Heim >WeChat-Applet >Mini-Programmentwicklung >Bei der Entwicklung von WeChat-Miniprogrammen auftretende Fallstricke
Bei der Entwicklung von WeChat-Miniprogrammen auftretende Fallstricke
- 阿神Original
- 2017-01-24 15:32:222730Durchsuche
Vorwort
Von der internen Beta bis zur offenen Beta sind WeChat-Miniprogramme neben verschiedenen Typen zum heißesten Thema im IT-Bereich geworden von Anwendungen. Neben der Erkundung von Möglichkeiten sind für das Entwicklungsteam vor allem die Fallstricke wichtig, auf die man getreten ist.
Was bietet das Miniprogramm Entwicklern?
Was ist ein Miniprogramm?
Ein Miniprogramm ist eine neue Form eines öffentlichen Kontos, das von WeChat gestartet wird. Es handelt sich um eine Anwendung, die in WeChat ohne Download und Installation verwendet werden kann. Gleichzeitig ist zu beachten, dass es sich bei Miniprogrammen, Abonnementkonten, Dienstkonten und Unternehmenskonten um parallele Systeme handelt.

Das Folgende ist die Wissenskarte „WeChat Development“, die von der chinesischen PHP-Website gestartet wurde und den Lesern helfen kann, die Rolle von WeChat besser zu verstehen Miniprogramme in WeChat Location in Entwicklung.

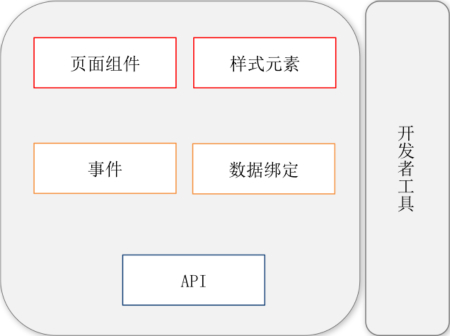
WeChat-Miniprogramm MINA-Framework
Das Miniprogramm bietet ein Framework, das WeChat hauptsächlich „MINA“ nennt ist in zwei Ebenen unterteilt, die Ansichtsschicht und die Logikschicht. Das Herzstück des Frameworks ist ein reaktives Datenbindungssystem. WXML Die dynamischen Daten stammen alle von der entsprechenden Seite Daten, diese Datenbindung ist unidirektional. Nur wenn sich die Daten ändern, wird die Ansicht entsprechend angepasst. In diesem Modus können sich Entwickler auf die Ereignisverarbeitung, die Änderung des Objektstatus und die Implementierung von Ansichtsaktualisierungen konzentrieren.

Um die Entwicklerentwicklung zu erleichtern und einzuschränken, hat WeChat eine Reihe grundlegender Komponenten definiert, die die Komponenten der Ansichtsebene sind (Formularkomponenten, Medienkomponenten, Navigation, usw.). Die Komponente verfügt über einige Funktionen und Stile im WeChat-Stil, ähnlich wie HTML-Tags. WeChat bietet außerdem viele native APIs zum Aufrufen von in WeChat bereitgestellten Funktionen sowie ein WeChat-Miniprogramm-Entwicklertool.
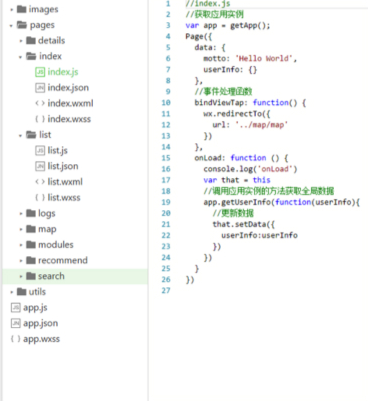
WeChat-Applet-Quellcodestruktur:
●Ansichtsebene (zeigt Daten aus der logischen Ebene in der Ansicht an)
●Logische Ebene (Ändern Sie die Ansicht, indem Sie die Daten ändern [setData-Methode])
●Konfigurationsdatei
Im Miniprogramm legt WeChat den Kompositionsmodus der Schnittstelle fest, die aus vier Dateien besteht:
●.wxml-Datei (Seitenstrukturdatei) Tag-Sprache, ähnlich wie HTML, die Datei, die wirklich für die Seitenstruktur verantwortlich ist, kann Daten binden
●.wxss-Datei (Stil). Sheet-Datei) ähnelt CSS. Die meisten CSS-Stile sind identisch. JS-Dateien (Skriptdateien) werden zum Ausführen unserer Logik unter Verwendung der JS-Sprache verwendet. JSON-Dateien (Konfigurationsdateien) konfigurieren hauptsächlich gängige Stile wie Tab-Leiste, Fensterstil usw.
Miniprogrammentwicklung
Da der Entwicklungsbereich in bestimmte Bereiche wie technische Sprache, Betriebs- und Wartungssysteme, Industrieanwendungen usw. unterteilt ist, wird für jede Technologie und jeden Wissenspunkt eine Netzwerkkarte erstellt, um die Aspekte zusammenzufassen, die an einem bestimmten Aspekt beteiligt sind das Technologiewissen und bereiten Sie gleichzeitig einige hochwertige Inhalte für die Wissensstruktur vor, um es jedem zu erleichtern, Wissen systematischer zu erlernen. Daher müssen bei diesem Produkt Inhaltsempfehlung, persönliches Center und Suche implementiert werden. Sowohl die Benutzerseite als auch die Inhaltsempfehlung umfassen vier Ebenen: Bibliothek – „Wissensstruktur –“ Inhaltsliste – „Inhaltsdetailseite“. Die Suchfunktion kann anhand der Suchbegriffe relevante Inhalte auf der Benutzerseite oder in der empfohlenen Wissensdatenbank finden, die für jedermann bequem zu lesen oder zu sammeln sind.
Seitendesign
●Ansichtsebene: Tableiste, Listenseite, Wissensstrukturseite, Inhaltsdetailseite, Suchseite
●Logische Ebene:
●Tab-Spalte-> Wählen Sie die Seite der ersten Ebene aus, indem Sie den Datenindex binden.
●List-Seite-> Steuern Sie die Listenanzeige und das dynamische Laden ;
●Suchseite-> Durch die Bindung von Daten können Suchwerte rechtzeitig durch Ereignisse abgerufen werden.
Auf dem Weg zur Entwicklung von Miniprogrammen sind Probleme aufgetreten
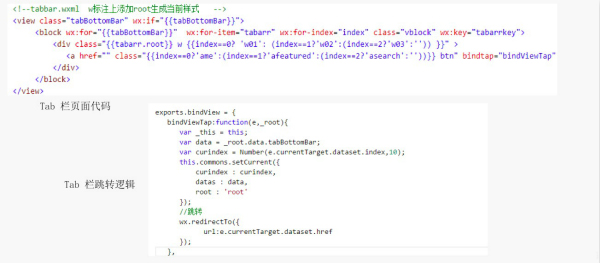
1. Beschränkung der Seitenzahl öffnen (redirectTo oder navigationTo) WeChat bietet Tab-Leisteneinstellungen, die in app.json konfiguriert werden können. Die in der App konfigurierte Tab-Leiste wird auf allen Seiten der ersten Ebene angezeigt. Es gibt jedoch ein Problem. Wenn Sie zum ersten Mal auf die Registerkarte klicken, wird eine neue Seite geöffnet. Die Anzahl der geöffneten Seiten ist bei WeChat begrenzt. WeChat bietet mehrere Möglichkeiten, zu Seiten zu springen, umzuleiten, zu navigieren und zurückzukehren. Konzentrieren Sie sich auf diese beiden: „redirectto“ öffnet eine neue Seite direkt auf der Originalseite und „navigateto“ öffnet eine neue Seite. Da bei WeChat die Anzahl der Seiten begrenzt ist, verfügen unsere Produkte über viele Ebenen, sodass es unmöglich ist, diese direkt in app.json festzulegen.
Tab-Leiste. Deshalb haben wir die Tab-Leiste separat entworfen. Durch Klicken auf die Tabulatortaste wird keine neue Seite geöffnet. Verweisen Sie auf jeder Primärseite darauf und verwenden Sie auf nachfolgenden Sekundär- und Tertiärseiten nicht die Tabulatortaste.
Zum Wechseln müssen Sie zur Hauptseite zurückkehren. 2. Anzeige der Baumstruktur Jede Bibliothek hat eine baumartige Wissensstruktur, schauen Sie sich bitte dieses Beispiel an . Die Anzeigemethode jeder Ebene ist dieselbe, daher verwenden wir unter normalen Umständen eine rekursive Methode zur Anzeige. Wenn wir in diesem Bild beispielsweise feststellen, dass dieser Knoten untergeordnete Knoten hat, möchten wir dieselbe Methode erneut aufrufen, um sie anzuzeigen. Aber leider gibt es im Miniprogramm keine Möglichkeit, sich selbst anzupassen, egal ob Sie Vorlagen verwenden oder Include zum Referenzieren von Dateien verwenden. 3. Anzeige von HTML-Seiten in WeChat-Miniprogrammen HTML-zu-JSON-Tool Konvertierte HTML-Seite Sequentieller Aufruf 4. Bubbling-Ereignisse 5. Die Netzwerkanforderungsschnittstelle wx.request() trägt keine Cookies WeChat initiiert Netzwerkanforderungs-API
Zusammenfassung

Glücklicherweise wissen wir, wie tief das Level ist, sodass wir mehrere identische Dateien und Vorlagen schreiben und diese mit unterschiedlichen Namen nennen können. Wenn es sich um eine Baumstruktur mit unbekannten Ebenen handelt, ist die Handhabung sehr schwierig. Hier möchte ich vorschlagen, dass Sie die Baumstruktur in ein Array ändern, hierarchische Bezeichner hinzufügen und eine Schleife verwenden, um die hierarchische Anzeige in WXML-Dateien zu verarbeiten.
Dies ist ein sehr schwer zu lösendes Problem, das die Anzeige von HTML-Seiten nicht unterstützt Seiten angezeigt werden müssen.
Die Tags werden in im Miniprogramm zulässige Tags umgewandelt. Wir verwenden eine Anwendung namens wxParse, deren Funktion darin besteht, HTML-Seiten über reguläre Ausdrücke in JSON zu konvertieren
Erstellen Sie ein Formular und verwenden Sie dann Vorlagen, um es anzuzeigen. Hier wird der Stil (WXSS) jedes Etiketts angegeben. Leider gibt es auch hierarchische Probleme und es werden auch viele identische Vorlagen wiederholt geschrieben. 

Wenn HTML
Die Etikettenhierarchie überschreitet die Anzahl der Vorlagen und die überschüssigen Teile werden nicht angezeigt. Diese Anwendung läuft in WeChat. Es wird empfohlen, die Datenkonvertierung serverseitig durchzuführen und die konvertierten Daten an das Miniprogramm zu senden. Darüber hinaus darf das Miniprogramm setData() jeweils nicht mehr als 1024 KB groß sein
Wenn Daten im JSON-Format diesen Grenzwert überschreiten, ist das Spleißen schwierig.
Nachdem ein Ereignis auf einer Komponente ausgelöst wurde, wird das Ereignis an den übergeordneten Knoten weitergeleitet, was zu unnötiger logischer Verarbeitung und unnötigem Schaden führt Der übergeordnete Knoten nutzt die gebührenpflichtige Ereignisbehandlung.
Wenn die Serverseite über eine Logik zur Verarbeitung durch den Erhalt von Cookies verfügt, ist dies nicht möglich mit dem Miniprogramm kombinierbar, neue Schnittstellen können nur für kleine Programme separat entwickelt werden.
Der betriebliche Vorteil von Miniprogrammen besteht darin, dass WeChat eine große Anzahl von Benutzern hat und für die Werbung geeignet ist. Einige Apps mit einzelnen Funktionen können in Miniprogrammen implementiert werden, ohne die App herunterzuladen. Entwickler müssen sich nicht um die Plattform kümmern und die Entwicklungskosten sind niedrig. Gleichzeitig ist es jedoch nicht für die Entwicklung von Programmen mit komplexer Logik und umfangreichen Schnittstellen geeignet. Es ist durch das Framework eingeschränkt, weist wenig Willkür auf und kann nicht alle Funktionen erfüllen.
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife


