Heim >Web-Frontend >HTML-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (22) – Installation und Knacken von Adobe DreamWeaver CS6
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (22) – Installation und Knacken von Adobe DreamWeaver CS6
- 黄舟Original
- 2017-02-04 13:57:422113Durchsuche
Lassen Sie mich zunächst erklären, dass die hier vorgestellte Installation und das Knacken von Adobe DreamWeaver CS6 der Vorbereitung auf die spätere Verwendung des jQuery Mobile-Frameworks dient.
1. Gehen Sie zunächst zum Herunterladen auf die offizielle Website von Adobe: http://www.adobe.com/cn/downloads.html

Installieren Sie Adobe Download Assistent

Geben Sie die Adobe-ID ein und melden Sie sich an. Wenn Sie noch keine haben, können Sie auf der offiziellen Website eine registrieren. Starten Sie den Download von DrameWeaver CS6

Testversion auswählen

Geben Sie eine Adobe-ID ein Registrieren Sie eine und rufen Sie dann die Installationsoberfläche auf

Wählen Sie „Testversion starten“

Crack
Aufgrund von Problemen beim Hochladen wird es zwei Tage dauern. Hochladen des amtib.dll-Cracking-Tools
Um zu verhindern, dass das obige Feld erneut auftaucht, verwenden wir amtlib.dll, um es zu knacken.
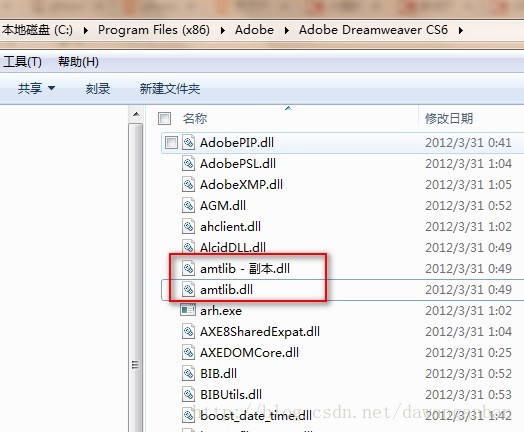
Nachdem Sie die Datei amtlib.dll heruntergeladen haben, dekomprimieren Sie sie und erhalten Sie zwei Ordner, 32 und 64. Wählen Sie entsprechend Ihrem Systemtyp, kopieren Sie die Datei amtlib.dll hinein und ersetzen Sie die Datei mit demselben Namen im entsprechendes Software-Installationsverzeichnis. Natürlich ist es am besten, eine Sicherungskopie der Originaldatei zu erstellen.
Mein Verzeichnis ist zum Beispiel C:Programme (x86)AdobeAdobe Dreamweaver CS6, dann kopieren Sie amtlib.dll direkt und ersetzen Sie es


Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (22) – Installation und Cracking von Adobe DreamWeaver CS6. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

