Das größte Problem, das dieser Ansatz mit sich bringt, besteht darin, dass herkömmliche HTML-Seiten nicht in Miniprogrammen gerendert werden können (und Miniprogramme bieten nichts wie WebView). Client-Steuerung). Beispielsweise gibt es eine Vielzahl von Content-Websites, deren Artikelinhalte als HTML-Fragment gespeichert sind und nicht direkt im Miniprogramm dargestellt werden können. Wenn eine Anzeige erforderlich ist, besteht eine Idee darin, einen Zwischendienst zu erstellen, der dies tut HTML Übersetzen Sie es in Daten im Zwischenformat, die einfacher und leichter zu rendern sind, und konvertieren Sie die Daten im Zwischenformat dann zur Präsentation in Miniprogramm-Tags auf der Miniprogrammseite. Als wir an „Qingmang Life“ arbeiteten, haben wir gerade einen Fluchtdienst entworfen und implementiert, um jeden zu konvertieren Die HTML-Seite wird in ein Zwischenformat konvertiert (der interne Name ist RAML), wodurch das Problem der Darstellung inhaltsbasierter HTML-Seiten in Miniprogrammen gelöst wird, wie in der folgenden Abbildung dargestellt.
Heim >WeChat-Applet >Mini-Programmentwicklung >Programmiermodell des WeChat-Applets
Programmiermodell des WeChat-Applets
- 阿神Original
- 2017-01-24 14:59:413198Durchsuche
Seit der Geburt von Miniprogrammen haben viele Menschen begonnen, ihre Mechanismen und Eigenschaften zu untersuchen. Aus der Perspektive des Quellcodes oder der Gesamtarchitektur gibt es viele gute Artikel, die Ihnen helfen werden. Aber die Theorie ist eine Sache, um Miniprogramme wirklich zu verstehen, man braucht Übung, um die Ideen dahinter, die Ähnlichkeiten und Unterschiede mit bestehenden Plattformen besser zu verstehen und wie man sich an sie anpasst und interessantere Miniprogramme erstellt.
Um die Eigenschaften der Entwicklungsplattform zu verstehen, ist es ein guter Ansatz, mit dem Programmiermodell zu beginnen. Sehen Sie sich an, wie Sie Ihren eigenen Code schreiben und organisieren, wenn Sie auf dieser Plattform entwickeln, und klären Sie dann drei Fragen:
●Wie bekomme ich Daten?
●Wie präsentiere ich die Schnittstelle?
Mit anderen Worten geht es darum, die Merkmale dieser Plattform aus der Perspektive von MVC (Model-View-Controller) zu zerlegen, um die Merkmale ihrer Entwicklung zu verstehen.
So erhalten Sie Daten
Aus dieser Sicht bietet das Miniprogramm eine sehr umfangreiche Datenerfassungsmethode, die ungefähr Folgendes abdeckt:
● Holen Sie es sich von der Server über HTTPS-Anfragedaten. Die Unterstützung von HTTPS ist am grundlegendsten, und das Miniprogramm ist es auch
Für HTTPS gelten Einschränkungen. Neben der Anforderung, dass das Kommunikationsprotokoll HTTPS ist und der angezeigte Domänenname im Voraus voreingestellt werden muss, ist das Protokoll der Anwendungsschicht auch auf JSON beschränkt.
Format. Dies kann strenger sein als jede bestehende Client-Plattform. Aus Sicht der Mini-Programmplattform haben wir durch solche Vereinbarungen eine stärkere Kontrolle über den Datenfluss in der Anwendung und es dauert einige Zeit, bis Entwickler ihre Servicevereinbarungen an die Anforderungen anpassen.
●Kann auf Daten im lokalen Dateisystem zugreifen. Miniprogramme bieten Entwicklern umfangreiche APIs für den Zugriff auf Dateien auf mobilen Systemen. Lokale Dateien können zum Caching, Zustandsspeicher usw. verwendet werden, was die Entwicklung erleichtert.
●Kann einige Informationen im Gerät lesen und schreiben. Miniprogramme wurden etwas geöffnet Die API hilft Entwicklern, grundlegende Informationen über das Gerät zu erhalten, z. B. Mobiltelefonmodell, Bildschirmgröße, Netzwerkstatus usw. Noch wertvoller ist, dass Sie Multimediadateien wie Bilder auf Ihrem Mobiltelefon abrufen können, was die Erstellung von Bildanwendungen ermöglicht. Darüber hinaus werden Kompass, Schwerkraftsensor, geografischer Standort und andere hilfreiche Informationen bereitgestellt Entwicklern hilft es sehr, zu verstehen, wo sich der Benutzer befindet.
Aus der obigen Einführung ist leicht ersichtlich, dass die Datenerfassungsmethode im Miniprogramm der von allgemeinen Browsern bereitgestellten Methode ähnelt (dh den Informationen, die HTML5-Anwendungen abrufen können), und dies auch der Fall ist effizienter als der native Client. Etwas eingeschränkt, aber für die meisten Anwendungen ausreichend.Darüber hinaus stellt das Miniprogramm einige Daten im WeChat-Ökosystem bereit, wie z. B. Kontoinformationen usw. Dies ist nur ein sehr kleiner Teil der Daten im riesigen WeChat-Ökosystem, aber es lohnt sich am meisten, sie bei der Entwicklung von Miniprogrammanwendungen zu nutzen. Wenn Sie beispielsweise auf anderen Plattformen WeChat-Kontoinformationen erhalten möchten, müssen Sie einmal eine Benutzerautorisierung einholen. Wenn der Benutzer es vorübergehend nicht bereitstellen möchte, befindet sich das Programm im Status „Nicht angemeldet“, was die Bereitstellung des gesamten Dienstes erschwert. Solange der Benutzer darauf klickt, bedeutet dies, dass der Entwickler die Kontoinformationen des Miniprogramms direkt lesen und mit seinem eigenen Server als Benutzeridentität synchronisieren kann, wodurch „immer protokolliert“ wird in"-Status, damit Folgeleistungen besser erbracht werden können.

Wie die Benutzeroberfläche dargestellt wird
Als das Miniprogramm zum ersten Mal veröffentlicht wurde, begannen die Leute zu behaupten, dass die Ära von HTML5 nahe, weil das Miniprogramm HTML/CSS/JavaScript in der Schnittstellenebene verwendete
HTML5-Technologie-Stack. Aber bald, als kluge Programmierer ihr Verständnis von Miniprogrammen weiter vertieften, entdeckten sie, dass die Miniprogramme HTML/CSS/JavaScript und heißen
In HTML5 ist das nicht dasselbe, und der Unterschied ist im Grunde der gleiche wie bei Java und JavaScript. vollständig aufgegeben wurden. Ähnlich wie Facebooks React stellt das Miniprogramm ein eigenes Programm vor
HTML-Tag, das mit
Im Miniprogramm ist das Gegenstück zu HTML WXML, und es bleibt nur HTML übrig
Konzept, während die traditionellen Tags
Das größte Problem, das dieser Ansatz mit sich bringt, besteht darin, dass herkömmliche HTML-Seiten nicht in Miniprogrammen gerendert werden können (und Miniprogramme bieten nichts wie WebView). Client-Steuerung). Beispielsweise gibt es eine Vielzahl von Content-Websites, deren Artikelinhalte als HTML-Fragment gespeichert sind und nicht direkt im Miniprogramm dargestellt werden können. Wenn eine Anzeige erforderlich ist, besteht eine Idee darin, einen Zwischendienst zu erstellen, der dies tut HTML Übersetzen Sie es in Daten im Zwischenformat, die einfacher und leichter zu rendern sind, und konvertieren Sie die Daten im Zwischenformat dann zur Präsentation in Miniprogramm-Tags auf der Miniprogrammseite. Als wir an „Qingmang Life“ arbeiteten, haben wir gerade einen Fluchtdienst entworfen und implementiert, um jeden zu konvertieren Die HTML-Seite wird in ein Zwischenformat konvertiert (der interne Name ist RAML), wodurch das Problem der Darstellung inhaltsbasierter HTML-Seiten in Miniprogrammen gelöst wird, wie in der folgenden Abbildung dargestellt.

Im Vergleich zu HTML behält das WXSS des Miniprogramms die Eigenschaften von CSS relativ vollständig bei, was recht gut ist. Unerwartet. wxya
Der größte Unterschied in der Semantik besteht darin, dass alle 750 rpx die relative Größeneinheit rpx (responsives Pixel) unterstützt wird
Entspricht der Bildschirmbreite des aktuellen Geräts und vereinfacht durch seine Einführung die komplizierte Anpassung der Bildschirmgröße erheblich. Ein weiterer Unterschied zu CSS besteht darin, dass es eher der Verwendung traditioneller Steuerungsstile ähnelt und CSS3 nicht unterstützt
Es gibt so viele Selektoren und die meisten davon werden für ein Steuerelement und eine Klasse verwendet.
Obwohl das Miniprogramm ES6-Standard-JavaScript unterstützt, wird das JavaScript auf Fensterebene vollständig aufgegeben und kann von Entwicklern nicht verwendet werden.
JavaScript ruft Fenster- und Dokumentobjekte auf, um Schnittstellenelemente zu ändern und die Logik zu vervollständigen. Das JavaScript im Miniprogramm entspricht tatsächlich direkt
Die Verwendung von Node.js dient der Vervollständigung der Hintergrundgeschäftslogik, anstatt die Interaktion direkt zu steuern. Dieses Design des Applets ermöglicht die Verwendung von Virtual Dom
Möglichkeit, die Schnittstelle zu rendern, was es ermöglicht, die Leistung beim Aktualisieren von Schnittstellendaten zu optimieren, aber der dafür gezahlte Preis ist das Fehlen von JavaScript auf Fensterebene
Die Leimschicht macht die Entwicklung vieler Funktionen äußerst starr und kompliziert.
Wie Interaktion abläuft
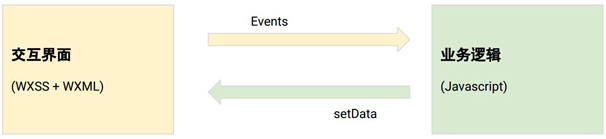
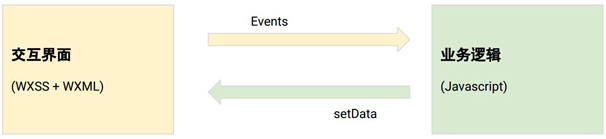
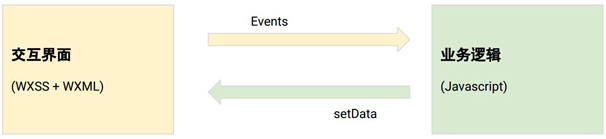
Das sogenannte Durchführung der Interaktion. Auf diese Weise teilt das Plattform-Framework der Geschäftsschicht mit, wann der Benutzer mit der Schnittstelle interagiert, und präsentiert die verarbeiteten Änderungen zurück an die interaktive Schnittstelle. Wenn Sie WXSS + setzen
Die von WXML gezeichnete Seite wird als „Frontend“ betrachtet, und die in JavaScript geschriebene Geschäftslogik wird als „Backend“ betrachtet. Sie werden feststellen, dass die Front-End- und Back-End-Interaktion des Miniprogramms besonders ähnlich ist Web 1.0
In diesem Modus kapselt das Front-End interaktive Verhaltensweisen in Ereignisse und sendet sie an das Back-End. Nach Abschluss der Back-End-Verarbeitung werden die Daten über die setData-Methode an das Front-End zurückgesendet, wie in der Abbildung gezeigt Abbildung unten.

Bereitgestellt durch Miniprogramm
Zu den grundlegenden Ereignissen gehören Klicken, langes Drücken, Berühren, Schieben usw. Für Steuerelemente wie Videoplayer gibt es auch Überwachungswiedergabe, Pause usw. Diese Ereignisse sind relativ einfach und verfügen nicht über fortgeschrittenere Gesten, Multi-Touch- und andere verwandte Ereignisse, reichen aber dennoch aus, damit Entwickler die Eingaben des Benutzers verstehen und entsprechend reagieren können.
Die einzige Möglichkeit für ein Miniprogramm, auf die Schnittstelle zu reagieren, ist über die setData-API in Page
Um die Daten auf der Schnittstelle zu aktualisieren, vergleicht das Applet die Änderungen in den Daten zwischen den beiden Aufrufen, um zu entscheiden, welcher Teil der interaktiven Schnittstelle aktualisiert werden muss.
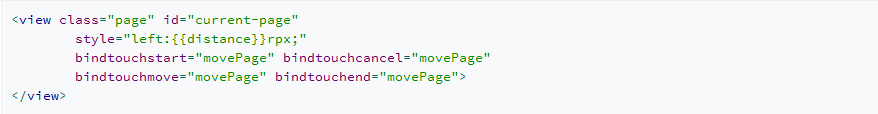
Angenommen, ein Entwickler muss einen Schiebeseitenwechseleffekt erstellen. Wie implementiert man dies in einem Miniprogramm? Die erste besteht darin, variable Daten in die Rendering-Seite einzuführen:

Wie Sie sehen können, ist die Distanz ein Vorlagenparameter mit einem Anfangswert von 0, der die Bewegungsdistanz angibt. Binden Sie JavaScript-Methoden über Funktionen wie bindtouchstart, um Ereignisse zurückzugeben.
Auf der JavaScript-Seite wird das Ereignis erfasst, der Offset berechnet und der neue Offset an Front gesendet -End-Schnittstelle.
Wie Sie hier sehen können, ist die Interaktion des Miniprogramms ein typischer Einwegmodus. Das Front-End gibt Ereignisse zurück und die Daten werden in eine Richtung und nicht durch das Front-End übertragen Methoden wie „Variablen“ und „Status informieren“. In diesem Modus können Entwickler Schnittstellenänderungen häufig nicht genau steuern. Der gesamte Kern ist auf die Steuerung zweier Datenänderungen durch das Miniprogramm angewiesen.
Diff-Berechnung, die sich letztendlich auf die Leistung der gesamten Interaktion auswirkt.
Merkmale des kleinen Programmentwicklungsmodells
An dieser Stelle können wir einige Merkmale der Entwicklung kleiner Programme zusammenfassen. Insgesamt übernimmt das Miniprogramm den Technologie-Stack von HTML5 und übernimmt das traditionelle Client-Entwicklungsmodell. Dies ähnelt Plattformen wie React und kann als neuer Zweig von HTML5 angesehen werden.
Aus gestalterischer Sicht weist das Miniprogramm viele „Einschränkungen“ auf. Die größte Einschränkung besteht darin, dass Entwickler kein JavaScript verwenden können
Solche Programmiersprachen steuern die Schnittstelle direkt, aber indirekt über Datentreiber. Dies ist für Personen ohne Entwicklungserfahrung von Vorteil, da es die Verständnisschwelle senkt. Bei komplexen Anwendungen ist die Entwicklung dieses Modells jedoch relativ starr, oft mit einer Änderung und mehreren Modifikationen, was die Kosten für das Verständnis des Codes erhöht.
Die Fallstricke bei der Entwicklung von Miniprogrammen
Die Tage der Entwicklung kleiner Programme sind auch eine Reise voller Fallstricke. Um es kurz zusammenzufassen: Die Fallstricke in Miniprogrammen ergeben sich wahrscheinlich aus folgenden Aspekten:
●Webkompatibilität. Miniprogramm führt HTML/CSS ein Als Technologie-Stack und auf dessen Basis maßgeschneidert. Viele Probleme in der Entwicklung entstehen durch „Anpassung“, da Sie nicht wissen, welcher Teil angepasst und welcher Teil übernommen wird. Sie verwenden beispielsweise ein CSS Es wurde festgestellt, dass die Grammatik keine Wirkung zeigt oder sich die Wirkung von der im Browser unterscheidet. Sie können sie also nur auf eine andere Schreibweise ändern, und es ist sehr wahrscheinlich, dass Sie diese neue Schreibweise auch weiterhin finden werden Das Schreiben hat möglicherweise nicht die richtige Wirkung, sodass Sie es nur weiter versuchen können. Wiederholt kann es viel Zeit in Anspruch nehmen.
●Die Entwicklungsumgebung ist instabil. Die Entwicklung kleiner Programme basiert auf der selbst erstellten IDE von WeChat, jetzt jedoch IDE Die Stabilität und Benutzerfreundlichkeit sind sehr schlecht und es treten häufig Fehler auf. Sie denken möglicherweise, dass das Programm falsch geschrieben ist, aber tatsächlich handelt es sich um einen Fehler in der IDE. Starten Sie es neu. IDE, alles ist gelöst. Wenn bei der zukünftigen Entwicklung eines kleinen Programms etwas Seltsames passiert, kann es daher zeitsparender sein, zuerst die IDE neu zu starten und dann zu prüfen, ob das Problem weiterhin besteht.
●Fehlen einer echten Geräte-Debugging-Umgebung. Die Laufzeit des Miniprogramms ist eigentlich WeChat und bietet fast keine Debugging-Tools auf der realen Maschine (man kann nicht sagen, dass es überhaupt keine gibt, es gibt ein Protokollfeld, das nur auf der realen Maschine angestarrt werden kann). Ein im Simulator debuggtes Programm läuft möglicherweise nicht wie erwartet auf dem realen Computer. Wir sind beispielsweise auf weiße Bildschirme, ungeordnete Positionen, falsche Animationseffekte usw. gestoßen Es kann immer noch nicht auf Android ausgeführt werden und hat andere Probleme. Bei etwas komplexeren Programmen ist das ein ziemlicher Albtraum. Wenn Sie feine Anpassungen und Optimierungen vornehmen möchten, können Sie sich im Grunde nur auf Vermutungen verlassen.
●Geschlossene Quelle und fehlende Lernmaterialien. Das Applet ist insgesamt Closed Source (obwohl die Simulator- und IDE-Teile durch Dekompilierung angezeigt werden können), und es mangelt an ausreichenden Lernmaterialien. Wenn Sie auf Probleme stoßen, beispielsweise bei der Verwendung der Steuerelemente und warum sie falsch verwendet werden, können Sie diese nur durch ständiges Ausprobieren lösen, was auch viel Zeit in Anspruch nimmt.
Kurz gesagt, als neue Entwicklungsplattform ist das WeChat-Applet im Hinblick auf seine eigene Stabilität und unterstützende Toolkette nicht perfekt. Für frühe Entwickler ist das Ausprobieren und Erkunden mit zusätzlichem Aufwand verbunden, aber das kann der Wert und Preis einer neuen Plattform sein.
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife


