Heim >WeChat-Applet >Mini-Programmentwicklung >Mini-Tutorial zur Programmentwicklung und zum Testen
Mini-Tutorial zur Programmentwicklung und zum Testen
- 高洛峰Original
- 2017-02-11 10:58:032120Durchsuche
Technische Dokumentation des Miniprogramms
1. Miniprogramm-Anwendungsanalyse
Eine kurze Einführung
Ein Miniprogramm ist eine von WeChat entwickelte Anwendung, die ohne Herunterladen und Installieren verwendet werden kann.
Essence
Das WeChat-Miniprogramm ist die Anwendung der Hybridtechnologie.
Hybrid-App (Mobile Anwendung im Hybridmodus).
Miniprogramme können weitere Funktionen des Telefons selbst aufrufen (z. B. Standortinformationen, Kamera usw.).
Miniprogramm-Registrierung
Die Logikschicht des Miniprogramm-Entwicklungsframeworks ist in JavaScript geschrieben. Die Logikschicht verarbeitet die Daten und sendet sie an die Ansichtsschicht und akzeptiert gleichzeitig Ereignisrückmeldungen von der Ansichtsschicht. Auch hier wurden einige grundlegende Änderungen am Miniprogramm vorgenommen, um die Entwicklung zu erleichtern: App- und Page-Methoden wurden hinzugefügt, um Programme und Seiten zu registrieren.
App()-Funktion wird verwendet, um ein kleines Programm zu registrieren. Akzeptiert einen Objektparameter, der die Lebenszyklusfunktion des Applets usw. angibt.

Die Funktion „Page()“ wird zum Registrieren einer Seite verwendet. Akzeptiert einen Objektparameter, der die Anfangsdaten der Seite, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. angibt. Die Lebenszyklusfunktion lautet:
onLoad: Seitenladen
wird nur einmal für eine Seite aufgerufen.
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann
onHide : Die Seite ist ausgeblendet
Wird aufgerufen, wenn „navigateTo“ oder „bottom tab“ wechselt
onUnload: Seite wird entladen
Wird aufgerufen, wenn „redirectTo“ oder „navigateBack“ wechselt
2. Miniprogramm-Beispielanalyse
Projekt erstellen
Es handelt sich jetzt um eine interne Betaversion und alle AppIDs werden intern von Tencent veröffentlicht. Das Fehlen einer AppID hat jedoch keinen Einfluss auf die Testentwicklung. Wir können uns dafür entscheiden, ohne AppID zu testen und zu entwickeln, es kann jedoch nicht auf einem echten Mobiltelefon debuggt werden.

Wählen Sie das Projektverzeichnis aus und fügen Sie das Projekt hinzu.
2. Code schreiben
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Dies sind app.js, app.json und app.wxss. Unter diesen ist app.js unsere traditionelle js-Datei, app.json ist die Projektkonfigurationsdatei und app.wxss ist die Projekt-CSS-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
(1)app.json:
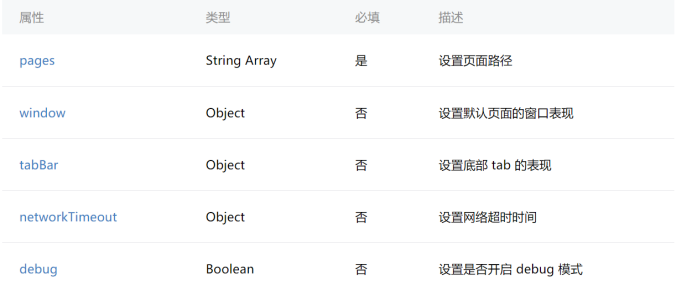
app.json ist die globale Konfiguration des gesamten Applets. Es gibt 5 Attribute:

In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht Legen Sie die Hintergrundfarbe des Miniprogramms fest, konfigurieren Sie den Stil der Navigationsleiste und konfigurieren Sie den Standardtitel. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
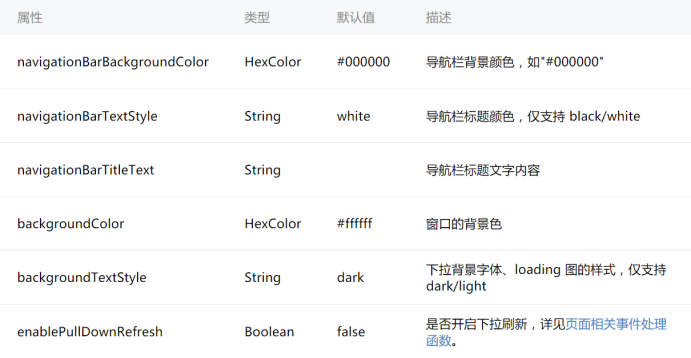
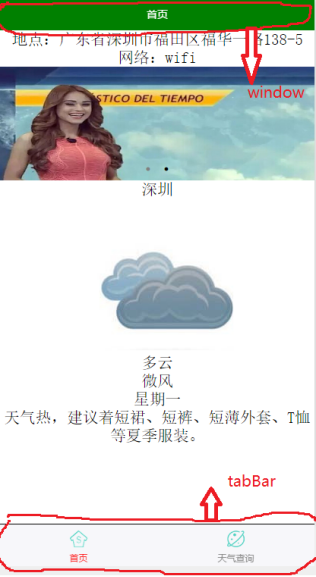
Fenster wird verwendet, um die Statusleiste, die Navigationsleiste, den Titel und die Fensterhintergrundfarbe des Miniprogramms festzulegen.

pages ist das Verzeichnis aller Seiten des Programms, die übersprungen werden müssen Seiten gut.
(2)tabBar:
tabBar ist der untere Teil der Navigationsleiste, die tabBar-API ist

Nachdem die tabBar konfiguriert ist, wird auf jeder Seite eine Tab-Navigationsleiste angezeigt. Die Liste enthält die Anzahl der im Tab konfigurierten Schaltflächen. Es gibt mehrere Attribute in der Liste,

Die app.json der Fall-APP lautet:
{
" Seiten":[
"Seiten/Index/Index",
"Seiten/Protokolle/Protokolle"
],
"Fenster ":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
" selectedColor="red",
"list": [{
"pagePath": "pages/index/index",
"text": "Homepage" ,
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath" : „pages/logs/logs“,
„text“: „Wetterabfrage“,
„iconPath“: „icon_community.png“,
„selectedIconPath“: "icon_community.png"
}]
}
}
Der durch den obigen Konfigurationscode angezeigte Effekt ist:

(3) WXML-Datei:
Die WXML-Datei von WeChat entspricht einer herkömmlichen HTML-Datei, wodurch einige WeChat-APPs entfallen, die Sie verwenden Tags, die nicht für die Entwicklung benötigt werden, wie z. B. H1-H5, erhalten Sie eine Fehlermeldung. Das p-Tag in HTML wird zum Ansichts-Tag in WeChat. (Mit anderen Worten, der Name wurde geändert...)
(4)app.js:
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf. Der Code ist hauptsächlich im APP-Objekt geschrieben und wirkt sich auf die ganze Welt aus.
Jede Seite kann ihre eigene js-Datei haben. Beispielsweise ist index.js der js-Code der Seite Index.wxml. Einige Anwendungen des js-Codes werden hauptsächlich in das Seitenobjekt geschrieben.
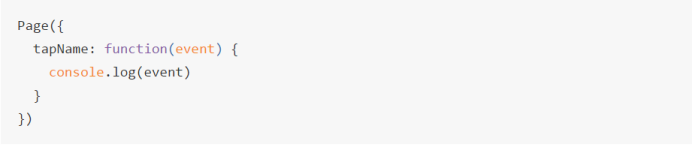
So verwenden Sie das Ereignis:
Schreiben Sie zunächst ein Bindtap-Klickereignis in wxml.
Dann definieren Sie es im Seitenobjekt von js:

kann ein Klickereignis implementieren. Wobei „bind“ für „binding“ und „type“ für „tap“ steht. Typ ist der Ereignistyp.
Datenrendering:
Verwenden Sie das wx:for-Steuerattribut für die Komponente, um ein Array zu binden, und die Komponente kann mithilfe der Daten jedes Elements im Array wiederholt gerendert werden. Standardmäßig ist der tiefgestellte Variablenname des aktuellen Elements im Array standardmäßig index und der Variablenname des aktuellen Elements im Array standardmäßig item
Geschrieben in xwml:

In index.js schreiben:

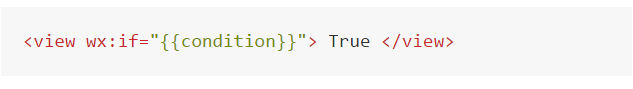
Bedingtes Rendering:
wx :if, um festzustellen, ob es sich auf der Seite befindet. Es soll gerendert und angezeigt werden

Sie können den Wert der Bedingung in das Datenattribut der schreiben Das Seitenobjekt muss „true“ oder „false“ sein, um zu bestimmen, ob es gerendert werden soll.
Vorlagendefinition:
Sie können Codeschnipsel in Vorlagen definieren und diese dann an verschiedenen Stellen aufrufen.
Erstellen Sie direkt extern eine neue box.wxml-Vorlage:

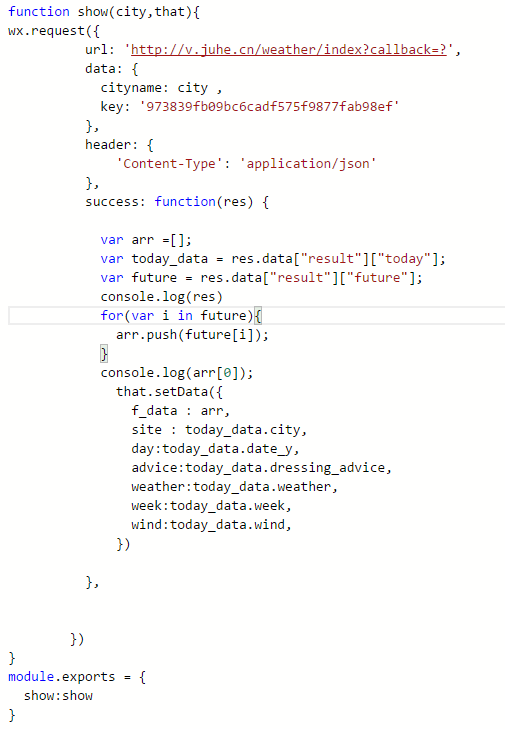
Erstellen Sie dann ein externes commom.js-Modul.

Exportieren Sie das Modul über module.exports,
Fügen Sie zunächst direkt die src-Adresse in die WXML-Datei ein, wo das Modul benötigt wird importiert werden

Dann in der js-Datei, wo das Modul eingeführt werden muss:

Rufen Sie es dann mit common.show() auf.
Auf diese Weise können Sie dieses Modul wiederverwenden. Auf jeder Seite müssen Sie nur include verwenden, um den WXML-Code zu importieren, und require verwenden, um die js-Datei einzuführen, um dieses Modul hinzuzufügen.

(5)wxss:
Die WXSS-Datei ist eine traditionelle CSS-Datei, es gibt keinen großen Unterschied.
Aber WeChat bietet ein responsives Layout
rpx (responsive Pixel): kann je nach Bildschirmbreite angepasst werden. Die angegebene Bildschirmbreite beträgt 750 rpx. Auf dem iPhone6 beträgt die Bildschirmbreite beispielsweise 375 Pixel und es gibt insgesamt 750 physische Pixel, dann 750 Pixel = 375 Pixel = 750 physische Pixel, 1 Pixel = 0,5 Pixel = 1 physisches Pixel.
Das Prinzip von rpx ist das rem-Layout-Prinzip. Es handelt sich lediglich um eine Namensänderung, und ein Schritt weniger ist, dass der Js-Code für die Konvertierung der Bildschirmschriftgröße intern ausgeführt wird, sodass Sie ihn nicht selbst schreiben müssen.
(6) Schnittstellen-API:
Das Mini-Programmentwicklungs-Framework bietet eine umfangreiche native WeChat-API, mit der die von WeChat bereitgestellten Funktionen wie das Abrufen von Benutzerinformationen, die lokale Speicherung und die Zahlung problemlos aktiviert werden können Funktionen usw. .
Weitere kleine Tutorials zur Programmentwicklung und zum Testen sowie verwandte Artikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

