Heim >WeChat-Applet >Mini-Programmentwicklung >Eingehende Bewertung der fünf besten IDEs für die Entwicklung von WeChat-Miniprogrammen
Eingehende Bewertung der fünf besten IDEs für die Entwicklung von WeChat-Miniprogrammen
- 高洛峰Original
- 2017-02-10 13:25:152197Durchsuche
Das WeChat-Miniprogramm befindet sich seit einiger Zeit in internen Tests. Der Autor hat aus Neugier und Lernen mehrere kleine Demos geschrieben. Obwohl ich im MINA-Framework nicht auf allzu viele Fallstricke gestoßen bin, waren dies bei den offiziellen Entwicklungstools nicht der Fall Wagen Sie es, ein Kompliment zu machen. Als Reaktion auf verschiedene Anforderungen hat der Autor die derzeit auf dem Markt erhältlichen Tools ausprobiert, die die Entwicklung kleiner Programme unterstützen. Ich habe sie als Referenz sorgfältig wie folgt zusammengefasst.

Das WeChat-Applet befindet sich seit einiger Zeit in internen Tests. Der Autor hat aus Neugier und Lernen mehrere kleine Demos geschrieben, obwohl ich es im MINA-Framework noch nicht gesehen habe. Es gibt zu viele Fallstricke, aber die offiziellen Entwicklungstools sind wirklich nicht schmeichelhaft.
Die API-Eingabeaufforderung ist unvollständig, Sie müssen die API einzeln überprüfen, das Schreiben von Code ist sehr langsam
Viele notwendige Tastenkombinationen sind vorhanden nicht verfügbar, z. B. „Alle Schlüsselwörter auswählen“, „Schnell eine Zeile kopieren“ usw.
-
Sie können kein Farbthema auswählen? Was ist, wenn Ihnen der weiße Stil nicht gefällt?
Keine Plug-Ins, keine Plug-Ins, keine Plug-Ins Die wichtigen Dinge über Plug-Ins wurden dreimal erwähnt
Der Autor hat Ich habe keine andere Wahl, als mich auf die Reise zu begeben und verschiedene IDEs auszuprobieren:
Lightweight: Ich mag keine Giganten wie Eclipse Wenn ähnliche Tools auftauchen, werde ich sie nicht verwenden, da 90 % ihrer Funktionen nicht genutzt werden.
Anpassbare Code-Färbung: Die Code-Färbung ist ein Muss. Am besten wäre es, wenn sie Farbvorlagen unterstützt.
Genaue Code-Tipps: Das ist so wichtig, jeder versteht es
Debugbar: IDE kann debuggt oder ausgeführt werden
Echtzeit-Vorschauschnittstelle: Da die Anwendungsentwicklung anders ist Von Webseiten aus muss die Echtzeitvorschau dynamische Daten in die Schnittstelle laden, wenn das Programm ausgeführt wird. In dieser Hinsicht habe ich keine großen Hoffnungen
Als Reaktion auf die oben genannten Anforderungen. Der Autor hat verschiedene derzeit auf dem Markt erhältliche Unterstützungen ausprobiert. Die Tools für die Entwicklung kleiner Programme sind unten zu Ihrer Information zusammengefasst.
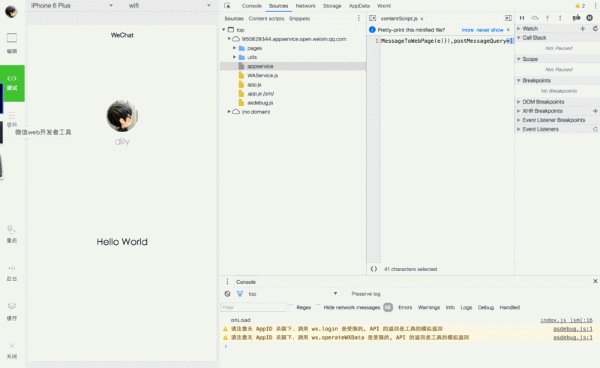
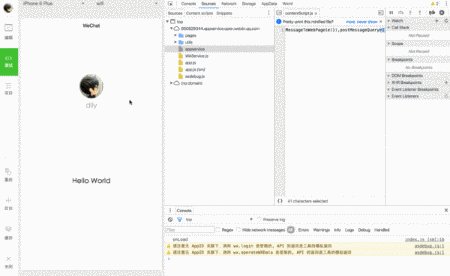
Offizielles WeChat Mini-Programm-Entwicklungstool

Beachten Sie, dass ich in diesem Untertitel nicht das Wort „IDE“ verwendet habe. Denn in den Augen des Autors handelt es sich tatsächlich um ein Tool und nicht um eine IDE. Die Codebearbeitungsfunktion im offiziellen Tool besteht darin, die Codebearbeitungsfunktion von vscode in das Tool einzubetten, was zur Unterstützung der Entwicklung nicht ausreicht.
Vorteile
Da es sich um ein offizielles Tool handelt, haben andere Tools von Drittanbietern diesen unvergleichlichen natürlichen Vorteil, wenn nicht die Codebearbeitungsfunktion zu schwach wäre.
Offizielles Tool, debuggbar, vorschaubar
Grundlegende Codebearbeitung, intelligente Eingabeaufforderungen, Debugging und andere Funktionen sind verfügbar
Projektmanagement, Erstellung, mobile Vorschau, Überprüfung der Codeeinreichung
Offizielles Wartungsupdate
Nachteile
Die Nachteile liegen auch auf der Hand: Insgesamt handelt es sich eher um ein Tool als um eine IDE. Die schlechte Codebearbeitungsfunktion macht das Schreiben von Code sehr umständlich. Dies ist der wichtigste Grund, warum ich es aufgegeben habe.
Die API-Eingabeaufforderung ist unvollständig, Sie müssen die API einzeln überprüfen, das Schreiben von Code ist sehr langsam
Viele notwendige Tastenkombinationen sind vorhanden nicht verfügbar, z. B. „Alle Schlüsselwörter auswählen“, „Schnell eine Zeile kopieren“ usw.
-
Sie können kein Farbthema auswählen? Was ist, wenn Ihnen der weiße Stil nicht gefällt?
Keine Plug-Ins, keine Plug-Ins, keine Plug-Ins Wichtige Dinge über Plug-Ins wurden dreimal gesagt
Zusammenfassung
Da wir derzeit WeChat-Webentwicklungstools verwenden müssen, um kleine Programme zu erstellen, zu debuggen und anzuzeigen, eine Vorschau anzuzeigen und hochzuladen, ist dieses Tool daher unerlässlich. Allerdings ist die Codebearbeitungsfunktion wirklich schlecht. Es wird empfohlen, stattdessen andere Codebearbeitungstools von Drittanbietern zu verwenden.
Sublime Text 3

Nachdem wir über die offiziellen Tools gesprochen haben, sprechen wir über das am häufigsten verwendete Tool in meiner täglichen Arbeit: sublime text 3. Es ist als Code-Editor und nicht als IDE positioniert. Nach dem Ausprobieren sind die Code-Eingabeaufforderungen nur durchschnittlich.
Vorteile
Dateien viel schneller öffnen und die Benutzeroberfläche ist einfach und elegant
Codebearbeitung Erfahrung Komfortabel und effizient
Es verfügt über eine große Anzahl von Plug-Ins, und Sie können grundsätzlich entsprechende Plug-Ins finden, um unterschiedliche Anforderungen zu erfüllen
Drittentwickler entwickeln kleine Programm-Plug-ins für Code-Färbung und Code-Hinweise
Nachteile
-
Kein Debugging, keine Vorschau
weil es sich um ein Plug-in handelt, das von einem Drittentwickler geschrieben wurde, und die Code-Tipps nicht sehr umfassend sind
Zusammenfassung
Zusätzlich zu den eigenen Code-Bearbeitungsvorteilen bietet es keine wesentliche Hilfe für die Entwicklung kleiner Programme. Am Ende wurde die Sublime Text-Lösung vom Autor aufgegeben.
Ich muss mich über dieses Plug-in von Sublime Text beschweren. Es hat lange gedauert, bis ich es zum Laufen gebracht habe, was sehr frustrierend ist.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
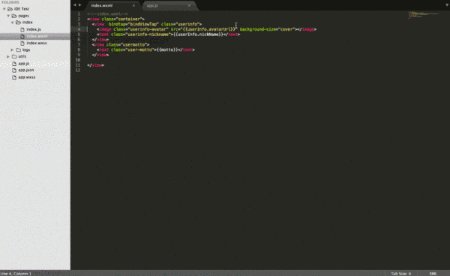
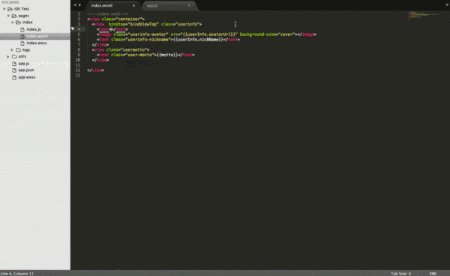
Vim + WEPT

Vim, der Herausgeber Der Gott von Vim war schon immer mein Werkzeug, um anzugeben. Ich werde nicht viel über die Güte von Vim sagen, damit die Emacs-Leute nicht kommen und mich schimpfen.
Jemand im Internet hat ein entsprechendes Plug-In namens Wxapp.vim entwickelt. Ich habe dieses Plug-In kurz verwendet, einschließlich Dateierkennung, intelligenter Vervollständigung, Dokumentsprung, Syntaxhervorhebung, Einrückung, Codeausschnitte usw Wortlisten, Grammatikprüfung und andere Funktionen. Im Großen und Ganzen ist es gut, aber es gibt ein ernstes Problem. Bei der Serverentwicklung habe ich grundsätzlich Vim zum Programmieren verwendet und einige andere Plug-Ins und Tools verwendet, um das Debugging direkt auf dem Terminal auszuführen. Allerdings musste ich das WeChat Mini-Programm nach langer Nutzung aufgeben, da ich häufig zwischen Vim und dem offiziellen WeChat Mini-Programm-Tool hin- und herwechseln musste, was mich extrem irritierte. Nach dem üblichen Stil des Autors sollten Sie bei der Verwendung von Vim die Maus wegwerfen.
Aber am Ende habe ich ein Mittel gefunden, das ich im Folgenden vorstellen werde.
Vorteile
Code-Hervorhebung, Code-Eingabeaufforderungen und andere Funktionen sind vollständig.
Es gibt ein kleines Programmentwicklungs-Plug-in Wxapp.vim, das verwendet werden kann, das oben erwähnt wurde
Nachteile
Debug-Vorschau nicht möglich
Ein weiteres Problem ist, dass viele Leute nicht mit Vim umgehen können, das eine hohe Lernkurve hat
Benutzeroberfläche und Nutzung entsprechen nicht den Gewohnheiten der meisten Menschen
Zusammenfassung
'WEPT ' löst, was ich über Vim über Pain Point gesagt habe.
WEPT ist eine Echtzeit-Entwicklungsumgebung für WeChat-Miniprogramme. Ziel ist es, eine effiziente, stabile, benutzerfreundliche und uneingeschränkte Betriebsumgebung für die Entwicklung von Miniprogrammen bereitzustellen. Mit anderen Worten, es handelt sich selbst um eine Echtzeit-Laufumgebung, die eine Vorschau und ein Debugging in Echtzeit ermöglichen kann. Gleichzeitig kann das Debuggen mit Hilfe des Chrome-Browsers durchgeführt werden. In Kombination mit dem vorherigen Vim löst es die Probleme von der Codebearbeitung über das Debuggen bis zur Vorschau perfekt.
Dieses Produkt ist keine IDE und der Autor wird seine Vor- und Nachteile nicht analysieren. Insgesamt ist WEPT+VIM+Plugin eine gute Lösung. Für jeden zu empfehlen.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
WebStorm
WebStorm hat ein Plug-in im Internet, das kann Code-Eingabeaufforderungen implementieren, aber kein Debugging und keine Vorschau durchführen. Da es sich um ein umfangreiches Tool handelt, habe ich WebStorm nicht verwendet. Kinderschuhe, die es dicker mögen, können dieses Werkzeug ausprobieren.
Vorteile
Es gibt Plug-Ins, die Code-Hervorhebung, Code-Eingabeaufforderungen und andere Funktionen realisieren können
-
Ja Sehr ausgereifte und sehr umfangreiche Funktionen
Verschiedene Tastenkombinationen
Nachteile
Kann nicht debuggt werden. Vorschau
Es hat viele Funktionen und ist aufgebläht
Zusammenfassung
Zusammenfassung , Webstorm und Wie oben ist die Codebearbeitungsfunktion leistungsstark, erfordert jedoch Plug-in-Unterstützung, um kleine Programme zu entwickeln, und ist aufgebläht.
Hinweis: Der Plug-in-Download-Link befindet sich am Ende des Artikels
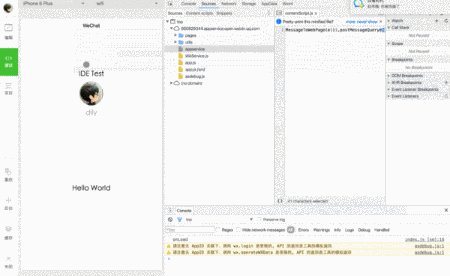
Egret Wing

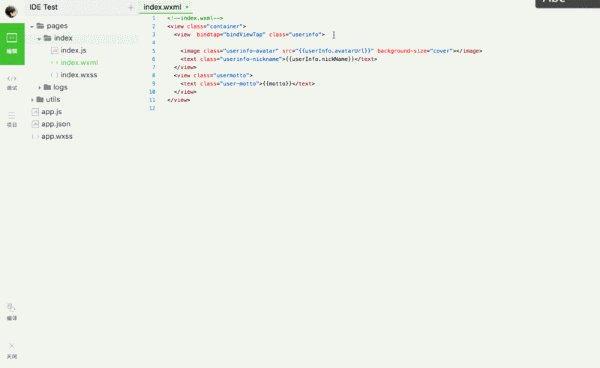
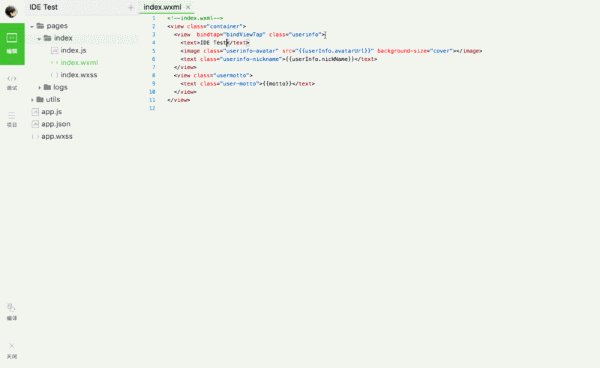
Wing gilt als die des Autors. Dies ist die erste IDE, die ich auf Unternehmensebene unterstützt habe, daher sind die Funktionen recht ausgereift. Ich habe es heruntergeladen und ausprobiert, abgesehen von der oben genannten Vim-Lösung sollte dies im Vergleich das beste IDE-Tool sein.
Vorteile
Unterstützung von Code-Eingabeaufforderungen, Code-Hervorhebung
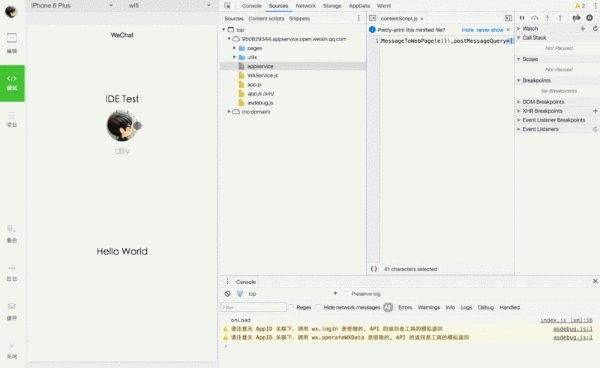
Echtzeitvorschau und Debugging und Umschalten der Vorschau verschiedener Auflösungen
unterstützt tatsächlich die Projekterstellung?!
Unterstützt neue Seitenvorlagendateien
Zweiwöchentliche Updates
Nachteile
Die Echtzeit-Schnittstellenvorschau ist statisches Rendering und kann nicht für verwendet werden Dynamische Daten in der Schnittstellenvorschau können nur während des Debuggens in der Vorschau angezeigt werden.
Visuelles Drag-and-Drop zum Generieren einer Benutzeroberfläche ist nicht möglich (bin ich zu gierig?)
Zusammenfassung
Wing ist die einzige IDE, die die Echtzeitvorschaufunktion unterstützt. Selbst WeChat-Beamte verfügen nicht über eine Echtzeitvorschau, sondern müssen nach der Kompilierung eine Vorschau anzeigen. Seien Sie nicht zu glücklich, wenn Sie die Schnittstelle mit Real schreiben -Zeitvorschau! Wing Sie können nicht nur ein Projekt erstellen, eine neue Seitenvorlage erstellen und das Projekt ausführen, Sie werden auch feststellen, dass die Vorschauoberfläche dem offiziellen WeChat-Entwicklungstool sehr ähnlich ist. Zuerst empfohlen.
Zusammenfassung
Machen wir eine Liste und lassen Sie jeden nach Lust und Laune auswählen.
| Umgebung/Tools | Kurze Beschreibung | Code-Hervorhebung | Code-Tipps | Debugging | Echtzeitvorschau | Software-/Plug-in-Download-Adresse |
|---|---|---|---|---|---|---|
| Offizielles Tool | Offizielles Tool des WeChat Mini-Programms | Support | Extrem schwach | Support | Support | Software herunterladen |
| Egret Wing | Die erste IDE, die die WeChat-Applet-Entwicklung unterstützt. | Support | Support | Support | Support | Software herunterladen |
| Sublime Text 3 | Sublime Text muss ein Plug-in installieren. | Unterstützt | Unterstützt | Nicht unterstützt | Nicht unterstützt | Plugin |
| Webstorm | WebStorm-Schwergewichts-IDE | Unterstützt | Unterstützt | Nicht unterstützt | Nicht unterstützt | Plugin |
| vim + WEPT | Leistungsstarkes Kombinationstool | Support | Support | Support | Support | Vim-Plugin, WEPT |
Weitere Artikel zur ausführlichen Bewertung der fünf besten WeChat-Applet-Entwicklungs-IDEs finden Sie im PHP-Chinesisch Webseite!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

