Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung in das Inhaltskomponentensymbol des WeChat-Applets wxapp
Detaillierte Einführung in das Inhaltskomponentensymbol des WeChat-Applets wxapp
- 高洛峰Original
- 2017-02-14 14:23:162745Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung des wxapp-Inhaltskomponentensymbols des WeChat-Applets vorgestellt und ein einfaches Beispiel angehängt. Freunde in Not können darauf verweisen
WeChat-Applet-Inhalte Komponente
Verwandte Artikel:
Symbol für die Inhaltskomponente des WeChat Mini-Programms wxapp
Text der Inhaltskomponente des WeChat Mini-Programms wxapp
WeChat Mini Fortschritt der WXApp-Inhaltskomponente des Programms
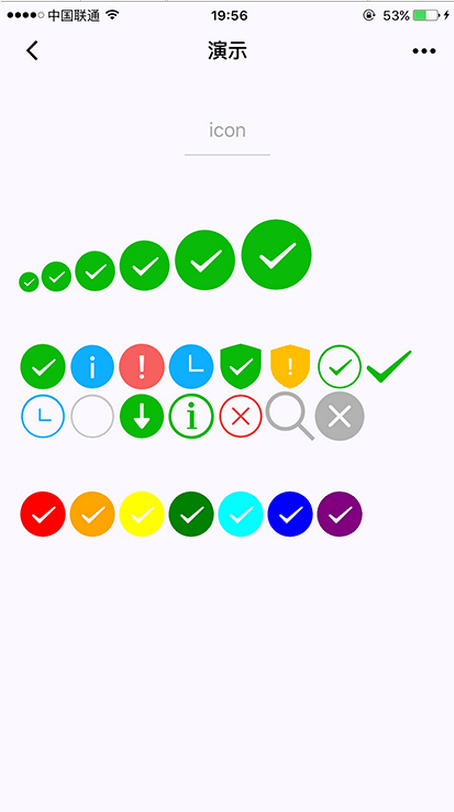
Symbol
Symbol.
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
Beispiel:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
Symbol

Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Eine ausführlichere Einführung in das Inhaltskomponentensymbol des WeChat-Applets WXApp finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

