Heim >Web-Frontend >js-Tutorial >9 Konsolenbefehle zur Vereinfachung des JavaScript-Debuggings
9 Konsolenbefehle zur Vereinfachung des JavaScript-Debuggings
- 高洛峰Original
- 2017-02-03 14:39:031377Durchsuche
1. Befehle zum Anzeigen von Informationen
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>
Der am häufigsten verwendete Befehl ist console.log.
2. Platzhalter
Die obige Konsolenkonzentration unterstützt das Platzhalterformat von printf. Die unterstützten Platzhalter sind: Zeichen (%s), Ganzzahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o)
<script type="text/javascript">
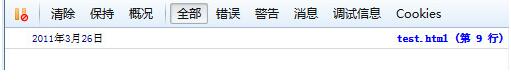
console.log("%d年%d月%d日",2011,3,26);
</script>Wirkung:

Drei, Informationsgruppierung
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
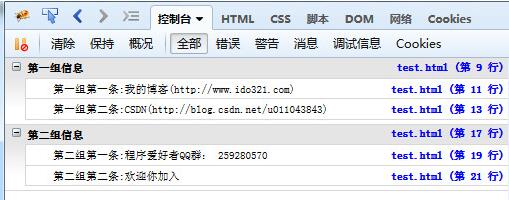
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.ido321.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd(); </script>
</body>
</html>Wirkung:

4. Sehen Sie sich die Informationen des Objekts an
console.dir( ) kann alle Eigenschaften und Methoden eines Objekts anzeigen.
<script type="text/javascript">
var info = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
}; console.dir(info);
</script>Wirkung:

5. Den Inhalt eines Knotens anzeigen
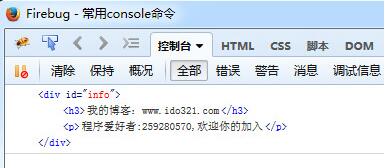
console.dirxml() wird verwendet, um den anzuzeigen Webseite Der in einem Knoten enthaltene HTML/XML-Code.
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>
Wirkung:

6. Bestimmen Sie, ob die Variable wahr ist
console.assert() wird verwendet, um eine zu beurteilen Ausdruck oder ob die Variable wahr ist. Wenn das Ergebnis „nein“ ist, wird eine entsprechende Meldung an die Konsole ausgegeben und eine Ausnahme ausgelöst.
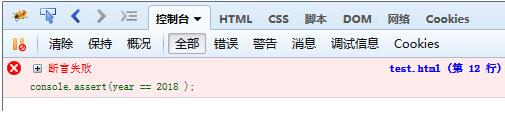
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1 ist ein Wert ungleich Null, was wahr ist; während das zweite Urteil falsch ist, wird eine Fehlermeldung auf der Konsole angezeigt

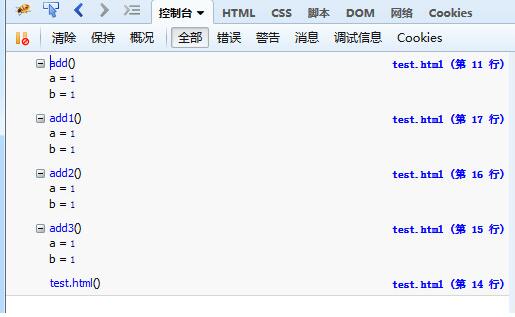
7. Tracking-Funktion Der Aufruf-Trace
console.trace() wird verwendet, um den Aufruf-Trace der Funktion zu verfolgen.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>Informationen zur Konsolenausgabe:

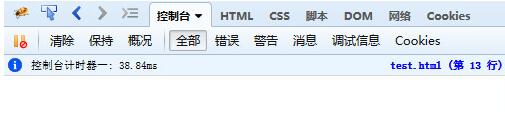
8. Timing-Funktion
console.time() und console.timeEnd() , Wird verwendet, um die Laufzeit des Codes anzuzeigen.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>Die Laufzeit beträgt 38,84 ms

9. Leistungsanalyse von console.profile()
Leistungsanalyse (Profiler ) Es dient dazu, die Laufzeit jedes Teils des Programms zu analysieren und herauszufinden, wo der Engpass liegt. Die verwendete Methode ist console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>Die Ausgabe ist wie in der Abbildung dargestellt:

Das Obige ist der gesamte Inhalt dieses Artikels Jeder lernt und ich hoffe, dass jeder die chinesische Website unterstützt.
Weitere verwandte Artikel über 9 Konsolenbefehle, die das JavaScript-Debuggen erleichtern, finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

