Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Bildrandlösung
WeChat-Applet-Bildrandlösung
- 黄舟Original
- 2017-01-20 17:33:063923Durchsuche
Lösung für das Bildrandproblem des WeChat Mini-Programms
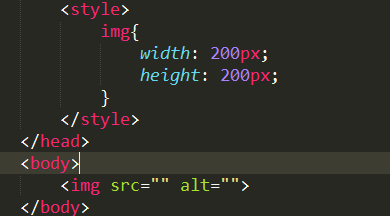
Wenn wir die Webseite zum ersten Mal erstellen, wissen wir nicht, welche spezifischen Bilder auf der Website platziert werden müssen, daher platzieren wir oft ein leeres img-Tag Da das Bild-Tag jedoch keinen src-Wert hat, wird auf der Website ein schwarzer Rand angezeigt.
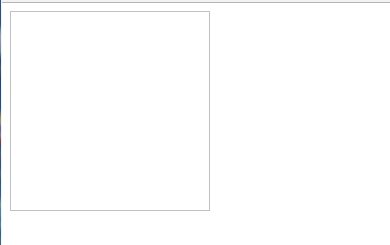
Der Code und die Wirkung werden wie folgt angezeigt:


Hier lösen wir das Problem der schwarzen Ränder und schlagen zwei Lösungen vor:
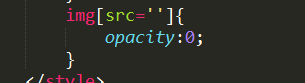
1 Stellen Sie die Deckkraft des Bildes ein: 0;

2. Platzieren Sie ein anderes Block-Tag anstelle des img-Tags. Da das img-Tag nur als Platzhalter dient, können Sie stattdessen das img-Tag verwenden.
Das Obige ist der Inhalt der WeChat-Applet-Bildrandlösung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

