Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Verwendung von js console.log zum Drucken von Objekten und Arrays
Ausführliche Erläuterung der Verwendung von js console.log zum Drucken von Objekten und Arrays
- 高洛峰Original
- 2017-02-03 14:42:051276Durchsuche
Das Beispiel in diesem Artikel beschreibt die Verwendung von js console.log zum Drucken von Objekten und Arrays. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Was ist console.log? Es ist eigentlich nur eine Funktion zum Drucken von js-Arrays und -Objekten, genau wie print_r, var_dump von PHP. Über die Funktion console.log selbst gibt es nicht viel zu sagen. In diesem Blog erfahren Sie, wie Sie diese Funktion verwenden. Bevor ich über diese Funktion spreche, denke ich, dass die am häufigsten verwendete Funktion zum Anzeigen der JS-Ausgabe Alert ist, aber Alert kann nur String oder Int abspielen
1. Testdatei test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
</html> 2. JS-Objekte in Chrome-Entwicklungstools anzeigen

Console Chrome
Wenn ich jetzt Chrome-Entwicklertools und Firebug verwende, ist die Hälfte davon die richtige Hälfte. Chrome-Entwicklertools verfügen auch über eine Funktion, die Firebug nicht hat.
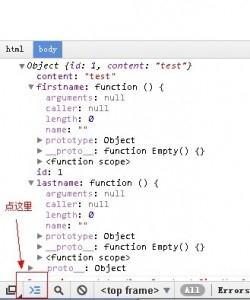
Die Konsole kann js ausführen. Wenn es sich bei der Seite um einen Iframe handelt, kann Firebug nur auf der übergeordneten Seite ausgeführt werden, und Chrome kann die darin enthaltene Seite zur Ausführung auswählen. , wenn das Bild unten

Chrome-Iframe-Konsole
3. Firebug-View-JS-Objekt

Firebug-Konsole
Ich hoffe, dass dieser Artikel für alle in der JavaScript-Programmierung hilfreich ist.
Weitere Details zum Drucken von js console.log-Druckobjekten und zur Array-Nutzung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

