Heim >WeChat-Applet >Mini-Programmentwicklung >Erste Erfahrung in der Entwicklung von WeChat-Miniprogrammen
Erste Erfahrung in der Entwicklung von WeChat-Miniprogrammen
- 高洛峰Original
- 2017-02-10 11:55:522245Durchsuche
Ich war letzte Woche so überwältigt von dem Miniprogramm, dass ich am Wochenende schnell eine Miniprogrammversion von Zhihu Daily erstellt habe. Um mich zu beruhigen, möchte ich diese Entwicklungserfahrung und die Fallstricke, auf die ich gestoßen bin, zusammenfassen. Das Miniprogramm wurde am zweiten Tag nach seiner Veröffentlichung geknackt. Am dritten Tag müssen Sie nur noch die WeChat-Entwicklertools herunterladen. Wählen Sie beim Erstellen des Projekts keine App aus sei nein Die App-ID ist verifiziert.
Letzte Woche hat mich das Mini-Programm so erschreckt, dass ich am Wochenende schnell eine Mini-Programm-Version von Zhihu Daily erstellt habe. Ich war so schockiert, dass ich diese Entwicklungserfahrung zusammenfassen möchte Fallstricke, auf die ich gestoßen bin.
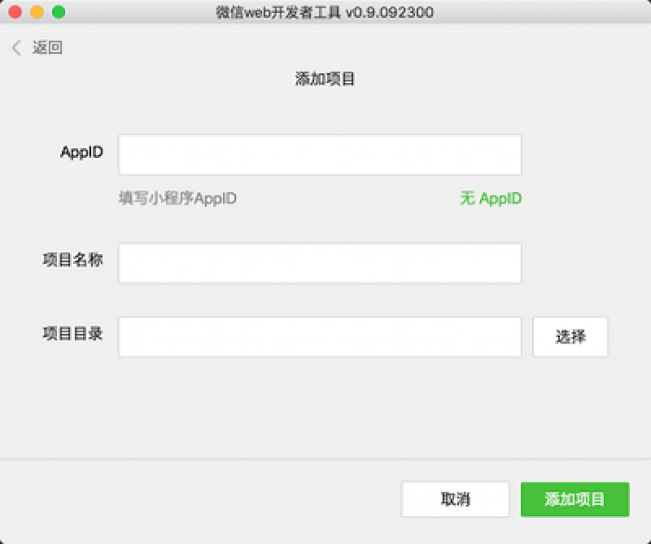
Vorbereitung der Entwicklungsumgebung
Das Applet wurde am nächsten Tag geknackt, nachdem WeChat die Entwicklungstools am dritten Tag heruntergeladen hatte WeChat-Entwickler Das Tool ist einsatzbereit

Wählen Sie beim Erstellen eines Projekts „Keine App“ aus, damit keine Appid-Überprüfung erfolgt.
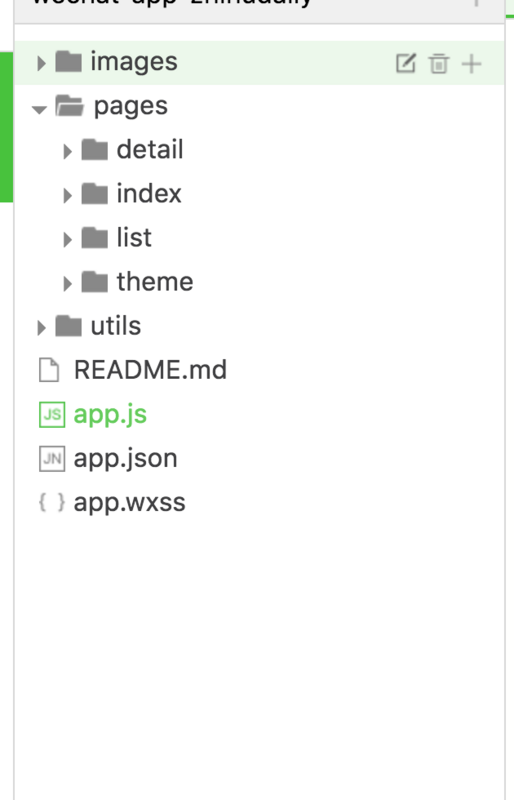
Verzeichnisstruktur

app.js registriert App-Logik, app.wxss globale Stildatei-App. JSON-Konfigurationsinformationen
Seitenspeicherseitendatei
Utils-Tool-Klassencode
Bilder Bildressourcen Dateien
Jede Seite im Miniprogramm verfügt über drei Dateien wxml .wxss .js, die der Struktur, dem Stil und der Logik entsprechen, was der Beziehung zwischen HTML und CSS entspricht js auf der Webseite.
Entwickeln Sie die erste Seite
Der Code stammt aus dem neuen Projekt
<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
Im neuen Projekt wird die Der Index wird niedriger sein. Wenn wir diese Codes sehen, stellen wir wxml wxss js vor
wxml
Dies ist die Beschreibungsdatei der Seitenstruktur, die hauptsächlich für den folgenden Inhalt verwendet wird
Verwenden Sie Tags, um Komponenten anzugeben, und verwenden Sie
Verwenden Sie wx:for wx:if und andere Anweisungen zum Vervollständigen einige logische Verarbeitung der Vorlage
Verwenden Sie bind*, um Ereignisse zu binden
wxss
Stil Datei, die im Grunde die gleiche Syntax wie CSS hat, aber die unterstützte Selektorsyntax ist begrenzt. Sie können Flexbox verwenden, um das Layout zu vervollständigen.
Sie können den Importbefehl auch intern verwenden, um externe Stildateien einzuführen
@import "common.wxss"; .pd { padding-left: 5px; }
js
Seitenlogiksteuerung, folgen Sie der commonJs-Spezifikation
// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }
var utils = require('../../utils/util.js')
Das js hier läuft nicht in der Browserumgebung, daher melden Codes wie window.* Fehler und dom-Operationen sind nicht zulässig. Es scheint, dass der Beamte den Vorgang derzeit nicht unterstützen kann von anderen js-Bibliotheken, vollständig eingeschlossen, sollte dies in Zukunft schrittweise verbessert werden.
Verwenden Sie die Page-Methode auf der Seite, um eine Seite zu registrieren
Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
Wenn wir die gebundenen Daten ändern müssen, müssen wir die setData-Methode aufrufen, um sie zu ändern, wodurch die Seite ausgelöst wird Update, etwa so:
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })
Bedingtes Rendering und Listen-Rendering
Der folgende Inhalt stammt aus der offiziellen WeChat-Dokumentation.
Das Applet verwendet wx:if="{{condition}}", um das bedingte Rendern abzuschließen
<view> True </view>
, Sie können auch wx:elif und wx verwenden :else So fügen Sie einen else-Block hinzu:
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
wx:for Die Steuereigenschaft ist an ein Array gebunden, und die Komponente kann mithilfe der Daten jedes Elements im Array wiederholt gerendert werden.
Eingebauter Variablenindex (Index der Array-Durchquerung), Element (jedes Element der Array-Durchquerung)
<view> {{index}}: {{item.message}} </view>
Page({ items: [{ message: 'foo', },{ message: 'bar' }] })
Verwenden Sie wx:for-item, um das aktuelle Element von anzugeben der Array-Variablenname
Verwenden Sie wx:for-index, um den Variablennamen des aktuellen Index des Arrays anzugeben:
<view> {{idx}}: {{itemName.message}} </view>
Ereignisbindung
wxml Verwenden Sie einfach bind[eventName]="handler" Syntaxbindungsereignis
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })
Parameter über data-* und e.target.dateset übergeben
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })
Die Fallstricke, auf die ich bisher gestoßen bin
Ereignisbindung e.target.dataset
Beim Binden von Ereignissen und Parametern in der übergeordneten Komponente, Wenn darauf geklickt wird, sendet die untergeordnete Komponente Ereignisse an die übergeordnete Komponente. Zu diesem Zeitpunkt ist e.target.dataset leer
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget.dataset.testMsg) // undefined } })
Das Laden von Online-Bildern ist instabil
In Zhihu Daily gibt es eine große Anzahl von Bildern, die aus dem Internet heruntergeladen werden müssen. Die Anzeige der Bildkomponente ist hier extrem instabil und viele Bilder können nicht angezeigt werden
EndlichDas WeChat-Miniprogramm befindet sich noch in der internen Testphase und es gibt viele Probleme, die verbessert werden müssen, aber es ist immer noch gut in Bezug auf Entwicklungsgeschwindigkeit und Wir freuen uns auf den Tag, an dem es offiziell veröffentlicht wird.
Weitere Artikel zu den ersten Erfahrungen mit der WeChat-Applet-Entwicklung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

