Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erklärung und Beispielcode des WeChat-Miniprogramm-Toasts
Ausführliche Erklärung und Beispielcode des WeChat-Miniprogramm-Toasts
- 高洛峰Original
- 2017-02-13 10:44:172052Durchsuche
Dieser Artikel stellt hauptsächlich die ausführliche Erklärung und den Beispielcode des WeChat Mini-Programm-Toasts vor. Freunde, die ihn benötigen, können sich auf die
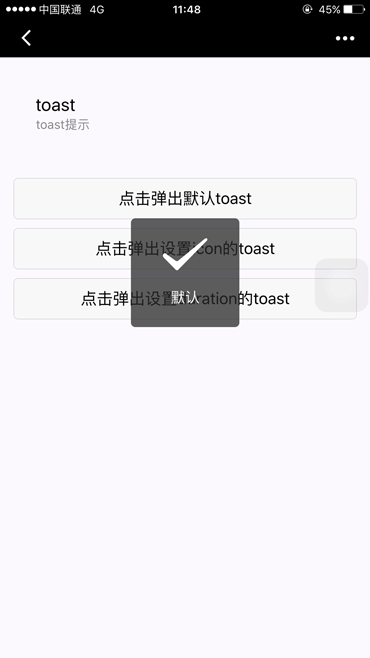
WeChat Mini-Programm-Toast
-Nachricht beziehen Eingabeaufforderungsfeld
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Float | 1500 | hidden设置false后,触发bindchange的延时,单位毫秒 |
| hidden | Boolean | false | 是否隐藏 |
| bindchange | EventHandle | duration延时后触发 |
Beispielcode:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>
var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)

Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erklärungen und Beispielcode-bezogene Artikel zum WeChat-Miniprogramm-Toast finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Tipps zur Oracle-ProgrammentwicklungNächster Artikel:Tipps zur Oracle-Programmentwicklung
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

