Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmentwicklung MINA
WeChat Mini-Programmentwicklung MINA
- 高洛峰Original
- 2017-02-10 13:16:492563Durchsuche
MINAs Ziel ist es, Entwicklern die Entwicklung von Diensten mit nativer APP-Erfahrung in WeChat auf einfachste und effizienteste Weise zu ermöglichen. Projekte, auf denen MINA ausgeführt wird, müssen über die AppID der WeChat-Webentwicklertools und des WeChat-Applets verfügen. Da es sich noch in der internen Testphase befindet, haben die meisten Leute noch keine AppID, und Sie können es zuerst ausprobieren . Runter.
MINA ist ein Framework für die Entwicklung von Miniprogrammen auf WeChat:
MINAs Ziel ist es, Entwicklern die Entwicklung von Diensten mit nativer APP-Erfahrung in WeChat auf einfachste und effizienteste Weise zu ermöglichen.
Projekte, auf denen MINA ausgeführt wird, müssen über die AppID der WeChat-Webentwicklertools und des WeChat-Applets verfügen. Da es sich noch in der internen Testphase befindet, haben die meisten Leute die AppID noch nicht . Wenn Sie über eine IDE verfügen, können Sie diese zunächst ausprobieren. Weitere Informationen finden Sie in der Informationssammlung zum WeChat-Applet.
Es gibt vier Arten von Dateien im MINA-Framework:
.js-Dateien basieren auf JavaScript. Die View-Layer-Datei
-
.wxml ist eine Reihe von Tag-Sprachen, die von MINA entwickelt wurden >
.wxss-Stildatei wird zur Beschreibung des WXML-Komponentenstils verwendet - .json-Datei, Konfigurationsdatei, für die Konfiguration einer einzelnen Seite und die Konfiguration des gesamten Projekts
- Verzeichnisstruktur
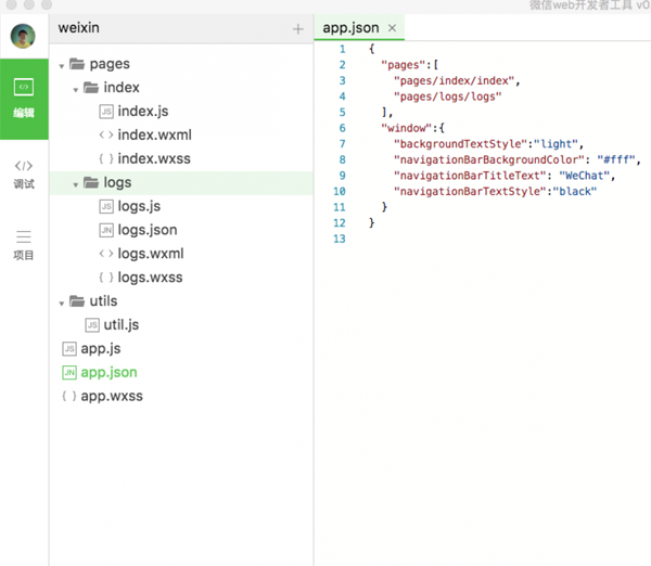
Um Konfigurationselemente zu reduzieren, müssen die vier Dateien auf einer Seite im Miniprogramm denselben Pfad und Dateinamen haben WeChat-Webentwicklertool zum Erstellen eines neuen Projekts und Sie können seine Verzeichnisstruktur wie folgt sehen:
wobei app.js der Einstiegspunkt des Programms ist, app. json ist die Projektkonfigurationsdatei, app.wxss ist die globale Konfigurationsstildatei, die Ordner logs und index sind Dateien für eine einzelne Seite und utils wird zum Speichern häufig verwendeter Tool-Ordner verwendet. 
app.js
app.js verwendet die Funktion App(), um ein Miniprogramm zu registrieren, und Sie können den Lebenszyklus des Miniprogramms angeben
des Miniprogramms Es gibt drei Ereignisse im App()-Lebenszyklus, die überwacht werden können: onLaunch, onShow und onHide. onLaunch: Wird aufgerufen, nachdem das Miniprogramm geladen wurde, und nur einmal global ausgelöst- onShow: Wird ausgelöst, wenn das Miniprogramm startet oder läuft einmal vom Hintergrund in den Vordergrund
- onHide: Das Applet wird einmal vom Vordergrund in den Hintergrund ausgelöst
- Zum Beispiel:
wobei app Die globalen Daten von js können in einer Seite über die Funktion getApp() abgerufen werden, und die Instanz der aktuellen Seite kann über die Funktion abgerufen werden getCurrentPage() von App.
App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })
app.json
app.json ist die globale Konfiguration des Miniprogramms, einschließlich: Seitenpfad, Fensterleistung, Einstellung des Netzwerk-Timeouts, Entwicklungsmodus usw. ..
Seitenkonfigurationsseiten: Legen Sie den Pfad der Seite fest- Konfigurieren Sie die Pfade der Index- und Protokollseiten, verwenden Sie relative Pfade hier Seitenpfad konfigurieren.
"pages":[ "pages/index/index", "pages/logs/logs" ]Fensterkonfigurationsfenster: Wird verwendet, um die Farbe der Statusleiste, den Stil und die Farbe der Navigationsleiste, den Titel und die Hintergrundfarbe des Fensters zu konfigurieren:
- Die verwendete Farbe ist ein hexadezimaler Farbwert, wie zum Beispiel „#ffffff“
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }Hinweis: Dazu gehört navigationBarTextStyle, die Farbe der Navigationsleiste Unterstützt nur Schwarz/Weiß. Mit „backgroundTextStyle“ unterstützt der Dropdown-Hintergrundstil nur Dunkel/Hell.
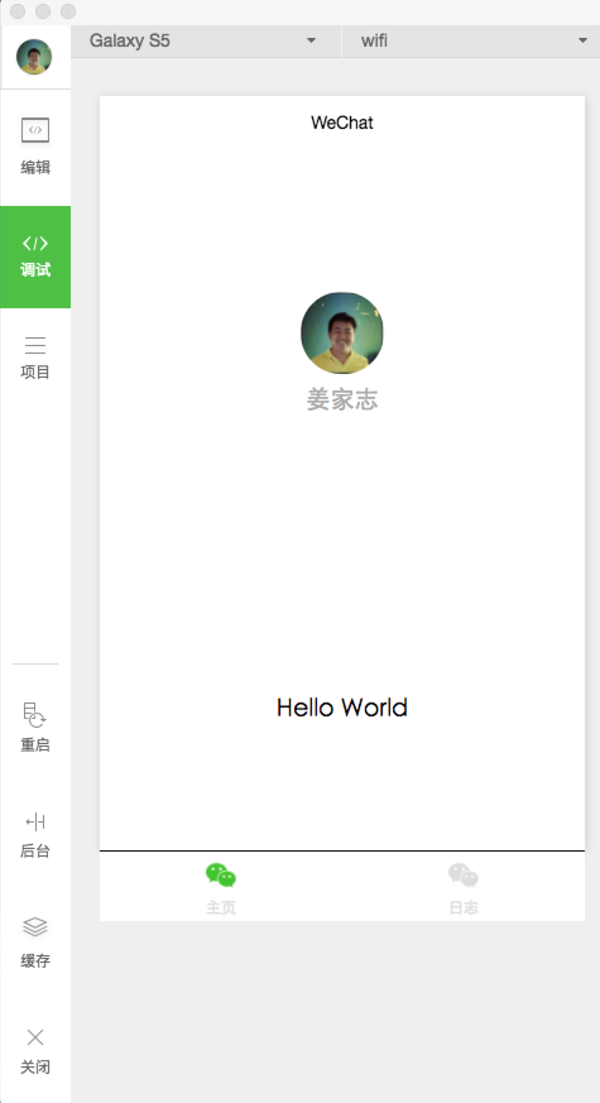
tabBar: Richten Sie die Tab-Anwendung ein. Es müssen mindestens 2 Tabs konfiguriert werden und es können bis zu 5 Tabs konfiguriert werden Daten: - Hier werden zwei Registerkarten eingerichtet: Index und Protokoll. Der Effekt ist wie folgt:
"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] }

- wx.connect Stock Link, konfiguriert als connectSocket
- wx.uploadFile zum Hochladen von Dateien, konfiguriert als uploadFile
- wx.downloadFile zum Herunterladen von Dateien. Die Konfiguration ist downloadFile
- Die Konfigurationseinheit ist Millisekunden, zum Beispiel:
"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }Debug: Aktivieren Sie den Debug-Modus im Entwicklungstool und gehen Sie zum Konsolenbereich. Sie können die Debugging-Informationen oben sehen, und wir können auch console.log('onLoad') verwenden, um das Protokoll einzugeben, das uns beim Debuggen hilft Programm. "debug": true
Die in app.wxss definierten Stile sind globale Stile und gelten für jede Seite der .wxss-Datei Definiert in ist ein lokaler Stil, der nur lokal gilt. Die Definition im lokalen Stil überschreibt den in app.wxss definierten Stil.
Stildefinition:Der rpx in 200rpx ist ein Antwortpixel, der entsprechend der Breite des Bildschirms angepasst werden kann, 1rpx=0,5px=1 physischer Pixel. Das empfohlene Design des WeChat Mini-Programms basiert auf dem iPhone6
样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })
page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }
更多WeChat Mini-Programmentwicklung MINA相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

