Heim >WeChat-Applet >Mini-Programmentwicklung >Einführungs-Tutorial zur WeChat Mini-Programmentwicklung
Einführungs-Tutorial zur WeChat Mini-Programmentwicklung
- 高洛峰Original
- 2017-02-09 14:30:193142Durchsuche
Um eine Programmentwicklung durchführen zu können, müssen Sie zunächst die offiziellen Dokumente finden. Das WeChat-Applet befindet sich derzeit noch in der internen Testphase. Nach einem Tag des Anzeigens und Ausprobierens hat der Beamte es getan dass die Dokumente nicht vollständig sind, aber durch diese lässt sich bereits das allgemeine Erscheinungsbild des Dokuments erkennen. Werfen wir ohne weitere Umschweife einen Blick auf die offiziellen Dokumente.
Der einheitliche Zugang zur Entwicklerdokumentation für die öffentliche WeChat-Plattform ist: https://mp.weixin.qq.com/wiki. Die meisten Inhalte hier basieren bereits auf diesem Dokument. .
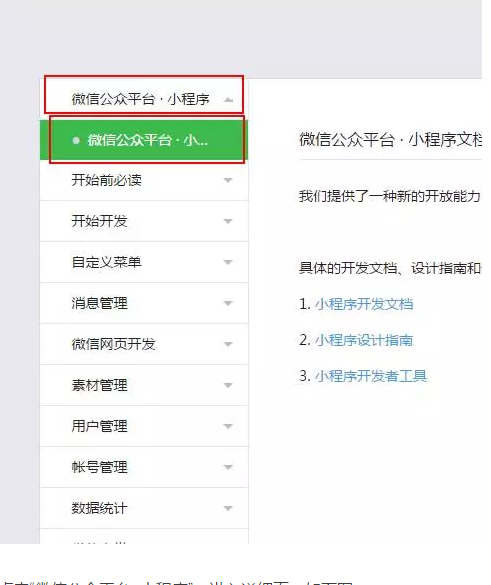
Die aktuelle Änderung besteht darin, dass oben in diesem Dokument ein Eintrag für „WeChat Public Platform. Mini Program“ hinzugefügt wurde. Bei diesem Eintrag handelt es sich um ein Dokument, das speziell für die Entwicklung von WeChat-Miniprogrammen entwickelt wurde, wie unten gezeigt :

Klicken Sie auf „WeChat Public Platform. Mini Program“, um die Detailseite aufzurufen, wie unten gezeigt:

Hier finden Sie alle aktuell veröffentlichten Dokumente von La.
Da wir nun den Speicherort des Dokuments kennen, stellen wir uns vor, wie man ein WeChat-Applet entwickelt:
Schritt eins: Laden Sie das WeChat-Applet-Entwicklertool herunter und installieren Sie es. Download-Pfad:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Nachdem Sie die Download-Schnittstelle aufgerufen haben, Wählen Sie den entsprechenden Link zum Herunterladen entsprechend Ihrem Betriebssystem aus und installieren Sie ihn, nachdem der Download abgeschlossen ist.
Schritt 2: Erstellen Sie ein Projekt
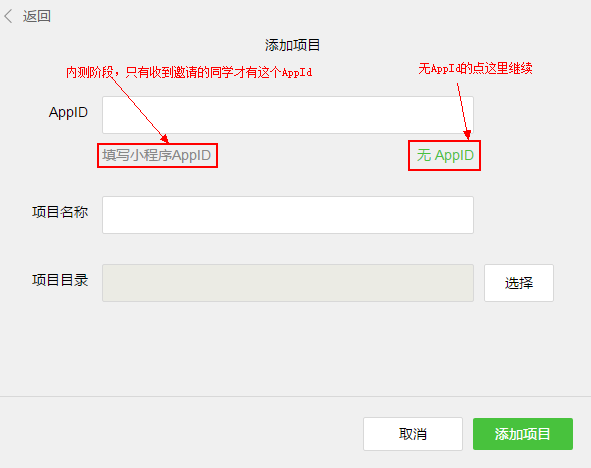
Nachdem die Entwicklertools installiert sind, können wir es beim ersten Öffnen öffnen. Beim Erstellen eines Projekts wird ein Popup-Fenster angezeigt, wie unten gezeigt:

Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets während des Erstellungsprozesses zu erleichtern, sofern die lokale Version ausgewählt ist Wenn der Ordner ein leerer Ordner ist, werden Sie von den Entwicklertools gefragt, ob Sie ein Schnellstartprojekt erstellen müssen. Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen. Um das spätere Lernen zu erleichtern, wählen Sie bitte unbedingt „Ja“.
Schritt 3: Erklärung der Projektcodestruktur

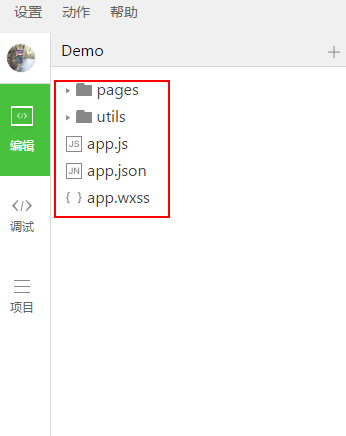
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“, wie wir sehen können Dieses Projekt wurde initialisiert und enthält einige einfache Codedateien. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
/**
Download-Adresse für das WeChat-Miniprogramm-Video-Tutorial: http://pan.baidu.com/s/1gfhuh7H
**/
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um Änderungen zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
1. app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die vom Framework bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
2. app.json ist die globale Konfiguration des gesamten Miniprogramms. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
3. app.wxss ist das öffentliche Stylesheet für das gesamte Miniprogramm. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
Uns ist aufgefallen, dass es im Code des Beispielprogramms zwei Ordner gibt, einen mit „Pages“ und einen mit „Utils“, wobei „Utils“ ein Ordner für allgemeine Werkzeugklassenmethoden ist und „Pages“ der Ordner, in dem alle Seiten gespeichert sind. Ordner. Konzentrieren wir uns auf diese Seiten.
Schritt 4: Zusammensetzung der Miniprogramm-Seitendatei
In diesem Beispiel haben wir zwei Seiten, die Indexseite und die Protokollseite, dh die Begrüßungsseite und die Anzeigeseite des Miniprogramm-Startprotokolls, befinden sich alle im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>In diesem Beispiel werden
index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktionen der Seite überwachen und verarbeiten, Miniprogramminstanzen abrufen, Daten deklarieren und verarbeiten sowie auf Seiteninteraktionsereignisse reagieren. usw.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss ist das Stylesheet der Seite:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}Das Stylesheet der Seite ist optional. Wenn ein Seiten-Stylesheet vorhanden ist, werden die Stilregeln im Stylesheet der Seite über die Stilregeln in app.wxss übertragen. Wenn Sie das Stylesheet der Seite nicht angeben, können Sie die in app.wxss angegebenen Stilregeln auch direkt in der Strukturdatei der Seite verwenden.
index.json ist die Konfigurationsdatei der Seite:
Die Konfigurationsdatei der Seite ist nicht erforderlich. Wenn eine Seitenkonfigurationsdatei vorhanden ist, überschreiben die Konfigurationselemente auf der Seite dieselben Konfigurationselemente im Fenster von app.json. Wenn keine angegebene Seitenkonfigurationsdatei vorhanden ist, wird die Standardkonfiguration in app.json direkt auf der Seite verwendet.
Struktur der Protokollseite
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>Die Protokollseite verwendet
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
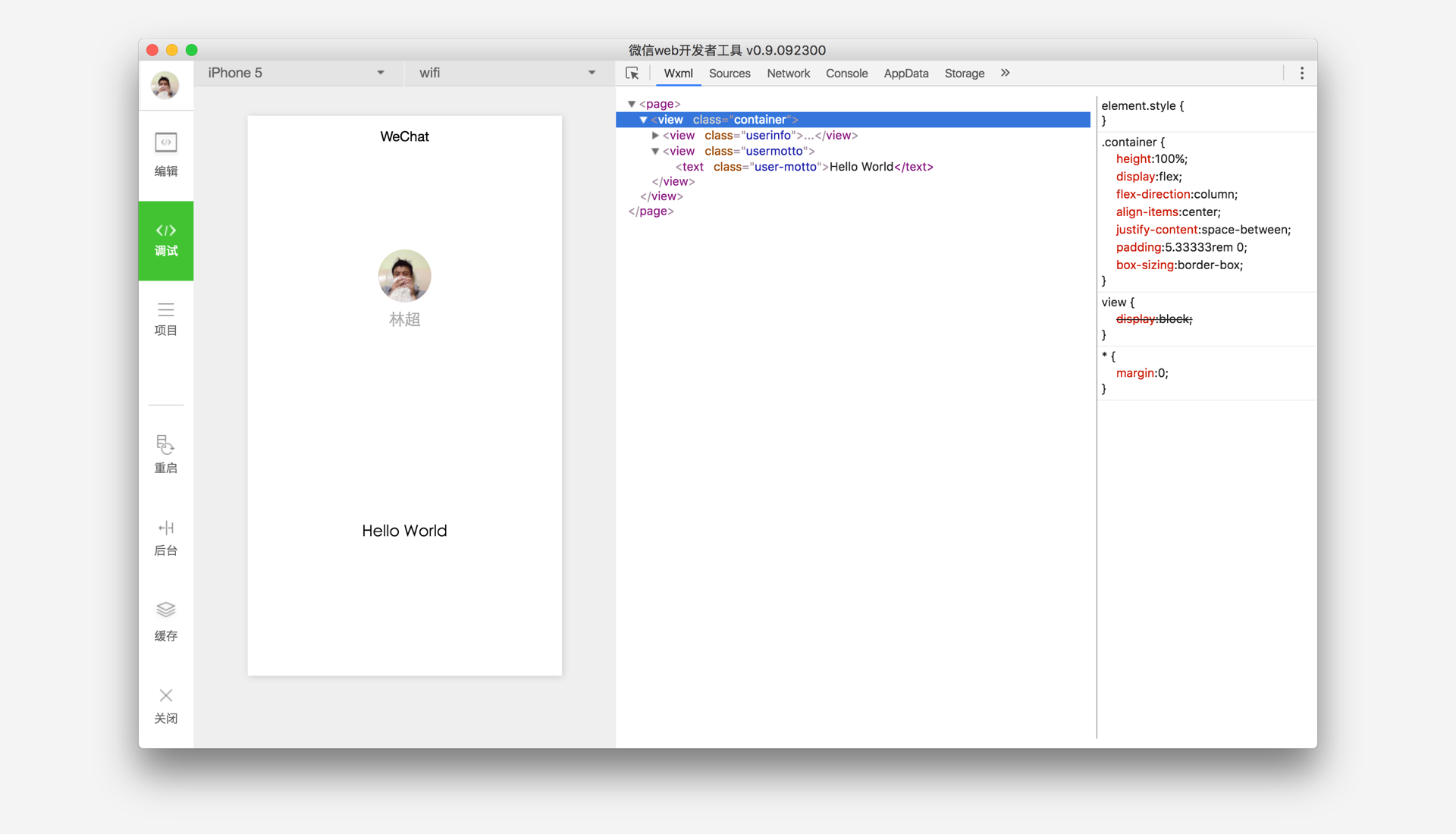
})Die laufenden Ergebnisse lauten wie folgt:

Schritt 5: Mobile Vorschau (nur diejenigen, die Sie haben die AppId erhalten. Sie haben die Berechtigung zur Vorschau)
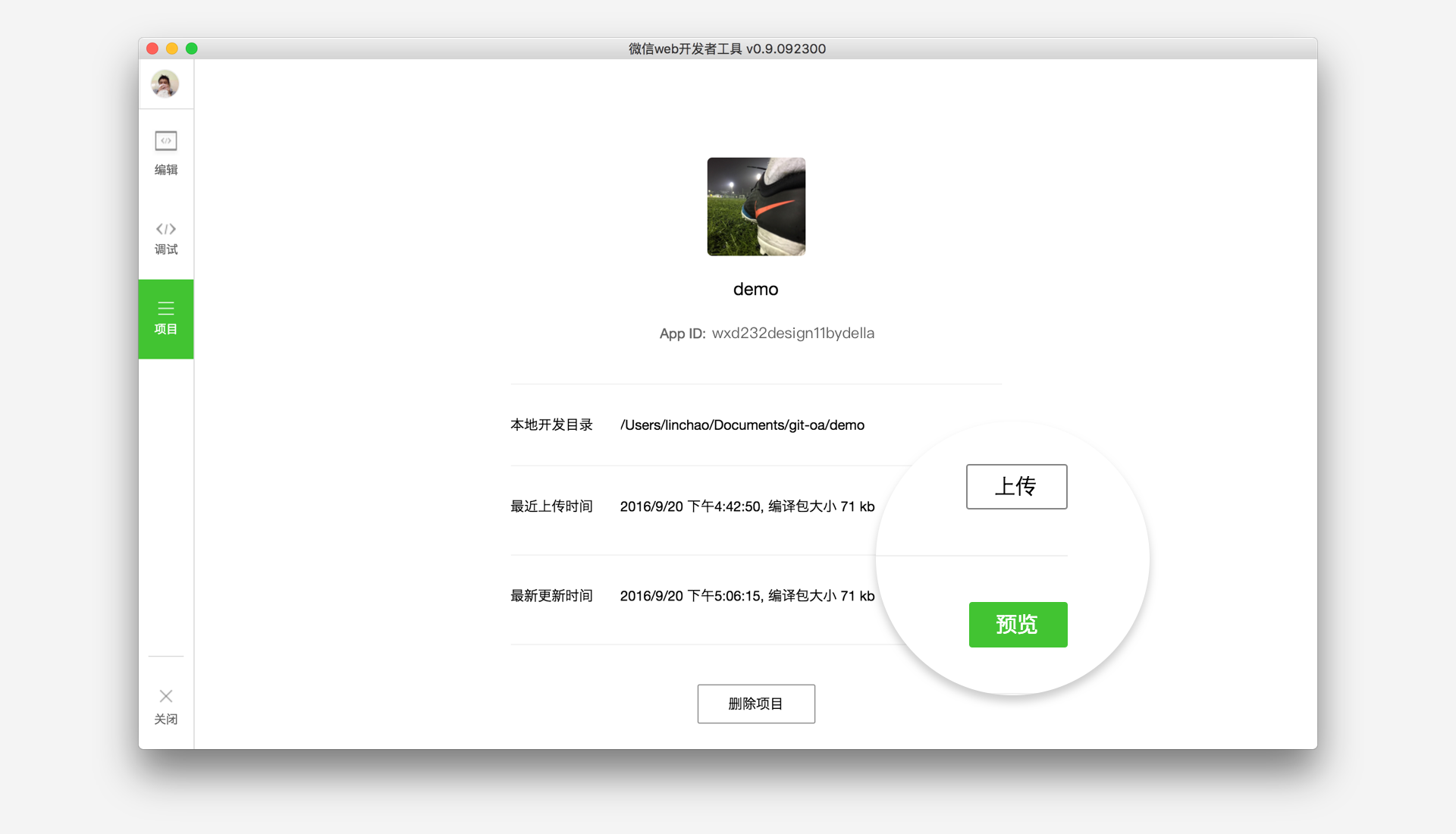
Wählen Sie „Projekte“ in der linken Menüleiste der Entwicklertools, klicken Sie auf „Vorschau“ und scannen Sie den QR-Code, um ihn im WeChat-Client zu erleben.

Weitere Artikel zum Einführungs-Tutorial zur WeChat-Applet-Entwicklung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

