Heim >Web-Frontend >js-Tutorial >Verwenden Sie jquery.qrcode.js, um ein QR-Code-Plug-in zu generieren
Verwenden Sie jquery.qrcode.js, um ein QR-Code-Plug-in zu generieren
- 高洛峰Original
- 2017-01-20 14:58:331366Durchsuche
QR-Code-Anwendungen sind in unser Leben und unsere Arbeit eingedrungen. Sie müssen nur den QR-Code mit Ihrem Mobiltelefon „scannen“, um die entsprechenden Informationen zu erhalten, was für uns praktisch ist, um Händler zu verstehen, einzukaufen, Filme anzusehen usw. . In diesem Artikel wird ein auf JQuery basierendes QR-Code-Generierungs-Plugin qrcode vorgestellt. Durch Aufrufen dieses Plug-Ins auf der Seite kann der entsprechende QR-Code generiert werden.
1.qrcode verwendet tatsächlich jQuery zum Rendern und Zeichnen von Grafiken und unterstützt Canvas (HTML5) und Tabelle
Github-Quellcode-Adresse: https:/ /github. com/jeromeetienne/jquery-qrcode
Parameterbeschreibung:
render : „canvas“,//Legen Sie die Rendering-Methode fest
width : 256, / /Set width
height : 256, //Höhe festlegen
typeNumber : -1, //Berechnungsmodus
correctLevel : QRErrorCorrectLevel.H, //Fehlerkorrekturstufe
Hintergrund: „#ffffff“, //Hintergrundfarbe: „#000000“ //Vordergrundfarbe
2. Anwendungsbeispiel:
Plug-in-Zitat:
<script src="../Js/jquery-1.11.3.min.js"></script> <script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>
Einfaches Beispiel 1:
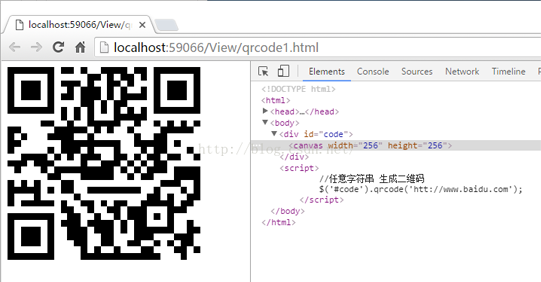
<div id="code"></div> <script> //任意字符串 生成二维码 //默认使用Canvas画图 $('#code').qrcode('http://blog.csdn.net/u011127019'); </script>
 Einfaches Beispiel 2:
Einfaches Beispiel 2:
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>
Einfaches Beispiel 3 (chinesischer Support):
uns Während des Experiments wurde es gefunden Durch die Suche nach verschiedenen Informationen habe ich erfahren, dass jquery-qrcode die Methode charCodeAt() zur Kodierungskonvertierung verwendet. Diese Methode erhält standardmäßig ihre Unicode-Codierung. Wenn chinesischer Inhalt vorhanden ist, muss die Zeichenfolge vor der Generierung des QR-Codes in UTF-8 konvertiert und anschließend der QR-Code generiert werden.
<div id="code"></div>
<script>
//如果内容中有中文,在生成二维码钱就要把字符串转换成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付宝等 不识别其他颜色的二维码
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>
Beispiel 4:
//text 属性的值长度不能太长,最大字节数 10208
//text 字符串太长 微信/支付宝等扫一扫无法识别,微博识别内容更多
//微博扫一扫:大约200 字以内,微信扫一扫:大约 160字以内,支付宝扫一扫:大约130字符以内
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中。 它提供了一些前景极为光明的功能,而这些功能正是,并且是越来越多的,当前不曾具有的,'),
width: 150,
height: 150
});Ich hoffe, dieser Artikel wird Ihnen hilfreich sein Damit ist die Einführung in das Plug-in jquery.qrcode.js zum Generieren von QR-Codes abgeschlossen. Ich hoffe, dass Sie unserer Website weiterhin Aufmerksamkeit schenken!
Weitere Artikel zur Verwendung von jquery.qrcode.js zum Generieren von QR-Code-Plug-Ins finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

