Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programm, Tools zur Entwicklung von Shopping-Mall-Systemen
WeChat Mini-Programm, Tools zur Entwicklung von Shopping-Mall-Systemen
- 高洛峰Original
- 2017-02-16 10:13:433012Durchsuche
Seit das WeChat-Miniprogramm für öffentliche Betatests geöffnet wurde, ist es über Nacht in verschiedenen technischen Communities populär geworden. Es wird geschätzt, dass jeder damit vertraut ist, daher werde ich nicht näher auf seinen zukünftigen Wert eingehen. In einem einfachen Satz: Mini-Programme können einfach als ein neues Betriebssystem und eine neue Ökologie in der Zukunft verstanden werden Es werden Szenarien für WeChat-Miniprogramme entwickelt. Aufgrund der Ehrfurcht davor und der Bequemlichkeit für jeden, schnell loszulegen, haben wir speziell eine Reihe von WeChat-Miniprogramm-Mall-Entwicklungen zusammengestellt. Wir werden in Zukunft weiterhin technische Artikel zum WeChat-Miniprogramm hinzufügen, damit jeder vollständig verstehen kann, wie um schnell ein WeChat-Miniprogramm-Einkaufszentrum zu entwickeln.
In diesem Artikel werden hauptsächlich die Entwicklungstools vorgestellt, die offiziell von WeChat-Miniprogrammen bereitgestellt werden. Wie das Sprichwort sagt: Wenn Sie gute Arbeit leisten wollen, müssen Sie zuerst Ihre Tools schärfen.
Adresse des Miniprogramm-Entwicklungsdokuments https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Zuerst müssen wir das uns zur Verfügung gestellte WeChat-Miniprogramm erhalten Code-Editor
Tool-Erwerbsadresse:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

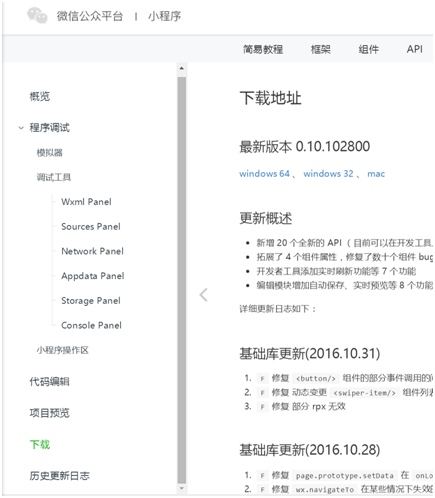
Download-Adresse Wir können die entsprechende Version entsprechend unserem Computersystem herunterladen
Nachdem Sie das Installationspaket heruntergeladen haben, doppelklicken Sie darauf, um es zu öffnen, und folgen Sie dem Vorgang, um die Installation abzuschließen

Nach der Installation wird auf dem Desktop ein
 Öffnen Sie das Tool und Sie werden feststellen, dass das Tool über den WeChat-Scan angemeldet werden muss
Öffnen Sie das Tool und Sie werden feststellen, dass das Tool über den WeChat-Scan angemeldet werden muss
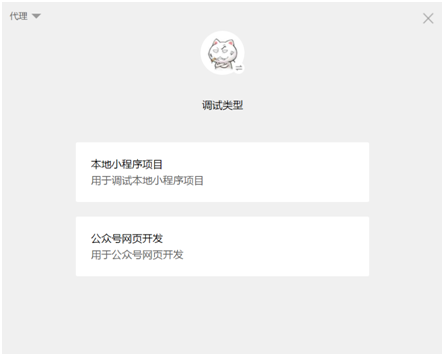
 Scannen Nachdem wir uns mit dem Code angemeldet haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
Scannen Nachdem wir uns mit dem Code angemeldet haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
Dazu wählen wir die Erstellung eines neuen lokalen Applet-Projekts
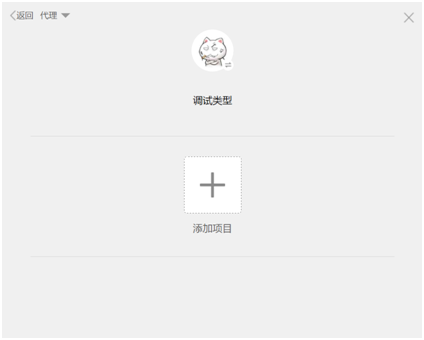
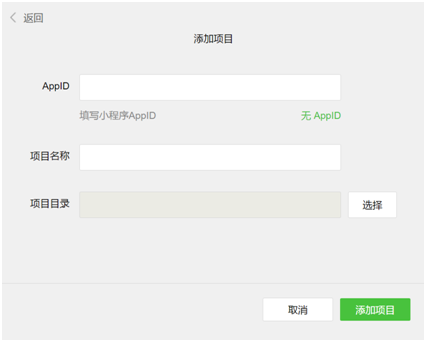
 Klicken Sie, um ein Projekt hinzuzufügen
Klicken Sie, um ein Projekt hinzuzufügen
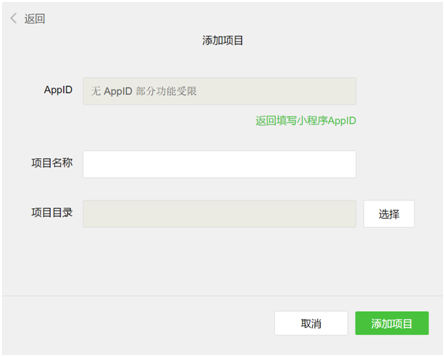
 Geben Sie Ihre APPID, den Projektnamen und das Verzeichnis des Projekts ein, das Sie hier erstellt haben, der Reihe nach
Geben Sie Ihre APPID, den Projektnamen und das Verzeichnis des Projekts ein, das Sie hier erstellt haben, der Reihe nach
Die öffentliche Betaversion des Miniprogramms hat jetzt begonnen. Der Registrierungsbereich umfasst Unternehmen, Regierungen, Medien und andere Organisationen, d APPID
 Wer bereits eine hat, kann sich im Backend von https://mp.weixin.qq.com anmelden und in den Einstellungen die APPID des Miniprogramms einsehen
Wer bereits eine hat, kann sich im Backend von https://mp.weixin.qq.com anmelden und in den Einstellungen die APPID des Miniprogramms einsehen
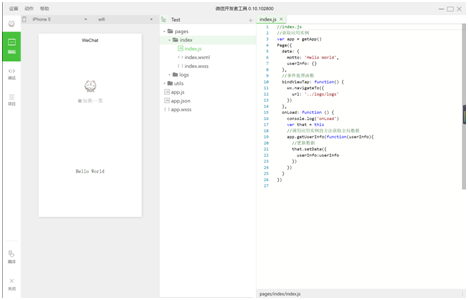
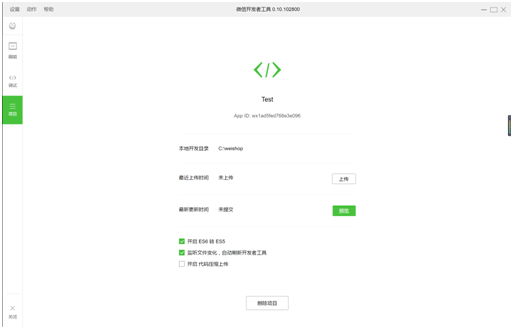
 Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir zur Editor-Oberfläche gehen
Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir zur Editor-Oberfläche gehen
 Der Editor ist Hauptsächlich in drei Module unterteilt: Bearbeiten, Debuggen und Projekt.
Der Editor ist Hauptsächlich in drei Module unterteilt: Bearbeiten, Debuggen und Projekt.
Bearbeiten: Die Hauptfunktion entspricht der Funktion unseres Code-Editors.
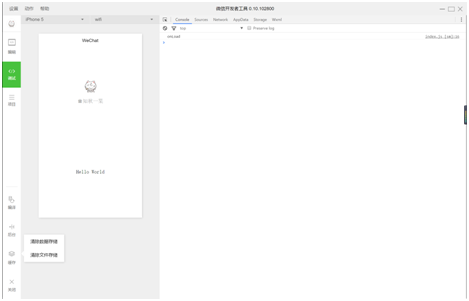
Debugging: Dieser Typ ist derselbe wie die Konsole unseres Google-Browsers
Projekt: Dieser Ort wird hauptsächlich zum Veröffentlichen von Code und zur Vorschau verwendet
Front-End-Kollegen Es sollte Der Einstieg ist einfach. Dies entspricht der Integration unserer bisherigen Webentwicklungseditoren und Debugging-Tools in einer Umgebung. Es ist relativ einfach zu verstehen.

Sie können dies in der Debugging-Oberfläche sehen, die der ähnelt, wenn wir den Goole-Browser zum Entwickeln von H5-Websites verwenden. Ist es nicht an der Zeit, zu einem vertrauten Geschmack zurückzukehren?
Wir können in der Debugging-Oberfläche manuell kompilieren. (Hier können wir auch das Projektmodul einrichten, um Dateiänderungen automatisch zu überwachen und Dateien zu kompilieren)
Manuell den Cache leeren, Konsolenprotokolle anzeigen, Netzwerkanfragen usw.

Der nächste Schritt ist unser Projektmodul, das relativ einfach ist.
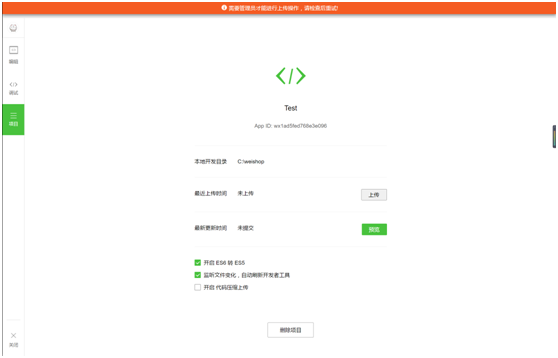
Hier können Sie das Projekt hochladen und in der Vorschau anzeigen sowie einige einfache Konfigurationen der gesamten IDE vornehmen.

Es ist zu beachten, dass zum Hochladen dieses Upload-Codes ein Administrator erforderlich ist. Ohne AppID kann er natürlich nicht hochgeladen werden. Da es sich derzeit in der öffentlichen Betaphase befindet, ist der von uns hochgeladene Code für Benutzer nicht wirklich sichtbar. Nur Entwickler können ihn sehen.
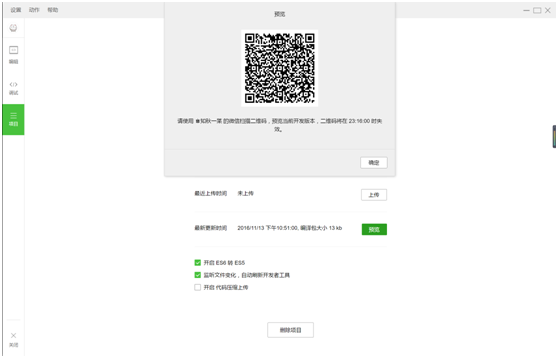
Darüber hinaus ist die Vorschaufunktion unten meiner Meinung nach möglicherweise das einzige Highlight der gesamten IDE. Wie Sie alle wissen, hatten wir beim Erstellen von H5-Websites in der Vergangenheit die größten Probleme mit dem Browsersimulator. Alles war in Ordnung, aber als wir es auf einem echten Mobiltelefon betrachteten, gab es verschiedene Kompatibilitätsprobleme. Mit dieser Funktion können Sie eine Seite sofort nach Fertigstellung hochladen und durch Scannen des QR-Codes in der Vorschau anzeigen.

Es ist zu beachten, dass die Vorschau nur auf einem Mobiltelefon erfolgen kann, das mit derselben WeChat-ID wie die aktuelle IDE angemeldet ist. Andere Mobiltelefone können keine Vorschau über WeChat-Scannen anzeigen.
Okay, heute werde ich die WeChat-IDE vorstellen. Im nächsten Kapitel werden wir unser Miniprogramm Schritt für Schritt implementieren.
Weitere Artikel zur Entwicklung des WeChat-Miniprogramms für Einkaufszentren – Tools Bitte beachten Sie PHP chinesische Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

