Heim >WeChat-Applet >Mini-Programmentwicklung >Der WeChat-Applet-Swiper erstellt eine Tab-Switching-Implementierung
Der WeChat-Applet-Swiper erstellt eine Tab-Switching-Implementierung
- 高洛峰Original
- 2017-02-08 16:28:153149Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Implementierungscode für den Tab-Wechsel mit dem WeChat-Applet-Swiper vorgestellt. Freunde, die ihn benötigen, können sich auf
WeChat-Applet-Swiper zum Tab-Wechseln beziehen
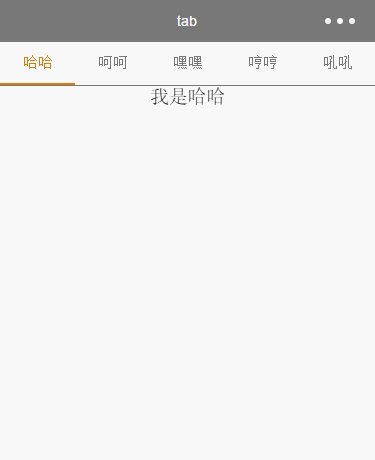
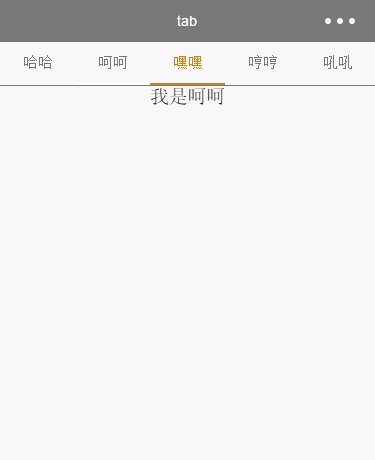
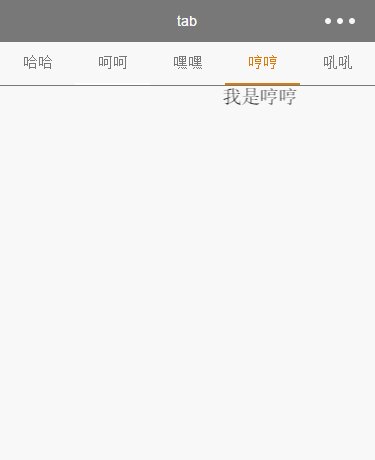
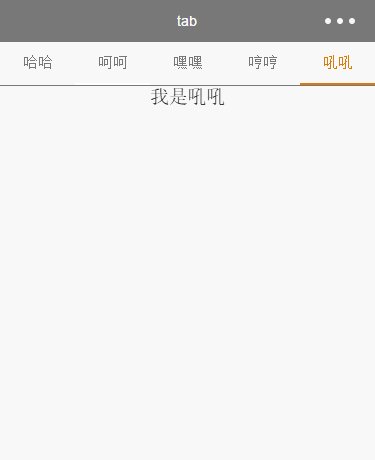
Implementierungs-Renderings:

Swiper-Produktions-Tab-Wechsel
index.html
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Seside2</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Seside3</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>Seside1</view>
</swiper-item>
<swiper-item>
<view>Seside2</view>
</swiper-item>
<swiper-item>
<view>Seside3</view>
</swiper-item>
</swiper>
index.css
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;
}
.swiper-tab-list{
font-size: 30rpx;
display: inline-block;
width: 20%;
color: #777777;
}
.on{
color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;
}
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view{
text-align: center;
}
index.js
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
// 页面配置
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
// 获取系统信息
wx.getSystemInfo( {
success: function( res ) {
that.setData( {
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
// 滑动切换tab
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
// 点击tab切换
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
}else{
that.setData( {
currentTab: e.target.dataset.current
})
}
}
}) Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Artikel zur WeChat-Applet-Swiper-Produktion und zur Tab-Switching-Implementierung finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erklärung des WeChat-Applets, das Canvas zum Erstellen von K-Line-Beispielen verwendetNächster Artikel:Ausführliche Erklärung des WeChat-Applets, das Canvas zum Erstellen von K-Line-Beispielen verwendet
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

