigen Beta-Version liegen.

legt das Hintergrundbild direkt fest.

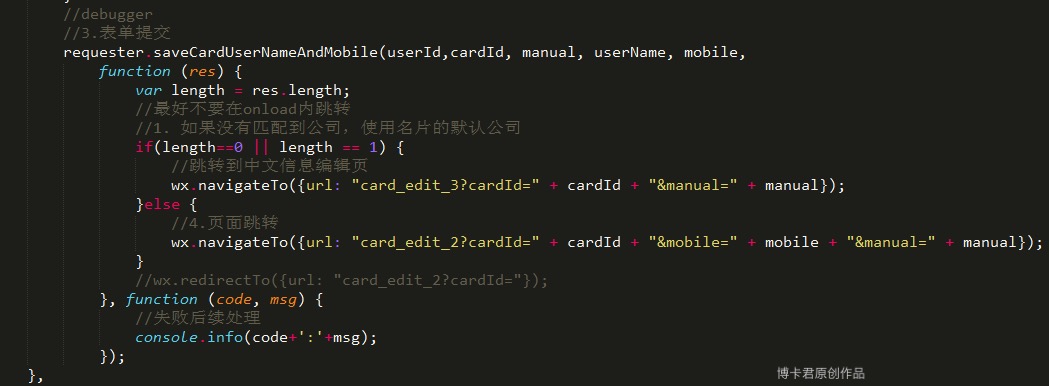
Senden Sie das Formular und springen Sie.
Das Übermittlungsformular verwendet einfach die integrierte bindsubmit-Ereigniskomponente. Fügen Sie einfach formType="submit" zur Schaltflächenkomponente hinzu. Beachten Sie außerdem, dass bei Verwendung der Formularübermittlungsfunktion der Name hinzugefügt werden muss Attribut. Die Übermittlungsmethode erfolgt in Form von Schlüssel-Wert-Paaren.

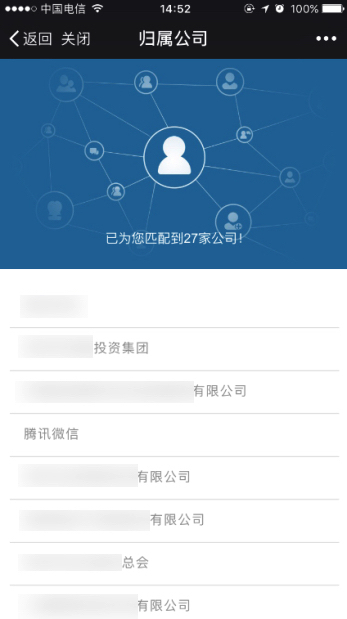
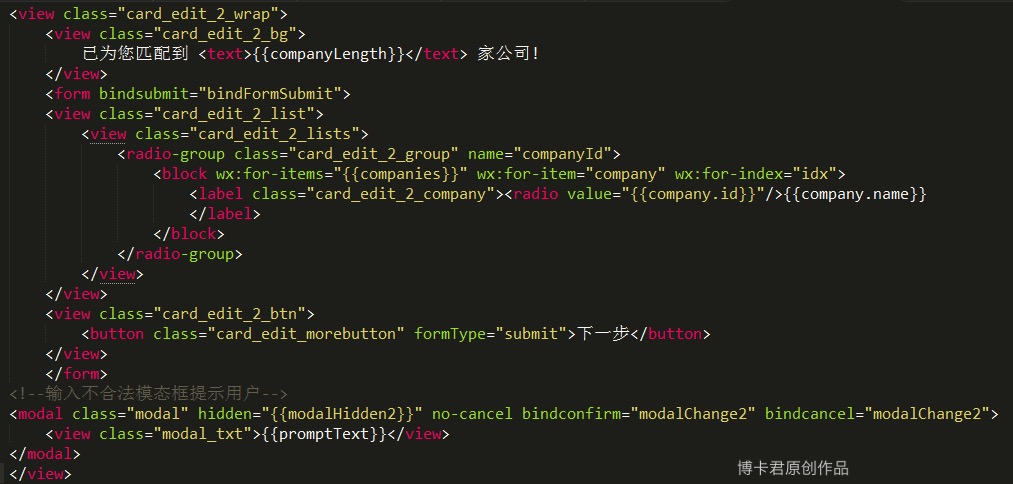
Springen Sie jetzt zur Bearbeitung von Seite 2. Diese Seite identifiziert das passende Unternehmen anhand der vom Benutzer eingegebenen Mobiltelefonnummer. Die Seite ist sehr einfach Eine Datenschleife muss möglicherweise in Zukunft verschönert werden.

Es gibt auch einige Datenbindungs- und Überprüfungseffekte.

Der tatsächliche Rendering-Effekt ist zu sehen.

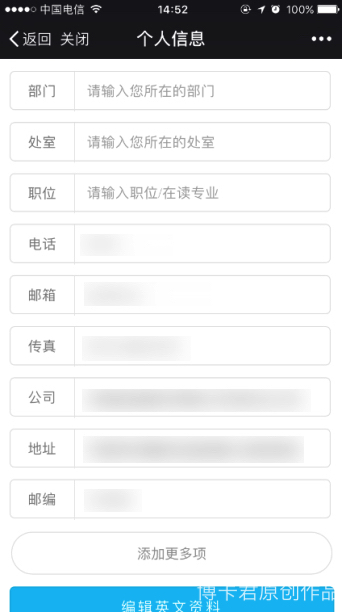
Die Logik davon ist im Grunde die gleiche wie die der ersten Bearbeitungsseite. Hier werden wir nur über die ersten beiden Schritte sprechen gilt für Bearbeitungsseite 3. , hier keine Ausführlichkeit mehr.
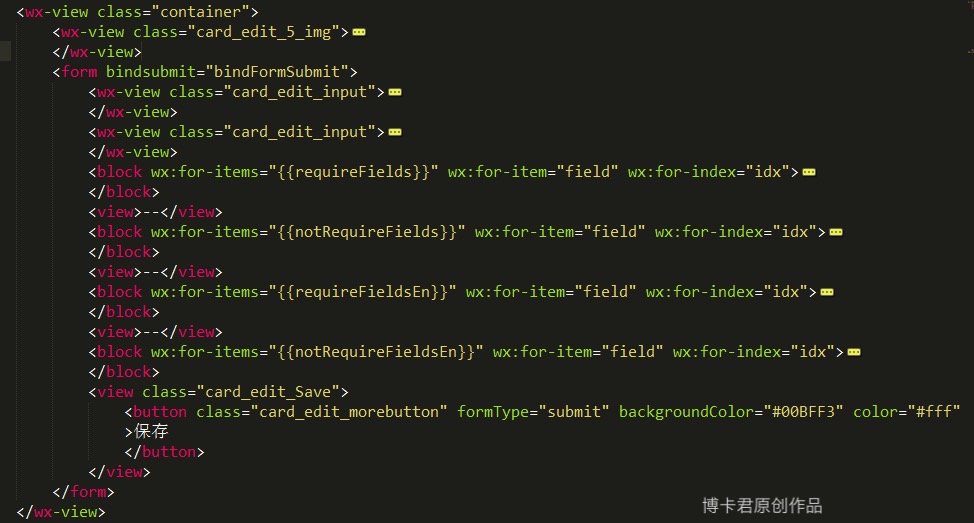
Ändern Sie die Darstellungen und Anforderungen des Visitenkartenprozesses. Beim Ändern der Visitenkarte werden alle zuvor eingegebenen persönlichen Informationen auf einmal angezeigt, damit Benutzer sie ändern können:

Visitenkarte Im Bildmodul gibt es immer noch einige Probleme beim Hochladen von Bildern. Es wird empfohlen, wx.navigateTo zu verwenden, um die zu springende Seite zu verwenden Die Verpackung ist sehr gut und viele Sprungseiten beinhalten eine einheitliche Verwaltung und können einige unsichtbare Fehler vermeiden:

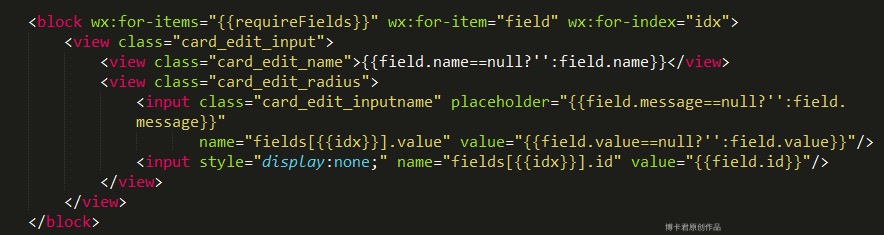
Name und Mobiltelefon erforderliches Modul:

Persönliches Informationsmodul, direkt ausradieren (blockieren):

Beim Laden fordern wir erforderliche und optionale Daten an:
requiredGroup erforderliche chinesische Informationen
-
notRequiredGroup topic Chinesischinformationen
requiredGroupEn Erforderliche englische Informationen
notRequiredGroupEn Themenauswahl englische Informationen
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});Chinesisch und Englisch erforderlich und optionale Darstellung von Informationen:

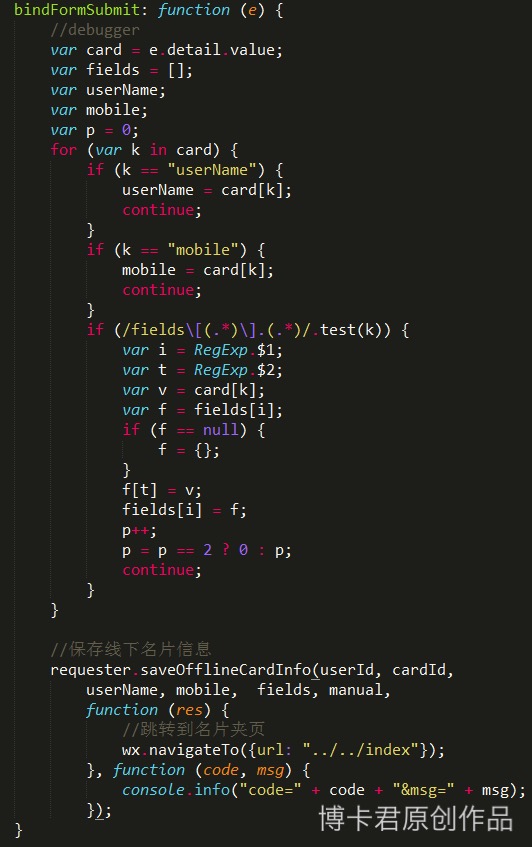
Die Konvertierung der Formularübermittlungsdaten ist hier etwas kompliziert (Sie tun dies entsprechend den Geschäftsanforderungen, Sie müssen keine Zeit damit verbringen, die Methoden zu studieren Hier erhalten Sie Folgendes: Das Array wird gemäß dem vom Hintergrund benötigten Datenformat konvertiert und übergeben.

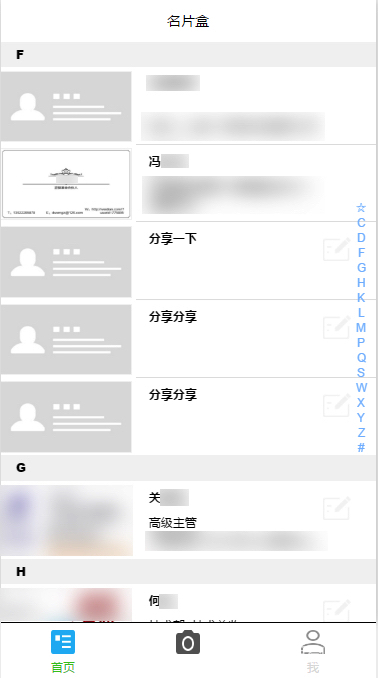
Heute werde ich zurückgehen und herausfinden, wie man die Festkomma-Sprungfunktion der Homepage A, B und C implementiert.

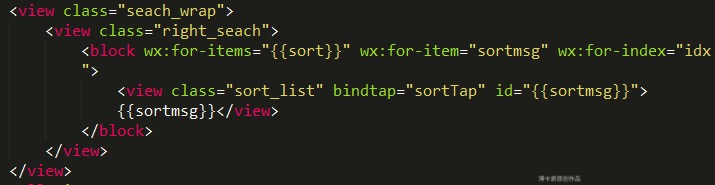
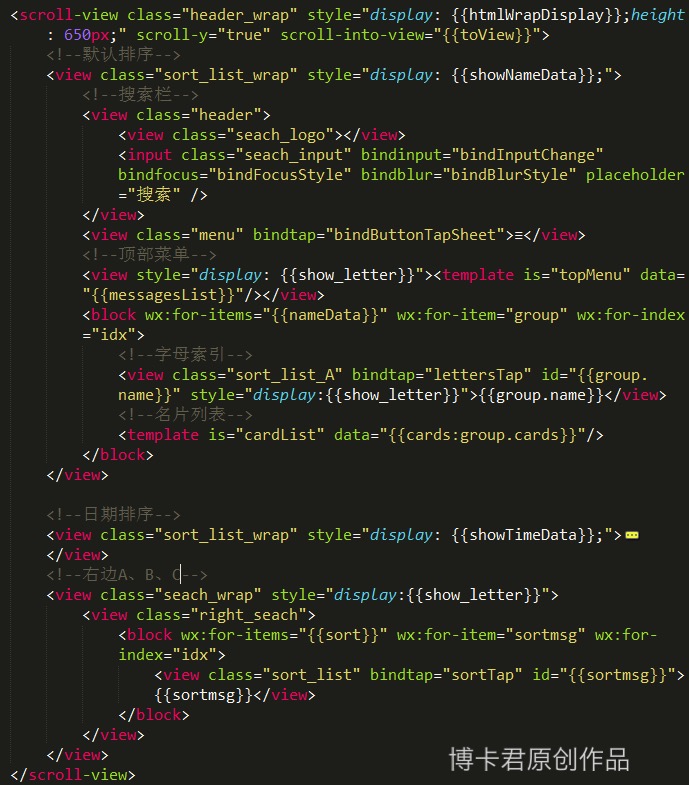
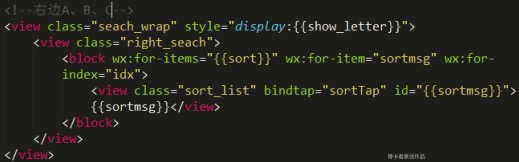
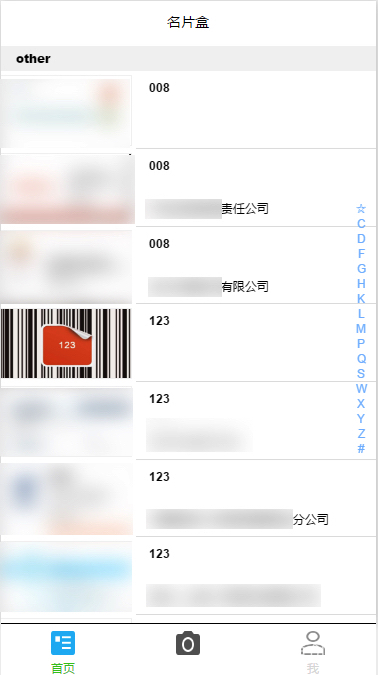
Das erste ist das kleine Indexlayout auf der rechten Seite und die Datenbindung ist die gleiche wie bei den Buchstaben auf der Visitenkartenordnerliste Karte unter dem Brief, es wird gerendert, wenn nicht, wird es nicht gerendert. Die ID ist auch mit dem aktuellen Brief und dem rechts angezeigten Inhalt identisch:

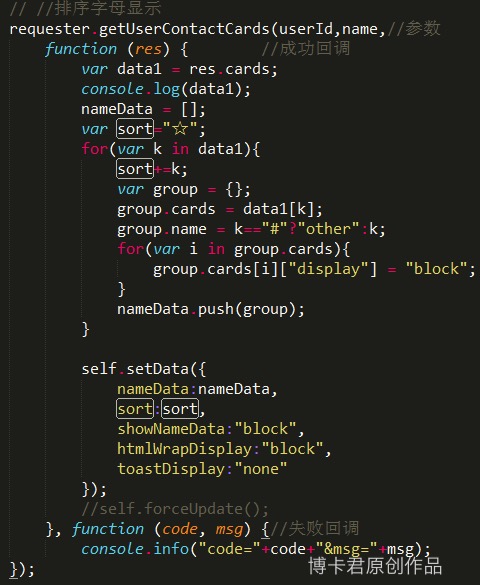
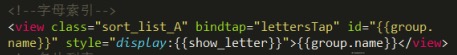
Datensortierung, dasselbe wie bei den Daten „group.name“:

Dies liegt daran, dass # die Einstellung als ID nicht unterstützt (d. h. id="#" ), daher wurde eine Konvertierung durchgeführt.

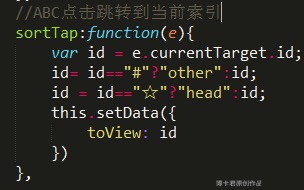
Klickereignis: Aktuelle ID abrufen und toView-Daten an die aktuelle ID binden.

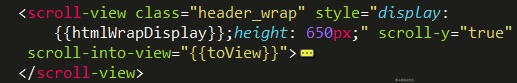
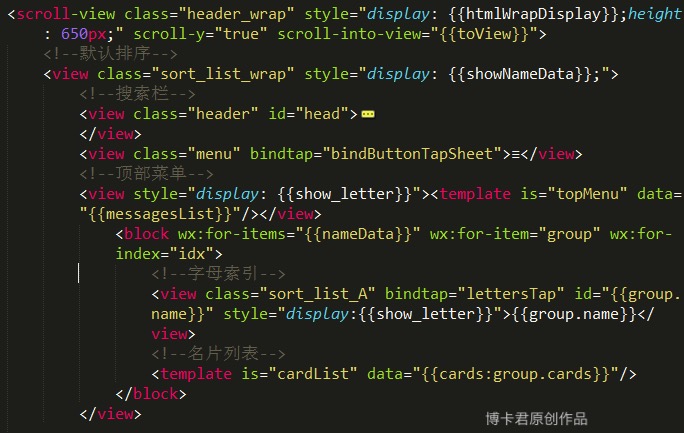
Zuallererst befinden sich die Visitenkartenliste und der Buchstabenindex auf der Visitenkarte alle in der Scroll-Ansicht. Diese Scroll-Ansicht muss auf eine feste Höhe eingestellt werden 100 % und 100 vh sind ungültig. y Wenn der Scroll-Schalter der Achse aktiviert ist, muss Scroll-Into-View zur ID seines untergeordneten Elements springen.

Sie können sehen:

Diese Gruppe.name==sortmsg ist gleich A==A,B ==B Gleicher Grund.


Wenn sich hier oben eine Menüleiste befindet, muss auf das Layout geachtet werden, da sonst die Höhe der Menüleiste nach unten versetzt wird. Tatsächlich können Sie dieses Problem vermeiden, solange es sich auf derselben Ebene wie der alphabetische Index befindet (das obere Menü ist hier durch eine Vorlage getrennt). Bitte achten Sie beim Trennen der Vorlage darauf. Einige Daten müssen an die gebunden werden Die Vorlage hier wird ungültig sein.

Die Sprungfunktion ist grundsätzlich implementiert (andere ist # unten).

Okay, das heutige Update ist da. Im nächsten Artikel werden wir über die „Entwicklung der WeChat Mini-Programmgruppierungsfunktion und andere kleine Funktionsverbesserungen“ sprechen.
Weitere Artikel zum Bearbeiten von WeChat-Applets und zur Entwicklung von Visitenkartenseiten finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

