Heim >Web-Frontend >PS-Tutorial >PS-Webdesign-Tutorial – Tipps: Erstellen Sie in fünf Schritten eine Countdown-Zahlentafel in PS
PS-Webdesign-Tutorial – Tipps: Erstellen Sie in fünf Schritten eine Countdown-Zahlentafel in PS
- 高洛峰Original
- 2017-02-14 09:47:582489Durchsuche
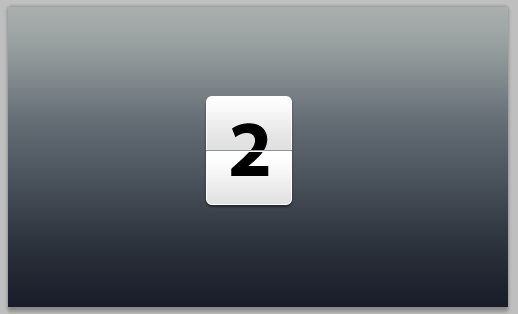
Dieses Tutorial zeigt, wie man eine Countdown-Zahlenkarte in PS gestaltet, wie im Bild unten gezeigt

Diese Art von Zahlenkarte ist derzeit möglich kann bei vielen Gelegenheiten verwendet werden. Sie können es sehen, insbesondere auf dem mittlerweile beliebten Android-Mobiltelefonsystem
1. Einrichten der Photoshop-Datei1. Konfigurieren Sie die Photoshop-Datei
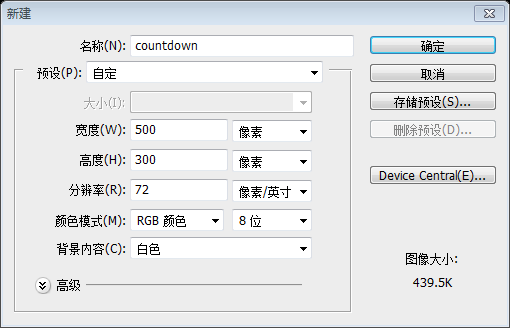
1.1. Legen Sie im Dialogfeld „Neue Datei“ die Einheiten für Breite und Höhe fest Pixel (falls noch nicht geschehen). Stellen Sie die Breite auf 500 und die Höhe auf 300 Pixel ein. Wir erstellen ein Grafikelement für das Web, also stellen Sie die Auflösung auf 72 Pixel/Zoll und den Farbmodus auf RGB ein Farbe, 8 Bit und Hintergrundinhalte in Weiß.
1.1 Erstellen Sie eine neue Datei (Strg+N). Stellen Sie im neuen Dateifenster die Breiten- und Höheneinheiten auf Pixel ein (falls nicht Pixel). Stellen Sie die Breite auf 500 und die Höhe auf 300 ein. Um wie oben erwähnt Bildelemente für die Verwendung auf der Webseite zu erstellen, stellen Sie die Auflösung auf 72 Pixel/Zoll und den Farbmodus auf RGB-Farbe, 8 Bit, ein. Der Hintergrundinhalt ist weiß
 1.2 Um die Ebene mit dem aktuellen Titel „Hintergrund“ zu entsperren, doppelklicken Sie darauf und Wenn ein Dialogfenster erscheint, in dem der Titel als Ebene 0 angezeigt wird, drücken Sie OK.
1.2 Um die Ebene mit dem aktuellen Titel „Hintergrund“ zu entsperren, doppelklicken Sie darauf und Wenn ein Dialogfenster erscheint, in dem der Titel als Ebene 0 angezeigt wird, drücken Sie OK.
1.2 Entsperren Sie die Ebene, der aktuelle Titel ist „Hintergrund“, doppelklicken Sie auf die Ebene, der im erscheinenden Dialogfenster angezeigte Titel ist in „Ebene“ geändert, drücken Sie OK

2. Hintergrundfarbe (Ebene) hinzufügen
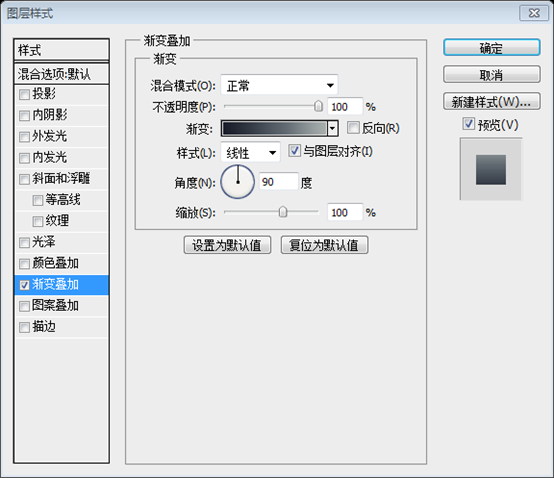
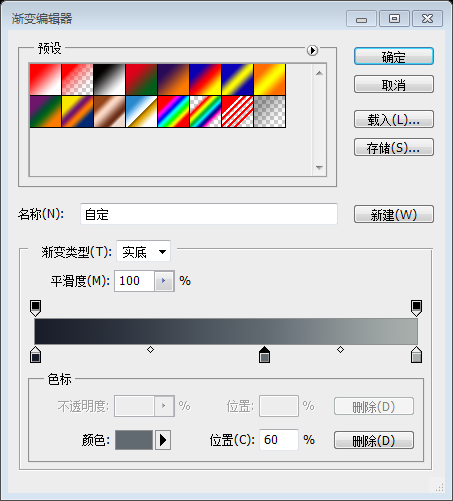
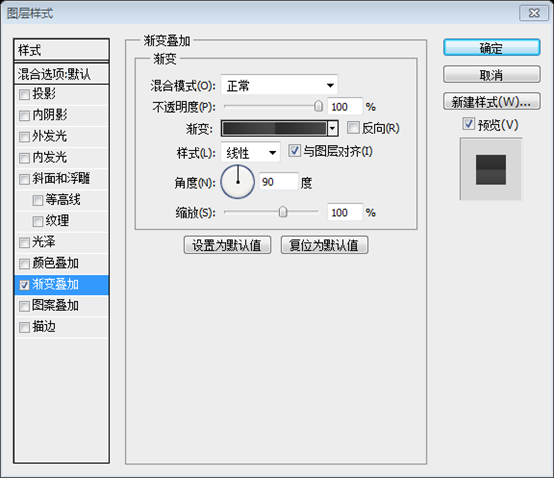
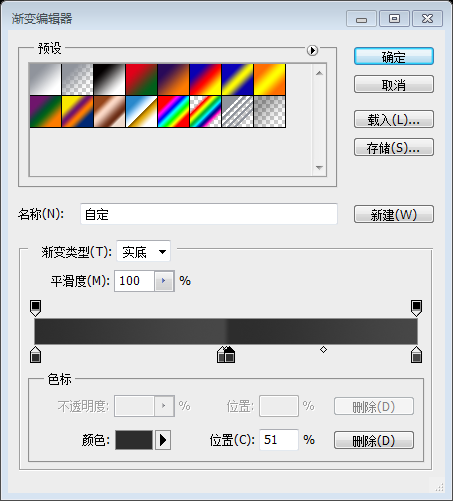
2.1. Wählen Sie Ebene 0 (falls nicht bereits ausgewählt) und gehen Sie zu Ebene > Verlaufsüberlagerung Stellen Sie sicher, dass die Deckkraft 100 % beträgt, der Stil linear ist und der Winkel 90 Grad beträgt. Fügen Sie im Verlaufseditor Farbstopps in dieser Reihenfolge hinzu: #191d29 bei 0 % und #a9afab an 100 % Position.2.2 Stellen Sie den Ebenenstil wie unten gezeigt ein, mit 100 % Deckkraft, linearem Stil und einem Winkel von 90 Grad. Klicken Sie auf den Farbverlauf und stellen Sie im Verlaufseditorfenster die Farben in der Reihenfolge ein: #191d29 auf 0 %, #616a71 auf 60 % und #a9afab
3. Hinzufügen eines White-Box-Blocks
3. Hinzufügen eines White-Box-Blocks

3.2 . Wählen Sie einen Radius von 6 px, wie oben gezeigt, erstellen Sie ein rechteckiges Feld wie das unten gezeigte und benennen Sie es in „White-Box“ um, nachdem Sie auf die Ebene „Form 1“ doppelklicken.
3.2 Stellen Sie den Radius auf ein 6px, wie oben gezeigt, erstellen Sie ein abgerundetes Rechteck(198, 89, 86, 109) , wie unten gezeigt, benennen Sie es in „Weißes Quadrat“ um, nachdem Sie auf die Ebene „Form 1“ doppelklicken
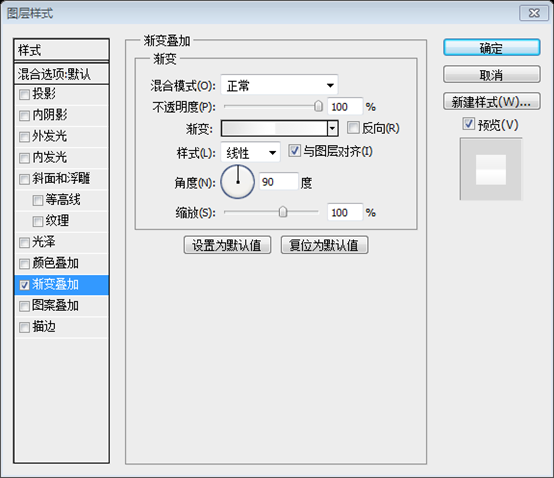
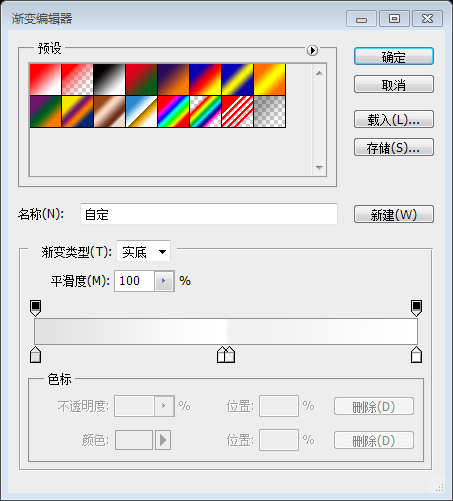
3.3. Gehen Sie mit dem weißen Kästchen als Auswahl zur Verlaufsüberlagerung (wie in Schritt 2.1 erläutert), stellen Sie sicher, dass die Deckkraft 100 % beträgt, der Stil linear ist und der Winkel 90 Grad beträgt Editor, fügen Sie Farbstopps in dieser Reihenfolge hinzu: #e1e1e1 bei 0 %-Position, #ffffff bei 49 %, #e1e1e1 bei 51 %-Position und schließlich #ffffff bei 100 %-Position.
3.3 Wählen Sie jetzt das weiße Quadrat aus , richten Sie die Verlaufsüberlagerung ein (wie in Schritt 2.1 zuvor). Stellen Sie die Deckkraft erneut auf 100 %, den Stil auf Linear und den Winkel auf 90 Grad ein. Klicken Sie auf den Farbverlauf und stellen Sie im Verlaufseditorfenster die Farben in der folgenden Reihenfolge ein: #e1e1e1 auf 0 %, #ffffff auf 49 %, #e1e1e1 auf 51 % und #e1e1e1 auf 100 %. Auf #ffffff setzen.


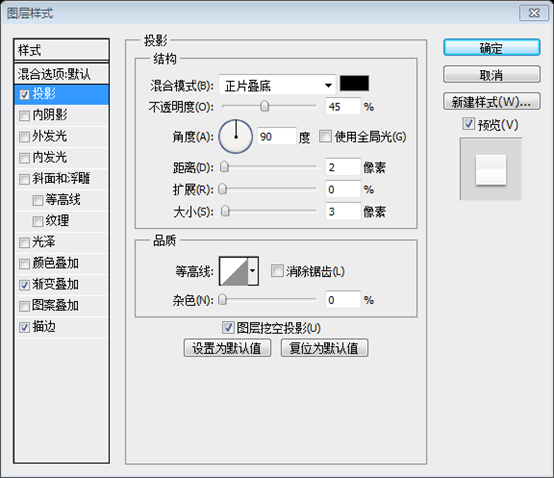
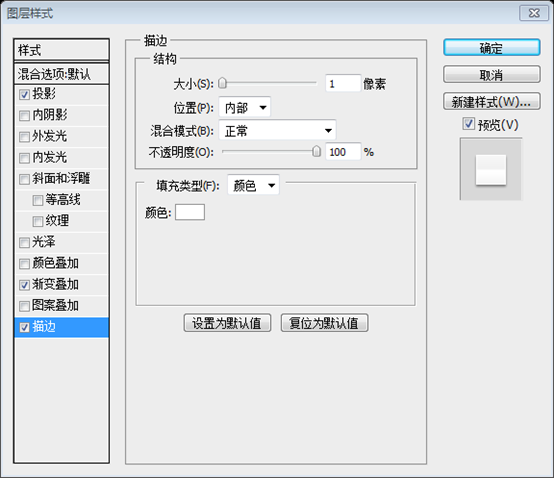
3.4 Suchen Sie im selben Feld wie die Verlaufsüberlagerung nach Schlagschatten und Strich Wählen Sie sie auch aus: Deckkraft – 45 %, Abstand – 0 px und Größe – 3 px. Kontureinstellungen: Größe – 1 px, Position – innen und Farbe: #ffffff , finden Sie Schlagschatten und Strich. Gleiche Einstellungen wie unten gezeigt. Schlagschatteneinstellungen: Deckkraft 45 %, Abstand 2 Pixel, Erweiterung 0, Größe 3 Pixel. Stricheinstellungen: Größe 1 Pixel, interne Position, Farbe #ffffff.



4. Trennzeichen zum Feld hinzufügen
4. Trennzeichen zum Feld hinzufügen
4.1 Klicken und halten Sie das abgerundete Rechteck-Werkzeug, um es auszuwählen Linienwerkzeug.4.1 Klicken Sie auf das abgerundete Rechteckwerkzeug und halten Sie es gedrückt, um das gerade Linienwerkzeug auszuwählen.(198, 143, 86, 1) , die gerade beide Seiten des weißen Rechtecks berührt, wie in der Abbildung unten gezeigt, als „Deep Line“

4.3 Klicken Sie mit der rechten Maustaste auf die Ebene „Dunkle Linie“ und wählen Sie „Ebene duplizieren“. Nennen Sie es „Weiße Linie“, drücken Sie V auf der Tastatur, um das Verschieben-Werkzeug auszuwählen, drücken Sie die Pfeiltasten, um die Ebene „Weiße Linie“ um 1 Pixel nach unten zu verschieben, und ändern Sie die Farbe in #ffffff

Text hinzufügen, um das Countdown-Nummernschild zu vervollständigen
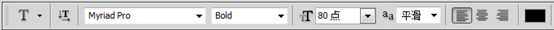
5.1. Drücken Sie T auf der Tastatur, um das Textwerkzeug auszuwählen. Wir haben „Myriad Pro fett“ in der Größe 80 pt ausgewählt, können aber auch die Ebene „White-Box“ auswählen " und geben Sie eine Ziffer oder einen Buchstaben in der vertikalen und horizontalen Mitte ein. Wir haben eine 2 eingegeben.
5.1 Drücken Sie T auf der Tastatur, um das Textwerkzeug auszuwählen. Wählen Sie die Schriftart Myriad Pro fett und die Schriftgröße 80pt oder wählen Sie eine Schriftart, mit der Sie sich wohl fühlen. Wählen Sie die Ebene mit dem weißen Quadrat aus und geben Sie in der Mitte eine Zahl oder einen Text ein. Die Eingabe hier ist 2.


5.2. Gehen Sie mit der Textebene als Auswahl zur Verlaufsüberlagerung (wie in Schritt erklärt). 2.1) Stellen Sie erneut sicher, dass die Deckkraft 100 % beträgt, der Stil linear ist und der Winkel 90 Grad beträgt. Klicken Sie auf den Verlauf und fügen Sie im Verlaufseditor Farbstopps in dieser Reihenfolge hinzu: #2d2d2d an der Position 0 % und #474747 an der Stelle 49 %, #2d2d2d bei 51 % Position und schließlich #474747 bei 100 % Position.
5.2 Wählen Sie die Textebene aus und fügen Sie eine Verlaufsüberlagerung hinzu (wie Schritt 2.1 zuvor). Stellen Sie die Deckkraft erneut auf 100 %, den Stil auf Linear und den Winkel auf 90 Grad ein. Klicken Sie auf den Farbverlauf und stellen Sie im Verlaufseditorfenster die Farben in der folgenden Reihenfolge ein: #2d2d2d auf 0 %, #474747 auf 49 %, #2d2d2d auf 51 % und #2d2d2d auf 100 %. Setzen Sie auf #474747.



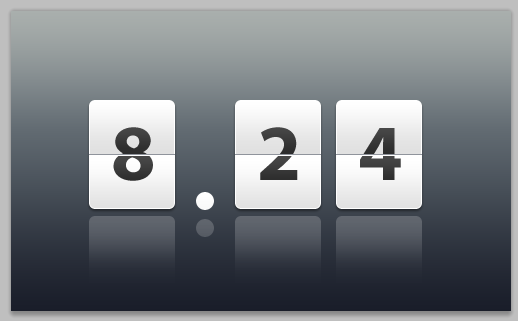
Hier haben wir unseren Countdown für den Einsatz als Element bereit im Broadcasting, Collaterals oder User Interfaces.
Das Timing Board ist nun fertiggestellt und kann als Billboard-Elemente, Collateral-Elemente oder User Interface-Elemente verwendet werden.
Bonusschritt – Reflexion zum Zähler hinzufügen
🎜>
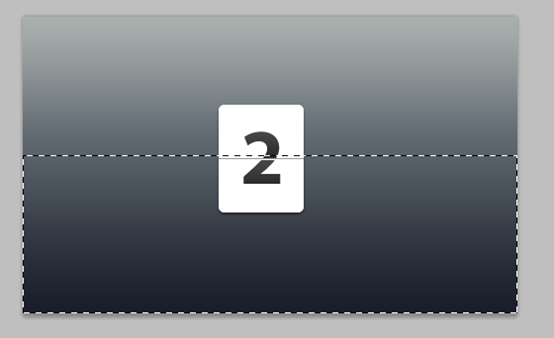
B.1 „White-Box“ und duplizieren Sie diese Ebene (Schritt 4.3). Klicken Sie mit der rechten Maustaste (Strg-Klick auf dem Mac) und wählen Sie zuerst „Ebene rastern“ und dann „Ebenenstil löschen“, wie unten gezeigt.B. 1 Wählen Sie die Ebene „Weißes Quadrat“ und kopieren Sie die Ebene. Klicken Sie mit der rechten Maustaste und wählen Sie „Ebene rastern“ und dann „Ebenenstil löschen“. Gehen Sie zu „Auswählen“ > „Ändern“ > „Feder“ und wählen Sie dreimal „Löschen“, um den gewünschten Effekt zu erzielen.B.2 Drücken Sie M auf der Tastatur, um das rechteckige Auswahlwerkzeug auszuwählen, und wählen Sie den vertikalen 60 %-Teil von unten nach oben aus, wie oben gezeigt. Klicken Sie auf: Wählen Sie > Ändern > Federradius als 20 Pixel. Drücken Sie dreimal die Entf-Taste, um den gewünschten Effekt zu erzielen. Sie können es auch nach Ihren eigenen Vorstellungen einstellen Gehen Sie zurück, um das Werkzeug zu verschieben und die Form an den unteren Rand des weißen Felds zu verschieben. Gehen Sie zu Bearbeiten > Vertikal spiegeln und ändern Sie die Deckkraft dieser Ebene auf 20 %.
B.3 Drücken Sie Strg+ D Abwählen. Drücken Sie V, um das Verschieben-Werkzeug auszuwählen und es unter das weiße Quadrat zu verschieben. Klicken Sie auf: Bearbeiten > Transformieren > Vertikales Spiegeln
. Stellen Sie die Deckkraft auf 20 % ein

Das ist noch etwas Effekt, den ich gemacht habe

Weitere PS-Webdesign-Tutorials – Tipps: Fünf Schritte zum Erstellen digitaler Countdown-Karten in PS finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

