Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial III – Entwerfen eines eleganten Website-Layouts in Photoshop
PS Webdesign-Tutorial III – Entwerfen eines eleganten Website-Layouts in Photoshop
- 高洛峰Original
- 2017-02-10 15:16:101286Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Lass uns das Tutorial starten
Öffne Photoshop und erstelle ein neues Dokument mit 1020 x 1100 Pixeln
Lass uns das Tutorial starten
Öffne Photoshop und erstelle ein neues Dokument Ein Dokument, Größe: 1020*1100px
Als nächstes verwenden Sie das Rechteck-Werkzeug, um ein Rechteck zu erstellen, das das gesamte Dokument abdeckt, Farbe: #e5e4e4
Sie können diesen Schritt in Betracht ziehen , ich persönlich denke, dass es besser ist, das Farbeimer-Werkzeug zu verwenden
Schritt 1Ich werde das Ellipsenwerkzeug auswählen und diese weiße Form erstellen
Schritt 1Wählen Sie das Ellipsenwerkzeug aus, um wie folgt eine weiße Ellipse zu erstellenSchritt 2 35px
Schritt 2
Verwenden Sie Filter>Unschärfe>Gaußsche Unschärfe, stellen Sie den Radius auf 35 Pixel ein
Schritt 3
Aus Premium-Dateien, Für unsere Premium-Mitglieder verfügbar. Ich verwende handgezeichnete Vektorornamente und füge meinem Dokument ein Element hinzu.
Ich werde die Deckkraft ebenfalls auf 4 % senken.Schritt 3
 In Premium Dateien, gehen Sie zu unseren Premium-Mitgliedern, ich werde das Muster von Hand Drawn Vector Ornaments verwenden, um es in mein Dokument einzufügen
In Premium Dateien, gehen Sie zu unseren Premium-Mitgliedern, ich werde das Muster von Hand Drawn Vector Ornaments verwenden, um es in mein Dokument einzufügen
Schritt 4
Als nächstes verwende ich das Rechteck-Werkzeug, um Erstellen Sie oben drei Rechtecke.  Die Höhe der drei Rechtecke beträgt 6px
Die Höhe der drei Rechtecke beträgt 6px
Für „Elegant“ habe ich diese Ebenenstile angewendet:
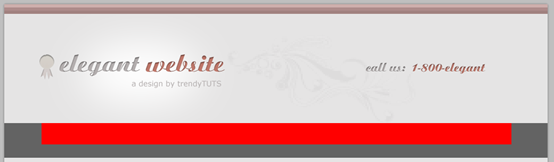
Schritt 5Verwenden Sie das Textwerkzeug, um den Text „elegante Website“ hinzuzufügen, und fügen Sie den Text, ein Design von trendyTUTS, in die Logozeile unten ein. Die Schriftart ist Ariston, Größe 48.
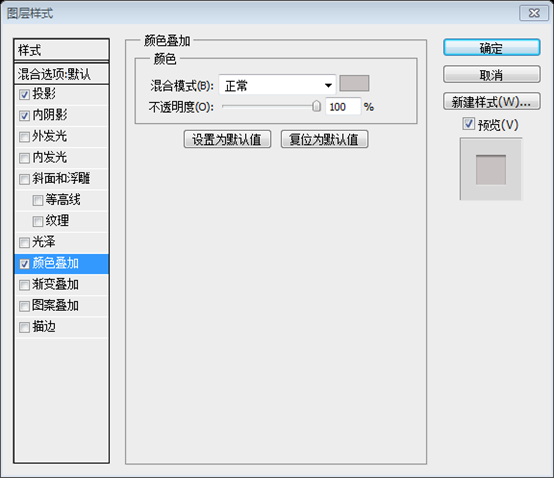
Fügen Sie den folgenden Ebenenstil zu „Elegant“ hinzu:

Farbüberlagerung: Farbe: #c7c1c1

Für „Website“ dieser Ebenenstil:
Fügen Sie den folgenden Ebenenstil zur Website hinzu:


Farbüberlagerung: Farbe: #d38475

Mein Ergebnis:
Das Ergebnis ist wie folgt:

Schritt 6
In diesem Schritt verwende ich erneut unsere Premium-Dateien. Dieses Mal wähle ich ein Abzeichensymbol aus und füge es meinem Dokument hinzu.
Schritt 6
In diesem Schritt möchte ich erneut auf Premium-Dateien zugreifen. Wählen Sie dieses Mal mit Universal Vector Icons 2 das Abzeichensymbol aus und fügen Sie es meinem Dokument hinzu.

Ich werde die folgenden Ebenenstile auf mein Abzeichen anwenden:
Fügen Sie gerade die folgenden Ebenenstile zum Symbol hinzu:


Farbüberlagerung: Farbe: #d2d2d2

Hier ist mein Ergebnis:
Das Ergebnis ist wie folgt:

Schritt 7
Mit Type Tool Ich werde auf der rechten Seite etwas Text hinzufügen. Ich schreibe „Ruf uns an – 1-800-elegant“
Schritt 7
Verwenden Sie das Textwerkzeug, um „Ruf uns an – 1-800-“ hinzuzufügen. elegant auf der rechten Seite. Der Aufruf ist derselbe wie der vorherige Ebenenstil „Elegant“ und 1-800-elegant ist derselbe wie der vorherige Ebenenstil „Website“ .

Schritt 8
Ich werde das Rechteckwerkzeug verwenden und diese schwarze Form erstellen.
Schritt 8
Verwenden Sie das Rechteck-Werkzeug, um das folgende schwarze Rechteck hinzuzufügen. (0, 223, 1020, 65) Farbe: #636363

Schritt 9
Rechteck haben Ausgewähltes Werkzeug Ich werde eine weitere Form auf der in Schritt 6 erstellten Form erstellen. Ich habe eine rote Farbe nur für Demonstrationsvorschläge verwendet. Wenn Sie diese Form erstellen, müssen Sie diese Farbe verwenden: # e5e4e4
Schritt 9
Verwenden Sie das Rechteck-Werkzeug, um ein weiteres Rechteck über dem vorherigen Rechteck zu erstellen. Zu Demonstrationszwecken empfehle ich die Verwendung der roten Farbe. Wenn Sie dieses Rechteck erstellen, müssen Sie die Farbe verwenden: #e5e4e4
Folgen Sie der Anleitung, verwenden Sie zuerst auch die rote Farbe und wechseln Sie dann zu #e5e4e4, Rechteck (70, 223, 882, 40)

Schritt 10
Stellen Sie sicher, dass die Ebene der in Schritt 8 erstellten Form auf Ihrer Ebene ausgewählt ist Palette, wählen Sie das Direktauswahl-Werkzeug und ziehen Sie ein wenig von der unteren linken Ecke der Form:
Gehen Sie auf die gleiche Weise für die rechte Seite vor:
Bitte stellen Sie sicher, dass die neu erstellte rechteckige Ebene ausgewählt ist. Verwenden Sie das Direktauswahl-Werkzeug, um die untere linke Ecke des Rechtecks zu ziehen, siehe Screenshot: Halten Sie beim Ziehen die Umschalttaste gedrückt, Sie können es horizontal halten und folgen Die Eingabeaufforderungen auf dem Informationsfeld lassen sich perfekt in einen 45-Grad-Winkel ziehen.

Ziehen Sie auf die gleiche Weise die untere rechte Ecke des Rechtecks. und ändern Sie dann die Farbe wieder in #e5e4e4. Das Ergebnis ist wie folgt:

Schritt 11
Mit dem Rechteck-Werkzeug erstelle ich diese Form. Verwendete Farbe: # d67474
Schritt 11
Verwende das Rechteck-Werkzeug, um ein Rechteck zu erstellen (76, 187, 870, 76) , Farbe: #d67474

Schritt 12
Mit Ellipse Tool erstelle ich diese Form:
Schritt 12
Verwenden Sie das Ellipsen-Werkzeug. Ich werde diese Form erstellen:

Und ich werde eine Gaußsche Unschärfe von etwa 34 Pixel anwenden. Mein Ergebnis 34px (
Persönlich denke ich, dass der Radius von 8px angemessener ist. Ich weiß nicht warum, aber im Grunde ist in seinen Parametern nichts zu sehenDie Ergebnisse sind wie folgt

Verwenden Sie das Textwerkzeug, um den Zeichenabstand anzupassen, um den Effekt eines gepunkteten Feldes zu erzielen
Mein Ergebnis

Schritt 14
Mit dem Type Tool füge ich den Text für die Navigation hinzu
Ich habe die Schriftart Ariston mit einer Größe von 24 Pixel verwendet
Schritt 14
Verwenden Sie das Textwerkzeug, um Text in der Navigationsleiste hinzuzufügen, Schriftart Ariston, Größe 24px
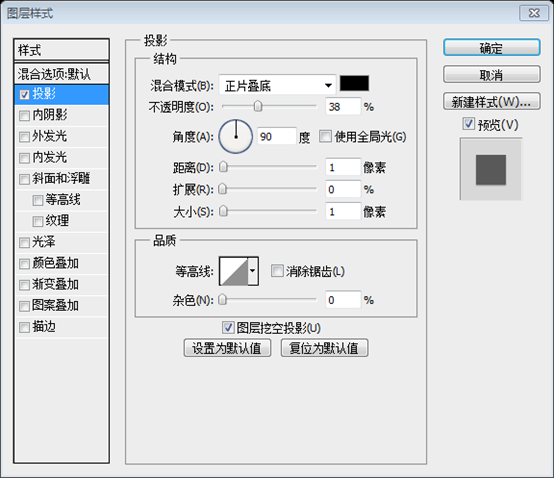
Um der zu sein Wie das Beispiel, auch korrekt. Projektionseinstellungen für Text hinzugefügt:


Schritt 15
Mit dem Stiftwerkzeug erstelle ich diesen Pfeil, der als Selektor für die Navigation dient.
Schritt 15
Verwende das Stiftwerkzeug, um den dreieckigen Pfeil zu erstellen wenn das Menü in der Navigationsleiste ausgewählt ist.
Verwenden Sie das Polygon-Werkzeug und ändern Sie die Anzahl der Seiten auf 3. Es kann bequemer sein, ein Dreieck zu erstellen

Schritt 16
Mit dem Rechteck-Werkzeug erstelle ich diese Form in der Mitte der Seite. Stellen Sie sicher, dass die Ebene der erstellten Form auf Ihrer Ebenenpalette ausgewählt ist, wählen Sie das Direktauswahl-Werkzeug und ziehen Sie ein wenig von oben Linke Ecke der Form. Bitte sehen Sie sich den Screenshot an:
Schritt 16
Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck (36, 552, 950, 50) im zu erstellen Stellen Sie sicher, dass die Ebene in der Mitte der Seite ausgewählt ist. Ziehen Sie mit dem Direktauswahl-Werkzeug die obere linke Ecke des Rechtecks. Sehen Sie sich dazu das Bild unten an:

Ich werde für die rechte Ecke auf die gleiche Weise vorgehen und dann diese Ebenenstile anwenden:
Passen Sie die rechte Seite des Rechtecks auf die gleiche Weise an und fügen Sie dann hinzu die folgenden Ebenenstile: Die drei Farben des Verlaufseditors sind von links nach rechts Für: #f4f4f4, #fefefe, #ffffff



🎜>
Schritt 17Mit dem Rechteckwerkzeug erstelle ich eine weitere Form und wende diese Ebenenstile an:Schritt 17Erstellen Sie ein weiteres Rechteck mit dem Rechteckwerkzeug(36, 602, 950, 438) und fügen Sie dann die folgenden Ebenenstile hinzu: Die Farben des Verlaufseditors von links sind : #f6f6f6, #ffffff, #ffffff



Schritt 18
Mit dem Stiftwerkzeug erstelle ich diese Dreiecke am unteren Rand der erstellten Form in Schritt 15
Erstellen Sie mit dem Stiftwerkzeug zwei Dreiecke am unteren Rand des weißen Rechtecks.

Ich werde einen Gaußschen Weichzeichner von etwa 40 Pixeln anwenden.
Zu den beiden hinzufügen Dreiecke Gaußsche Unschärfe, Parameter: 40px
Mein Ergebnis
Das Ergebnis ist wie folgt:

Schritt 19
Als nächstes werde ich Premium-Dateien von Universal Vector Icons 2 verwenden und eine Glühbirne hinzufügen, und von Hand Drawn Vector Ornaments werde ich einige Ornamente verwenden.
Schritt 19
Weiter Fügen Sie ein Glühbirnenmuster aus Universal Vector Icons 2 aus Premium Files und einige Muster aus Hand Drawn Vector Ornaments hinzu.
Schritt 20
Mit dem Textwerkzeug füge ich etwas Text hinzu
Schritt 20
Füge etwas Text mit dem Textwerkzeug hinzu
Schritt 21
Um den Titel „Wir bringen Ideen zum Leben“ hervorzuheben, habe ich zwei Schriftarten verwendet: Arial und Ariston. Ich habe auch 6 Zeilen verwendet (3 auf Für diese Zeilen habe ich folgende Ebenenstile angewendet:
Schritt 21
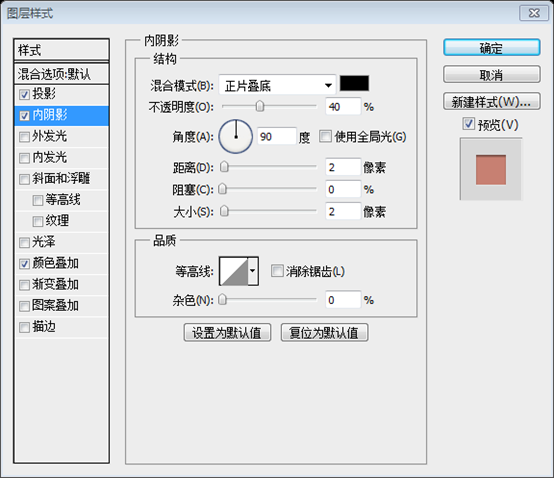
Verwenden Sie für den Titeltext „We Bring Ideas to Life“ zwei Schriftarten : Arial und Ariston. Schriftgröße: 44 Pixel, inneren Schatten zum Titeltext hinzufügen, die Parameter sind wie in der Abbildung gezeigt, Farbe: #bbb7b6.

Fügen Sie 6 gerade Linien hinzu (3 links vom Titel, 3 rechts vom Titel) und fügen Sie diesen Linien den folgenden Ebenenstil hinzu:

Innerer Schatten: Farbe: #797979

Farbüberlagerung: Farbe: #fbfbfb


Schritt 22
Mit dem Stiftwerkzeug werde ich diese 2 Dreiecke erstellen und eine Gaußsche Kurve anwenden Unschärfe von ca. 10 Pixel
Schritt 22
Erstellen Sie zwei Dreiecke mit dem Stiftwerkzeug und führen Sie eine Gaußsche Unschärfe mit den Parametern 10 Pixel aus

Schritt 23
Auf der Oberseite der in Schritt 21 erstellten Dreiecke werde ich mit dem Rechteckwerkzeug diese Form erstellen und diese Ebenenstile anwenden.
Schritt 23
Verwenden Sie das Rechteck-Werkzeug, um gerade ein Rechteck (720, 518, 184, 56) über dem Schatten zu erstellen, und fügen Sie den folgenden Ebenenstil hinzu:
Referenz Beispiel: Es scheint, dass es das abgerundete Rechteckwerkzeug sein sollte. Der Radiusparameter, den ich angegeben habe, ist 10


Farbüberlagerung: Farbe: #e7e7e7


Schritt 24
Wenn das Rechteckwerkzeug noch ausgewählt ist, erstelle ich eine weitere Form über der in Schritt 22 erstellten Form und wende diese Ebenenstile an und mit dem Textwerkzeug füge ich etwas Text hinzu
Schritt 24
Lassen Sie das Rechteckwerkzeug ausgewählt, erstellen Sie ein neues Rechteck über dem vorherigen Rechteck, fügen Sie den folgenden Ebenenstil hinzu und fügen Sie etwas Text hinzu
ist ein Referenzbeispiel. Ich verwende immer noch ein abgerundetes Rechteck, kopiere die Ebene gerade direkt, transformiere sie dann frei und rücke sie jeweils um 14 Pixel ein. Farbe und Stil des Textes stimmen mit dem Text in Schritt 19 überein.


Verlaufsüberlagerung, die Farben sind: #f6f6f6, #ffffff



Schritt 25
Da es sich bei diesem Bereich um eine Abfrage handelt In der Diashow müssen wir auch die Pfeile erstellen. Ich werde zwei identische Linien zeichnen und sie dann mit dem Free Transform Tool (Strg + T) anordnen, um einen Pfeil zu erstellen Ebenenstile auch:
Schritt 25
Da wir die Diashow mit jquery anzeigen werden, erstellen wir Links- und Rechtspfeile. Ich wähle das Linienwerkzeug aus, stelle eine Stärke von 10 Pixel ein, zeichne zwei identische Linien und ordne sie dann mit dem Werkzeug „Freie Transformation“ (Strg + T) an, um einen Pfeil zu erstellen. Ich werde auch die folgenden Ebenenstile verwenden:
Diese beiden Pfeile haben immer noch viel Aufwand gekostet. Die aktuelle Methode besteht darin, zunächst mit dem Geraden-Werkzeug eine horizontale gerade Linie mit einer Länge von 40 Pixeln zu zeichnen , Strg + J Duplizieren Sie die Ebene und drehen Sie die duplizierte Ebene um 90 Grad im Uhrzeigersinn. Passen Sie diese beiden geraden Linien leicht an, sodass die oberen linken Ecken zusammenfallen. Fügen Sie dann die Ebenen zusammen und drehen Sie sie um 45 Grad gegen den Uhrzeigersinn. Verwenden Sie dann Strg+T, um die Höhe frei zu transformieren und auf etwa 94 % des ursprünglichen Werts anzupassen. Fügen Sie dann die folgenden Stile hinzu. Nachdem Sie einen Pfeil erstellt haben, dupliziert Strg+J die Ebene und dreht sie horizontal, um einen weiteren Pfeil zu erhalten. Stellen Sie dann den Pfeil auf die entsprechende Position ein.


Farbüberlagerung: Farbe: #c7c1c1


Schritt 26
Jetzt erstelle ich den Inhaltsbereich und schreibe „Neuestes Projekt“:
Schritt 26
Nun erstellen wir den Inhaltsbereich. Verwenden Sie das Textwerkzeug, um den Text „Neuestes Projekt“ hinzuzufügen. Und fügen Sie die folgenden Ebenenstile hinzu:


Farbüberlagerung: Farbe: #ececec


Schritt 27
Mit dem Stiftwerkzeug erstelle ich diese 2 Dreiecke und wende einen Gaußschen Weichzeichner von etwa 10 Pixeln an.
Über diesen Dreiecken werde ich den gleichen Vorgang wiederholen und insgesamt 6 ähnliche Miniaturansichten erstellen.
Schritt 27
Zeichne 2 Dreiecke mit dem Stiftwerkzeug. und fügen Sie Gaußsche Unschärfe hinzu, Parameter 10px
über dem Dreieck, fügen Sie das Bild hinzu. Wiederholen Sie den gleichen Vorgang und erstellen Sie insgesamt 8 ähnliche Bildminiaturansichten

Hier ist mein Endergebnis:

Erfahrung:
1. Ebenengruppierung richtig festlegen:
Ich habe es vorher nicht gespürt. Nach Abschluss dieser drei Beispiele sind oft Dutzende Ebenen vorhanden, deren Bearbeitung in Zukunft ein Problem darstellen wird. Daher wird im Allgemeinen eine neue Ebenengruppe basierend auf verschiedenen Bereichen erstellt und die Ebenen in diesem Bereich in derselben Gruppe zusammengeführt. Auf diese Weise wird es in Zukunft viel einfacher sein, Änderungen vorzunehmen. Aus Sicht des Webdesigns wird es im Allgemeinen in folgende Gruppen unterteilt: Header, Navigation, Feature, Inhalt, Footer, Slider usw. Eine Ebenengruppierung ist nicht erforderlich und verschönert Ihre Webseite nicht, kann aber Ihre zukünftige Wartungs- und Bearbeitungsarbeit vereinfachen
2. Gepunktete Linie:
in PS Es gibt keine Option zum Festlegen des Linienstils. Wenn Sie daher eine gepunktete Linie zeichnen möchten, ist dies nicht sehr praktisch. Die in diesem Artikel vorgeschlagene Methode ist eine sehr clevere Methode. Fügen Sie mit dem Textwerkzeug den Text „--------“ hinzu und passen Sie dann den Zeichenabstand an, wodurch der Effekt einer geraden Linie schnell und einfach simuliert werden kann.
3. Der Effekt von eingebettetem Text:
An vielen Stellen in diesem Artikel werden Ebenenstile hinzugefügt, um den Effekt von eingebettetem Text zu erzielen.
Weitere PS-Webdesign-Tutorials III – Entwerfen eines eleganten Website-Layouts in Photoshop. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

