Heim >Web-Frontend >js-Tutorial >Essay über JS-Grundlagen (ein Muss für Neulinge)
Essay über JS-Grundlagen (ein Muss für Neulinge)
- 高洛峰Original
- 2017-01-21 09:36:341465Durchsuche
Im Lernprozess wird es immer Orte geben, die ich in der Vergangenheit verschluckt habe. Lassen Sie uns einige der Wissenspunkte, die ich heute gelernt habe, zum späteren Nachschlagen aufzeichnen.
Datentypen in JavaScript
Einfache (grundlegende) Datentypen: Zahl, Zeichenfolge, Boolescher Wert, Undefiniert, Null
Komplexe (Referenz-)Datentypen: Objekt, Array, Datum , Funktion usw.
Das Folgende ist eine Einführung in den Unterschied zwischen einfachen (Basis-)Datentypen und komplexen (Referenz-)Datentypen:
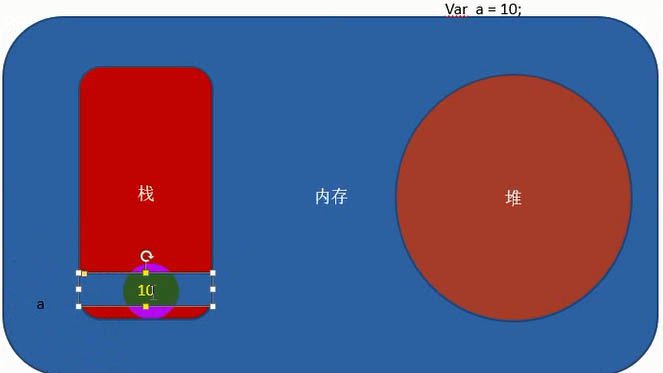
Einfache Datentypen: Werte direkt speichern der Stapel, wie in der Abbildung unten gezeigt

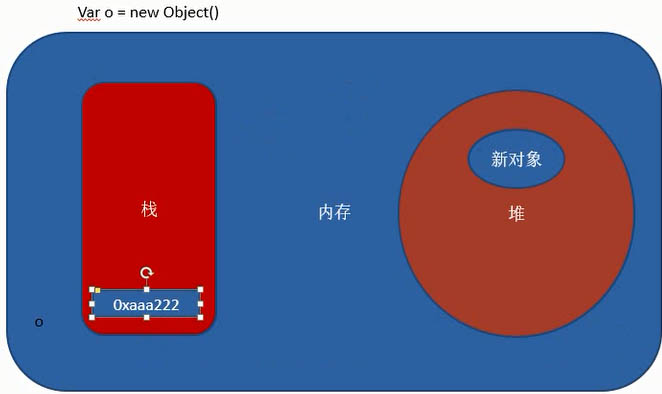
Komplexe Datentypen: Referenzen im Stapel speichern, wie unten gezeigt

Nachdem Sie die beiden oben genannten Datentypen verstanden haben Nach der Speichermethode können Sie den Unterschied zwischen den beiden unterscheiden, indem Sie die folgenden Übungen durchführen:
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1
Variable Promotion, Funktionsdeklaration und Variablenbereich in JavaScript
Schauen Sie sich zunächst die folgende Interviewfrage an:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}
Ich hätte 10 direkt vor dem Lernen beantwortet, jetzt bin ich es Erlernen des Konzepts der Vorkompilierung in JavaScript Nachdem ich das Promotion-Konzept des Schlüsselworts var und das Deklarationskonzept der Funktion kennengelernt habe, weiß ich, dass der obige Code dem folgenden Code entspricht:
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();
Schauen Sie sich die folgende Frage noch einmal an:
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}
Der obige Code entspricht dem folgenden Code:
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}
Sie können sehen Da sich die Funktion auf der rechten Seite des Gleichheitszeichens befindet, wird nur die Variable heraufgestuft, sodass der Fehler „Uncaught TypeError: fnName is not a function“ gemeldet wird.
Um den Umfang von Variablen zu verstehen, können Sie den folgenden Code sehen:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}
Für var a=b=c=20; diese Art der kontinuierlichen Zuweisung Im lokalen Bereich wird nur a erneut deklariert, und der Bereich von b und c ist der globale Bereich. Daher meldet nur a im globalen Bereich den Fehler „Uncaught ReferenceError: a ist nicht definiert“.
Der obige grundlegende JS-Aufsatz (ein Muss für Neulinge) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Weitere Artikel zu JS-Grundaufsätzen (ein Muss für Neulinge) finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

