Heim >Web-Frontend >PS-Tutorial >PS-Webdesign-Tutorial X – Entwerfen eines modernen Blog-Layouts in PS
PS-Webdesign-Tutorial X – Entwerfen eines modernen Blog-Layouts in PS
- 高洛峰Original
- 2017-02-11 09:42:361738Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Schritt 1
Nachdem Sie die Datei „960_grid_24_col.psd“ in Photoshop geöffnet haben, gehen Sie zu Bild > Leinwandgröße und verwenden Sie die Einstellungen aus dem folgenden Bild, um die Abmessungen unseres Dokuments zu vergrößern.
Schritt 1
Nachdem Sie 960_grid_24_col.psd in PS geöffnet haben, klicken Sie auf: Bild > Leinwandgröße, folgen Sie dem Bild Unten wird die Größe des Dokuments geändert.
Da 960_grid_24_col.psd nicht heruntergeladen wurde, wird dieser Schritt zu einem neuen Dokument mit einer Größe von 1200*1400

Klicken Sie unten im Ebenenbedienfeld auf die Schaltfläche „Neue Füll- oder Anpassungsebene erstellen“ (der halb weiße, halb schwarze Kreis), wählen Sie „Volltonfarbe“ und verwenden Sie die Farbe #d2e9f2.
Klicken Sie unten im Layoutfenster auf die Schaltfläche „Neue Füll- oder Anpassungsebene erstellen“ (der halb schwarze, halb hundert Kreis) und wählen Sie eine Volltonfarbe aus, Farbe: #d2e9f2.

Schritt 2
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und benennen Sie sie Wählen Sie dann das Rechteck-Werkzeug (U) aus und erstellen Sie ein Rechteck mit der Höhe 10 Pixel und der Farbe #829ea8.
Wählen Sie das aus Linienwerkzeug (U), stellen Sie die Stärke auf 1 Pixel ein und erstellen Sie eine horizontale Linie am unteren Rand des Rechtecks, das Sie zuvor mit der Farbe #6b838c erstellt haben. Drücken Sie Strg/Befehl + J, um diese Ebene zu duplizieren . Ändern Sie die Farbe der neuen Linie in #a2c2cd, wählen Sie das Verschieben-Werkzeug (V) und klicken Sie einmal auf den Aufwärtspfeil, um diese Ebene um einen Pixel nach oben zu verschieben.
Schritt 2
Erstellen Sie eine neue Gruppe (Ebene>Neu>Gruppe) und nennen Sie sie „Obere Leiste“. Verwenden Sie dann das Rechteck-Werkzeug, um oben im Layout ein Rechteck mit einer Höhe von 10 Pixel und der Farbe „#829ea8“ zu erstellen.
Verwenden Sie das Linienwerkzeug, stellen Sie die Dicke auf 1 Pixel ein und erstellen Sie eine horizontale gerade Linie am unteren Rand des Rechtecks. Farbe: #6b838c. Nennen Sie es 1px-Zeile. Drücken Sie Strg/Befehl + J, um diese Ebene zu duplizieren. Ändern Sie die neue Linienfarbe in: #a2c2cd, wählen Sie das Verschiebewerkzeug und drücken Sie einmal den Aufwärtspfeil, um diese Ebene um einen Pixel nach oben zu verschieben

Schritt 3
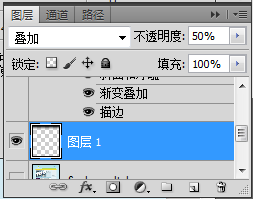
Verwenden Sie das Rechteck-Auswahlwerkzeug (M), um eine Auswahl unter dem oberen Rechteck zu erstellen. Erstellen Sie dann eine neue Ebene unter der Gruppe „Obere Leiste“, wählen Sie das Verlaufswerkzeug (G) aus und Ziehen Sie einen Schwarz-zu-Transparent-Verlauf vom oberen Rand der Auswahl nach unten. Drücken Sie Strg/Befehl + D, um die Auswahl aufzuheben, und stellen Sie den Mischmodus auf „Überlagerung 50 %“ ein 🎜 >Schritt 3
Verwenden Sie das Rechteckauswahl-Werkzeug, um eine rechteckige Auswahl (0, 10, 1200, 200) im unteren Teil des Rechtecks zu erstellen (klicken Sie nach dem Erstellen einer Auswahl auf: Wählen Sie > Auswahl transformieren, passen Sie die Auswahl manuell an)
. Erstellen Sie eine neue Ebene unterhalb der oberen Leistengruppe, wählen Sie das Verlaufswerkzeug aus und erstellen Sie einen Schwarz-zu-Transparent-Verlauf von oben nach unten in der Auswahl. Drücken Sie Strg/Befehl + D, um die Auswahl abzubrechen. Benennen Sie diesen Ebenenverlauf, stellen Sie die Mischoptionen auf „Überlagern“ und die Deckkraft auf 50 % ein.

Schritt 4
Erstellen Sie eine neue Gruppe unter der „oberen Leiste“. Wählen Sie die Gruppe „Logo“ aus und geben Sie den Namen Ihres Layouts in Fettschrift (z. B. „Myriad Pro Black Semiextended Italic“) und in der Farbe #c1de5d ein Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden.
Aktivieren Sie die Hilfslinien und platzieren Sie Ihre Textebene, wie Sie im Bild unten sehen.
Schritt 4
Erstellen Sie eine Logogruppe unterhalb der oberen Leistengruppe. Verwenden Sie das Textwerkzeug, um den Namen Ihres Layouts zu schreiben. Verwenden Sie dazu eine fette Schriftart (z. B. Myriad Pro Black Semiextended Italic) und die Farbe: #c1de5d. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, legen Sie den Stil gemäß der Abbildung unten fest
aktivieren Sie die Hilfslinien und ordnen Sie Ihre Textebene gemäß der Abbildung unten an. (Da es keine Referenzlinie gibt, ignoriert dieser Schritt )
Die Einstellungen für die Textschriftart lauten wie folgt:

Die Textebenenstile sind wie folgt:





Schritt 5
Laden Sie das Lams-Vektorpaket herunter und öffnen Sie die .AI-Datei in Verwenden Sie dann das Auswahlwerkzeug (V), um die grüne Lampe auszuwählen. Drücken Sie Strg/Befehl + C, um sie zu kopieren. Gehen Sie zurück zu Photoshop und drücken Sie Strg/Befehl + V, um sie als intelligentes Objekt einzufügen. Lampe“ und verwenden Sie „Frei transformieren“ (Strg/Befehl + T), um die Größe zu ändern und über das Logo zu verschieben. Drücken Sie Strg/Befehl + G, um diese Ebene in eine Gruppe einzufügen und sie „Lampe“ zu nennen.
Schritt 5
Laden Sie das Lams-Vektorpaket herunter und öffnen Sie die .AI-Datei in Adobe Illustrator. Wählen Sie das grüne Licht aus, drücken Sie Strg/Befehl + C zum Kopieren, kehren Sie zu PS zurück und drücken Sie Strg/Befehl + V, um es als Smart-Objekt einzufügen. Benennen Sie die Ebenenlampe, ändern Sie ihre Größe mit Free Transform (Strg/+T) und verschieben Sie sie über das Logo. Drücken Sie Strg/Befehl + G, um diese Ebene in eine neue Gruppe einzufügen und die neue Gruppe Lampe zu benennen

Schritt 6
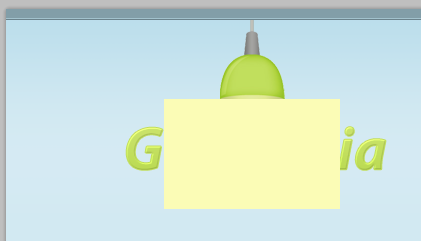
Wählen Sie das Stiftwerkzeug (P) und stellen Sie sicher, dass die Schaltfläche „Ebenen formen“ in der Optionsleiste über dem Bild aktiv ist. Stellen Sie die Farbe auf ein helles Gelb (#fbfcb6) ein und erstellen Sie eine Form wie diese Sie sehen im Bild unten, dass diese Ebene „Licht“ ist. Stellen Sie die Farbe auf leuchtendes Gelb (#fbfcb6) ein und erstellen Sie eine Form wie die folgende. Nennen Sie diese Ebene Licht.
Wenn Sie nicht mit dem Stiftwerkzeug vertraut sind, befolgen Sie einfach die folgenden Schritte
Erstellen Sie ein neues Rechteck (158, 90, 176, 110), Farbe: #fbfcb6. Benennen Sie die Ebene Licht

Drücken Sie Strg/Befehlstaste + T, um die Transformation freizugeben, klicken Sie mit der rechten Maustaste, um die Perspektive auszuwählen, und ziehen Sie den Kontrollpunkt oben linke Ecke 62px nach rechts

Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „In Smart Object konvertieren“. > Gaußscher Weichzeichner und stellen Sie den Radius auf 4 Pixel ein.
Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „In Smart Object konvertieren“. Klicken Sie dann auf: Filter>Unschärfe>Gaußsche Unschärfe, stellen Sie den Radius auf 4 Pixel ein

Fügen Sie dieser Ebene eine Maske hinzu, indem Sie auf „Ebenenmaske hinzufügen“ klicken Wählen Sie dann die Schaltfläche „Verlauf“ (G) vom unteren Bereich des Lichts in den mittleren Bereich. Stellen Sie den Mischmodus dieser Ebene auf „Überlagern“. 50 %.
Klicken Sie unten im Ebenenbedienfeld auf die Schaltfläche „Ebenenmaske hinzufügen“, um der Ebene eine Maske hinzuzufügen. Wählen Sie dann das Verlaufswerkzeug aus und ziehen Sie einen Schwarz-zu-Transparent-Verlauf von unten in die Mitte des Lichts. Stellen Sie die Mischoptionen auf „Überlagern“ und die Deckkraft auf 50 % ein.

Schritt 7
Erstellen Sie ein neues Gruppe und nennen Sie sie „Navigationsleiste“. Wählen Sie dann das Abgerundete Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 650 Pixel x 46 Pixel und der Farbe #adcf4f. Benennen Sie diese Ebene „Navbar“. auf der rechten Seite Ihres Layouts.
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem Bild unten zu verwenden.
Schritt 7
Erstellen Sie eine neue Gruppennavigationsleiste. Wählen Sie das Abgerundete-Rechteck-Werkzeug aus, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck (755, 144) , Größe: 650px*46px, Farbe: #adcf4f. Benennen Sie diese Ebenen-Navigationsleiste und verschieben Sie sie auf die rechte Seite des Layouts.
Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil wie unten gezeigt fest
Farbe des Schattens: #95b93b




Schritt 8
Drücken Sie Strg/Befehl + J, um die „Navigationsleiste“-Gruppe zu duplizieren. Gehen Sie dann zu „Bearbeiten“ > „Freie Transformation“ (Strg/Befehl + T), klicken Sie auf den oberen Rand des Transformationsfelds und ziehen Sie es in die Mitte Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „Ebenenstil löschen“. Benennen Sie diese Ebene dann „Glanz“, setzen Sie ihre Füllung auf 0 %, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für die Verlaufsüberlagerung.
Schritt 8
Drücken Sie Strg/Befehl + J, um die Navigationsleistengruppe zu kopieren (sollte eine Ebene sein). Klicken Sie dann auf: Bearbeiten > Freie Transformation (Strg/Befehlstaste + T), klicken Sie auf den oberen Rand des Verformungsquadrats und ziehen Sie es in die Mitte der Navigationsleiste. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Ebenenstil löschen. Benennen Sie diese Ebene „Glanz“, setzen Sie die Füllung auf 0 %, doppelklicken Sie auf die Ebene und legen Sie den Ebenenstil für die Verlaufsüberlagerung wie unten gezeigt fest.



Schritt 9
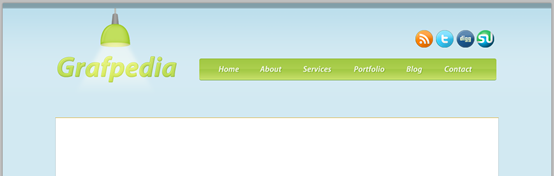
Erstellen Sie eine neue Gruppe und nennen Sie sie „Menüelemente“. Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen für Ihre Navigationsmenüelemente mit der Farbe #f1f5e1. Fügen Sie dann mithilfe von einen Schatten zu diesen Textebenen hinzu Einstellungen aus dem folgenden Bild.
Schritt 9
Erstellen Sie eine neue Gruppe von Menüelementen. Verwenden Sie das Textwerkzeug, um Text für das Navigationsmenü hinzuzufügen, Farbe: #f1f5e1. Fügen Sie diesen Textebenen Ebenenstile hinzu, wie unten gezeigt


Schritt 10
Laden Sie dann einige dieser Symbole in Photoshop herunter und verschieben Sie sie bei Bedarf mit dem Verschieben-Werkzeug (V) in Ihr Dokument Gruppieren Sie diese Ebenen (Strg/Befehl + G) und nennen Sie die Gruppe „Social-Media-Symbole“.
Schritt 10
Social-Media-Symbole herunterladen. Öffnen Sie einige Symbole in PS und verschieben Sie sie mit dem Verschieben-Tool in Ihr Dokument. Ändern Sie die Symbole auf die entsprechende Größe und verschieben Sie sie über die Navigationsleiste. Gruppieren Sie diese Gruppen (Strg/Befehl + G) und benennen Sie die Gruppen-Sozialsymbole

Schritt 11
Jetzt erstellen wir den Hintergrund für den Inhalt. Erstellen Sie eine neue Gruppe und nennen Sie sie „Inhalt bg“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein weißes Rechteck mit den Abmessungen 970 x 1080 Pixel. Benennen Sie diese Ebene ebenfalls „Inhalt bg“.
Wählen Sie das Linienwerkzeug (U) und erstellen Sie eine 1 Pixel lange vertikale Linie über dem linken Rand des weißen Rechtecks mit der Farbe #becdd2. Benennen Sie diese Ebene „1 Pixel Linie“. , duplizieren Sie es (Strg/Befehl + J) und verschieben Sie die neue Ebene auf die rechte Seite des weißen Rechtecks.
Fügen Sie oben im weißen Rechteck eine weitere horizontale Linie mit der Farbe #d5ae33 hinzu.
Schritt 11
Jetzt erstellen Sie den Hintergrund des Inhaltsblocks. Erstellen Sie einen neuen Gruppeninhalt bg. Wählen Sie das Rechteck-Werkzeug aus und erstellen Sie ein weißes Rechteck (115, 250) mit den Abmessungen 970px*1080px. Nennen Sie diesen Ebeneninhalt bg.
Wählen Sie das Werkzeug für gerade Linien aus und zeichnen Sie eine 1 Pixel große vertikale gerade Linie auf der linken Seite des weißen Rechtecks (115, 250, 1, 1080) , Farbe: #becdd2, benennen Sie diese Ebene 1px-Zeile. Duplizieren Sie diese Ebene (Strg/Befehl + J) und verschieben Sie die neue Ebene auf die rechte Seite des weißen Rechtecks (1084, 250, 1, 1080) .
Fügen Sie oben im weißen Rechteck eine horizontale Linie hinzu (115, 250, 970, 1) , Farbe: #d5ae33

Schritt 12
Erstellen Sie eine neue Gruppe unter der Ebene „Inhaltshintergrund“ und nennen Sie sie „Kategorien“. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U) und Erstellen Sie ein abgerundetes Rechteck, wie Sie im Bild unten sehen, mit der Farbe #fecf2e. Der untere Bereich dieses abgerundeten Rechtecks sollte unter dem großen weißen Rechteck liegen.
Schritt 12
Erstellen Sie eine neue Gruppenkategorie unterhalb der Inhaltsebene. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug aus, um ein abgerundetes Rechteck (115, 210, 970, 46) wie unten gezeigt zu erstellen, und legen Sie den Stil und die Farbe fest: #fecf2e. Die Unterseite des abgerundeten Rechtecks trifft auf das große weiße Rechteck. Benennen Sie diese Ebenenleiste




Schritt 13
Erstellen Sie eine neue Gruppe und nennen Sie sie „Kategorieelemente“. Wählen Sie dann das Textwerkzeug (T) und schreiben Sie der Name einiger Blog-Kategorien mit der Farbe #735f16.
Schritt 13
Erstellen Sie eine neue Gruppe mit Kategorieelementen. Verwenden Sie das Textwerkzeug, um Text für eine Blog-Kategorie hinzuzufügen, Farbe: #735f16

Schritt 14
Erstellen Sie eine neue Gruppe und nennen Sie sie „Suchleiste“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck auf der rechten Seite der gelben Leiste mit der Farbe #f4f0e2. Doppelklicken Sie darauf Fügen Sie es hinzu und fügen Sie einen 1-Pixel-Strich mit der Farbe #c6ba92 hinzu.
Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „Geben Sie ein und drücken Sie die Eingabetaste, um zu suchen“ in das Rechteck, das Sie mit der Farbe #95916e erstellt haben.
Schritt 14
Erstellen Sie eine neue Gruppensuchleiste. Wählen Sie das Rechteck-Werkzeug aus und erstellen Sie ein Rechteck (840, 218, 224, 25) auf der rechten Seite des gelben Rechtecks, Farbe: #f4f0e2. Benennen Sie diese Ebenensuchleiste, doppelklicken Sie auf die Ebene, um einen 1-Pixel-Strich hinzuzufügen, Farbe: #c6ba92.
Verwenden Sie das Textwerkzeug, um Text innerhalb des Rechtecks hinzuzufügen. Geben Sie ein und drücken Sie die Eingabetaste, um zu suchen, Farbe: #95916e


Schritt 15
Erstellen Sie eine neue Gruppe über der Gruppe „Content BG“ und nennen Sie sie „Bildschieberegler“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 710 x 300 Pixel und verwenden Sie dabei eine beliebige Farbe. Nennen Sie diese Ebene „Bildhalter“.
Öffnen Sie ein Bild, das Ihnen gefällt, in Photoshop und verschieben Sie es in Ihr Stellen Sie sicher, dass sich die Bildebene über der „Bildhalter“-Ebene befindet, und wählen Sie „Schnittmaske erstellen“ aus. Jetzt ist Ihre Bildebene nur innerhalb des von Ihnen erstellten Rechtecks sichtbar . Benennen Sie diese Ebene „Bild“. Sie können die Größe dieser Ebene mit „Frei transformieren“ (Strg/Befehl + T) ändern oder drehen.
Schritt 15
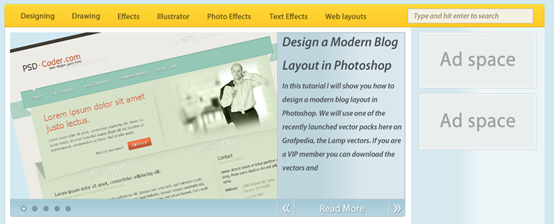
Erstellen Sie einen neuen Gruppenbild-Schieberegler über der Inhaltsgruppe. Aktivieren Sie die Hilfslinien, wählen Sie das Rechteck-Werkzeug aus, um ein Rechteck zu erstellen (125, 260) , Größe: 710px*300px, Farbe nach Wunsch. Nennen Sie diese Ebene „Bildhalter“
Öffnen Sie ein Bild in PS und verschieben Sie es mit dem Verschieben-Werkzeug an die entsprechende Position. Stellen Sie sicher, dass sich die Bildebene über der Bildhalterebene befindet, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen. Jetzt ist Ihre Bildebene nur noch innerhalb des Rechtecks sichtbar. Benennen Sie dieses Ebenenbild. Sie können die Größe oder Drehung mit Free Transform (Strg/Befehlstaste + T) ändern.
Hinweis: Sie können die Hintergrundfarbe des Rechtecks in #d2e9f2 ändern, sodass die Hintergrundfarbe auch dann in den freien Teilen angezeigt wird, wenn das Bild freie Teile hat

Schritt 16
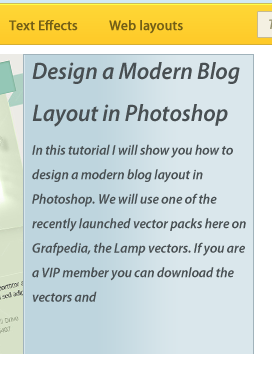
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 230 x 300 Pixel die Farbe #dae7ec. Benennen Sie diese Ebene „text bg“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild.
Schritt 16
Verwenden Sie das Rechteck Werkzeug Erstellen Sie ein Rechteck (605, 260) , Größe: 230px*300px, Farbe: #dae7ec. Benennen Sie diesen Ebenentext bg. Doppelklicken Sie auf die Ebene, um den Stil wie unten gezeigt festzulegen


Schritt 17
Verwenden Sie das Linienwerkzeug (U), um drei Linien über dem oberen, rechten und linken Rand Ihres „Text-Hintergrund“-Rechtecks mit der Farbe #a1b3bb zu erstellen. Fügen Sie dann als nächstes eine weitere vertikale Linie hinzu zum linken Rand mit der Farbe #d7e6ed.
Schritt 17
Verwenden Sie das Geradelinien-Werkzeug am oberen Rand des Text-Hintergrundrechtecks (605, 260, 230, 1) , links (605, 260, 1, 300) , rechts (834, 260, 1, 300) drei gerade Linien zeichnen, Farbe: #a1b3bb. Fügen Sie rechts von der linken Linie eine weitere vertikale Linie hinzu (606, 260, 1, 300) , Farbe: #d7e6ed

Schritt 18
Wählen Sie das Textwerkzeug (T) aus und fügen Sie Text in das blaue Rechteck mit der Farbe #484f52 ein.
Schritt 18
Verwenden Sie jetzt das Textwerkzeug, um etwas Text in das Rechteck einzufügen, Farbe: #484f52

Schritt 19
Wählen Sie das Abgerundete-Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck unter der Ebene „Bildhalter“ mit der Farbe #abcdda, doppelklicken Sie darauf und Für den Schlagschatten habe ich die Farbe #819aa4 verwendet
(125, 554, 710, 46), Farbe: #abcdda. Benennen Sie diese Ebene in der unteren Leiste, doppelklicken Sie auf die Ebene und legen Sie den Ebenenstil wie unten gezeigt fest. Farbe des Schlagschattens: #819aa4


Schritt 20
Erstellen Sie eine neue Gruppe und nennen Sie sie „Aufzählungspunkte“. Wählen Sie dann das Ellipsen-Werkzeug (U) und erstellen Sie einige Kreise mit der Farbe #7d98a2 und den Abmessungen 10 x 10px. Platzieren Sie diese Kreise im linken Bereich des unteren abgerundeten Rechtecks, indem Sie die Farbe #d6e8ef verwenden.
Schritt 20
Neue Gruppenaufzählungspunkte erstellen. Wählen Sie das Ellipsen-Werkzeug aus und erstellen Sie einige Kreise, Farbe: #7d98a2, Größe: 10px*10px. Ordnen Sie diese Kreise auf der linken Seite des gerade erstellten abgerundeten Rechtecks an. Erstellen Sie im ersten Kreis einen kleinen Kreis
(6px*6px), Farbe: #d6e8ef Schritt 21 Erstellen Sie eine neue Gruppe und nennen Sie sie Navigation. Verwenden Sie dann das Linienwerkzeug (U), um einige Trennzeichen zu erstellen, wie Sie im Bild unten sehen. Ich habe die Farben #a1b3bb und #d7e6ed verwendet. Wählen Sie das Textwerkzeug (T) und erstellen Sie ein Pfeilsymbol (») mit der Farbe #e9f2f6. Fügen Sie dieser Ebene einen Schatten hinzu, indem Sie die Einstellungen aus dem Bild unten verwenden. Duplizieren Sie diesen Pfeil (Strg/Befehlstaste + J), gehen Sie zu Bearbeiten > Transformieren > Horizontal spiegeln und nach links verschieben. Wählen Sie das Textwerkzeug (T) und schreiben Sie die Worte „Weiterlesen“ zwischen die beiden Pfeile. Verwenden Sie dieselben Farb- und Schatteneigenschaften, die Sie für den ersten Pfeil verwendet haben.颜色分别为: #a1b3bb和#d7e6ed 第一个分割符的两条直线为 (606,560,1,30), 颜色: #a1b3bb 合并这两条直线到separator组 复制separator组两次,分别移动到(635,560),(805,560) 用文字工具创建箭头符号(»)颜色: #e9f2f6. 变换 > 水平翻转,移动到左侧的合适位置. 用文字工具在两个箭头之间书写文字Lesen. Mehr。加上和箭头相同的颜色和投影. Schritt 22 Wählen Sie das Linienwerkzeug (U) aus und erstellen Sie zwei horizontale Linien oben im blauen Balken mit den Farben #b8d9e5 und #a1b3bb. Platzieren Sie diese Ebenen über allen anderen Ebenen aus der Gruppe „Bildschieberegler“. 步骤22 用直线工具创建两条水平直线在蓝色的矩形的上方,颜色分别为#b8d9e5和#a1b3bb。把这两个图层移到image slider组其他图层的上方。 两条直线分别为 (125,560,710,1),颜色: #b8d9e5 Schritt 23 Jetzt erstellen wir einige Blogbeiträge. Erstellen Sie eine neue Gruppe und nennen Sie sie „Blog“. Aktivieren Sie die Hilfslinien, um die Ebenen besser anzuordnen. Fügen Sie dann ein Bild mit den Abmessungen 200 x 200 Pixel hinzu. Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Ich habe die Farbe #e6f0f4 für Inner Glow und #b6c1c6 für Stroke verwendet.Wählen Sie nun das Textwerkzeug (T) aus und fügen Sie neben dem Bild einen Text mit der Farbe #484f52 hinzu. 现在要添加一些博客的列表。创建新组blog。激活参考线帮助你对齐这些图层 然后添加一个图片(125 612)尺寸:200px*200px描边颜色: #b6c1c6 用" Erstellen Sie eine neue Gruppe und nennen Sie sie „Schaltfläche“. Wählen Sie dann das abgerundete Rechteck-Werkzeug (U) und erstellen Sie ein kleines Rechteck mit der Farbe #add2e0 und verwenden Sie die Einstellungen aus dem folgenden Bild Für den Strich habe ich die Farbe #97b3bd verwendet. Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „Weiterlesen »“ in die blaue Schaltfläche mit der Farbe #68858f. Wählen Sie die Ebenen aus, die sich im „Blog“ befinden ”-Gruppe und drücken Sie Strg/Befehl + G, um sie in eine andere Gruppe einzufügen. Schritt 24 Schaltfläche „Neue Gruppe erstellen“. Erstellen Sie mit dem Werkzeug „Abgerundete Rechtecke“ ein kleines abgerundetes Rechteck (340, 744, 139, 25) , Farbe: #add2e0. Doppelklicken Sie auf die Ebene, um den Stil wie unten gezeigt festzulegen. Die Strichfarbe ist #97b3bd. Verwenden Sie das Textwerkzeug, um Weiterlesen » in die Mitte der blauen Schaltfläche zu schreiben, Farbe: #68858f Wählen Sie alle Ebenen in der Bloggruppe aus, drücken Sie Strg/Befehlstaste + G, um sie zu gruppieren, und benennen Sie die Gruppe Beitrag 1 Schritt 25 Duplizieren Sie die Gruppe „Beitrag 1“ zweimal und ordnen Sie Ihre Blogbeiträge mit dem Verschieben-Tool (V) an Referenz. Schritt 25 Kopieren Sie die Beitrags-1-Gruppe zweimal und verwenden Sie das Verschieben-Tool, um Ihre Blog-Liste auszurichten. Wie im Bild unten gezeigt Die nächsten beiden Positionen sind (125, 842) bzw. (125, 1072) Schritt 26 Erstellen Sie eine neue Gruppe und nennen Sie sie „Seitenleiste“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck wie das, das Sie im Bild sehen Verwenden Sie unten die Farbe #ebf4f7. Benennen Sie diese Ebene „Seitenleiste bg“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für die Verlaufsüberlagerung. Schritt 26 Neue Gruppenseitenleiste erstellen. Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck (845, 251, 240, 1079) wie unten gezeigt, Farbe: #ebf4f7. Benennen Sie es „Sidebar BG“, doppelklicken Sie auf die Ebene, um die Verlaufsüberlagerung wie unten gezeigt festzulegen Schritt 27 Erstellen Sie eine neue Gruppe und nennen Sie sie „Banner“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 210 x 100 Pixel und der Farbe #e9eeef. Doppelklicken Sie auf diese Ebene und verwenden Sie die Einstellungen aus dem folgenden Bild. Für „Inner Glow“ habe ich die Farbe „#fdfdfd“ und für den Strich „#d2d2d2“ verwendet ” in der Mitte Ihres Rechtecks. Sie können so viele Banner wie dieses erstellen, wie Sie möchten. Schritt 27 Erstellen Sie neue Gruppenbanner. Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck (860, 260) , Größe: 210px*100px, Farbe: #e9eeef. Doppelklicken Sie auf die Ebene, um den Ebenenstil wie unten gezeigt festzulegen. Innere Leuchtfarbe: #fdfdfd, Strichfarbe: #d2d2d2. Verwenden Sie das Textwerkzeug, um Text-Werbefläche in der Mitte des Rechtecks hinzuzufügen. Sie können die Banner nach Ihren Wünschen einstellen Die Position des anderen Rechtecks ist (860, 370) Schritt 28 Wählen Sie das Textwerkzeug (T) aus und fügen Sie mithilfe der Farbe # Inhalte in Ihre Seitenleiste ein. 626c70. Schritt 28 Verwenden Sie das Textwerkzeug, um Text in die Seitenleiste einzufügen, Farbe: #626c70 Schritt 29 Um die Quadrate zu erstellen, habe ich das Rechteck-Werkzeug (U) verwendet und ein Doppel- hinzugefügt. Stricheffekt, wie ich es mit den Bannern gemacht habe (wobei die Größe des Inner Glow auf 5 Pixel eingestellt ist). Erstellen Sie ein Quadrat mit dem Rechteckwerkzeug und fügen Sie dann einen Doppelstricheffekt hinzu, genau wie in der vorherigen Anzeige (Abmessungen des inneren Lichts betragen 5 Pixel). Erstes Rechteck (860, 890, 62, 62), Farbe: #e4ecee. Kopieren Sie den Ebenenstil in Schritt 27 und ändern Sie die Größe des inneren Glanzes auf 5 Pixel
Schritt 30 Wählen Sie das Linienwerkzeug (U) und erstellen Sie zwei vertikale Linien über dem linken Rand der Seitenleiste. Verwenden Sie die Farbe #becdd2 für die erste Zeile und #f0f6f8 für die linke Seite der Seitenleiste. Die erste gerade Linie Farbe: #becdd2, die zweite gerade Linie (846, 251, 1, 1079) Farbe: #f0f6f8 Schritt 31Erstellen Sie eine neue Gruppe, nennen Sie sie „Fußzeile“ und fügen Sie sie unter „Inhaltsbg.“ ein Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U) und erstellen Sie am unteren Rand Ihres Layouts ein abgerundetes Rechteck mit der Höhe 50 Pixel und der Farbe #c0dde6. Doppelklicken Sie auf diese Ebene, um das Ebenenstil-Fenster zu öffnen und die Einstellungen zu verwenden Das folgende Bild. Für den Strich habe ich die Farbe #aec7ce verwendet. Schritt 31 Erstellen Sie eine neue Gruppe unter der Inhaltsgruppe Fußzeile. Erstellen Sie mit dem Werkzeug „Abgerundete Rechtecke“ ein abgerundetes Rechteck (115, 1224, 970, 56) am unteren Rand des Layouts, Höhe 50 Pixel, Farbe: #c0dde6. Doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen und legen Sie den Ebenenstil wie unten gezeigt fest. Die Strichfarbe ist #aec7ce. Benennen Sie diese Ebenenfußzeile
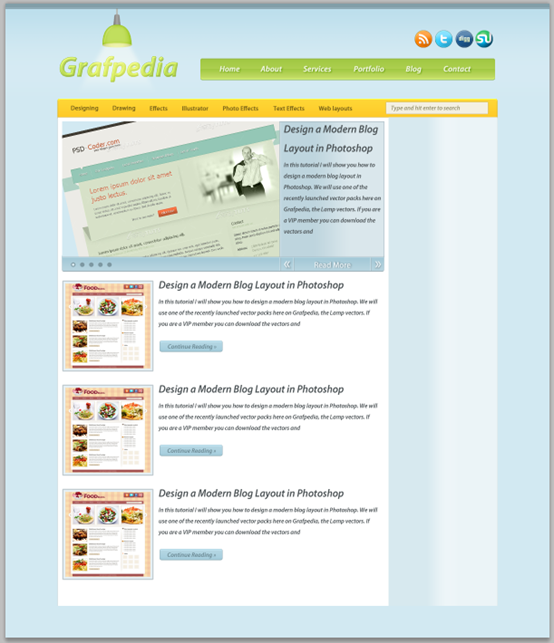
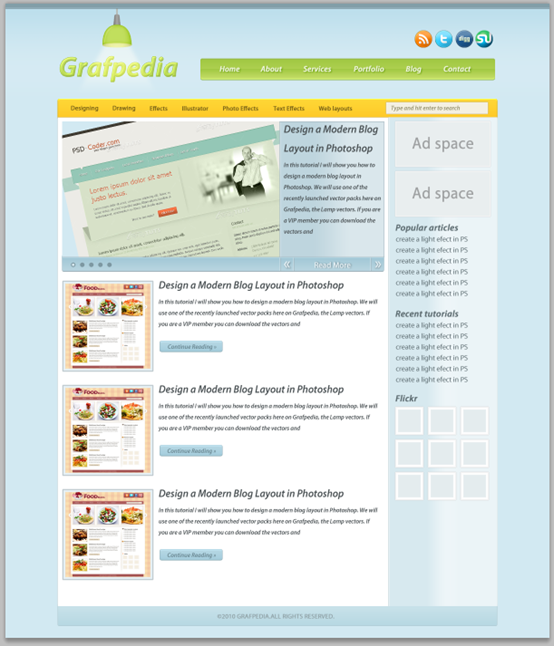
Schritt 32 Verwenden Sie das Textwerkzeug, um Copyright-Informationen in der Fußzeile hinzuzufügen, Farbe: #8fa1a6 Das Endergebnis ist wie folgt:
Postscript: Dieses Tutorial und „PS Webdesign-Tutorial IV – So erstellen Sie ein professionelles Blog-Website-Layout in Photoshop“, „ PS Webdesign-Tutorial VI – Erstellen Sie ein Food-Blog-Layout in Photoshop. Die beiden Tutorials haben den gleichen Stil und scheinen die Arbeit derselben Person zu sein. Wenn Sie genau hinschauen, können Sie feststellen, dass sogar einige Sätze in den Tutorials genau gleich sind . Im Detail haben diese Tutorials jedoch ihre eigenen Vorzüge und es wurden einige Anpassungen vorgenommen. Dies beweist auch, dass der gleiche Effekt auf unterschiedliche Weise erzielt werden kann. Weitere PS-Webdesign-Tutorials