Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung der Beispiele für WeChat-Miniprogrammkarten
Ausführliche Erläuterung der Beispiele für WeChat-Miniprogrammkarten
- 高洛峰Original
- 2017-02-15 12:46:003876Durchsuche
WeChat Mini Program Map (MAP)-Instanz
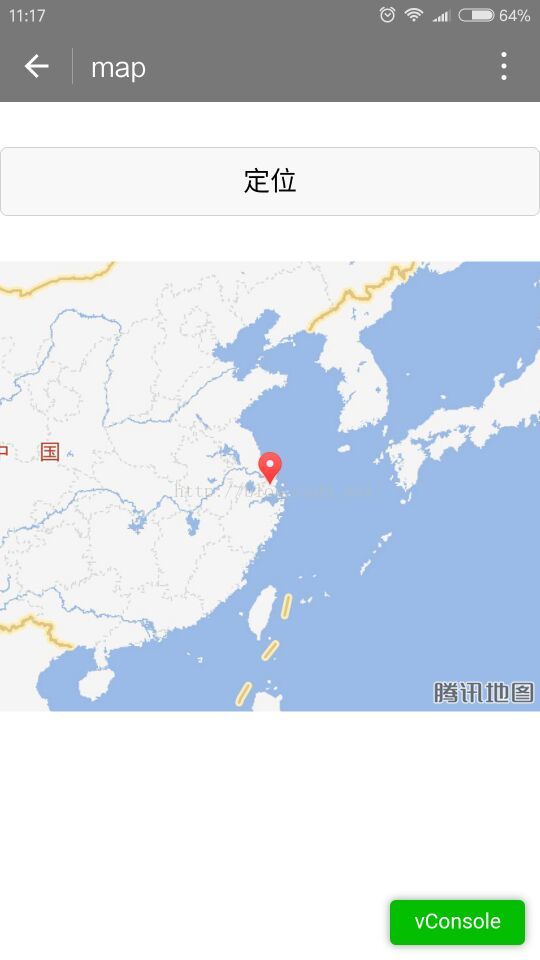
Dies sind die von Xiaobian erstellten Informationen zur WeChat Mini Program Map (MAP API). Das heutige Kartenpositionierungsmodul wird den Standort definitiv nicht ermitteln können. Das Folgende sind die tatsächlichen Maschinentestergebnisse.Bild oben: 

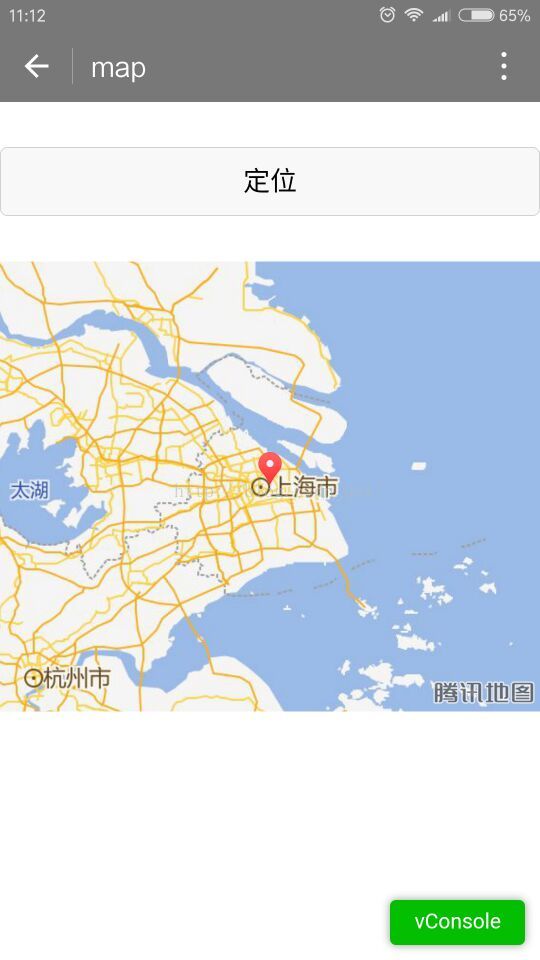
Wie im Bild unten gezeigt, ist das Zoomverhältnis derzeit ungültig. Das WeChat-Team hat schließlich gerade erst begonnen. Meine Karte hat immer das Standard-Zoomverhältnis ein Symbol parallel zum Bildschirm, setzen Sie es auf 0.
Außerdem kann das Symbol des Overlays geändert werden. Setzen Sie einfach den Pfad auf iconPath: 
2.wx.getLocation(OBJECT) Den aktuellen Standort abrufen API
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
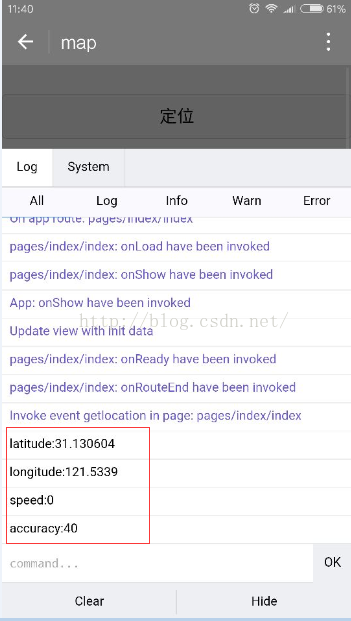
})Das rote Feld markiert Längengrad, Breitengrad, Geschwindigkeit und GenauigkeitSie können die Karte direkt öffnen unter Verwendung der von gch02 zurückgegebenen Koordinaten.

3.wx.openLocation(OBJECT) Standort anzeigen
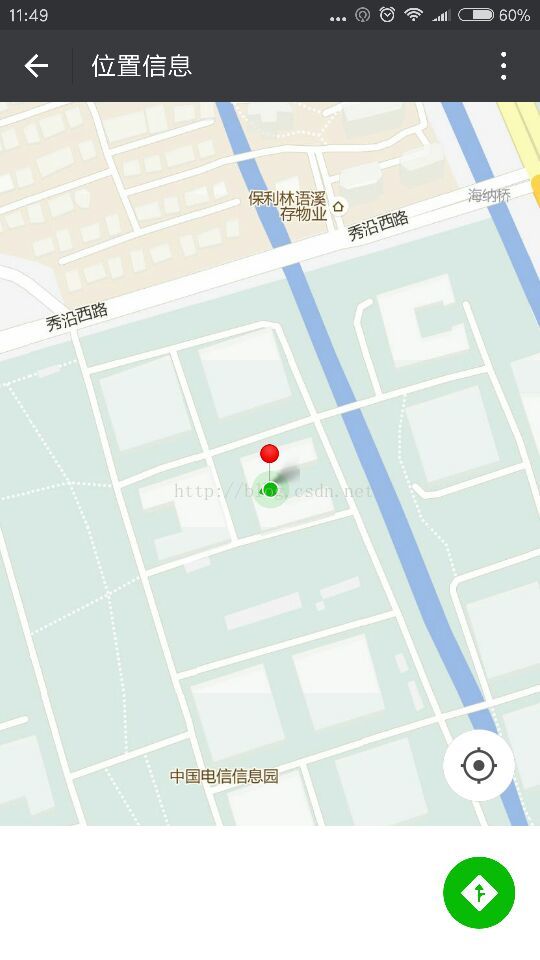
Die einfachste und gröbste Möglichkeit besteht darin, den Längen- und Breitengrad direkt zu lokalisieren
Real Machine Test Rendering:
/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Ausführlichere Erläuterungen zu Beispielen für WeChat-Applet-Karten und verwandte Artikel finden Sie auf der chinesischen PHP-Website! 
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

