Heim >Web-Frontend >PS-Tutorial >PS-Webdesign-Tutorial XXII – Erstellen Sie ein einseitiges Retro-Weblayout in PS
PS-Webdesign-Tutorial XXII – Erstellen Sie ein einseitiges Retro-Weblayout in PS
- 高洛峰Original
- 2017-02-13 11:08:302907Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, die alle fremdsprachig und alle auf Englisch sind. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Internetnutzer Ihnen einige Ratschläge geben werden.
Vereinbarung:
1. Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind auf Englisch. Basierend auf der Reproduktion habe ich die chinesische Version noch einmal überprüft.
3. Einige Operationen im Originaltext stellen keine Parameter bereit. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in roter Schrift angezeigt.
Beispiel: (90, 22, 231, 77) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22), Breite 231, Höhe 77 sind
Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) sind. Die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben.
4. Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
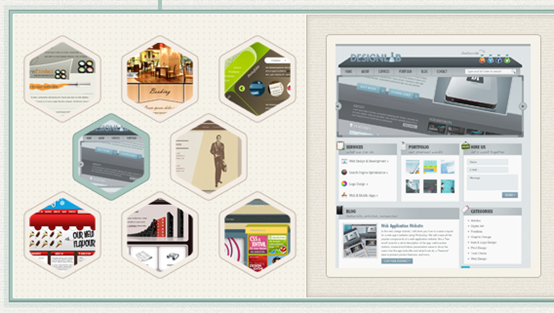
In diesem Tutorial erklären wir, wie Sie mit Adobe Photoshop ein einseitiges Retro-Webdesign erstellen. Während der größte Teil des Designs in Photoshop erstellt wird, verwenden wir auch Illustrator, um verschiedene Formen und Elemente zu erstellen.
In diesem Tutorial erklären wir, wie Sie mit Photoshop ein einseitiges Retro-Webdesign erstellen. Während die meisten Designs in Photoshop erstellt werden, verwenden wir auch Illustrator, um verschiedene Formen und Elemente zu erstellen. Fangen wir an!
Dieses Tutorial war eine Zusammenarbeit mit Ciursa Ionut.
Dieses Tutorial erfolgte in Zusammenarbeit mit Ciursa Ionut.
960-Raster-System
960-Raster-System
In diesem Tutorial verwenden wir das 960 Grid System. Laden Sie es herunter und entpacken Sie es in den Ordner „Photoshop“. Dort finden Sie alle .PSD-Dateien Verwenden Sie das 12-Spalten-Raster.
In diesem Tutorial verwenden wir das 960-Gittersystem. Laden Sie die Datei herunter und entpacken Sie sie. Gehen Sie dann zum Photoshop-Ordner (Vorlagen darin). Dort finden Sie alle PSD-Dateien. Für dieses Webdesign verwenden wir ein 12-Spalten-Raster.
Nachdem Sie die .psd-Datei in Photoshop geöffnet haben, sehen Sie 12 rote Balken. Dies ist das Raster, das wir verwenden werden. Sie können die roten Balken ausblenden, indem Sie auf das Augensymbol der Ebene „12 Col Grid“ klicken.
Nachdem Sie die .psd-Datei in Photoshop geöffnet haben, sehen Sie 12 rote vertikale Balken. Dies ist das Raster, das wir verwenden werden. Sie können den roten vertikalen Balken ausblenden, indem Sie auf das Augensymbol der Ebene „12 Col Grid“ klicken.
In diesem Tutorial werde ich Sie bitten, Formen mit bestimmten Abmessungen zu erstellen. Öffnen Sie das Infofenster (Fenster > Info). Wenn Sie eine Form erstellen, sehen Sie in diesem Fenster deren genaue Breite und Höhe.
In diesem Tutorial werde ich Sie bitten, eine Form mit bestimmten Abmessungen zu erstellen. Öffnen Sie das Info-Panel (Fenster > Info ), und wenn Sie eine Form erstellen, sehen Sie in diesem Panel deren genaue Breite und Höhe.
Die .PSD-Datei enthält auch einige Hilfslinien, die sehr nützlich sind. Gehen Sie dazu auf „Ansicht“ > „Anzeigen“ > „Hilfslinien“. Normalerweise blende ich die roten Balken aus und aktiviere sie brauche sie.
Die .PSD-Datei enthält einige Raster, die sehr nützlich sein werden. Um sie zu aktivieren, klicken Sie auf: Ansicht > Anzeigen >, oder verwenden Sie die Tastenkombination Strg / Befehl+;. Normalerweise blende ich die roten vertikalen Balken aus und aktiviere das Raster, wann immer ich es brauche.
Das Raster hilft uns bei der Anwendung des Ausrichtungsprinzips des Designs, das besagt, dass jedes Element des Designs visuell mit einem anderen verbunden sein sollte und nichts zufällig platziert werden sollte.
Dieses Raster hilft uns dabei, Designprinzipien zu verdeutlichen, die vorschreiben, dass jedes Element des Designs visuell mit einem anderen verbunden ist und nicht zufällig platziert wird.
Nachdem wir nun die Grundlagen der Verwendung des 960 Grid-Systems behandelt haben, können wir mit der Erstellung des eigentlichen Weblayouts fortfahren. Wenn Sie mehr über das 960 Grid-System erfahren möchten, können Sie eine umfassendere Anleitung lesen.
Nachdem wir nun die Grundlagen der Verwendung des 960-Rastersystems besprochen haben, können wir mit der Erstellung des eigentlichen Netzwerklayouts beginnen. Wenn Sie mehr über das 960 Grid System erfahren möchten, können Sie einen umfassenderen Leitfaden lesen.
Schritt 1 – Einrichten des Dokuments und Erstellen des Hintergrunds
Schritt 1: Dokument einrichten und Hintergrund erstellen
Öffnen Sie die Datei „960_grid_12_col .psd“ in Photoshop. Wir benötigen mehr Platz zum Arbeiten, daher müssen wir die Leinwandgröße erhöhen (Strg/Befehlstaste + Alt/Wahltaste + C). Stellen Sie die Breite auf 1200 Pixel und die Höhe auf 1700 Pixel ein. Klicken Sie dann auf den oberen mittleren Ankerpunkt.
Öffnen Sie 960_grid_12_col .psd in PS. Wir benötigen mehr Platz zum Arbeiten, daher ändern wir die Größe der Leinwand. Klicken Sie auf: Bild > Leinwandgröße (Strg/Befehl + Alt/Wahl +C). Stellen Sie die Breite auf 1200 Pixel und die Höhe auf 1700 Pixel ein. Klicken Sie dann auf den oberen mittleren Ankerpunkt. Dies ist der Erweiterungsankerpunkt des Bildes.
Da dieses Übersetzungs-Tutorial nicht das 960-Raster-Layoutsystem verwendet, wird dieser Schritt geändert, um ein neues Dokument mit der Größe 1200px*1700px zu erstellen

Jetzt erstellen wir ein Muster, das auf den Website-Hintergrund angewendet wird (Strg/Befehl + N) mit den Abmessungen 1 x 3 Pixel. Anschließend erstellen wir eine neue Ebene (Strg/Befehl + Umschalt + N).
Wir werden ein Muster für den Hintergrund einer Webseite erstellen. Größe des neuen Dokuments (Strg/Befehlstaste + N): 1 Pixel x 3 Pixel. Erstellen Sie dann eine neue Ebene (Strg/Befehlstaste + Umschalttaste + N).
Zoomen Sie hinein und erstellen Sie mit dem Rechteck-Auswahlwerkzeug (M) eine 1 x 1 Pixel große Auswahl oben in Ihrem Dokument. Füllen Sie diese Auswahl mit dem Farbeimer-Werkzeug (M).
Zoomen Sie in das Dokument und verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug , um oben im Dokument eine 1 x 1 Pixel große Auswahl zu erstellen. Verwenden Sie das Farbeimer-Werkzeug, um die Auswahl mit Schwarz zu füllen
Dieser Schritt ist einfacher, wenn Sie das Pinselwerkzeug verwenden
Drücken Sie Strg/Befehl + D, um die Ebene „Hintergrund“ auszublenden, und gehen Sie zu „Bearbeiten“ > „Muster definieren“.
Drücken Sie Strg/Befehl + D, um die Auswahl abzubrechen. Blenden Sie die Hintergrundebene aus, klicken Sie auf: Bearbeiten > Jetzt können Sie das Dokument schließen

Gehen Sie zurück zu Ihrem Webdesign-Dokument und blenden Sie die Ebene „12 Col Grid“ aus, lassen Sie sie jedoch immer oben im Ebenenbedienfeld. Auf diese Weise können Sie sie aktivieren und prüfen, ob die Elemente Ihres Webdesigns am Raster ausgerichtet sind.
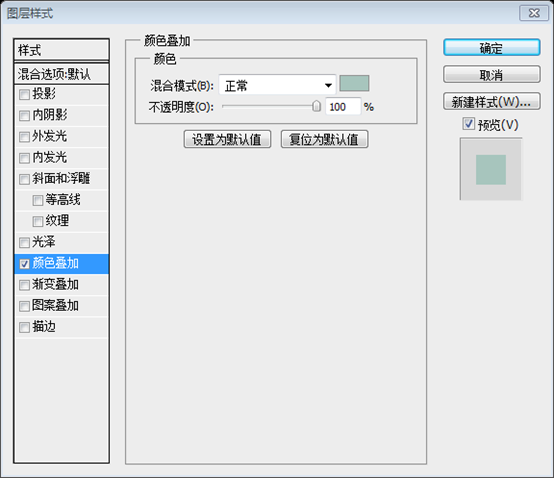
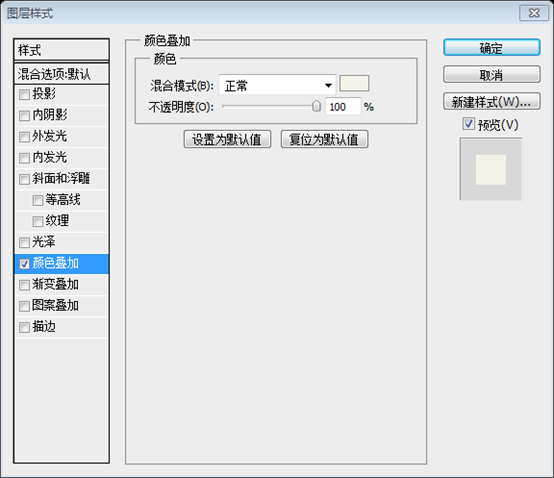
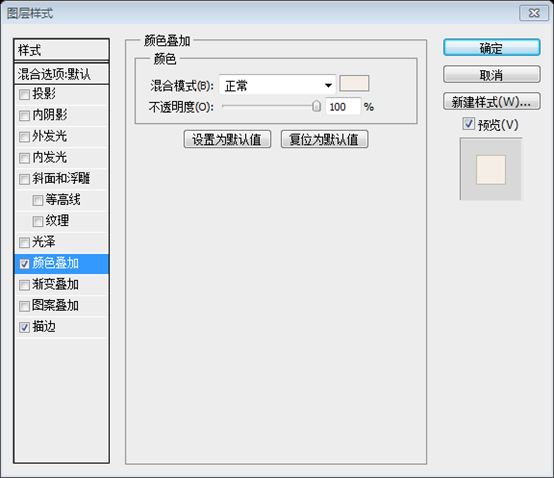
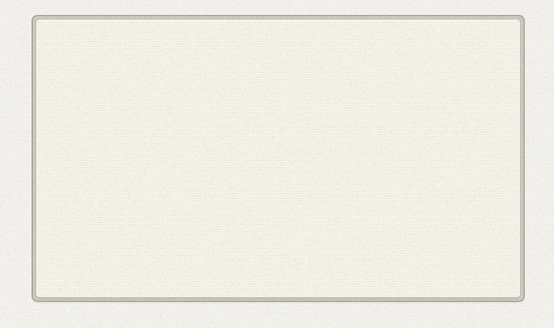
Gehen Sie zu „Ebene“ > „Neue Füllebene“ und stellen Sie die Farbe auf „Haupthintergrund“. Wir werden sie jedoch nicht rastern Wir verwenden ein intelligentes Objekt, damit wir die Filter später bei Bedarf bearbeiten können. Es empfiehlt sich immer, so zerstörungsfrei wie möglich zu arbeiten und alles bearbeitbar zu halten.
Klicken Sie auf:
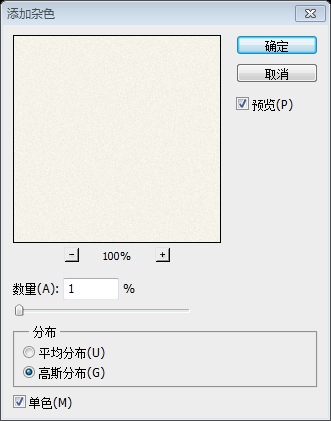
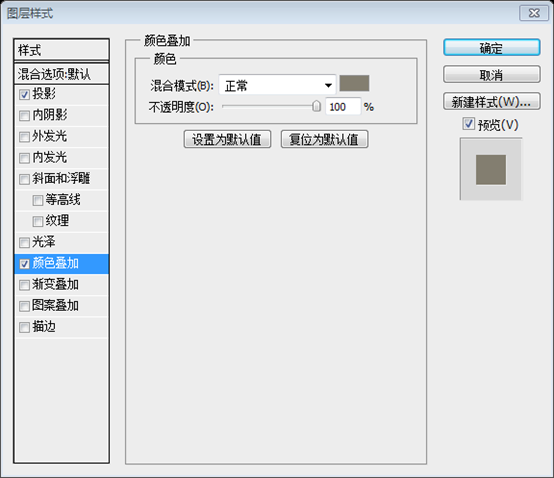
Ebene > Neue Füllebene und stellen Sie die Farbe auf #f2f1ed ein. Benennen Sie die Ebene „Haupthintergrund“. Ich werde dieser Ebene einen Rauschfilter hinzufügen, möchte sie aber nicht rastern. Wir ersetzen es durch ein Smart-Objekt und bearbeiten dann bei Bedarf den Filtereffekt. Es empfiehlt sich, so zerstörungsfrei wie möglich vorzugehen und alles bearbeitbar zu halten.
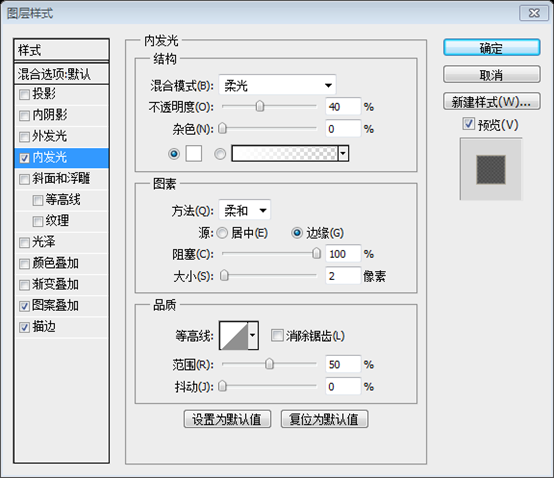
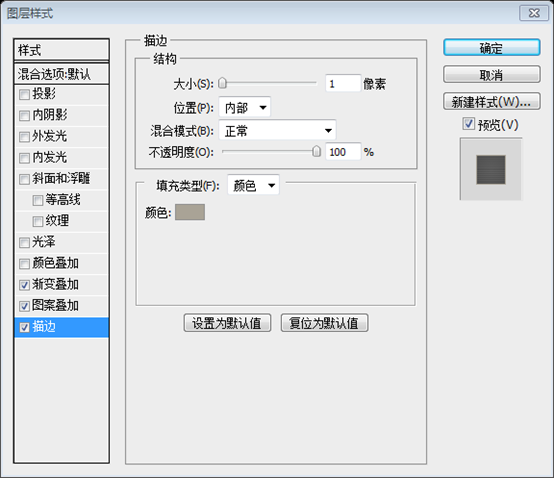
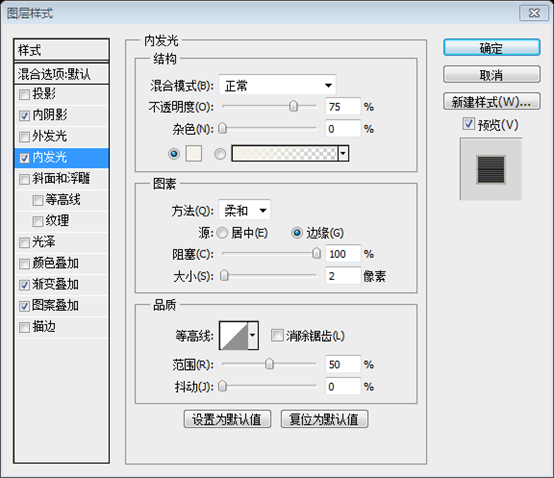
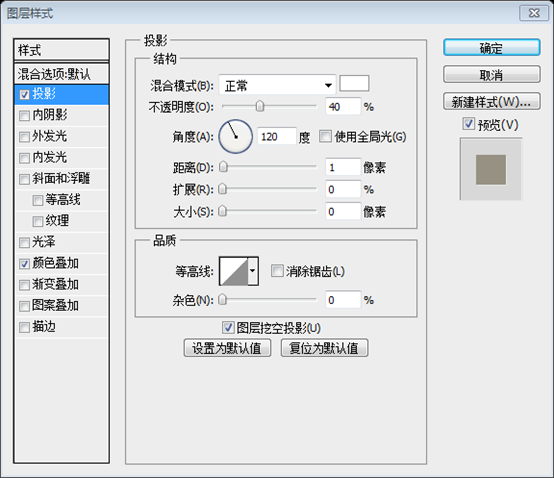
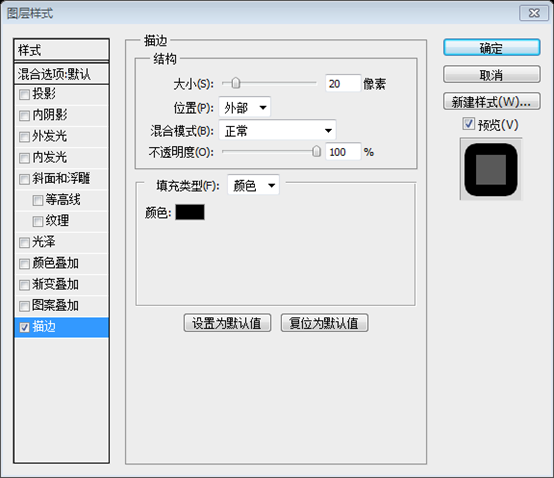
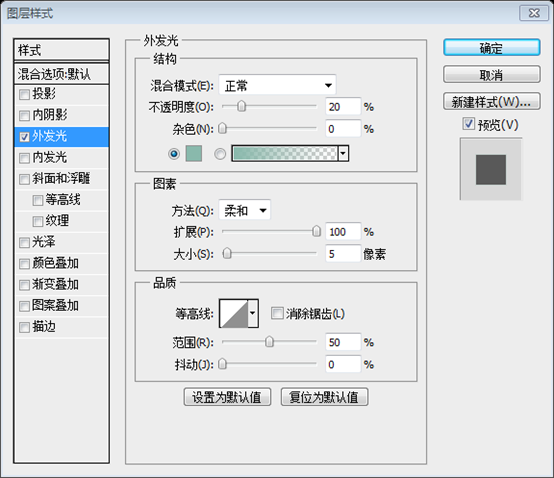
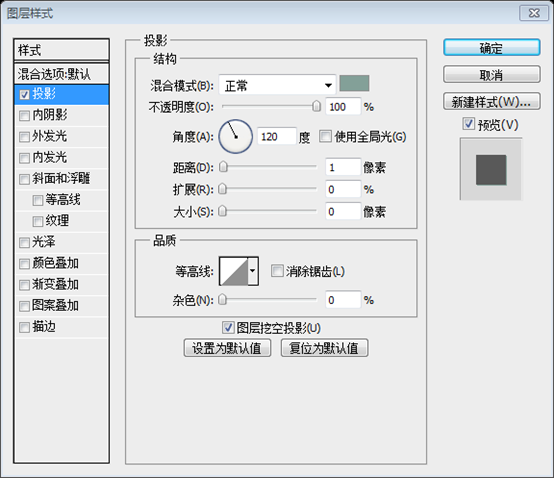
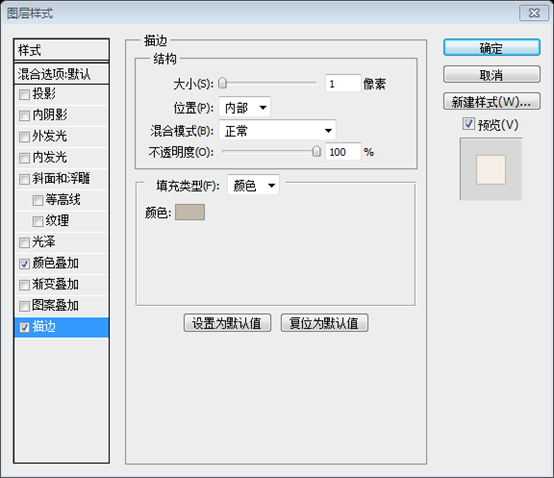
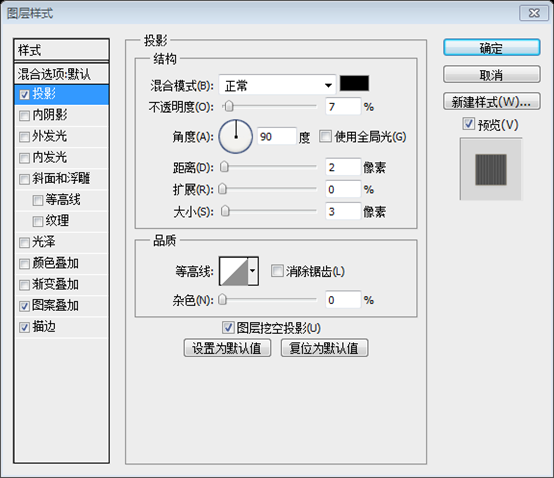
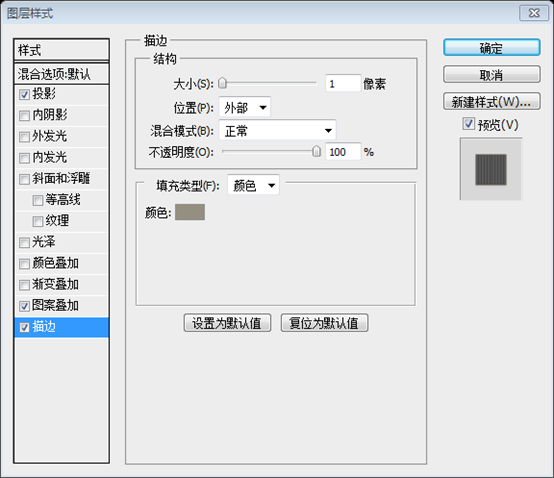
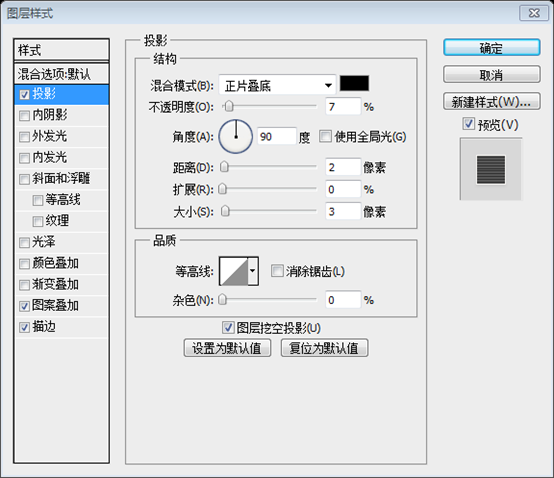
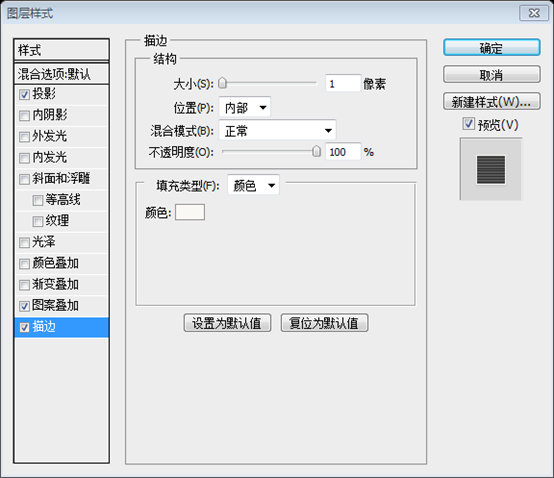
Klicken Sie mit der rechten Maustaste auf die Ebene „Haupthintergrund“ und wählen Sie „In Smart Object konvertieren“ und verwenden Sie die Einstellungen aus dem Bild unten, um das Fenster „Ebenenstil“ zu öffnen Tragen Sie das von Ihnen erstellte Muster auf. Dadurch erhalten wir eine subtile Kartonstruktur, die wir im gesamten Design verwenden werden.
Klicken Sie mit der rechten Maustaste auf die Haupthintergrundebene und wählen Sie
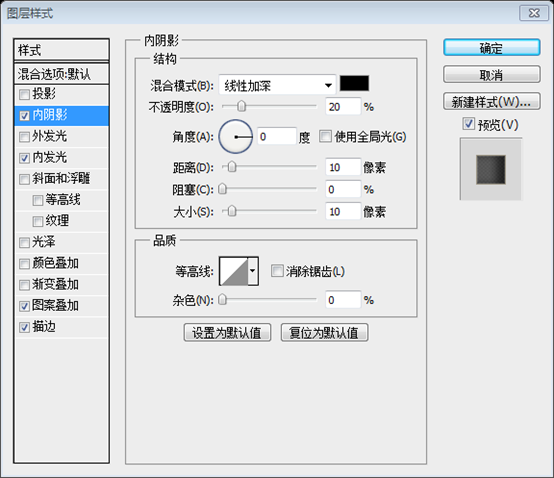
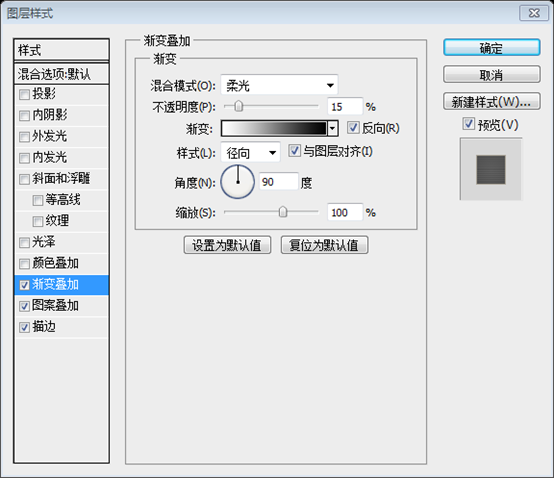
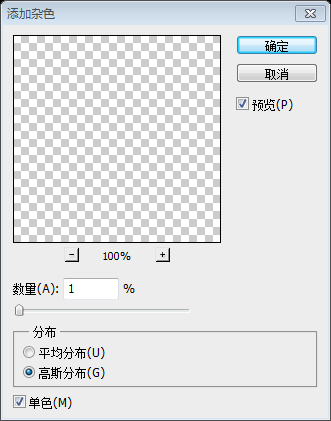
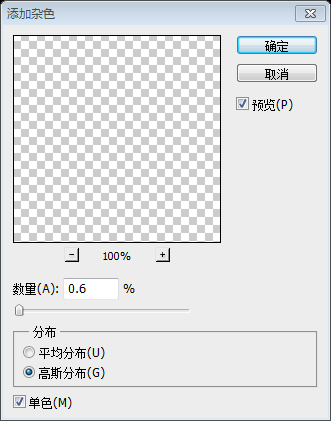
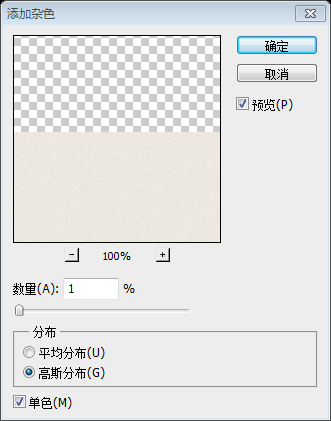
In Smart Object konvertieren . Klicken Sie dann auf: Filter > Rauschen > und stellen Sie es wie unten gezeigt ein. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstile“ zu öffnen und das zuvor erstellte Muster hinzuzufügen. Dadurch erhalten wir eine subtile Kartonstruktur, die wir im gesamten Design verwenden werden.

Schritt 2 – Erstellen des Header-Hintergrunds
Schritt 2: Erstellen Sie den Hintergrund des Kopfbereichs
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Header“. Erstellen Sie darin eine weitere Gruppe und nennen Sie sie „Header bg“.
Erstellen Sie einen neuen Gruppenkopf (Ebene > Neu > Gruppe ). Erstellen Sie darin eine neue Gruppe Header bg
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 1200 x 150 Pixel und der Farbe #e9e5db. Benennen Sie diese Ebene „header bg“ und platzieren Sie sie oben in Ihrem Dokument.
Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck (0, 0) , Größe: 1200px*150px, Farbe: #e9e5db. Benennen Sie es als Kopfzeile bg und platzieren Sie es oben im Dokument

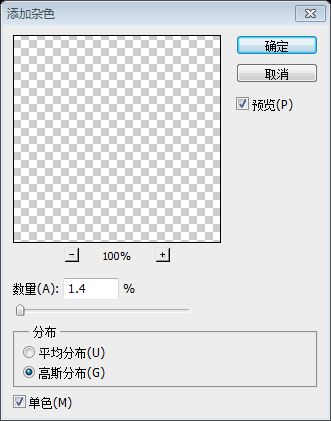
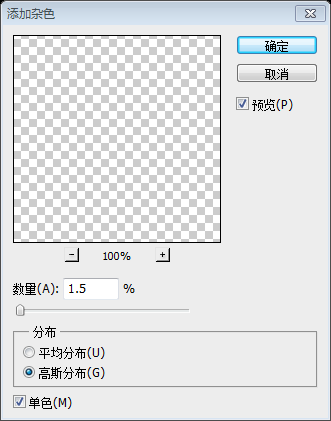
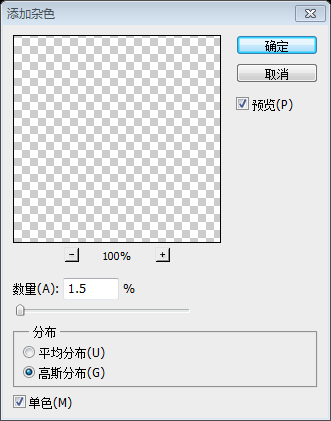
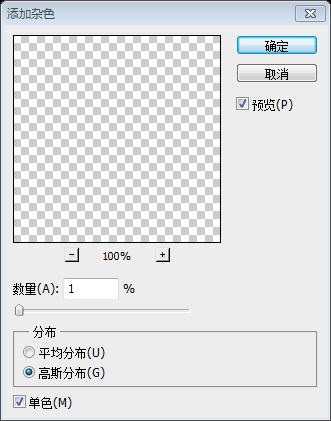
Klicken Sie mit der rechten Maustaste auf die Ebene „Header BG“ und wählen Sie „In Smart Object konvertieren“. Gehen Sie zu „Filter“ > „Rauschen hinzufügen“ und verwenden Sie die Einstellungen aus dem Bild unten.
Klicken Sie mit der rechten Maustaste auf die Header-Hintergrundebene und wählen Sie In Smart Object konvertieren . Klicken Sie auf: Filter > Rauschen hinzufügen und stellen Sie es wie unten gezeigt ein

Erstellen Sie ein neues vertikales Linienmuster, genau wie Sie das vorherige erstellt haben. Stellen Sie die Dokumentgröße auf 3 x 1 Pixel ein. Nachdem Sie das Muster gespeichert haben (Bearbeiten > Muster definieren), doppelklicken Sie darauf auf der Ebene „header bg“, um das Fenster „Ebenenstil“ zu öffnen und das von Ihnen erstellte Muster anzuwenden.
Erstellen Sie ein Muster aus vertikalen Linien, genau wie das Muster, das Sie zuvor erstellt haben. Stellen Sie für dieses Muster die Dokumentgröße auf 3px*1px ein. Nachdem Sie das Muster gespeichert haben (Bearbeiten > Muster definieren), kehren Sie zu Ihrem Webdesign-Dokument zurück, doppelklicken Sie auf die Kopfzeilen-Hintergrundebene, um das Ebenenstilfenster zu öffnen, und fügen Sie das zuvor erstellte Muster hinzu

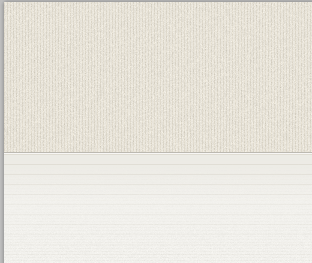
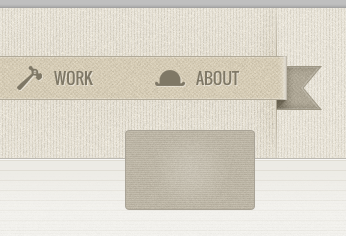
Es gibt keinen großen Kontrast zwischen dem Hintergrund der Kopfzeile und dem Haupthintergrund, daher werden wir einige Trennzeichen und Farbverläufe hinzufügen, um jeden Abschnitt besser zu definieren.
Der Kontrast zwischen dem Hintergrund des Kopfbereichs und dem Haupthintergrund ist nicht sehr klar, daher fügen wir einige Trennzeichen und Farbverläufe hinzu, um jeden Teil besser zu definieren.
Wählen Sie das Linienwerkzeug (U) und stellen Sie die Gewichtung auf 1 Pixel ein. Halten Sie die Umschalttaste gedrückt und erstellen Sie eine horizontale Linie am unteren Rand Ihrer Kopfzeile. Benennen Sie diese Ebene als „1 Pixel-Linie“.
Wählen Sie das Gerade Linien-Werkzeug und stellen Sie die Dicke auf 1 Pixel ein. Halten Sie die Umschalttaste gedrückt, um eine horizontale gerade Linie (0, 150) am unteren Rand Ihres Kopfbereichs zu erstellen, Farbe: #bcb9b1. Benennen Sie die Ebene 1px-Zeile
Duplizieren Sie diese Ebene (Strg/Befehl + J), wählen Sie das Verschieben-Werkzeug (V) und drücken Sie die Abwärtspfeiltaste auf Ihrer Tastatur, um diese Ebene um 1 Pixel nach unten zu verschieben. Ändern Sie die Farbe der neuen Linie in #f8f7f5.
Duplizieren Sie die Ebene (Strg/Befehl + J), wählen Sie das Verschieben-Werkzeug und drücken Sie die Abwärtspfeiltaste auf Ihrer Tastatur, um die Ebene um 1 Pixel nach unten zu verschieben. Ändern Sie die Farbe neuer Zeilen: #f8f7f5

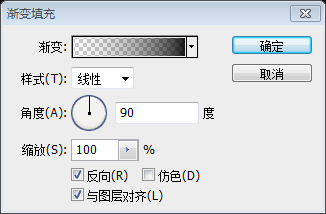
Verwenden Sie das Rechteck-Auswahlwerkzeug (M), um eine Auswahl am unteren Rand Ihrer Kopfzeile zu erstellen (1). Gehen Sie dann zu Ebene > Neue Füllebene > und benennen Sie diese Ebene. „Unterer Farbverlauf“ und stellen Sie den Mischmodus auf „Weiches Licht 20 %“ ein.
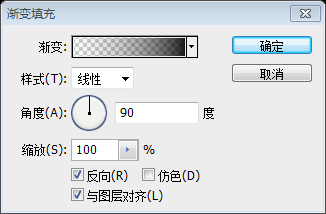
Verwenden Sie das Rechteck-Auswahlwerkzeug , um eine Auswahl (0, 125, 1200, 25) am unteren Rand des Kopfbereichs zu erstellen. Klicken Sie dann auf: Ebene > Neue Füllebene > Und richten Sie es wie unten gezeigt ein. Benennen Sie den unteren Farbverlauf der Ebene, stellen Sie den Ebenenfüllmodus auf weiches Licht und die Deckkraft auf 20 % ein. Klicken Sie auf: Auswählen > Auswahl transformieren, Sie können die Größe und Position der Auswahl durch Eingabe von Parametern anpassen

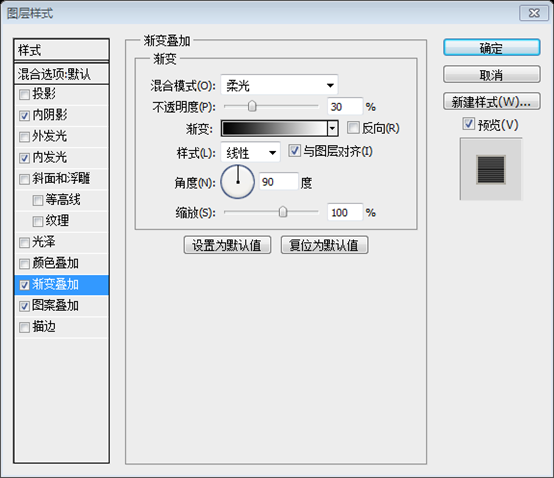
Duplizieren Sie die Verlaufsebene und verschieben Sie die neue Ebene an den oberen Rand der Kopfzeile. Klicken Sie auf die Miniaturansicht, um den Verlauf zu bearbeiten, und aktivieren Sie die Option „Umkehren“.
Duplizieren Sie diese Verlaufsebene und verschieben Sie sie an den oberen Rand des Kopfbereichs. Benennen Sie den oberen Farbverlauf dieser Ebene. Klicken Sie auf die Miniaturansicht, um den Farbverlauf zu bearbeiten, und aktivieren Sie Umkehren. Dadurch erhalten wir einen Farbverlauf von oben nach unten.


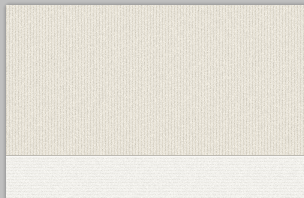
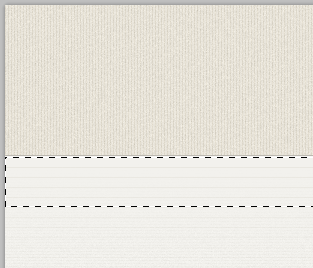
Jetzt fügen wir ein neues Muster unter der Kopfzeile hinzu (1), um ein 160 Pixel hohes Rechteck zu erstellen und die Füllung auf 0 % zu setzen.
Nun fügen wir unterhalb des Kopfbereichs ein neues Muster hinzu. Erstellen Sie mit dem Rechteck-Werkzeug unterhalb des Kopfbereichs ein Rechteck (0, 152) mit einer Höhe von 160 Pixel und einer Breite von 1200 Pixel. Benennen Sie dieses Ebenenmuster und stellen Sie die Füllung auf 0 % ein. Die tatsächliche Füllung beträgt 100 %, Farbe: #f2f1ed, der Effekt ist besser
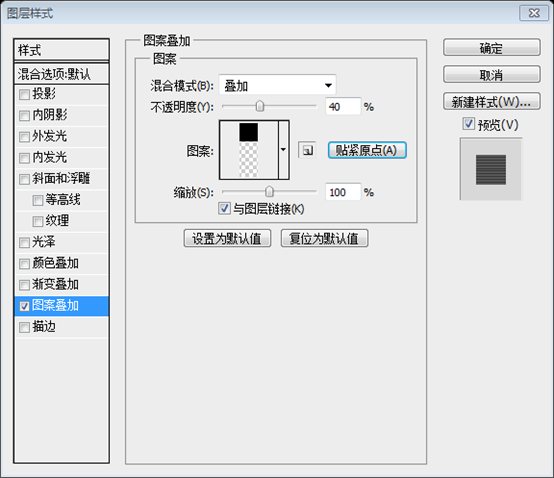
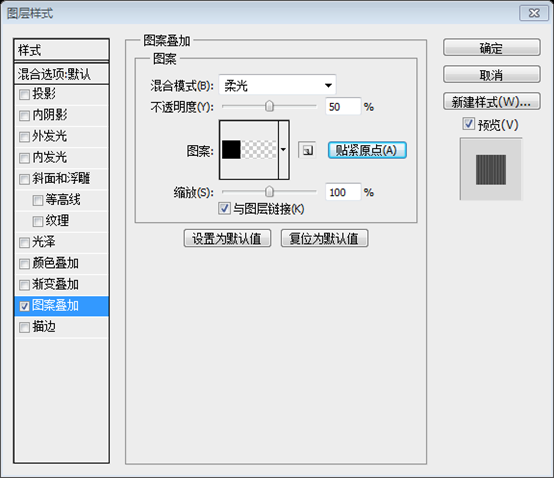
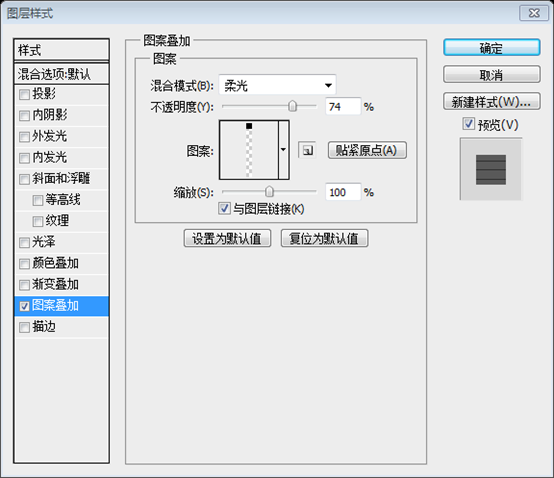
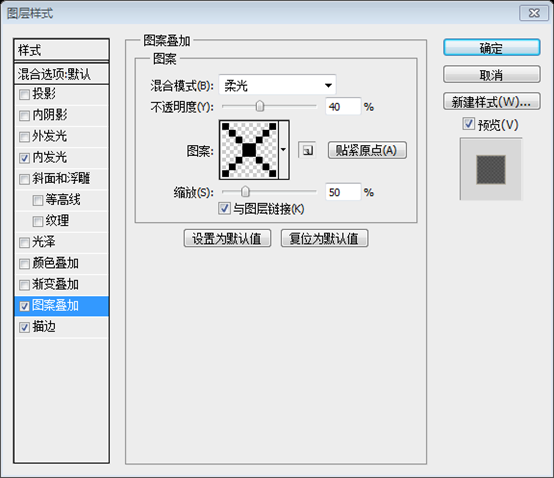
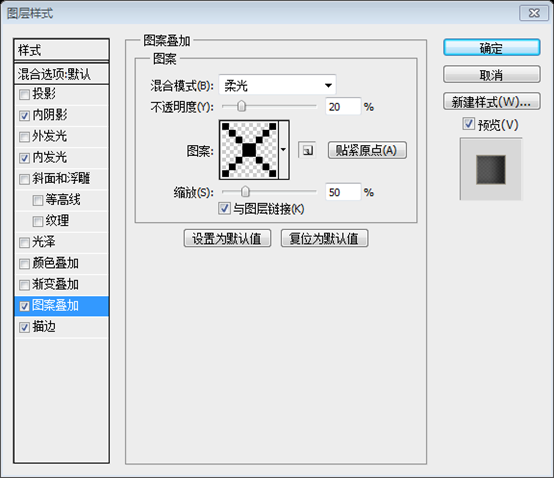
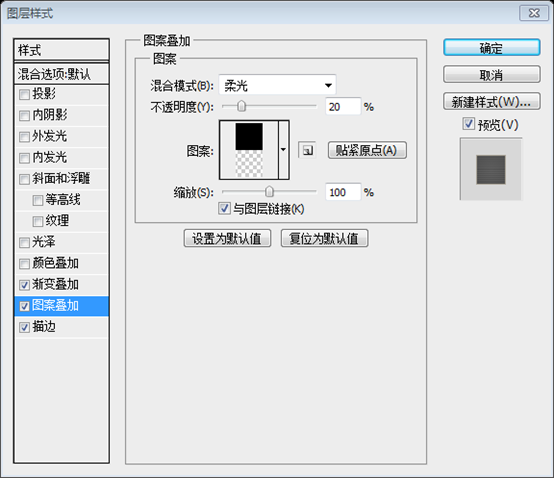
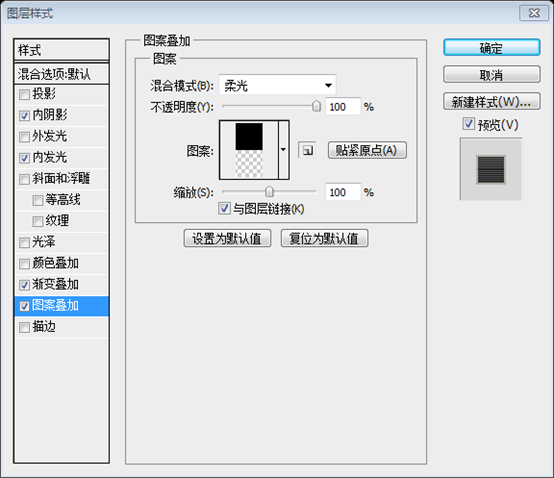
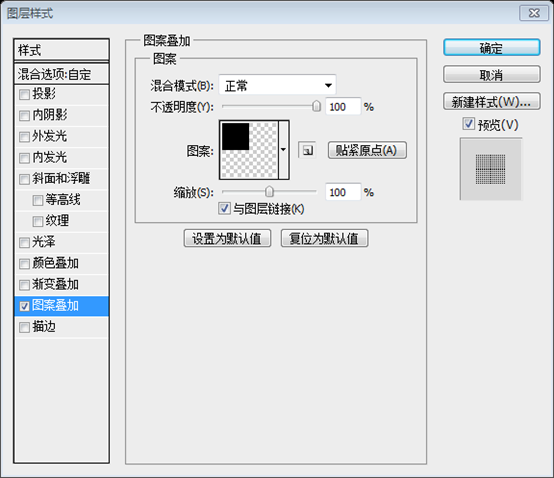
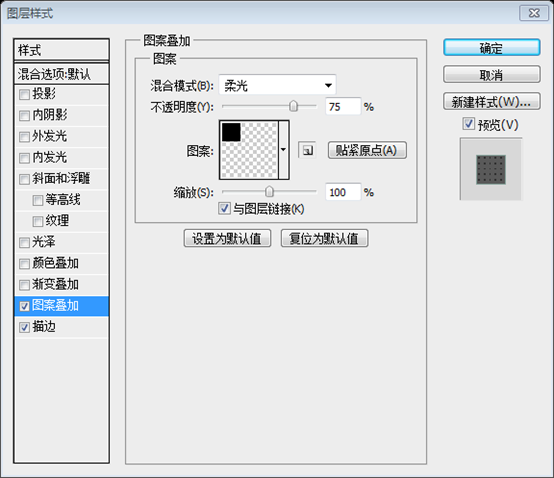
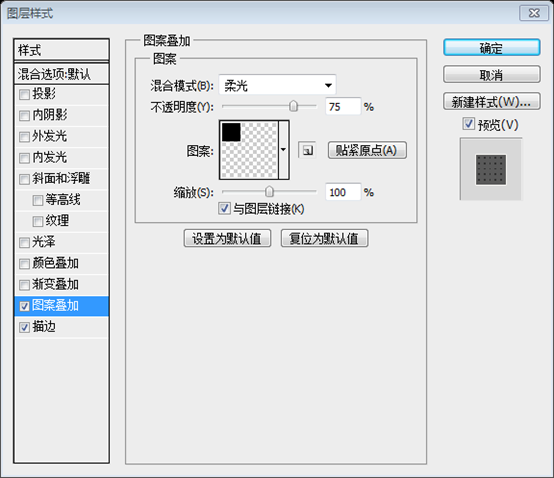
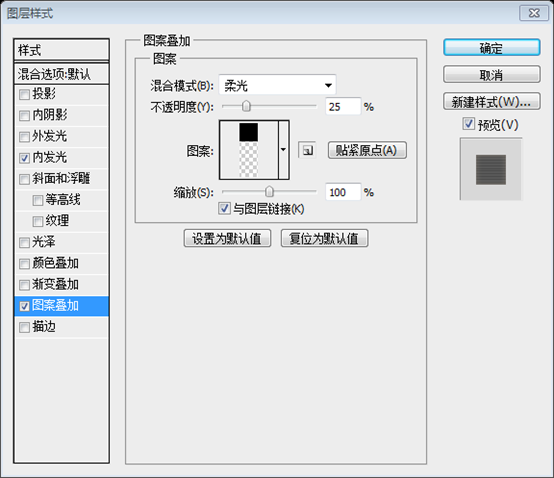
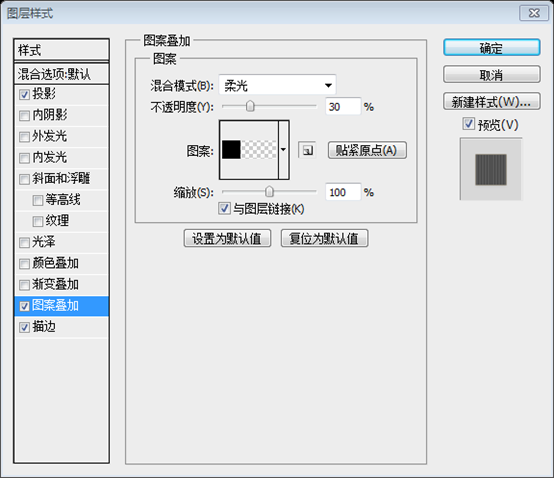
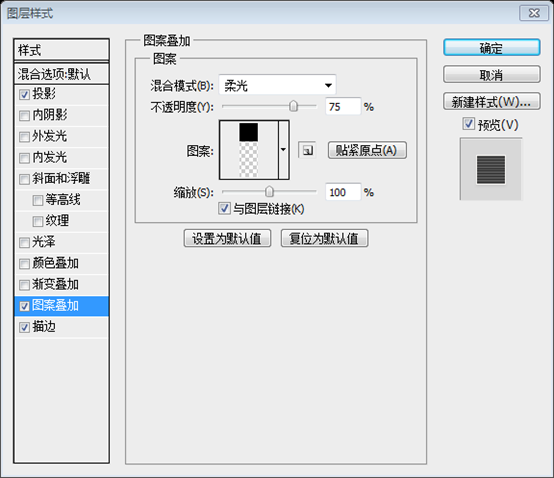
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und einen Musterüberlagerungseffekt anzuwenden (2). Das Muster, das ich verwendet habe, stammt aus dem Tileables Lines Pack.
Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstile“ zu öffnen und den Musterüberlagerungseffekt hinzuzufügen. Ich habe das Muster aus dem Tileables Lines Pack ausgewählt
Das Tileables Lines Pack kann nicht mehr heruntergeladen werden. Erstellen Sie stattdessen ein neues 10px*1px-Dokument. Erstellen Sie mit einem Pinsel oben einen schwarzen Punkt und definieren Sie ihn als Muster.

Im Moment hat diese Ebene eine scharfe Unterkante, daher verwenden wir eine Maske. Gehen Sie zu „Ebene“ > „Alles anzeigen“. -zu-transparenter Farbverlauf. Halten Sie die Umschalttaste gedrückt und ziehen Sie einen vertikalen Farbverlauf am unteren Rand dieser Ebene, um den unteren Rand auszublenden (3).
Die Ebene hat jetzt eine scharfe Unterkante. Wir möchten ihm eine weiche Kante hinzufügen, also verwenden wir eine Maske. Klicken Sie auf:
Ebene > Ebenenmaske > Wählen Sie dann das Verlaufswerkzeug und wählen Sie den schwarz-transparenten Verlauf aus. Halten Sie die Umschalttaste gedrückt und ziehen Sie einen vertikalen Farbverlauf am unteren Rand nach oben, um ihn abzudecken.

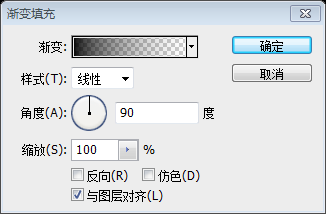
Wir werden unterhalb des Kopfbereichs einen weiteren Farbverlauf erstellen. Verwenden Sie das
, um eine Auswahl (0, 152, 1200, 50) zu erstellen, wie unten gezeigt. Klicken Sie auf: Ebene > Neue Füllebene und richten Sie es wie unten gezeigt ein
Nennen Sie diese Ebene „Inhaltsverlauf oben“ und stellen Sie den Mischmodus auf „Weiches Licht 50 %“ (3) ein.
Benennen Sie den oberen Farbverlauf des Ebeneninhalts und stellen Sie den Mischmodus auf weiches Licht und die Deckkraft auf 50 % ein.
Schritt 3 – Erstellen des Logos
Schritt 3: Logo erstellen
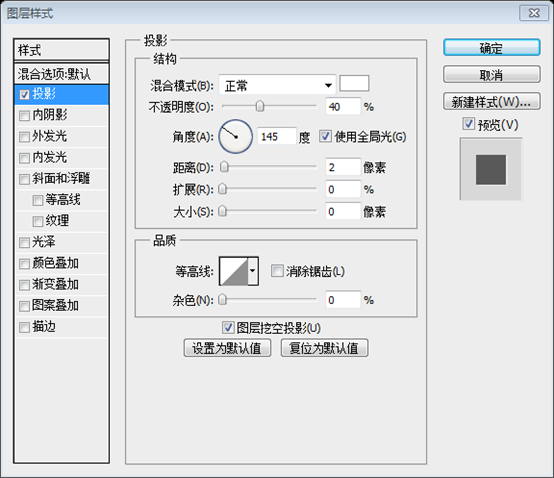
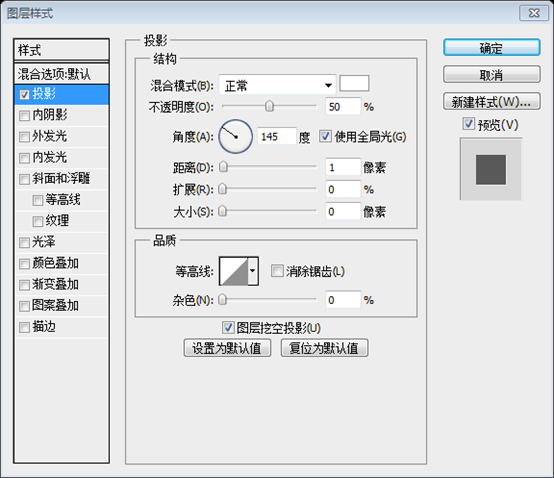
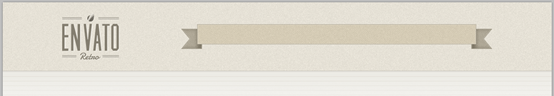
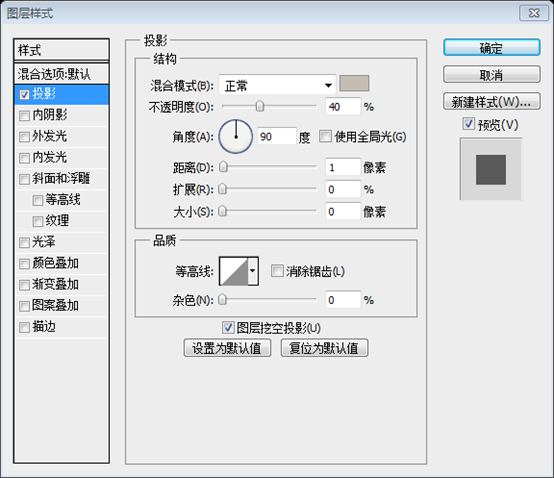
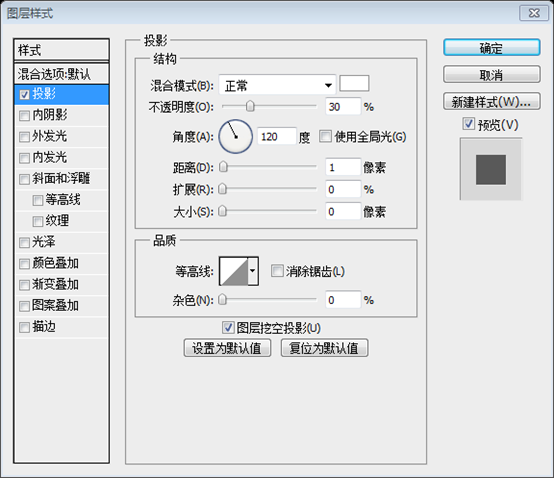
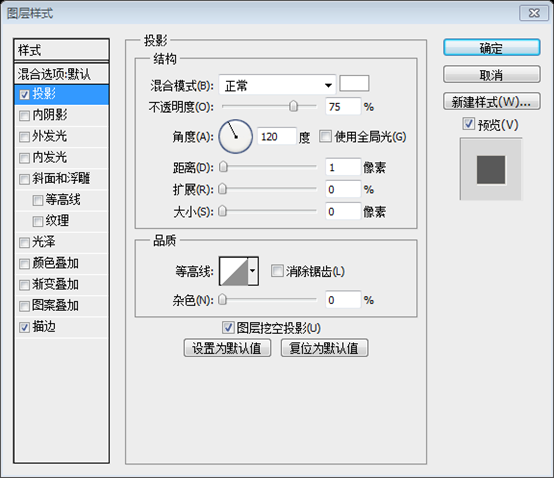
Für das Logo verwenden wir zwei Schriftarten: Muncie und Damion. Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen Ihrer Website in der Schriftart Muncie mit der Farbe #847e70 und der Größe 80px Die Einstellungen aus dem Bild unten (1) erzeugen eine subtile Hervorhebung des Textes und lassen ihn schärfer aussehen.
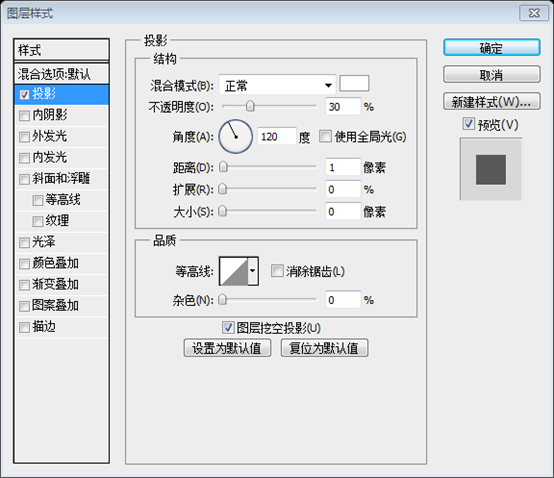
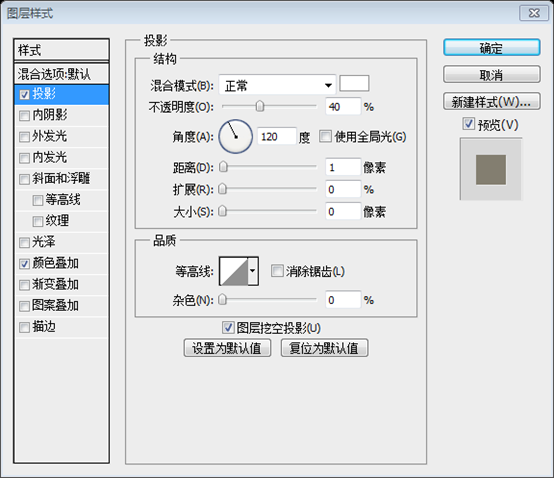
Für die Schriftart des Logos sind zwei Schriftarten geplant: Muncie und Damion. Wählen Sie das Textwerkzeug und geben Sie den Namen Ihrer Webseite ein, Schriftart: Muncie, Farbe: #847e70, Schriftgröße: 80px. Fügen Sie dieser Ebene einen Schlagschattenstil hinzu, wie unten gezeigt. Dadurch wird der Text dezent hervorgehoben und erscheint dadurch klarer.
Verwenden Sie das Linienwerkzeug (U) mit der Vordergrundfarbe #837d6f, um zwei Linien oben auf Ihrer Textebene und zwei weitere unten zu erstellen. Sehen Sie sich das folgende Bild an Referenz.
Verwenden Sie das Linienwerkzeug , um zwei gerade Linien (130, 33, 124, 1) und (130, 36, 124, 1) über der Textebene und den anderen beiden zu erstellen gerade Linien (130, 116, 124, 1) und (130, 119, 124, 1) Unten Farbe: #837d6f. Nennen Sie diese Ebenen 1px-Zeile. Siehe das Bild unten.
Wählen Sie alle 4 Linienebenen aus und duplizieren Sie sie, indem Sie sie über die Schaltfläche „Neue Ebene erstellen“ unten im Ebenenbedienfeld ziehen. Ändern Sie die Farbe der neuen Linien in Weiß und stellen Sie ihre Deckkraft auf 50 % ein ), um diese Linien um 1 Pixel unter die dunkleren zu verschieben (3).
Wählen Sie alle 4 geraden Linien aus und ziehen Sie sie auf die Schaltfläche „Neue Ebene“ unten im Ebenenbedienfeld, um sie zu duplizieren. Ändern Sie die Farbe dieser neuen Linien in Weiß und stellen Sie die Deckkraft auf 50 % ein. Verwenden Sie das Verschieben-Werkzeug , um diese Linien 1 Pixel unter die dunkle Linie zu verschieben
Verwenden Sie das Textwerkzeug (T), um das Wort „Retro“ in die Mitte der unteren Zeilen zu schreiben. Verwenden Sie die Schriftart Damion mit der Größe 21px und der Farbe #847e70, indem Sie die Einstellungen aus dem Bild unten verwenden.
Textwerkzeug, um den Text „Retro“ in die Mitte der geraden Linie unten zu schreiben. Schriftart: Damion, Größe: 21px, Farbe: #847e70. Fügen Sie dieser Ebene einen Schlagschatteneffekt hinzu, wie unten gezeigt
Jetzt fügen wir das Envato-Logo in der Mitte der beiden geraden Linien oben ein. Laden Sie zunächst die Datei „Powered By Envato API.PSD“ herunter und öffnen Sie sie in PS. Doppelklicken Sie auf die Miniaturansicht des Vector Smart Object und die Datei wird in Illustrator geöffnet ( Sie kann auch in PS geöffnet werden, der Vorgang ist relativ umständlich)
Wählen Sie das Blattobjekt aus und ändern Sie seine Verlaufsfarben in #847d6f und #5b574f. Wählen Sie das Blatt mit dem Direktauswahl-Werkzeug (A) aus und kopieren Sie es (Strg/Befehlstaste + C). + V) als Smart-Objekt.
Wählen Sie das Blattobjekt aus und ändern Sie seine Verlaufsfarbe in #847d6f und #5b574f. Wählen Sie das Blatt mit dem Direktauswahl-Werkzeug aus und kopieren Sie es (Strg/Befehl + C). Gehen Sie zurück zu PS und Als Smart Object einfügen (Strg/Befehl + V)
Gehen Sie zu „Bearbeiten“ > „Frei transformieren“ (Strg/Befehl + T), halten Sie die Umschalttaste gedrückt, nennen Sie diese Ebene „Envato-Logo“ und verschieben Sie sie in die Mitte der beiden oberen Zeilen Stil aus der Textebene „Retro“ und fügen Sie ihn auf dieser ein.
Klicken Sie auf: Bearbeiten > Freie Transformation (Strg/Befehl + T), halten Sie die Umschalttaste gedrückt und verkleinern Sie die Ebene. Benennen Sie diese Ebene „Envato Logo“ und verschieben Sie sie in die Mitte der beiden geraden Linien oben. Kopieren Sie den Schlagschattenstil der Retro-Textebene und fügen Sie ihn in diese Ebene ein.
Ich möchte die geraden Linien unter den Textebenen „Envato-Logo“ und „Retro“ ausblenden. Wir können Masken verwenden. Klicken Sie auf die Liniengruppe, um sie zu aktivieren. Verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug , um zwei Auswahlen zu erstellen, wie unten gezeigt (Hinweis: Halten Sie nach dem Erstellen der ersten Auswahl die Umschalttaste gedrückt, und Sie können eine zweite Auswahl hinzufügen).
Gehen Sie zu Ebene > Ebenenmaske > Jetzt sollten die Linien unter dem Envato-Logo und der Textebene ausgeblendet sein.
Klicken Sie auf: Ebene > Ebenenmaske > Jetzt ist die Linie unter dem Envato-Logo und den Textebenen ausgeblendet
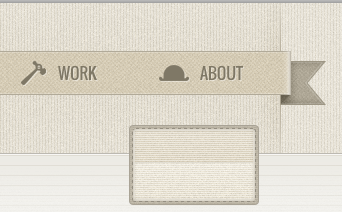
Schritt 4: Erstellen des Navigationsleisten-Menübands
Schritt 4: Navigationsleisten-Streamer erstellen
Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck (425, 48, 610, 44) , Größe: 610px*44px, Farbe: #d8cfba. Nennen Sie es Rechteck, klicken Sie mit der rechten Maustaste darauf und wählen Sie In Smart Object konvertieren . Fügen Sie dann einen Rauschfilter hinzu (Filter > Rauschen > Rauschen hinzufügen ) und richten Sie ihn wie unten gezeigt ein
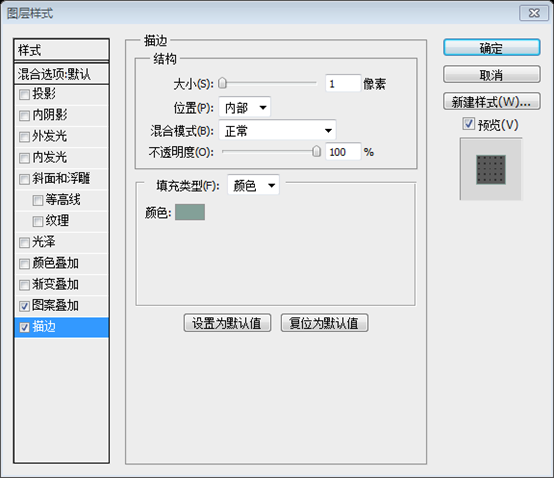
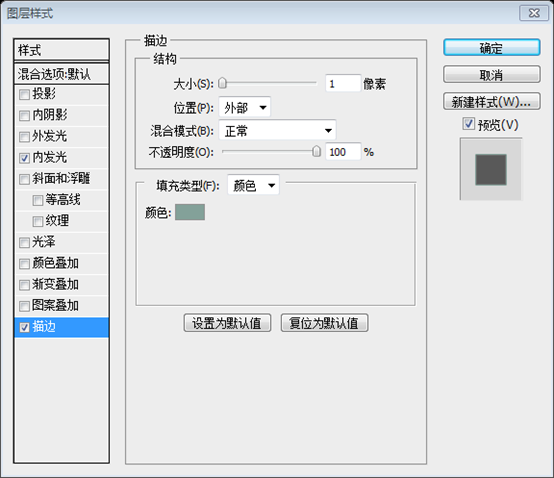
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem Bild unten. Das Muster, das ich verwendet habe, stammt aus dem Tileables Shapes Pack.
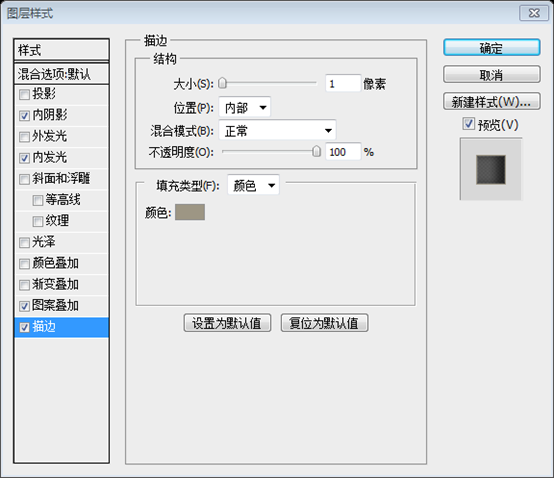
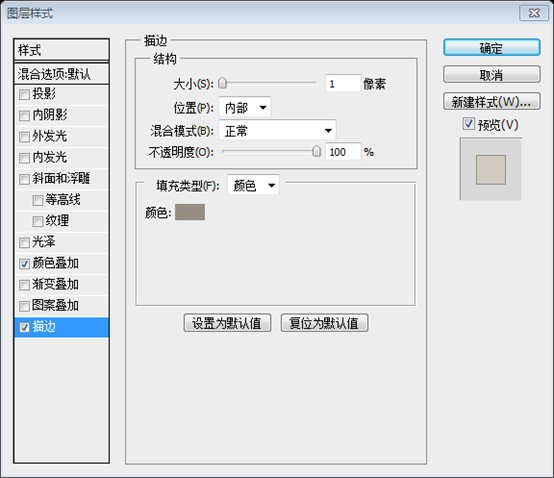
Doppelklicken Sie auf die Ebene, um den Ebenenstil zu öffnen und ihn wie unten gezeigt festzulegen. Musterüberlagerungsmuster werden aus dem Tileables Shapes Pack ausgewählt. Strichfarbe: #b1aa99
Die Musterüberlagerung ist ein benutzerdefiniertes Muster, 8px*8px, und die diagonale Linie ist eine schwarze gerade Linie
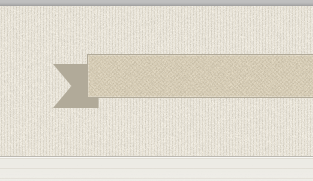
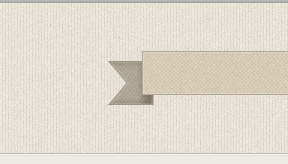
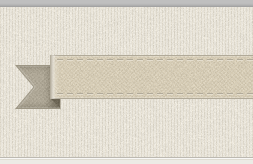
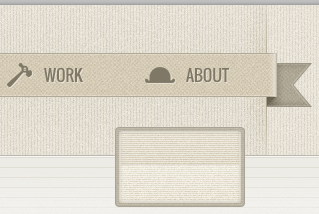
Verwenden Sie das Stiftwerkzeug , um eine Form auf der linken Seite des Streamers zu erstellen. Farbe: #b1aa99 Das Bild unten dient als Referenz.
Sie können auch das Werkzeug für benutzerdefinierte Formen verwenden, um die folgende Form auszuwählen. Anschließend können Sie mit dem Direktauswahl-Werkzeug die drei Kontrollpunkte auf der rechten Seite auswählen und dabei die Umschalttaste gedrückt halten , und drücken Sie mehrmals die rechte Pfeiltaste, erweitern Sie das Bild nach rechts, wählen Sie mit dem Direktauswahl-Werkzeug den Punkt ganz rechts aus und drücken Sie die Entf-Taste, um zu löschen
Nennen Sie diese Ebene „linkes Ende“ und verschieben Sie sie unter die Ebene „Rechteck“. Versetzen Sie diese Form 10 Pixel nach unten vom oberen Rand des Rechtecks und 10 Pixel nach rechts vom linken Rand des Rechtecks (2).
Benennen Sie diese Ebene als linkes Ende und verschieben Sie sie unter die Ebene „Rechteck“. Die Form ist 10 Pixel unterhalb der Oberkante des Rechtecks und 10 Pixel rechts vom linken Rand versetzt
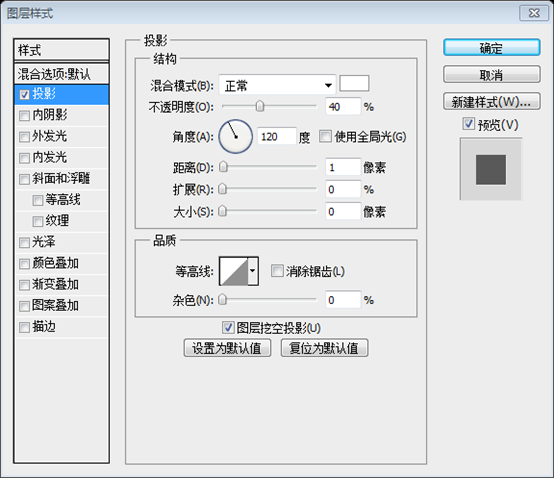
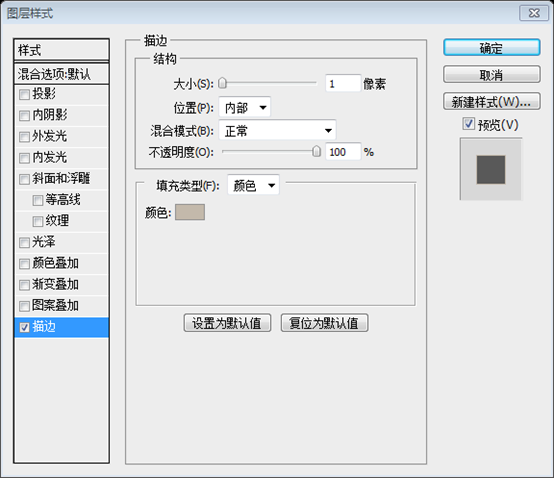
Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „In Smart Object konvertieren“ mit den Einstellungen aus dem Bild unten. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden Die von mir verwendete Strichfarbe ist #9d9684.
Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren . Fügen Sie den Rauschfilter gemäß den Parametern im Bild unten hinzu. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #9d9684
Duplizieren Sie die linke Endebene (Strg/Befehl + J) und klicken Sie auf: Bearbeiten > Horizontal spiegeln . Benennen Sie die neue Ebene „Rechtes Ende“ und verschieben Sie sie auf die rechte Seite des Rechtecks. Stellen Sie dann den inneren Leuchtwinkel dieser Ebene auf 180 Grad ein
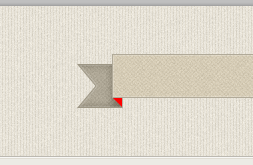
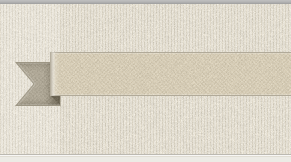
Verwenden Sie das Stiftwerkzeug (P) mit der Vordergrundfarbe #6c6554, um ein Dreieck zu erstellen, das das Rechteck mit der Endform des Bandes (1) verbindet. Im Bild unten habe ich dieses Dreieck rot gemacht, um es besser sichtbar zu machen.
Erstellen Sie mit dem Stiftwerkzeug ein Dreieck an der Ecke der rechteckigen Seitenform, Farbe: #6c6554. Im Diagramm unten habe ich ein rotes Dreieck erstellt, damit es auffälliger aussieht.
Sie können auch das Rechteck-Werkzeug verwenden, um ein neues Rechteck zu erstellen, dann Direktauswahl-Werkzeug den unteren linken Kontrollpunkt des Rechtecks auswählen und die Entf-Taste drücken, um den unteren zu löschen Verlassen Sie den Kontrollpunkt und erhalten Sie ein Dreieck
Nennen Sie diese Ebene „linkes Dreieck“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Wenden Sie dann einen Rauschfilter mit den Einstellungen aus dem Bild unten an (2).
Benennen Sie die Ebene als linkes Dreieck, klicken Sie mit der rechten Maustaste auf und wählen Sie „In Smart Object konvertieren“ . Fügen Sie dann den Rauschfilter wie unten gezeigt hinzu
Duplizieren Sie diese Ebene (Strg/Befehl + J) und gehen Sie zu „Bearbeiten“ > „Transformieren“ > „Horizontal spiegeln“ und verschieben Sie sie auf die rechte Seite des Menübands.
Duplizieren Sie die Ebene (Strg/Befehl + J) und klicken Sie auf: Bearbeiten > Horizontal spiegeln . Benennen Sie die neue Ebene als rechtwinkliges Dreieck und verschieben Sie sie rechts von den Streamern
Jetzt fügen wir den Streamern einige Schatten und Lichter hinzu. Verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug , um über der linken Seite des Rechtecks eine Auswahl mit einer Größe von 10 x 44 Pixel zu erstellen
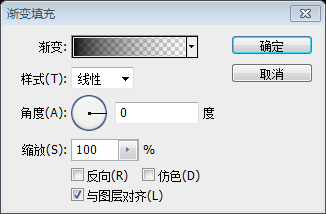
Gehen Sie zu „Ebene“ > „Neue Füllebene“ > „Verlauf“ und nennen Sie diese Ebene „Linke Hervorhebung“ und stellen Sie den Mischmodus auf „Weiches Licht“ (2) ein.
Klicken Sie auf: Neue Füllebene > Verlauf und stellen Sie ihn wie unten gezeigt ein. Benennen Sie die Ebene mit der linken Hervorhebung, stellen Sie die Mischoption auf „Weiches Licht“ und die Deckkraft auf 70 % ein.
Erstellen Sie eine neue Auswahl mit den Abmessungen 5 x 44 Pixel (3). Gehen Sie zu „Ebene“ > „Neue Füllebene“ > „Verlauf“ und nennen Sie diese Ebene „Linker Schatten“.
Erstellen Sie eine neue Auswahl, Größe: 5px*44px. Klicken Sie auf: Ebenen > Neue Füllebene >, verwenden Sie #b5ae9d – einen transparenten Farbverlauf. Benennen Sie diese Ebene als linken Schatten
Rechteck-Auswahlrechteck-Werkzeug , um eine Auswahl mit der Größe 6px*1px zu erstellen, wie im Bild unten gezeigt. Erstellen Sie eine neue Ebene und füllen Sie sie mit Schwarz
Bearbeiten > Speichern Sie Ihr Muster und schließen Sie das Dokument
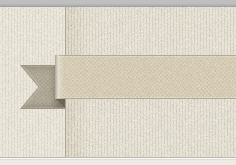
Erstellen Sie mit dem Linienwerkzeug (U) eine horizontale Linie von 1 Pixel am oberen Rand des Rechtecks (1). Stellen Sie die Füllung dieser Ebene auf 0 % ein. Wenden Sie dann das zuvor erstellte gestrichelte Linienmuster an.
Verwenden Sie das , um eine horizontale gerade Linie (432, 52, 596, 1) über dem Streamer-Rechteck zu erstellen. Stellen Sie die Polsterung auf 0 % ein. Fügen Sie dann das zuvor erstellte gestrichelte Linienmuster hinzu
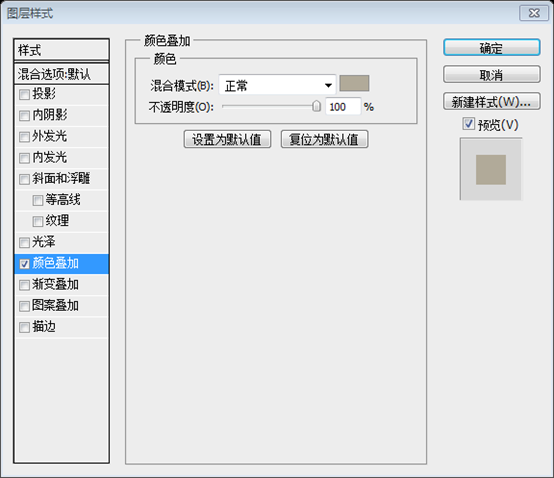
Benennen Sie diese Ebene „1px gestrichelte Linie“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und einen Farbüberlagerungseffekt mit der Farbe #b1aa99 (3) anzuwenden.
Benennen Sie die Ebene als gestrichelte 1-Pixel-Linie, klicken Sie mit der rechten Maustaste auf und wählen Sie „In Smart Object konvertieren“ . Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen und einen Farbüberlagerungseffekt hinzuzufügen. Farbe: #b1aa99
Jetzt fügen wir eine hellere gestrichelte Linie hinzu, damit der Sticheffekt schärfer aussieht. Duplizieren Sie diese Ebene (Strg/Befehl + J) und ändern Sie ihre Farbe in #e4ddcd. Verwenden Sie das Verschieben-Werkzeug (V), um diese gestrichelte Linie um 1 Pixel zu verschieben erste (4).
Jetzt fügen wir eine hellere gestrichelte Linie hinzu, um den Effekt des gestickten Bandes deutlicher zu machen. Duplizieren Sie diese Ebene (Strg/Befehlstaste + J) und ändern Sie ihre Farbe in #e4ddcd. Verwenden Sie das Verschieben-Werkzeug, um die gestrichelte Linie 1 Pixel unter die erste gerade Linie zu verschieben
Wählen Sie die beiden gestrichelten Linienebenen aus und duplizieren Sie sie. Verschieben Sie dann die neuen Linien am unteren Rand des Rechtecks (5).
Wählen Sie beide gestrichelten Linienebenen aus und duplizieren Sie sie. Verschieben Sie dann die neue gerade Linie an den unteren Rand des Rechtecks
Schritt 5 – Erstellen des Bandhintergrunds
Schritt 5: Erstellen Sie den Hintergrund der Streamer
Jetzt erstellen wir einen Hintergrund für das Band, damit es aussieht, als wäre es um eine Wand gewickelt.
Jetzt erstellen wir einen Streamer-Hintergrund, sodass er aussieht, als wäre er um die Wand gewickelt.
Erstellen Sie eine neue Gruppe, nennen Sie sie „ribbon bg“ und platzieren Sie sie unter der „Ribbon“-Gruppe. Stellen Sie sicher, dass dieses Rechteck innerhalb der beiden Ribbon-Dreiecke liegt Wählen Sie für diese Ebene „Ribbon BG“ und stellen Sie den Mischmodus auf „Weiches Licht 20 %“ ein.
Erstellen Sie unterhalb des Gruppenmenübands ein neues Gruppenmenüband. Verwenden Sie das Rechteck-Werkzeug , um ein schwarzes Rechteck (435, 0, 590, 150) unter dem Streamer zu erstellen. Stellen Sie sicher, dass das Rechteck in der Mitte der beiden Dreiecke liegt. Benennen Sie diese Ebenenleiste „bg“, stellen Sie den Füllmodus auf „Weiches Licht“ und die Deckkraft auf 20 % ein.
Verwenden Sie das Rechteck-Auswahlwerkzeug , um eine Auswahl auf der linken Seite des Streamer-Hintergrunds (435, 0, 25, 150) zu erstellen
Gehen Sie zu Ebene > Neue Füllebene > Verlauf und verwenden Sie die Einstellungen aus dem Bild unten (2). Stellen Sie den Mischmodus dieser Ebene auf Weiches Licht 40 % ein.
Klicken Sie auf: Ebene > Neue Füllebene und richten Sie es wie unten gezeigt ein. Stellen Sie den Mischmodus dieser Ebene auf „Weiches Licht“ und die Deckkraft auf 40 % ein.
Verwenden Sie das Linienwerkzeug (U) mit der Farbe #b0a793, um eine 1 Pixel große vertikale Linie über dem linken Rand des Bandhintergrunds zu erstellen. Duplizieren Sie diese Linienebene (Strg/Befehl + J), verschieben Sie die neue um 1 Pixel nach rechts und ändern Sie sie Farbe zu #dbd5c6 (4).
Verwenden Sie das Linienwerkzeug , um eine 1 Pixel große vertikale gerade Linie (435, 0, 1, 150) auf der linken Seite des Streamers zu erstellen, Farbe: #b0a793. Duplizieren Sie diese Ebene (Strg/Befehlstaste + J), verschieben Sie die neue gerade Linie um 1 Pixel nach rechts und ändern Sie ihre Farbe in: #dbd5c6.
Fügen Sie den gleichen Farbverlauf und die gleichen Linien auch auf der rechten Seite des Bandhintergrunds hinzu. Beachten Sie, dass Sie den Farbverlaufswinkel auf 180 Grad einstellen und die beiden Linienebenen horizontal spiegeln müssen.
Fügen Sie den gleichen Farbverlauf und die gleichen geraden Linien auf der rechten Seite des Streamer-Hintergrunds hinzu. Denken Sie daran, dass Sie den Verlaufswinkel auf 180 Grad einstellen und die beiden Linienebenen horizontal spiegeln müssen
Fügen Sie der Gruppe „Ribbon BG“ eine Maske hinzu (Ebene > Ebenenmaske > Alle anzeigen). Wählen Sie dann einen linearen Schwarz-zu-Transparent-Verlauf (G) und maskieren Sie die oberen und unteren Bereiche dieser Gruppe Im Bild unten können Sie sehen, wie meine Maske aussieht (wenn Sie die Alt-/Wahltaste gedrückt halten und auf das Miniaturbild der Maske klicken, können Sie sie im gesamten Bild sehen).
Fügen Sie dem Gruppenband bg eine Maske hinzu (Ebene > Ebenenmaske > Alle anzeigen). Wählen Sie dann einen linearen Schwarz-zu-Transparent-Verlauf aus und fügen Sie oben und unten in der Gruppe Masken hinzu. Das Bild unten zeigt, wie meine Maske aussieht (wenn Sie die Alt-/Wahltaste gedrückt halten und auf die Miniaturansicht der Maske klicken, können Sie sehen, wie die Maske auf das gesamte Bild angewendet wird).
Sie können auch den Farbverlauf Schwarz-Transparent-Schwarz wählen, sodass Sie die Maske nur einmal hinzufügen müssen.
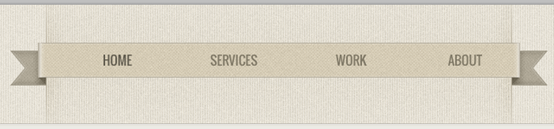
Schritt 6 – Hinzufügen der Navigationselemente
Schritt 6: Navigationsleistenmenü hinzufügen
Jetzt fügen wir die Navigationsmenüelemente und einige Retro-Symbole daneben hinzu. Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihre Navigationselemente in der Schriftart Oswald mit der Größe 16px und der Farbe #7f7866 Seite ändern Sie die Farbe des ersten Elements in ein dunkleres Braun (#615c4f).
Jetzt werden wir die Navigationsmenüs und einige Retro-Symbole links von jedem Menü hinzufügen. Verwenden Sie das Textwerkzeug, um den Namen Ihres Navigationsmenüs zu schreiben, Schriftart: Oswald, Schriftgröße: 16px, Farbe: #7f7866. Um die aktiven Elemente darzustellen, ändern Sie die Farbe des ersten Elements in Dunkelbraun (#615c4f).
Laden Sie diesen Satz Retro-Symbole herunter und öffnen Sie die .AI-Datei in Adobe Illustrator. Wählen Sie jedes Symbol aus, das Sie verwenden möchten, und kopieren Sie es (Strg/Befehl + C). Gehen Sie dann zu Photoshop und fügen Sie jedes Symbol ein (Strg/Befehl + V). als intelligentes Objekt verwenden, um die Größe dieser Ebenen zu ändern.
Laden Sie die Retro-Symbole herunter und öffnen Sie die .AI-Datei in Illustrator. Wählen Sie jedes Symbol aus, das Sie verwenden möchten, und kopieren Sie es (Strg/Befehl + C). Gehen Sie dann zurück zu PS und fügen Sie jedes Symbol als Smart-Objekt ein (Strg/Befehl + V). Ändern Sie die Größe dieser Ebenen mit Free Transform (Strg/Befehl + T).
Wenden Sie auf jedes Symbol einen Farbüberlagerungseffekt an, indem Sie dieselbe Farbe verwenden, die Sie für die Textebenen verwendet haben. Wenden Sie dann einen Schlagschatteneffekt auf alle Text- und Symbolebenen an, indem Sie die Einstellungen aus dem Bild unten verwenden.
Fügen Sie jedem Symbol eine Farbüberlagerung hinzu, die dieselbe Farbe wie die entsprechende Textebene hat. Fügen Sie dann wie unten gezeigt Schlagschatteneffekte zu allen Text- und Symbolebenen hinzu.
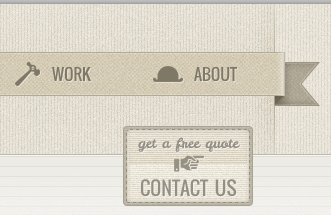
Schritt 7 – Erstellen eines „Kontakt“-Schildes
Schritt 7: Erstellen Sie ein Kontaktlogo
Anstatt den Kontaktlink in die Navigationsleiste einzufügen, werden wir dafür ein Retro-Schild erstellen. Wir brechen das Proximity-Design-Prinzip, das besagt, dass verwandte Elemente nahe beieinander gruppiert werden sollten und ähnliche visuelle Merkmale aufweisen Es ist Teil der Navigation, hat aber einen anderen Stil als die anderen Navigationselemente, um es hervorzuheben. Denken Sie daran, dass Sie, wenn Sie gegen ein Designprinzip verstoßen möchten, a) das Prinzip kennen und b) einen Grund dafür haben müssen breche es.
Anstatt einen Kontaktlink in die Navigationsleiste einzufügen, erstellen wir ein Retro-Logo. Wir werden ähnliche Designprinzipien aufschlüsseln, die vorschreiben, dass verwandte Elemente in Gruppen zusammengefasst werden und ähnliche visuelle Eigenschaften aufweisen. Der Link „Kontakt“ ist Teil der Navigationsleiste, hat jedoch einen anderen Stil als die anderen Navigationselemente, um ihn hervorzuheben. Denken Sie daran: Wann immer Sie ein Designprinzip brechen wollen, müssen Sie a) das Prinzip kennen und b) einen guten Grund haben, es zu brechen.
Erstellen Sie eine neue Gruppe und nennen Sie sie „Kontakt“. Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 130 x 180 Pixel und der Farbe #c7c1b3.
Erstellen Sie einen neuen Gruppenkontakt. Wählen Sie das Werkzeug für abgerundete Rechtecke aus, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck (873, 122) , Größe: 130 Pixel * 80 Pixel , Farbe: #c7c1b3
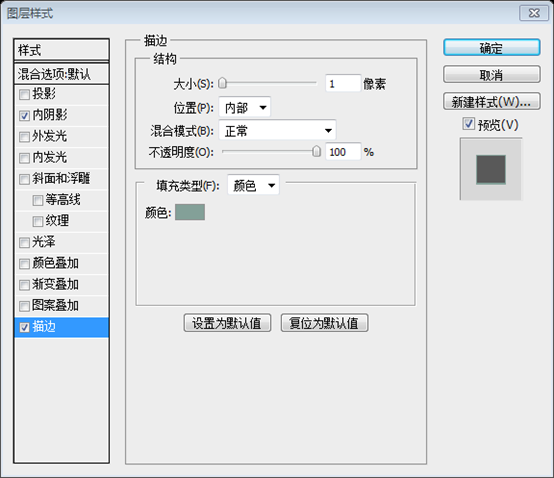
Benennen Sie diese Ebene „Rand“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“ mit den Einstellungen aus dem Bild unten. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die folgenden Einstellungen zu verwenden Für den Stricheffekt habe ich die Farbe #a9a396 verwendet. Das Muster, das ich verwendet habe, stammt aus dem Tileables Lines Pack.
Benennen Sie den Ebenenrand, klicken Sie mit der rechten Maustaste auf und wählen Sie „In Smart Object konvertieren“ . Fügen Sie den Rauschfilter gemäß den Parametern im Bild unten hinzu. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #a9a396. Die Musterüberlagerung stammt aus dem Tileables Lines Pack.
Das Muster verwendet ein 2px*1px-Bild mit einem schwarzen Punkt oben und einem transparenten Punkt unten
Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 122 x 72 Pixel und der Farbe #f3f0e8. Verschieben Sie dieses Rechteck in die Mitte des vorherigen.
Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck (877, 126) , Größe: 122px*72px, Farbe: #f3f0e8. Verschieben Sie das Rechteck in die Mitte des vorherigen Rechtecks.
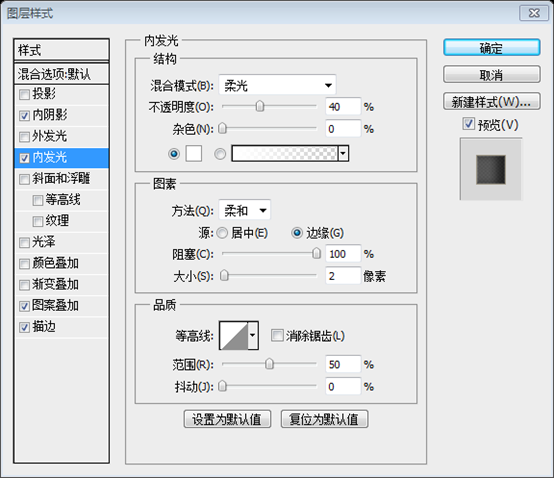
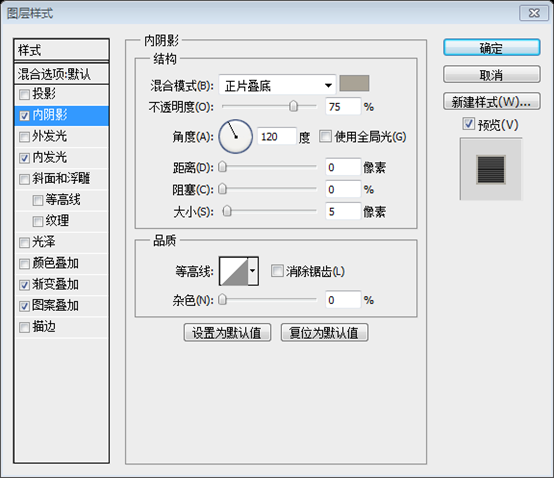
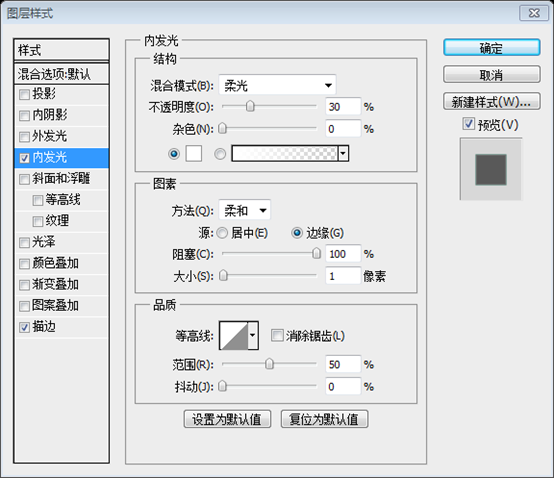
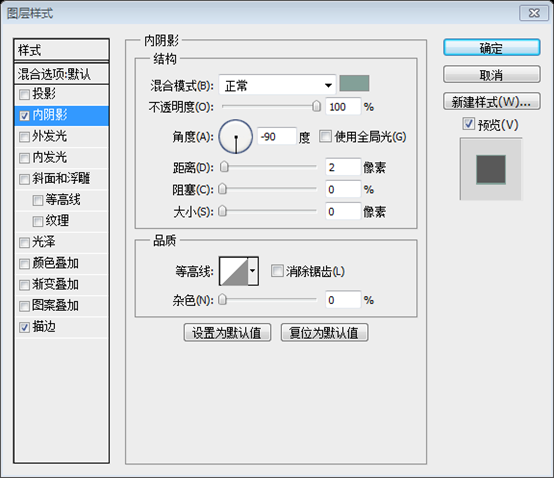
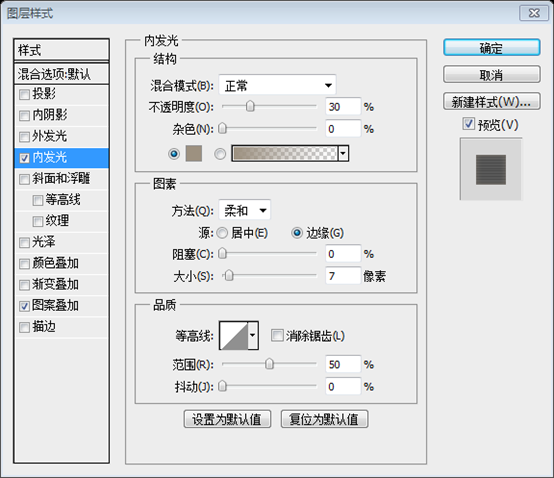
Benennen Sie diese Ebene „Contact BG“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“ mit den Einstellungen aus dem Bild unten. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen zu verwenden Für den Inner Shadow-Effekt habe ich die Farbe #a9a396 und für den Inner Glow-Effekt die Farbe #f5f2e9 verwendet.
Benennen Sie die Ebene „Contact bg“, klicken Sie mit der rechten Maustaste auf und wählen Sie „In Smart Object konvertieren“ . Fügen Sie den Rauschfilter gemäß den Parametern im Bild unten hinzu. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Innere Schattenfarbe: #a9a396, innere Leuchtfarbe: #f5f2e9
Jetzt teilen wir das Schild in zwei Teile, einen für jede Textebene, die wir später hinzufügen werden, und erstellen ein Rechteck mit den Abmessungen 120 x 32 Pixel und der Farbe #eae5d9. , klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“. Verschieben Sie dieses Rechteck an den oberen Rand des kleineren abgerundeten Rechtecks. Klicken Sie dann mit der rechten Maustaste auf diese Ebene und wählen Sie „Schnittmaske erstellen“.
Jetzt teilen wir das Logo in zwei Teile auf und fügen später zu jedem Teil Textebenen hinzu. Erstellen Sie mit dem Rechteck-Werkzeug ein Rechteck (878, 126) , Größe: 120px*32px, Farbe: #eae5d9. Benennen Sie die Ebene top bg, klicken Sie mit der rechten Maustaste und wählen Sie In Smart Object konvertieren . Verschieben Sie dieses Rechteck an die Spitze des kleineren abgerundeten Rechtecks. Klicken Sie dann mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen
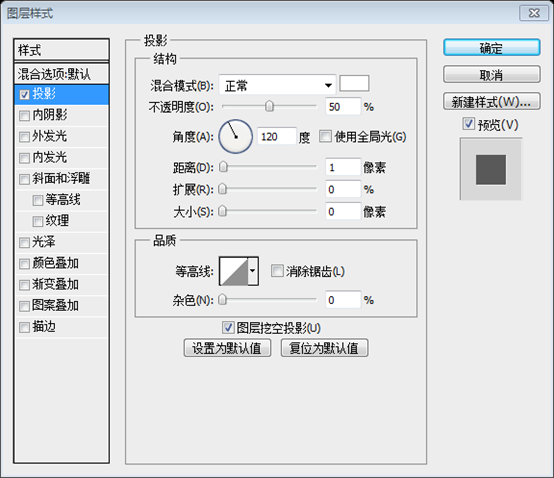
Fügen Sie dieser Ebene einen Rauschfilter hinzu, indem Sie die Einstellungen aus dem Bild unten verwenden. Fügen Sie dann einen Schlagschatteneffekt hinzu, indem Sie die Farbe #c3beb1 und die Einstellungen aus dem folgenden Bild verwenden.
Fügen Sie den Rauschfilter gemäß den Parametern im Bild unten hinzu. Fügen Sie den Schatteneffekt wie unten gezeigt hinzu, Farbe: #c3beb1
Jetzt erstellen wir ein abgerundetes Rechteck mit einem gestrichelten Strich. Da die Möglichkeit zum Erstellen gestrichelter Linien in PS nicht verfügbar ist, verwenden wir Illustrator.
Öffnen Sie ein neues Dokument in Illustrator. Wählen Sie das Abgerundete-Rechteck-Werkzeug aus und klicken Sie auf Ihr Dokument, um das Abgerundete-Rechteck-Fenster aufzurufen.
Erstellen Sie ein neues Dokument in Illustrator. Wählen Sie das Werkzeug „Abgerundetes Rechteck“ aus, klicken Sie auf Ihr Dokument und das Fenster „Abgerundetes Rechteck“ wird angezeigt
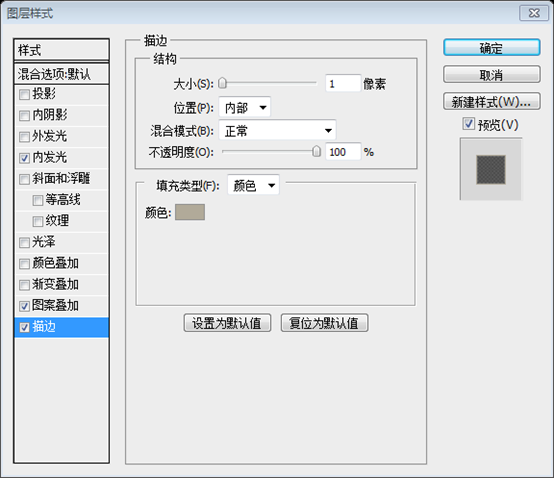
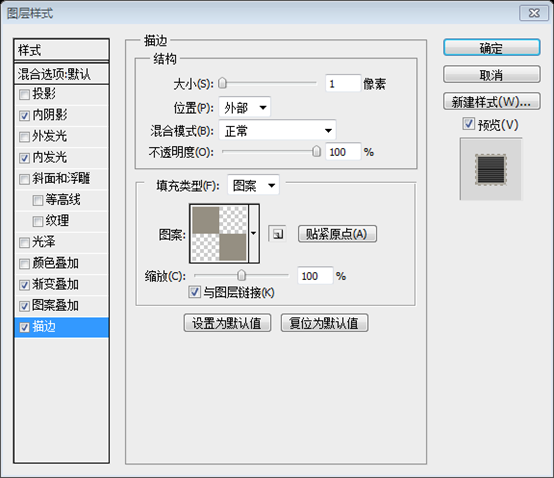
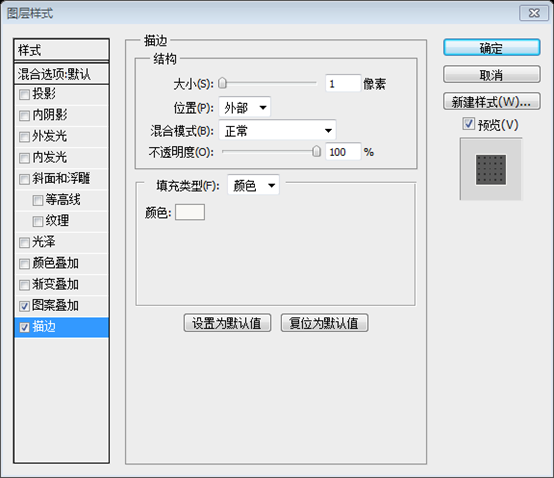
Stellen Sie die Breite auf 171 Pixel, die Höhe auf 71 Pixel und den Radius auf 2 Pixel ein. Öffnen Sie das Bedienfeld „Kontur“ (Fenster > Kontur) und verwenden Sie die Einstellungen aus dem folgenden Bild, um eine zu erstellen gestrichelter Strich.
Stellen Sie die Breite auf 171 Pixel, die Höhe auf 71 Pixel und den Radius auf 2 Pixel ein. Entfernen Sie die Füllung der Form und fügen Sie einen 1 Pixel großen schwarzen Strich hinzu. Öffnen Sie das Bedienfeld „Kontur“ (Fenster > Kontur) und erstellen Sie einen Linienstrich gemäß den unten gezeigten Einstellungen.
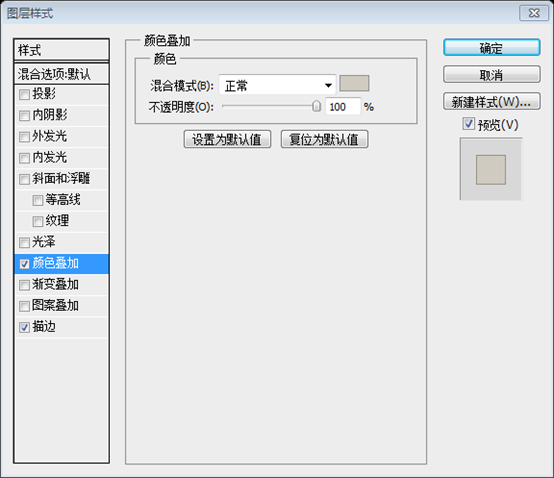
Wählen Sie das abgerundete Rechteck aus und kopieren Sie es (Strg/Befehlstaste + C). Gehen Sie zurück zu Ihrem Photoshop-Dokument und fügen Sie es als intelligentes Objekt ein (Strg/Befehlstaste + V). Fügen Sie der Ebene „Kontakt-Hintergrund“ einen Farbüberlagerungseffekt mit der Farbe #958f82 hinzu.
Wählen Sie das abgerundete Rechteck aus und kopieren Sie es (Strg/Befehl + C). Gehen Sie zurück zu Ihrem PS-Dokument und fügen Sie es als Smart Object ein (Strg/Befehl + V). Benennen Sie diese Ebene als gestrichelte Linie und verschieben Sie sie in die Mitte der Kontakt-BG-Ebene. Fügen Sie der gestrichelten Linienebene einen Farbüberlagerungsstil hinzu, Farbe: #958f82
PS-Versionen vor CS6 bieten keine gepunkteten Linien. Es können aber auch einige Workarounds genutzt werden. Erstellen Sie ein neues 6px*6px-Dokument und füllen Sie die Farbe mit dem Bleistiftwerkzeug wie folgt ein: Farbe: #958f82. Definieren Sie das Muster. Gehen Sie zurück zum PS-Dokument und fügen Sie der Kontakt-Hintergrundebene einen Strichstil hinzu. Ähnliche Effekte können auch erzielt werden
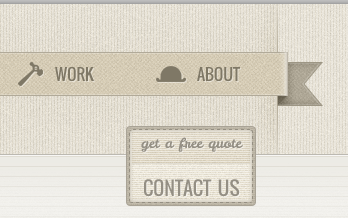
Wählen Sie das Textwerkzeug (T) und schreiben Sie die Worte „Kostenloses Angebot einholen“ in den oberen Bereich des Schildes. Ich habe die Schriftart LeckerliOne mit der Größe 14px und der Farbe #948f84 verwendet wird im Logo verwendet), da es in dieser Größe besser lesbar ist.
Verwenden Sie das Textwerkzeug, um Text zu schreiben und ein kostenloses Angebot für den oberen Teil des Logos zu erhalten. Die Schriftart, die ich verwendet habe: LeckerliOne, Größe: 14px, Farbe: #948f84. Ich habe diese Schriftart anstelle von Damion (die für das Logo verwendete Schriftart) verwendet, weil sie in dieser Größe klarer ist.
Fügen Sie mit dem Textwerkzeug (T) im unteren Bereich des Schildes die Worte „Kontakt“ ein. Ich habe die Schriftart Oswald mit der Größe 19px und der Farbe #948f84 verwendet.
Verwenden Sie das Textwerkzeug, um den Text „Kontakt“ in die untere Hälfte des Logos zu schreiben. Die Schriftart, die ich verwendet habe: Oswald, Größe: 19px, Farbe: 948f84.
Wenden Sie einen Schlagschatteneffekt auf diese beiden Textebenen an, indem Sie die Einstellungen aus dem Bild unten verwenden.
Fügen Sie den beiden Textebenen denselben Schattenstil gemäß den Parametern im Bild unten hinzu.
Kopieren Sie eines der Handsymbole aus dem Retro-Symbolsatz, den Sie heruntergeladen haben, und fügen Sie es als intelligentes Objekt in Photoshop ein. Benennen Sie diese Ebene „Handsymbol“ und verschieben Sie sie in die Mitte der beiden Abschnitte des Schildes.
Kopieren Sie ein Handsymbol aus den heruntergeladenen Retro-Symbolen und fügen Sie es als Smart-Objekt in PS ein. Benennen Sie dieses Layer-Handsymbol und verschieben Sie es zwischen die beiden Teile des Logos.
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Für den Farbüberlagerungseffekt habe ich die Farbe #969183 verwendet.
Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Farbe für Farbüberlagerung: #969183
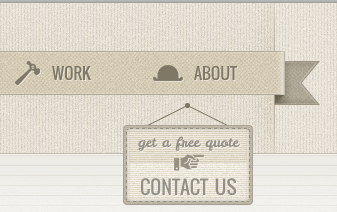
Jetzt müssen wir noch ein Schlüsselband anbringen, an dem wir das Schild aufhängen können. Erstellen Sie ein neues Gruppenseil und verschieben Sie es an das Ende der Kontaktgruppe. Verwenden Sie dann das Ellipse-Werkzeug, um einen Nagel zu erstellen. Wählen Sie das Linienwerkzeug aus, stellen Sie die Dicke auf 1 Pixel ein und erstellen Sie zwei diagonale Linien, wie im Bild unten gezeigt. Und geben Sie diesen Formen eine Farbe: #7f7866.
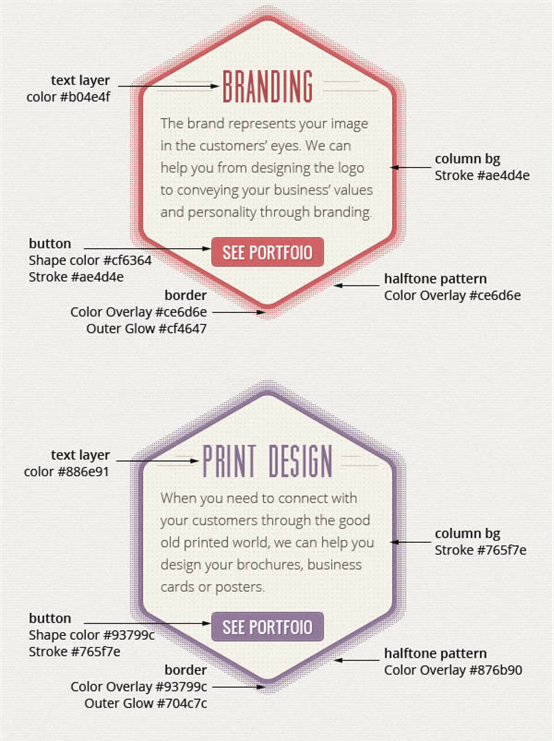
Schritt 8 – Bereich „Dienste“ anlegen
Schritt 8: Servicebereich erstellen
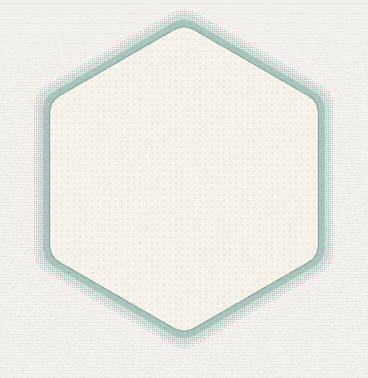
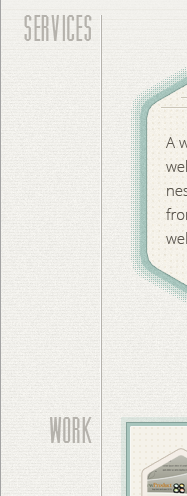
Für den Bereich „Dienste“ benötigen wir eine Sechseckform, die wir als Hintergrund für die drei Inhaltsspalten verwenden. Diese Form erstellen wir mit Adobe Illustrator.
Im Bereich Dienste benötigen wir eine sechseckige Form als Hintergrund für die Inhaltsspalte. Wir werden Illustrator verwenden, um diese Form zu erstellen.
Erstellen Sie ein neues Dokument in Illustrator und wählen Sie das Polygon-Werkzeug aus. Wenn Sie auf Ihr Dokument klicken, wird das Polygonfenster geöffnet, in dem wir die Eigenschaften der Form festlegen können. Stellen Sie den Radius auf 70 Pixel und die Anzahl der Seiten auf 6 ein. Klicken Sie auf OK, um die Form zu erstellen
Stellen Sie die Füllfarbe des Polygons auf #8e8e8e ein und fügen Sie dann einen 20 Pixel großen Strich derselben Farbe hinzu. Öffnen Sie das Strichbedienfeld (Fenster > Strich ) und stellen Sie die Verbindungsecken auf abgerundete Ecken ein. Klicken Sie dann mit der rechten Maustaste auf die Form, klicken Sie auf „Transformieren“ > „Drehen“, stellen Sie den Winkel auf 90 Grad ein und klicken Sie dann auf „OK“.
Stellen Sie in der Optionsleiste über dem Bild die Breite der Form auf 140 Pixel und die Höhe auf 162 Pixel ein
Wählen Sie die sechseckige Form mit dem Auswahlwerkzeug aus und kopieren Sie sie (Strg/Befehl + C). Gehen Sie zurück zum PS-Dokument und fügen Sie es als Smart-Objekt ein (Strg/Befehl + V). Klicken Sie auf: Bearbeiten> Freie Transformation (Strg/Befehl + T), halten Sie die Umschalttaste gedrückt und skalieren Sie diese Ebene, bis sie 300 Pixel breit ist, oder 4 Spalten eines 960-Rasters (beim Transformieren bestimmen Sie die Größe). der Form ist im Informationsfeld zu sehen)
Die oben genannten Schritte werden alle in Illustrator ausgeführt, können aber auch sehr gut in PS ausgeführt werden, sodass die folgenden zusätzlichen Schritte alle in PS ausgeführt werden. Dies ist wichtig, da viele der folgenden Schritte diesen Schritt erfordern. Nennen Sie es Hexagon Steps
Verwenden Sie das Polygon-Werkzeug , stellen Sie die Anzahl der Seiten auf 6 ein, halten Sie die Umschalttaste gedrückt, erstellen Sie ein regelmäßiges Sechseck (280, 388) mit einem Radius von 150 Pixel und fügen Sie einen Strich von 20 Pixel hinzu
Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „In Smart Object konvertieren“
Kopieren Sie diese Ebene und verstecken Sie sie im Ebenenbedienfeld, falls Sie sie in späteren Schritten benötigen
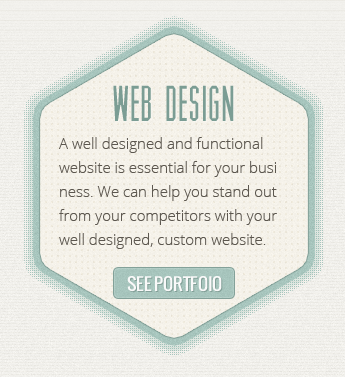
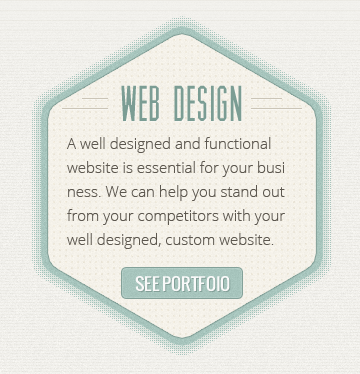
Stellen Sie die Füllung dieser Ebene auf 0 % ein und wenden Sie das Muster „Punktraster 2“ aus dem Tileables-Shapes-Paket an. Fügen Sie diese Ebene innerhalb einer Gruppe hinzu (Strg/Befehlstaste +). G) und nennen Sie sie „Webdesign“. Erstellen Sie dann eine neue übergeordnete Gruppe und nennen Sie sie „Dienste“.
Stellen Sie die Füllung dieser Ebene auf 0 % ein. Doppelklicken Sie dann darauf, um das Dot Grid 2-Muster aus dem Tileables Shapes Pack hinzuzufügen. Benennen Sie diese Ebene als Halbtonmuster. Fügen Sie diese Ebene zu einer Gruppe „Webdesign“ hinzu (Strg/Befehl + G). Erstellen Sie dann eine neue übergeordnete Gruppe mit dem Namen „Dienste“.
Klicken Sie mit der rechten Maustaste auf die Halbtonmusterebene und wählen Sie In Smart Object konvertieren . Fügen Sie dann der Ebene einen Farbüberlagerungsstil hinzu, Farbe: #a7c5bd
Kopieren Sie das Sechseck erneut aus Illustrator und fügen Sie es als Smart Object in Ihr PS-Dokument ein. Klicken Sie auf: Bearbeiten > Freie Transformation (Strg/Befehl + T) und stellen Sie in der Optionsleiste über dem Bild eine horizontale und vertikale Skalierung von 175 % ein
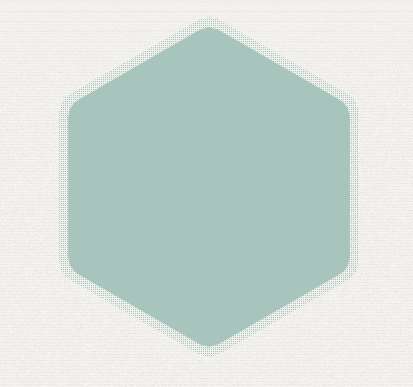
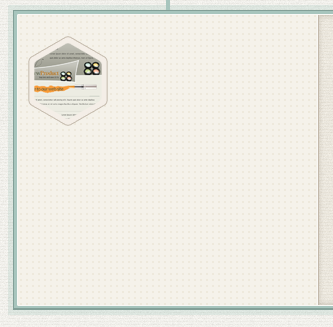
Benennen Sie diese Ebene „Rand“ und verschieben Sie sie in die Mitte der ersten Sechseckform. Um diese beiden Ebenen richtig auszurichten, stellen Sie sicher, dass Sie die Smart Guides aktiviert haben (Ansicht > Anzeigen > Diese Ebene verschieben). Über der ersten Sechseckform sehen Sie einige rosa Linien, die anzeigen, wie die beiden Ebenen ausgerichtet sind.
Benennen Sie den Ebenenrand und verschieben Sie ihn in die Mitte des ersten Sechsecks. Um die beiden Ebenen perfekt auszurichten, stellen Sie sicher, dass Sie intelligente Hilfslinien aktivieren (Ansicht > Anzeige > Intelligente Hilfslinien ). Bewegen Sie die Ebene zum ersten Sechseck und Sie werden einige rosa Linien sehen, die anzeigen, wie die beiden Ebenen angeordnet sind.
Fügen Sie der „Rand“-Ebene einen Farbüberlagerungseffekt hinzu, indem Sie die Farbe #a7c5bd (2) verwenden.
Fügen Sie der Randebene einen Farbüberlagerungsstil hinzu, Farbe: #a7c5bd
Duplizieren Sie die Ebene im Schritt „Hexagon“, klicken Sie auf: Bearbeiten> Frei transformieren (Strg/Befehl + T) und stellen Sie in der Optionsleiste über dem Zoombild die horizontale vertikale Ausrichtung auf 94 % ein. Benennen Sie den Ebenenrand und fügen Sie einen Farbüberlagerungsstil hinzu, Farbe: #a7c5bd
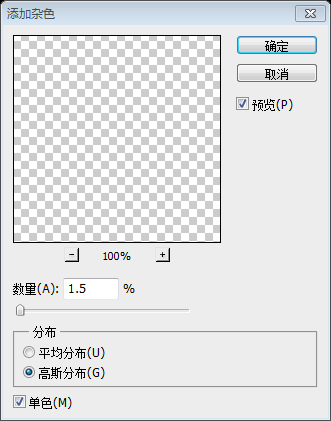
Wir müssen einen Rauschfilter auf diese Ebene anwenden. Der Farbüberlagerungseffekt geht jedoch über den Rauschfilter hinaus. Um dieses Problem zu lösen, müssen wir diese Ebene in ein intelligentes Objekt umwandeln Wählen Sie „In Smart Object konvertieren“ und gehen Sie zu „Filter“ > „Rauschen hinzufügen“ und verwenden Sie die Einstellungen aus dem Bild unten (3).
Wir werden dieser Ebene einen Rauschfilter hinzufügen. Der Farbüberlagerungseffekt liegt jedoch über dem Rauschfilter. Um dieses Problem zu lösen, müssen wir es in ein Smart-Objekt umwandeln. Wählen Sie auf der Randebene aus, um es in ein Smart-Objekt umzuwandeln. Klicken Sie auf: Filter > Rauschen hinzufügen und richten Sie es wie unten gezeigt ein
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild für „Outer Glow“. Die Farbe, die ich verwendet habe, ist #89b9ac (3).
Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den äußeren Glühstil wie unten gezeigt fest. Farbe: #89b9ac
Kopieren Sie erneut die sechseckige Form aus Illustrator und fügen Sie sie als Smart Object in PS ein. Klicken Sie auf: Bearbeiten > Freie Transformation (Strg/Befehl + T) und skalieren Sie horizontal und vertikal um 170 %. Nennen Sie diese Ebenenspalte „bg“ und verschieben Sie sie in die Mitte der beiden anderen sechseckigen Formen
Duplizieren Sie die Ebene im Schritt „Hexagon“, klicken Sie auf: Bearbeiten> (Strg/Befehlstaste + T) und stellen Sie in der Optionsleiste über dem Bild den Wert „Horizontal Vertikal“ auf 90 % ein. Nennen Sie die Layer-Spalte bg
In Smart Object konvertieren . Und fügen Sie den Rauschfilter wie unten gezeigt hinzu. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #83a098
Schritt 9 – Hinzufügen des Bereichsinhalts „Dienste“
Schritt 9: Fügen Sie die Inhalte des Bereichs „Dienste“ hinzu
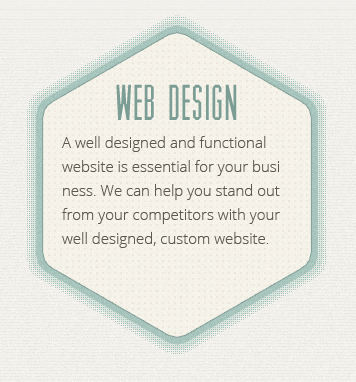
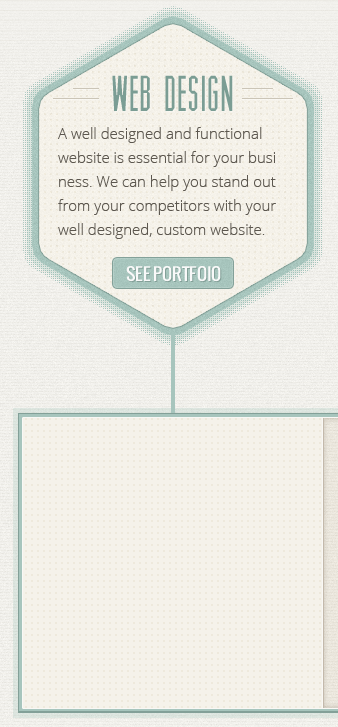
Wählen Sie das Textwerkzeug (T) und schreiben Sie die Überschrift „Webdesign“ mit der Schriftart Muncie mit der Größe 48px und der Farbe #7b9d94. Fügen Sie dann einen weißen Schlagschatteneffekt hinzu, indem Sie die Einstellungen aus dem Bild unten verwenden.
Verwenden Sie das Textwerkzeug, um den Titel „Webdesign“ zu schreiben, Schriftart: Muncie, Schriftgröße: 48px, Farbe: #7b9d94. Stellen Sie dann den weißen Schattenstil wie unten gezeigt ein
Verwenden Sie das Textwerkzeug (T), um ein 230 Pixel breites Textfeld zu erstellen (Sie können die Breite Ihres Textfelds sehen, während Sie es im Infofenster erstellen. Fügen Sie in diesem Feld einen Textabsatz mit der Schriftart „Open Sans Light with“ hinzu). die Farbe #5c574f und die Größe 15px.
Verwenden Sie das Schriftwerkzeug, um einen Textblock mit einer Breite von 230 Pixeln zu erstellen (Sie können die Breite des Textblocks beim Erstellen im Infofeld sehen). Fügen Sie darin einen Text hinzu, Schriftart: Open Sans Light, Schriftgröße: 15px, Farbe: #5c574f
Um den Text besser lesbar zu machen, stellen wir die Zeilenhöhe auf 15 Pixel ein. Wenn wir 15 mit 1,6 multiplizieren, erhalten wir den Pixelwert der Zeilenhöhe führt zu 24px.
Um den Text besser lesbar zu machen, stellen wir die Zeilenhöhe auf das 1,6-fache ein. Unsere Schriftgröße beträgt 15px, 15*1,6=24. Dies ist die Anzahl der Pixel in der Zeilenhöhe. Klicken Sie auf das Zeichenfeld und stellen Sie den Zeichenabstand auf 24 Pixel ein
Jetzt fügen wir dieser Spalte die Schaltfläche „Portfolio anzeigen“ hinzu. Später erstellen wir den Bereich „Portfolio“ und möchten, dass der Benutzer einen der angebotenen Dienste auswählen und direkt darunter die Portfolioelemente für diesen Dienst erhalten kann Bereich.
Jetzt möchten wir dieser Spalte die Schaltfläche „Portfolio anzeigen“ hinzufügen. Wir werden später einen Portfolio-Bereich erstellen, in der Hoffnung, dass Benutzer einen bereitgestellten Dienst auswählen und die folgenden Portfolio-Elemente erhalten können.
Wählen Sie das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 120 x 30 Pixel und der Farbe #a7c5bd. Benennen Sie diese Ebene mit „Schaltfläche“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“.
Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, um ein abgerundetes Rechteck (220, 470) , Größe: 120px*30px, Farbe: #a7c5bd, zu erstellen. Benennen Sie die Ebenenschaltfläche, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren
Gehen Sie zu Filter > Rauschen > und verwenden Sie die Einstellungen aus dem Bild unten (1). Doppelklicken Sie dann auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild (1).
Klicken Sie auf: Filter > Rauschen > Rauschen hinzufügen und richten Sie es wie unten gezeigt ein. Doppelklicken Sie dann auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #83a098
Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „See Portfolio“ mit der Schriftart Oswald mit der Größe 17px und der Farbe #f9f9f9. Fügen Sie dieser Ebene dann einen Schlagschatteneffekt hinzu Die Einstellungen aus dem Bild unten (2). Die Farbe, die ich verwendet habe, ist #83a098.
Wählen Sie das Textwerkzeug, um den Text zu schreiben. Siehe Portfolio, Schriftart: Oswald, Schriftgröße: 17 Pixel, Farbe: #f9f9f9. Platzieren Sie diese Textebene in der Mitte Ihres Buttons. Fügen Sie dann den Stil und die Farbe der Schlagschattenebene hinzu, wie unten gezeigt: #83a098
Fügen Sie diese beiden Ebenen innerhalb einer Gruppe hinzu und nennen Sie sie „Schaltfläche“.
Fügen Sie diese beiden Ebenen zu einer Gruppe von Schaltflächen zusammen
Verwenden Sie das Linienwerkzeug (U) mit der Farbe #cbc5b7, um zwei horizontale Linien unter der Überschrift dieser Spalte zu erstellen. Die obere Zeile ist 200 Pixel breit, die zweite ist 240 Pixel breit und zwischen ihnen befindet sich ein Abstand von 9 Pixel. 1px-Zeile".
Verwenden Sie das Linienwerkzeug , um zwei horizontale gerade Linien unter der Kopfzeile dieser Spalte zu erstellen, Farbe: #cbc5b7. Die obere gerade Linie (180, 300) hat eine Breite von 200 Pixel, die zweite gerade Linie (160, 310) hat eine Breite von 240 Pixel und der Abstand zwischen den beiden geraden Linien ist 9px. Nennen Sie diese Ebenen 1px-Zeile
Duplizieren Sie die beiden Linienebenen und verschieben Sie die neuen um 1 Pixel nach unten. Ändern Sie die Farbe der neuen Linien in Weiß und stellen Sie ihre Deckkraft auf 40 % ein.
Duplizieren Sie diese Ebenen und verschieben Sie die neue Ebene um 1 Pixel nach unten. Ändern Sie die Farbe der neuen Linie in Weiß und stellen Sie die Deckkraft auf 40 % ein
Gruppieren Sie alle diese Linienebenen und nennen Sie die Gruppe „Linien“. Verwenden Sie das Rechteck-Auswahlwerkzeug (M), um eine Auswahl über dem Bereich zu erstellen, in dem sich die Linien mit dem Text schneiden. Stellen Sie sicher, dass die Gruppe „Linien“ aktiv ist, und gehen Sie zu „Ebene“. > Ebenenmaske >
Fügen Sie diese Ebenen mit geraden Linien zu einer Gruppe von Linien zusammen. Verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug, um eine Auswahl mit einer geraden Linie durch den Text zu erstellen. Stellen Sie sicher, dass die Liniengruppe aktiv ist, und klicken Sie dann auf: Ebene > Auswahl ausblenden
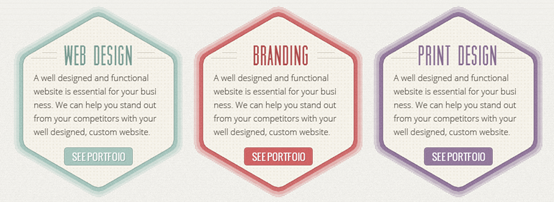
Erstellen Sie im Bereich „Dienste“ zwei weitere Spalten, genau wie die von Ihnen erstellten Webdesign-Spalten. Bis auf die Farben sind alle Einstellungen gleich, wie unten gezeigt
Tipps:
Das erste, was Ihnen einfällt, ist, die Webdesign-Gruppe zu kopieren und dann die Farbwerte der Ebenen in der Gruppe zu ändern. Leider ist es nicht möglich, dies direkt zu tun. Da es sich bei vielen Ebenen in der Gruppe um intelligente Objekte handelt, ändern sich gleichzeitig auch die Farbwerte anderer intelligenter Objekte desselben Ursprungs, wenn Sie den Farbwert eines intelligenten Objekts ändern (dies ist der Vorteil intelligenter Objekte). ändern Sie es an einer Stelle und ändern Sie es überall). Wenn beispielsweise das mittlere Sechseck in Rot geändert wird, wird auch das linke Sechseck rot.
Aber wenn es neu erstellt werden würde, wäre der Arbeitsaufwand zu groß.
Ein besserer Ansatz besteht darin, zuerst die Webdesign-Gruppe in ein Smart-Objekt umzuwandeln, dann mit der rechten Maustaste auf die Ebene zu klicken und Neues Smart-Objekt durch Kopieren erstellen auszuwählen. Auf diese Weise stammen die Smart-Objekte in der neu kopierten Ebene und die Smart-Objekte in der ursprünglichen Ebene nicht aus derselben Quelle. Durch das Ändern des neuen Smart-Objekts wird das ursprüngliche Smart-Objekt nicht verändert.
Die Farbwerte werden wie folgt eingestellt:
Farbe: Farbe
Scharfe Farbe: Formfarbe
Schlaganfall: Schlaganfall
Farbüberlagerung: Farbüberlagerung
Äußeres Leuchten: äußeres Leuchten
Wir haben den Bereich „Dienste“ fertiggestellt. Hier haben wir die Gestaltungsprinzipien für Nähe und Wiederholung angewendet. Wir haben die Form jeder Spalte und die Schriftarten wiederholt, um anzuzeigen, dass die drei Spalten miteinander verbunden sind und ähnliche Funktionen und Inhalte haben.
Wir haben den Bereich Services vervollständigt. Hier nutzten wir die Gestaltungsprinzipien Nähe und Wiederholung. Wir wiederholen die Formen aller drei Spalten und Schriftarten, die relevant sind und ähnliche Funktionalität und Inhalte haben.
Schriftartenauswahl
Schriftauswahl
Für den Textblock habe ich die Schriftfamilie Open Sans gewählt, da sie 10 verschiedene Stiloptionen bietet. Die vereinfachte Version dieser Schriftart, die wir am häufigsten verwenden, bietet einen besseren Kontrast als die Verwendung anderer Schriftarten.
Schritt 10 – Bereich „Portfolio“ erstellen
Schritt 10: Portfoliobereich erstellen
Wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Rechteck (120, 620) , Größe: 960px*310px, Farbe: #89b9ac. Benennen Sie diese Ebene als ersten Rand und stellen Sie die Deckkraft auf 20 % ein. Wählen Sie dann das Verschieben-Werkzeug aus und verschieben Sie es auf 60 Pixel unterhalb des Bereichs „Dienste“.
Erstellen Sie ein neues Rechteck mit den Abmessungen 950 x 300 Pixel und der Farbe #a7c5bd und verschieben Sie es in die Mitte des ersten Rechtecks, um das Ebenenstil-Fenster zu öffnen und die Einstellungen zu verwenden aus dem folgenden Bild. Die Farbe, die ich für die Effekte „Innerer Schatten“ und „Strich“ verwendet habe, ist #83a098.
Neues Rechteck erstellen (125, 625) , Größe: 950px*300px, Farbe: #a7c5bd. Benennen Sie diese Ebene als zweiten Rand und verschieben Sie sie in die Mitte des ersten Rechtecks. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Innere Schatten- und Strichfarbe: #83a098
Neues Rechteck erstellen (130, 630) , Größe: 940px*290px, Farbe: #f5f2ea. Nennen Sie diese Ebene Portfolio bg. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie es wie unten gezeigt fest. Strichfarbe: #f9f8f5
Der Portfolio-Bereich wird in zwei Spalten unterteilt. In der linken Spalte wird eine Reihe von Miniaturansichten angezeigt. Wenn der Benutzer auf eine Miniaturansicht klickt, werden in einer Spalte auf der rechten Seite detailliertere Informationen zum Element angezeigt.
Jetzt erstellen wir den Hintergrund für die rechte Spalte und erstellen ein Rechteck mit den Abmessungen 640 x 290 Pixel und der Farbe #ece8df. Klicken Sie mit der rechten Maustaste darauf und wählen Sie es aus In Smart Object konvertieren.
Jetzt erstellen wir den Hintergrund für die rechte Spalte. Wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Rechteck (430, 630) , Größe: 640px*290px, Farbe: #ece8df. Benennen Sie dieses aktive Ebenenelement bg, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren
Fügen Sie einen Rauschfilter hinzu, indem Sie die Einstellungen aus dem Bild unten verwenden. Doppelklicken Sie dann auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild. Die Farbe „Inner Glow“ ist #9d9180.
Fügen Sie den Rauschfilter wie unten gezeigt hinzu. Doppelklicken Sie dann, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Innere Leuchtfarbe: #9d9180
Erstellen Sie zwei vertikale Linien auf der linken Seite des aktiven Portfolio-BG-Rechtecks mit einer Dicke von 1 Pixel. Eine dunkle gerade Linie (430, 630, 1, 290) Farbe: #c3b9ab; Eine helle gerade Linie (429, 630, 1, 290) Farbe: #f9f8f5
Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 4 x 80 Pixel, das den unteren Rand der Spalte „Webdesign“ mit dem Bereichsrand „Portfolio“ verbindet. Legen Sie die Farbe dieser Ebene auf #a7c5bd fest und nennen Sie sie „. Stecker".
Wählen Sie dann das Rechteck-Werkzeug aus, um ein Rechteck (278, 545) mit der Größe 4px*80px zu erstellen, das den unteren Rand der Webdesign-Spalte und den Rand des Portfolio-Bereichs verbindet. Legen Sie die Farbe dieser Ebene fest: #a7c5bd, benannter Connector
Schritt 11 – Portfolioelemente hinzufügen
Schritt 11: Portfolioelemente hinzufügen
Erstellen Sie eine neue Gruppe und nennen Sie sie „Portfolioelemente“. Kopieren Sie die Sechseckform aus Illustrator und fügen Sie sie als intelligentes Objekt ein. Wir wiederholen die Sechseckform, um im gesamten Design den gleichen visuellen Stil beizubehalten.
Erstellen Sie eine neue Gruppe „Portfolioelemente“. Kopieren Sie die Sechseckform aus Illustrator und fügen Sie sie als Smart Object in PS ein. Wir haben die sechseckige Form wiederholt, um im gesamten Design den gleichen visuellen Stil beizubehalten.
Gehen Sie zu „Bearbeiten“ > „Freie Transformation“ (Strg/Befehl + T) und stellen Sie die horizontale und vertikale Skalierung auf 50 % ein. Nennen Sie diese Ebene „Grenze“.
Klicken Sie auf: Bearbeiten > Freie Transformation (Strg/Befehl + T) und skalieren Sie horizontal und vertikal um 50 %. Fügen Sie dieser Ebene einen Farbüberlagerungsstil hinzu, Farbe: #f4eee7, und einen 1-Pixel-Innenstrichstil, Farbe: #c3b9ab. Benennen Sie diesen Ebenenrand
Beziehen Sie sich auf den vorherigen Sechseck-Schritt, verwenden Sie das Polygon-Werkzeug , um ein Sechseck mit einem Radius von 40 zu erstellen, fügen Sie einen 10 Pixel großen zentrierten Strich hinzu, konvertieren Sie es in ein intelligentes Objekt und bewegen Sie sich zu (138, 649). . Ein solches Sechseck hat den Effekt abgerundeter Ecken. Fügen Sie dieser Ebene einen Farbüberlagerungsstil hinzu, Farbe: #f4eee7, und einen 1-Pixel-Innenstrichstil, Farbe: #c3b9ab. Benennen Sie diesen Ebenenrand.
Duplizieren Sie die „Rand“-Ebene (Strg/Befehl + J), klicken Sie mit der rechten Maustaste darauf und wählen Sie „Ebenenstil löschen“ (Bearbeiten > Freie Transformation) (Strg/Befehl + T) und stellen Sie die horizontale und vertikale Skalierung auf 42 % ein. . Benennen Sie diese Ebene „image_holder“ und stellen Sie sicher, dass sie sich in der Mitte der „Rand“-Ebene befindet.
Duplizieren Sie die Randebene (Strg/Befehl + J), klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Ebenenstil löschen . Klicken Sie dann auf: Bearbeiten > Freie Transformation (Strg/Befehl + T). Skalieren Sie 84 % horizontal und vertikal. Benennen Sie diese Ebene „image_holder“ und stellen Sie sicher, dass sie sich in der Mitte der Randebene befindet
Öffnen Sie ein Bild, das Sie im Bereich „Portfolio“ präsentieren möchten, und verschieben Sie es über die Ebene „image_holder“. Benennen Sie diese Ebene mit „Bild“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“. die Sechseckform „image_holder“.
Öffnen Sie das Bild, das Sie im Portfolio-Bereich anzeigen möchten, und verschieben Sie es über die Ebene „image_holder“. Benennen Sie das Ebenenbild, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen . Ihr Bild wird nur im mittleren Teil des image_holder-Sechsecks angezeigt.
Fügen Sie alle drei Ebenen in eine Gruppe ein und nennen Sie sie „Element Nr. 1“.
Führen Sie diese Gruppen zu einem neuen Gruppenelement Nr. 1 zusammen.
Duplizieren Sie die Elementgruppe Nr. 1 siebenmal und ordnen Sie Ihre Portfolioelemente in einem sechseckigen Wabenmuster an.
Das vierte Portfolioelement hat eine andere Randfarbe, um anzuzeigen, dass es ausgewählt ist. Ändern Sie einfach die Farbüberlagerung für diese „Rand“-Ebene in #a7c5bd und die Strichfarbe in #83a098.
Das vierte Portfolio-Element hat eine andere Rahmenfarbe, um anzuzeigen, dass es ausgewählt ist. Ändern Sie einfach die Farbe der Randebene in die Überlagerungsfarbe: #a7c5bd und die Strichfarbe: #83a098.
Jetzt müssen wir dem aktiven Portfolio-Element (dem zuvor hervorgehobenen) Inhalt hinzufügen. Erstellen Sie ein neues gruppenaktives Element. Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck (450, 650) , Größe: 220px*250px, Farbe: #f5f2ea. Benennen Sie diesen Ebenenrand und fügen Sie einen 1-Pixel-Innenstrich-Ebenenstil mit der Farbe #c3b9ab hinzu.
Wählen Sie das Rechteckwerkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 200 x 230 Pixel in der Mitte des abgerundeten Rechtecks.
Wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Rechteck (460, 660) , Größe: 200px*230px, in der Mitte des vorherigen abgerundeten Rechtecks.
Öffnen Sie ein Bild, das Sie in diesem Bereich präsentieren möchten, verschieben Sie es über die Ebene „image_holder“, nennen Sie diese Ebene „Bild“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“. Jetzt ist Ihr Bild nur innerhalb des von Ihnen erstellten Rechtecks sichtbar .
Öffnen Sie das Bild, das Sie in diesem Bereich anzeigen möchten, und verschieben Sie es über die Ebene image_holder. Benennen Sie das Ebenenbild, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen . Ihr Bild wird nur im mittleren Teil des Rechtecks angezeigt.
Verwenden Sie das Textwerkzeug, um den Namen Ihres Portfolio-Projekts zu schreiben, Schriftart: Oswald, Schriftgröße: 24 Pixel, Farbe: #7b9d94. Verschieben Sie den Text um 20 Pixel nach rechts vom Bild. Folgen Sie dem Bild unten, um dem Text dieser Überschrift einen Schlagschattenstil hinzuzufügen.
Verwenden Sie das Linienwerkzeug (U), um eine horizontale Linie mit den Abmessungen 370 x 1 Pixel und der Farbe #c3b9ab zu erstellen. Verschieben Sie diese Ebene um 10 Pixel (Strg/Befehl + J) und ändern Sie die Farbe der neuen Linie zu #faf9f8 und verschieben Sie es um 1 Pixel nach unten.
Verwenden Sie das Linienwerkzeug , um eine horizontale Linie (690, 680) zu erstellen, Größe: 370px*1px, Farbe: #c3b9ab. Verschieben Sie die gerade Linie auf 10 Pixel unter den Überschriftentext. Duplizieren Sie diese Ebene (Strg/Befehlstaste + J), ändern Sie die Farbe der neuen Linie in #faf9f8 und verschieben Sie sie um 1 Pixel nach unten.
Wählen Sie das Textwerkzeug (T) und erstellen Sie einen Textabsatz mit der Schriftart Open Sans Light mit der Größe 15px und der Farbe #5c574f 24px, wie wir es für die Absätze im Bereich „Dienste“ getan haben.
Verwenden Sie das Textwerkzeug, um einen Textblock mit einer Breite von 370 Pixeln zu erstellen. Fügen Sie einen Text hinzu, Schriftart: Open Sans Light, Schriftgröße: 15px, Farbe: #5c574f. Und klicken Sie auf das Zeichenbedienfeld und stellen Sie den Zeilenabstand auf 24 Pixel ein, genau wie in unserem vorherigen Absatz im Bereich „Dienste“.
Schritt 12 – Erstellen des Bereichs „Über“
Schritt 12: Info-Bereich erstellen
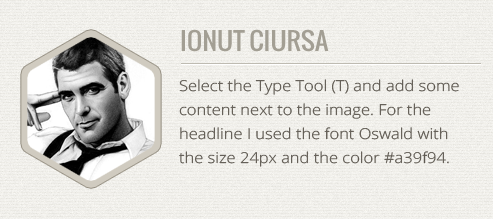
Der Bereich „Über“ wird zwei Spalten mit dem Foto, dem Namen und der Beschreibung von zwei Personen enthalten. Wir werden weiterhin die Sechseckform für die Fotos verwenden, um das Webdesign konsistent zu halten.
Der Bereich „Info“ besteht aus zwei Spalten mit Fotos, Namen und Beschreibungen von zwei Personen. Wir verwenden weiterhin Sechsecke zur Darstellung von Fotos, um ein einheitliches Webdesign beizubehalten.
Erstellen Sie eine neue Gruppe und nennen Sie sie „Über“. Kopieren Sie die Sechseckform aus Illustrator und fügen Sie sie als intelligentes Objekt ein (Strg/Befehl + T) und verkleinern Sie diese Ebene, bis sie wie folgt ist Benennen Sie diese Ebene als „Rand“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den Farbüberlagerungseffekt habe ich die Farbe #d0cbc0 und für den Stricheffekt I verwendet gebraucht #958f82.
Erstellen Sie eine neue Gruppe „Info“. Kopieren Sie die Sechseckform aus Illustrator und fügen Sie sie als Smart Object in PS ein. Klicken Sie auf: Bearbeiten > Freie Transformation (Strg/Befehl + T) und skalieren Sie die Ebene auf eine Breite von 2 Rasterspalten. Benennen Sie den Ebenenrand, doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Farbe der Farbüberlagerung: #d0cbc0, Strichfarbe: #958f82.
Erstellen Sie eine neue Gruppe „Über“. Befolgen Sie die Schritte zum Sechseck, um ein Sechseck mit einem Radius von 70 Pixel und einem Mittelstrich von 20 Pixel zu erstellen. Wandeln Sie es in ein Smart-Objekt um und verschieben Sie es nach (127, 987). Benennen Sie den Ebenenrand, doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Farbe der Farbüberlagerung: #d0cbc0, Strichfarbe: #958f82.
Duplizieren Sie die „Rahmen“-Ebene (Strg/Befehlstaste + J), klicken Sie mit der rechten Maustaste auf die neue Ebene und wählen Sie „Ebenenstil löschen“ aus. Verwenden Sie dann „Frei transformieren“ (Strg/Befehlstaste + T), um diese Form zu verkleinern. .
Duplizieren Sie die Randebene (Strg/Befehlstaste + J), klicken Sie mit der rechten Maustaste auf die neue Ebene und wählen Sie Ebenenstil löschen . Skalieren Sie dann die Form mit „Freie Transformation“ (Strg/Befehlstaste + T) auf 90 %. , benennen Sie die Ebene Image_holder
Öffnen Sie in Photoshop das Bild, das Sie in diesem Bereich anzeigen möchten, und verschieben Sie es über die Ebene „image_holder“. Klicken Sie mit der rechten Maustaste auf Ihre Bildebene und wählen Sie „Schnittmaske erstellen“.
Öffnen Sie das Bild, das Sie in diesem Bereich anzeigen möchten, in PS und verschieben Sie es über die Ebene „Image_holder“. Klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie Schnittmaske erstellen .
Wählen Sie das Textwerkzeug aus, um auf der rechten Seite des Bildes Inhalte hinzuzufügen. Titeltext, Schriftart: Oswald, Schriftgröße: 24px, Farbe: #a39f94. Für den Textblock Schriftart: Open Sans Light, Größe: 15px, Farbe: #5c574f. Außerdem habe ich den Zeilenabstand auf 24px eingestellt
Verwenden Sie das Linienwerkzeug (U), um eine horizontale Trennlinie zwischen der Überschrift und dem Textblock zu erstellen. Verwenden Sie für die erste Zeile die Farbe #bebbb1 und für die zweite Zeile #ffffff.
Verwenden Sie das Linienwerkzeug, um eine horizontale Trennlinie zwischen dem Titel und dem Textblock zu erstellen. Die erste gerade Linie (290, 1023, 300, 1) Farbe: #bebbb1, die zweite gerade Linie (290, 1024, 300, 1) Farbe: #ffffff
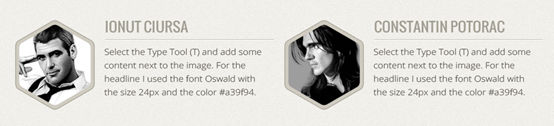
Wiederholen Sie diesen Schritt, um die zweite Spalte für den Bereich „Info“ hinzuzufügen.
Wiederholen Sie diesen Vorgang, um dem Bereich „Info“ eine zweite Spalte hinzuzufügen
Schritt 13 – Hintergrund des Kontaktformulars erstellen
Schritt 13: Erstellen Sie einen Hintergrund für Ihr Kontaktformular
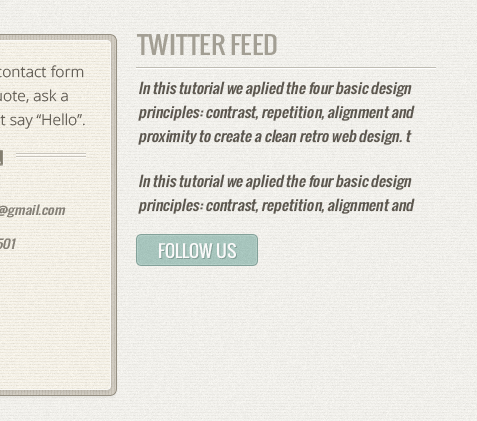
Der Bereich „Kontakt“ wird zwei Spalten haben: eine für das Kontaktformular und die andere für den Twitter-Feed. Zur Unterscheidung der beiden Spalten wenden wir das Kontrastdesign-Prinzip an.
Der Kontaktbereich enthält zwei Spalten: eine ist das Kontaktformular und die andere ist der Twitter-Feed. Zur Unterscheidung dieser beiden Säulen nutzen wir das Gestaltungsprinzip des Kontrasts.
Das Kontaktformular wird breiter sein als die Twitter-Feed-Spalte, da es wichtiger ist und mehr Aufmerksamkeit erregen muss. Um dieses Ziel zu erreichen, werden wir auch einen anderen Hintergrund für das Kontaktformular erstellen.
Das Kontaktformular wird etwas breiter sein als die Twitter-Feed-Spalte, da es wichtiger ist und mehr Aufmerksamkeit erregen muss. Um dies zu erreichen, werden wir auch ein Kontaktformular mit einem anderen Hintergrund erstellen. Machen wir uns an die Arbeit.
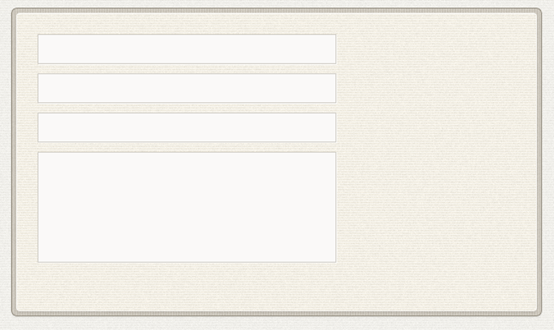
Erstellen Sie eine neue Gruppe und nennen Sie sie „Kontakt“. Erstellen Sie darin eine weitere Gruppe und nennen Sie sie „Kontakt bg“. Wählen Sie das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 620 x 360 Pixel und der Farbe #d0cbc1. Benennen Sie diese Ebene „Rand“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“.
Erstellen Sie einen neuen Gruppenkontakt. Erstellen Sie darin eine weitere Gruppe „Contact bg“. Wählen Sie das Abgerundete-Rechteck-Werkzeug , Radius 6px, , um ein abgerundetes Rechteck (130, 1210) , Größe: 620px*360px, Farbe: #d0cbc1 zu erstellen. Benennen Sie den Ebenenrand, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren .
Gehen Sie zu „Filter“ > „Rauschen“ und verwenden Sie die Einstellungen aus dem Bild unten, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild.
Klicken Sie auf: Filter > Rauschen > Rauschen hinzufügen und richten Sie es wie unten gezeigt ein. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Stil wie unten gezeigt fest. Farbe des Strichstils: #958f82.
Wählen Sie das Abgerundetes Rechteck-Werkzeug und stellen Sie den Radius auf 4 Pixel ein. Erstellen Sie dann ein abgerundetes Rechteck (135, 1215) , Größe: 610px*350px, Farbe: #f5f2ea. Verschieben Sie diese Ebene in die Mitte des dunklen, abgerundeten Rechtecks
Benennen Sie diese Ebene „Contact BG“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „In Smart Object konvertieren“ mit den Einstellungen aus dem Bild unten. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen zu verwenden Folgendes Bild: Die Farbe, die ich für den Stricheffekt verwendet habe, ist #f9f8f5.
Benennen Sie diese Ebene „Contact bg“, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie In Smart Object konvertieren . Fügen Sie den Rauschfilter wie unten gezeigt hinzu. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Ebenenstil wie unten gezeigt fest. Farbe des Strichstils: #f9f8f5
Schritt 14 – Kontaktformular erstellen
Schritt 14: Kontaktformular erstellen
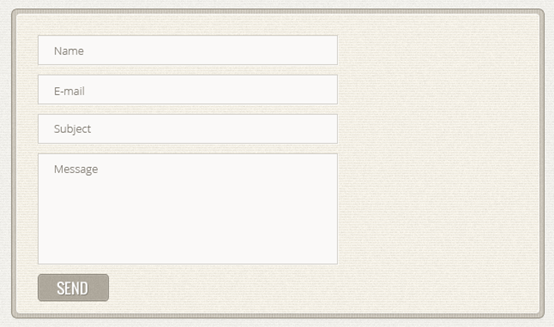
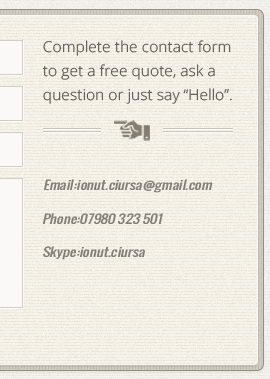
Verwenden Sie das Rechteck-Werkzeug (U) mit der Farbe #faf9f8, um drei Eingabefelder und einen Textbereich für das Kontaktformular zu erstellen. Die Breite dieser Rechtecke sollte 350 Pixel betragen. Wir benötigen etwas Platz auf der rechten Seite dieses Bereichs, um einen Kurztext hinzuzufügen Textabschnitt und weitere Kontaktdaten.
Verwenden Sie das Rechteck-Werkzeug , Farbe: #faf9f8, um 3 Textfelder und einen Textbereich im Kontaktformular zu erstellen. Die Breite dieser Rechtecke beträgt 350 Pixel. Wir benötigen rechts etwas Platz, um einen kurzen Textabschnitt und weitere Kontaktdaten hinzuzufügen
Diese Rechtecke sind (160, 1240, 360, 35), (160, 1286, 360, 35), (160, 1332, 360, 35), (160, 1378, 360, 130)
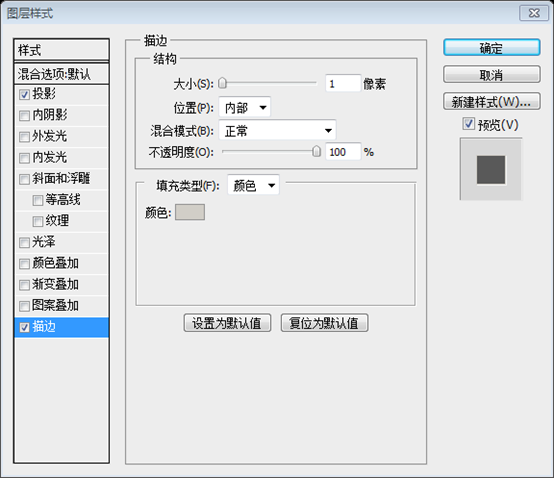
Wenden Sie für jedes dieser Rechtecke die folgenden Ebenenstile an. Die Farbe, die ich für den Stricheffekt verwendet habe, ist #d1cec7.
Fügen Sie jedem Rechteck den folgenden Ebenenstil hinzu. Farbe des Strichstils: #d1cec7
Fügen Sie jedem Textfeld etwas Text hinzu. Die Schriftart, die ich verwendet habe: Open Sans Light, Größe: 13px, Farbe: #847f76. Fügen Sie dann eine Schaltfläche „Senden“ hinzu, Farbe: #aea89c, Rahmenfarbe: #8a857a. Kopieren Sie den Stil der zuvor erstellten Schaltfläche auf diese Schaltfläche.
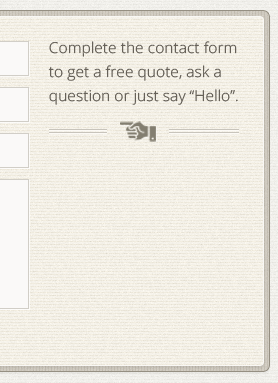
Wählen Sie das Textwerkzeug und erstellen Sie neben dem Kontaktformular einen Textblock mit einer Breite von 190 Pixeln. Fügen Sie dann einen Textabschnitt hinzu. Ich habe Schriftart: Open Sans Light, Schriftgröße: 15px, Farbe: #5c574f, Zeilenhöhe: 24px verwendet.
Wählen Sie das Linienwerkzeug (U) und erstellen Sie eine horizontale Linie mit den Abmessungen 190 x 1 Pixel und der Farbe #c8c4bb. Nennen Sie diese Ebene „1 Pixel-Linie“.
Wählen Sie das Linienwerkzeug aus, um eine horizontale Linie zu erstellen (530, 1378) , Größe: 190px*1px, Farbe: #c8c4bb. Nennen Sie diese Ebene 1px-Zeile
Duplizieren Sie diese Ebene (Strg/Befehl + J) und verschieben Sie die neue Linie um 2 Pixel nach unten. Ändern Sie dann die Farbe der neuen Linien in #fcfaf6 Nennen Sie die Gruppe „Linien“.
Duplizieren Sie diese Ebene (Strg/Befehl + J) und verschieben Sie die neue Linie um 2 Pixel nach unten. Dann duplizieren Sie diese beiden geraden Linien und verschieben Sie die neue Linie um 1 Pixel nach unten. Ändern Sie die Farbe der neuen Zeile in #fcfaf6. Kombinieren Sie diese geraden Linien zu einer Reihe von Linien.
Kopieren Sie das Handsymbol aus den Retro-Symbolen, die Sie heruntergeladen haben, und fügen Sie es als Smart-Objekt in PS ein. Skalieren Sie es mit Free Transform (Strg/Befehl + T) und spiegeln Sie es horizontal, sodass es jetzt auf das Kontaktformular zeigt. An dieser Stelle weisen wir den Nutzer auf das Kontaktformular hin
Bewegen Sie das Handsymbol in die Mitte der Linien. Wählen Sie dann mit dem Rechteck-Auswahlwerkzeug (M) den Bereich aus, in dem sich die Linien mit dem Symbol schneiden. Stellen Sie sicher, dass die Gruppe „Linien“ aktiv ist, und gehen Sie zu „Ebene“ > „Ebenenmaske“. > Alles anzeigen.
Bewegen Sie das Handsymbol in die Mitte der Zeile. Verwenden Sie dann das Rechteck-Auswahlrechteck-Werkzeug , um eine Auswahl mit einer geraden Linie zu erstellen, die durch das Symbol verläuft. Stellen Sie sicher, dass die Liniengruppe aktiviert ist, klicken Sie auf: Ebene > Ebenenmaske Auswahl ausblenden.
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den Farbüberlagerungseffekt habe ich die Farbe #837e70 verwendet.
Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Ebenenstil wie unten gezeigt fest. Farbe für Farbüberlagerung: #837e70
Verwenden Sie das Textwerkzeug (T), um unterhalb der Zeilen einen weiteren Textblock mit weiteren Kontaktinformationen wie E-Mail, Telefonnummer und Skype-Benutzername hinzuzufügen. Für diesen Textblock habe ich die Schriftarten Oswald Italic und Semibold Italic mit der Größe 14px verwendet Farbe #5c574f und ein Zeilenumbruch zwischen jeder Textzeile.
Fügen Sie mit dem Textwerkzeug unterhalb der Zeile einen weiteren Textblock hinzu, um weitere Kontaktinformationen wie E-Mail, Telefonnummer und Skype-Benutzernamen anzuzeigen. Schriftarten für diesen Text: Oswald Italic und Semibold Italic, Größe: 14px, Farbe: #5c574f. Jede Zeile hat eine neue Zeile.
Schritt 15 – Hinzufügen des Twitter-Feeds
Schritt 15: Twitter-Feed hinzufügen
Erstellen Sie eine neue Gruppe und nennen Sie sie „Twitter“. Fügen Sie dann mit dem Textwerkzeug (T) eine Überschrift mit der Schriftart Oswald, der Größe 24px und der Farbe #a39f94 hinzu.
Erstellen Sie eine neue Twitter-Gruppe. Fügen Sie dann mit dem Textwerkzeug einen Titel hinzu, Schriftart: Oswald, Schriftgröße: 24px, Farbe: #a39f94
Wählen Sie das Linienwerkzeug (U) und fügen Sie zwei horizontale Linien unter der Überschrift hinzu. Verwenden Sie für die erste Zeile die Farbe #bebbb1 und für die zweite Zeile #ffffff.
Wählen Sie das Linienwerkzeug aus und fügen Sie zwei horizontale Linien (770, 1242, 300, 1) und (770, 1243, 300, 1) unter dem Titel hinzu. Farbe der ersten Zeile: #bebbb1 und Farbe der zweiten Zeile: #ffffff
Fügen Sie dann ein paar Textfelder hinzu, die die neuesten Tweets darstellen. Verwenden Sie die Schriftart Oswald Italic mit der Größe 14px und der Farbe #5c574f.
Fügen Sie dann ein Textpaar hinzu, das die neuesten Tweets darstellt. Schriftart: Oswald Italic, Größe: 14px, Farbe: #5c574f.
Erstellen Sie eine Schaltfläche „Folgen Sie uns“ mit der Füllfarbe #a7c5bd und der Rahmenfarbe #83a098. Die anderen Einstellungen für diese Schaltfläche sind dieselben, die Sie auf die vorherigen Schaltflächen angewendet haben.
Erstellen Sie eine Schaltfläche „Folgen Sie uns“ mit der Füllfarbe: #a7c5bd und der Rahmenfarbe: #83a098. Die anderen Einstellungen für diese Schaltfläche sind dieselben wie für die vorherigen Schaltflächen.
Schritt 16 – Überschriften an der Seite des Webdesigns hinzufügen
Schritt 16: Fügen Sie Schlagzeilen an der Seite des Webdesigns hinzu
Da es sich um eine einseitige Website handelt, dachte ich, ich würde neben jedem Abschnitt eine Überschrift hinzufügen, um den Benutzern zusätzlich zum Feedback zur Navigationsleiste eine Rückmeldung darüber zu geben, welcher Abschnitt gerade sichtbar ist.
Da es sich um ein einseitiges Design handelt, dachte ich, ich würde jedem Abschnitt einen Titel hinzufügen, um dem Benutzer zusätzlich zu der Rückmeldung in der Navigationsleiste eine Rückmeldung darüber zu geben, welcher Abschnitt gerade sichtbar ist.
Erstellen Sie eine neue Gruppe und nennen Sie sie „Überschriften“. Wählen Sie dann das Linienwerkzeug (U) und erstellen Sie eine vertikale Linie vom oberen Rand des Bereichs „Dienste“ zum unteren Rand des Bereichs „Kontakt“. Nennen Sie diese Ebene vom linken Rand der Website aus „1px-Linie“.
Erstellen Sie eine neue Gruppe „Schlagzeilen“. Wählen Sie dann das Linienwerkzeug aus und erstellen Sie eine vertikale gerade Linie (100, 218, 1, 1352) mit der Farbe: #b5b2ac. Vom oberen Rand des Servicebereichs bis zum unteren Rand des Kontaktbereichs. Verschieben Sie diese Zeile von der linken Seite der Seite auf 20 Pixel. Nennen Sie diese Ebene 1px-Zeile
Duplizieren Sie diese Ebene (Strg/Befehl + J) und verschieben Sie die neue Linie um 1 Pixel nach links. Setzen Sie dann ihre Farbe auf #fbfbfa.
Duplizieren Sie diese Ebene (Strg/Befehlstaste + J) und verschieben Sie die neue Zeile um 1 Pixel nach links. Setzen Sie dann die Farbe auf #fbfbfa
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen jedes Abschnitts der Website als Referenz. Ich habe die Schriftart Muncie mit der Größe 36px und der Farbe #b5b2ac verwendet Verwenden Sie dazu die Einstellungen aus dem Bild unten, um den Effekt auf die Textebenen zu übertragen.
Wählen Sie das Textwerkzeug aus und schreiben Sie den Namen jedes Abschnitts links neben jeden Abschnitt. Siehe das Bild unten. Die Schriftart, die ich verwendet habe: Muncie, Größe: 36px, Farbe: #b5b2ac. Fügen Sie der Textebene einen Schlagschatten-Ebenenstil hinzu, wie unten gezeigt.
Erstellen Sie eine neue Gruppe „Copyright“. Wählen Sie dann das Textwerkzeug aus, um unten auf der Seite einen Copyright-Text hinzuzufügen. Die Schriftart, die ich verwende: Open Sans Regular, Schriftgröße: 12px, Farbe: #837f79
Fazit
Fazit
In diesem Tutorial haben wir die vier Grundprinzipien des Designs angewendet: Kontrast, Wiederholung, Ausrichtung und Nähe, um ein klares Retro-Webdesign zu erstellen. Klicken Sie auf das folgende Bild, um die Vollversion des Designs zu sehen.
In diesem Tutorial vermitteln wir Ihnen vier Grundprinzipien des Designs: Kontrast, Wiederholung, Positionierung und Nähe, um ein klares Retro-Webdesign zu erstellen. Ich hoffe es gefällt dir. Klicken Sie auf das Bild unten, um eine Vollversion des Designs anzuzeigen.
Nachtrag: Dieses Tutorial gilt als das empfohlene Tutorial im Jahr 2012. Die gesamte Seite ist prägnant und sauber. Die Haupttechniken dieses Tutorials sind: 1. Herstellung abgerundeter Sechsecke. Nutzen Sie den Stricheffekt voll aus, um die Herstellung abgerundeter Sechsecke abzuschließen. 2. Verwenden Sie benutzerdefinierte einfache Muster, um verschiedene Texturen zu erzielen. Der Effekt ähnelt dem Effekt von beschichtetem Papier. 1. Durch geschicktes Übereinanderschichten erzielen Sie einen besonderen äußeren Glow-Effekt.
Weitere PS-Webdesign-Tutorials XXII – Erstellen eines einseitigen Retro-Weblayouts in PS-bezogenen Artikeln finden Sie auf der chinesischen PHP-Website Photoshop-Bildverarbeitungs-Tutorial !









Jetzt fügen wir das Envato-Logo in der Mitte der beiden oberen Zeilen ein. Laden Sie zunächst die .PSD-Datei „Powered By Envato API“ herunter und öffnen Sie sie in Photoshop. Doppelklicken Sie auf das Miniaturbild des „Vector Smart Object“. Die Datei wird in Adobe Illustrator geöffnet.

Wir möchten die Linien unter dem Envato-Logo und der Textebene „Retro“ ausblenden. Klicken Sie dazu auf die Gruppe „Linien“, um sie zu aktivieren. Verwenden Sie das Rechteck-Auswahlwerkzeug (M). , wie Sie im Bild unten sehen (Hinweis: Halten Sie die Umschalttaste gedrückt, nachdem Sie die erste Auswahl erstellt haben, damit Sie die zweite hinzufügen können).





Verwenden Sie das Stiftwerkzeug (P), um die Form vom Ende des Bandes zu erstellen. Sehen Sie sich als Referenz das folgende Bild an (1).








Duplizieren Sie die Ebene „linkes Ende“ (Strg/Befehl + J) und benennen Sie die neue Ebene „Rechtes Ende“ und verschieben Sie sie auf die rechte Seite des Rechtecks Winkel dieser Ebene auf 180 Grad.




Jetzt fügen wir dem Menüband einige Schatten und Lichter hinzu. Verwenden Sie das Rechteck-Auswahlwerkzeug (M), um eine Auswahl mit den Abmessungen 10 x 44 Pixel über der linken Seite des Rechtecks zu erstellen.






Gehen Sie zurück zu Ihrem Designdokument und erstellen Sie eine neue Gruppe gestrichelter Linien in der Multifunktionsleistengruppe





Verwenden Sie das rechteckige Auswahlwerkzeug (M), um eine Auswahl auf der linken Seite des Bandhintergrunds (1) zu erstellen.





















Jetzt erstellen wir ein abgerundetes Rechteck mit einer gestrichelten Linie. Da Photoshop die Funktionalität zum Erstellen einer gestrichelten Linie noch nicht bietet, verwenden wir Illustrator.








Jetzt müssen wir ein Seil hinzufügen, um das Schild zu halten, es „Seil“ nennen und es am unteren Rand der Gruppe „Kontakt“ verschieben. Wählen Sie dann das aus Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel ein und erstellen Sie zwei schräge Linien, wie Sie im Bild unten sehen. Verwenden Sie für alle diese Formen die Farbe #7f7866.

Öffnen Sie ein neues Dokument in Illustrator und wählen Sie das Polygon-Werkzeug aus. Klicken Sie auf Ihr Bild, um das Polygon-Fenster zu öffnen, in dem wir den Radius auf 70 Pixel und die Seiten auf 6 einstellen können. Klicken Sie auf OK, um die Form zu erstellen.
Setzen Sie die Füllfarbe des Polygons auf #8E8E8E. Fügen Sie dann einen 20-Pixel-Strich mit derselben Farbe hinzu. Öffnen Sie das Strichbedienfeld (Fenster > Strich) und stellen Sie die Ecke auf „Runde Verbindung“ ein. Gehen Sie dann zu „Transformieren“. > Drehen, stellen Sie den Winkel auf 90 Grad ein und klicken Sie auf OK.
Stellen Sie in der Optionsleiste über Ihrem Bild die Breite dieser Form auf 140 Pixel und ihre Höhe auf 162 Pixel ein.
Verwenden Sie das Auswahlwerkzeug (V), um die Sechseckform auszuwählen und zu kopieren (Strg/Befehl + C) und fügen Sie sie als intelligentes Objekt ein (Gehe zu „Bearbeiten“ > „Frei“) Transformieren (Strg/Befehl + T), halten Sie die Umschalttaste gedrückt und skalieren Sie diese Ebene, bis ihre Breite 300 Pixel oder vier 960-Rasterspalten beträgt (Sie können die Abmessungen der Form, die Sie transformieren, im Infofenster sehen).




Klicken Sie mit der rechten Maustaste auf die Ebene „Halbtonmuster“ und wählen Sie „In Smart Object konvertieren“. Wenden Sie dann einen Farbüberlagerungseffekt mit der Farbe #a7c5bd an.


Kopieren Sie die Sechseckform erneut aus Illustrator und fügen Sie sie als intelligentes Objekt in Ihr Photoshop-Dokument ein (Strg/Befehl + T) und stellen Sie die horizontale und vertikale Skalierung in der Optionsleiste über Ihrem Bild ein (1).




Kopieren Sie die Sechseckform noch einmal aus Illustrator und fügen Sie sie als intelligentes Objekt ein (Strg/Befehlstaste + T) und stellen Sie die horizontale und vertikale Skalierung auf 170 % ein " und verschieben Sie es in die Mitte der anderen beiden Sechseckformen.













Erstellen Sie zwei weitere Spalten für den Bereich „Dienste“, genau wie Sie die Spalte „Webdesign“ erstellt haben. Alle Einstellungen sind gleich, bis auf die Farben, die Sie dem folgenden Bild entnehmen können.




Erstellen Sie ein neues Rechteck mit den Abmessungen 940 x 290 Pixel und der Farbe #f5f2ea. Doppelklicken Sie auf diese Ebene, um das Ebenenstil-Fenster zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild Verwendet wird #f9f8f5.



Der Bereich „Portfolio“ wird in zwei Spalten unterteilt. In der linken wird eine Liste mit Miniaturansichten angezeigt. Wenn ein Benutzer auf eine Miniaturansicht klickt, werden in der rechten Spalte weitere Informationen zu diesem Portfolioelement angezeigt.




Erstellen Sie zwei vertikale Linien mit der Stärke 1 Pixel über dem linken Rand des „aktiven Portfolio-BG“-Rechtecks. Verwenden Sie für die dunkle Linie die Farbe #c3b9ab und für die helle Linie die Farbe #f9f8f5.






Duplizieren Sie die Gruppe „Element Nr. 1“ siebenmal und ordnen Sie Ihre Portfolioelemente in Coronene-Form an.

Jetzt fügen wir den Inhalt für das aktive Portfolio-Element hinzu (das zuvor hervorgehobene). Erstellen Sie eine neue Gruppe und nennen Sie sie „aktives Element“. Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 220 x 250 Pixel und der Farbe #f5f2ea. Benennen Sie diese Ebene „Rand“ und fügen Sie einen 1 Pixel großen inneren Strich hinzu, indem Sie die Farbe #c3b9ab verwenden.



Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihr Portfolio-Element mit der Schriftart Oswald mit der Größe 24px und der Farbe #7b9d94. Verschieben Sie diese Textebene 20px vom linken Rand des Bildes nach rechts zu dieser Überschrift mit den Einstellungen aus dem Bild unten.






Wählen Sie das Textwerkzeug (T) und fügen Sie neben dem Bild etwas Inhalt ein. Für die Überschrift habe ich die Schriftart Oswald mit der Größe 24px und die Farbe #a39f94 verwendet. Für den Textblock habe ich die Schriftart Open Sans Light mit der Größe 15px verwendet und die Farbe #5c574f habe ich auch auf 24px gesetzt.






Wählen Sie das abgerundete Rechteck-Werkzeug (U) und stellen Sie den Radius auf 4 Pixel ein. Erstellen Sie dann ein abgerundetes Rechteck mit den Abmessungen 610 x 350 Pixel und der Farbe #f5f2ea.








Fügen Sie in jedes Eingabefeld etwas Platzhaltertext ein. Ich habe die Schriftart Open Sans Light mit der Größe 13px und der Farbe #847f76 verwendet. Fügen Sie dann einen „Senden“-Button mit der Farbe #aea89c und dem Rand #8a857a hinzu Klicken Sie auf die vorherige Schaltfläche, die Sie für dieses Webdesign erstellt haben.

Wählen Sie das Textwerkzeug (T) und erstellen Sie ein Textfeld mit der Breite 190 Pixel. Fügen Sie dann einen kurzen Textblock in dieses Feld ein. Ich habe die Schriftart Open Sans Light mit der Größe 15 Pixel und der Farbe #5c574f verwendet und stellen Sie den Zeilenabstand auf 24px ein.

Kopieren Sie das Handsymbol aus dem heruntergeladenen Retro-Symbolsatz und fügen Sie es als intelligentes Objekt in Photoshop ein, um es zu verkleinern und horizontal zu spiegeln, sodass es auf das Kontaktformular zeigt Wir lenken den Blick des Nutzers auf das Kontaktformular.






Erstellen Sie eine neue Gruppe und nennen Sie sie „Copyright“. Wählen Sie dann das Textwerkzeug (T) und fügen Sie unten auf der Website eine Copyright-Erklärung hinzu. Ich habe die Schriftart Open Sans Regular mit der Größe 12px und der Farbe #837f79 verwendet.