Heim >Web-Frontend >HTML-Tutorial >Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (23) – Erste Schritte mit jQuery Mobile
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (23) – Erste Schritte mit jQuery Mobile
- 黄舟Original
- 2017-02-04 14:01:491460Durchsuche
1. Laden Sie jQuery Mobile herunter
Download-Adresse: http://jquerymobile.com/
Klicken Sie zum Herunterladen auf Herunterladen

wie folgt: Das Zip-Paket

sieht nach erfolgreichem Download wie folgt aus:

Das dekomprimierte Verzeichnis sieht wie folgt aus:

Klicken Sie auf index.html, um die Demo-Homepage aufzurufen, auf der es viele Beispiele gibt.
2. JQuery Mobile Helloword erstellen
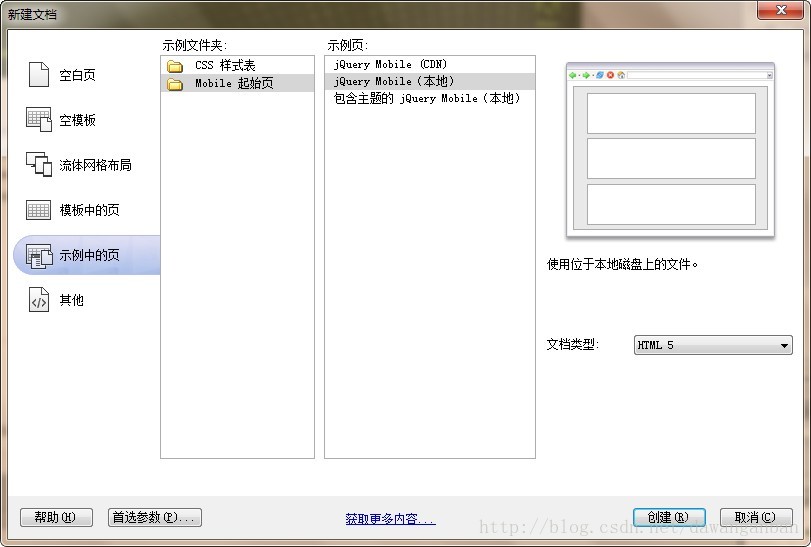
1. Demo erstellen

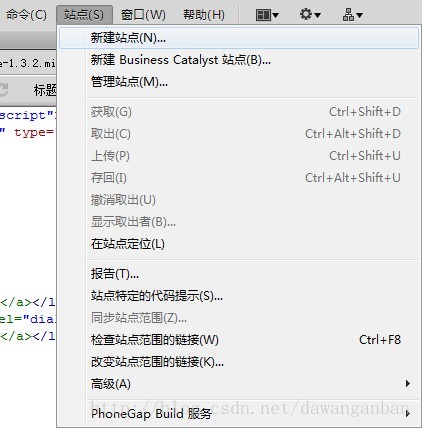
2. Eine neue Website erstellen

3. Nachdem die Site erfolgreich eingerichtet wurde, kopieren Sie die generierte Demo auf die Site

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
</body>
</html>in Chrome Die Ergebnisse der Ausführung im Browser:

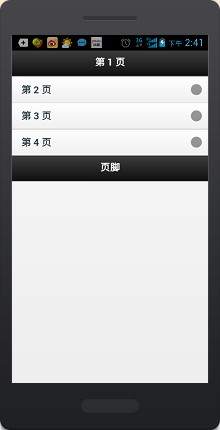
Der Effekt des Packens in APK auf einem echten Mobiltelefon ist wie folgt:

Zwei Demos Paket-Download: http://download.csdn.net/detail/lxq_xsyu/6865877
Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (23) – Erste Schritte Bitte achten Sie auf weitere verwandte Inhalte auf der chinesischen PHP-Website (www.php.cn)!

