Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet WXApp-Ansicht Containeransicht detaillierte Erklärung
WeChat-Applet WXApp-Ansicht Containeransicht detaillierte Erklärung
- 高洛峰Original
- 2017-02-14 14:36:501918Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung der Containeransicht des WeChat-Applets wxapp vorgestellt, mit einfachen Beispielen und Implementierungsdarstellungen, die Ihnen beim Lernen und Nachschlagen helfen können.
WeChat-Applet
Ansicht
Container anzeigen.
Beispiel:
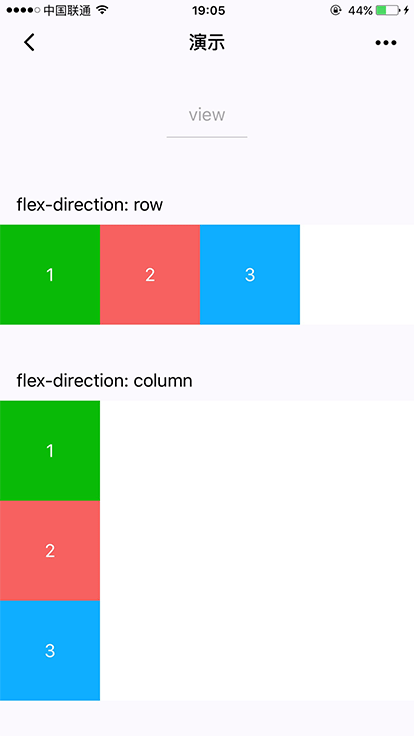
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
Ansicht

Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Details zur Containeransicht des WeChat-Applets WXApp finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Einführung in das WeChat-Applet wxapp Canvas CanvasNächster Artikel:Detaillierte Einführung in das WeChat-Applet wxapp Canvas Canvas
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

