Heim >Web-Frontend >js-Tutorial >JavaScript-Dokumentobjektmodell-Stylesheet-Operationen
JavaScript-Dokumentobjektmodell-Stylesheet-Operationen
- 黄舟Original
- 2017-01-20 14:56:391560Durchsuche
Stylesheets werden durch den Typ CSSStyleSheet dargestellt. Es enthält Stylesheets, die über das -Element eingebunden sind, und Stylesheets, die im
Verwenden Sie die folgende Methode, um zu erkennen, ob der Browser Stylesheets auf DOM2-Ebene unterstützt:
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet erbt von StyleSheet. StyleSheet kann als grundlegende Schnittstelle zum Definieren von Nicht-CSS-Stylesheets verwendet werden. Die von der StyleSheet-Schnittstelle geerbten Attribute sind:
disabled: Gibt an, ob das Stylesheet deaktiviert werden soll. Diese Eigenschaft ist lesbar und schreibbar. Wenn Sie den Wert auf „true“ setzen, wird das Stylesheet deaktiviert.
href: Wenn das Stylesheet über eingebunden wird, dann ist dieses Attribut die URL des Stylesheets, andernfalls ist es null.
Medien: Eine Sammlung aller Medientypen, die vom aktuellen Stylesheet unterstützt werden. Wie alle DOM-Sammlungen verfügt auch diese Sammlung über eine Längeneigenschaft und eine item()-Methode. Sie können auch die Syntax mit eckigen Klammern verwenden, um ein bestimmtes Element in einer Sammlung abzurufen. Wenn es sich bei der Sammlung um eine leere Liste handelt, bedeutet dies, dass das Stylesheet für alle Medien gilt. Im Internet Explorer ist „Medien“ eine Zeichenfolge, die den Wert des Medienattributs der Elemente widerspiegelt.
ownerNode: Zeiger auf den Knoten, der das aktuelle Stylesheet besitzt, kann in HTML über das Element eingeführt werden. Wenn das aktuelle Stylesheet über @import importiert wird, ist der Wert dieser Eigenschaft null. Der IE-Browser unterstützt dieses Attribut nicht.
parentStyleSheet: Wenn das aktuelle Stylesheet über @import importiert wird, ist dieses Attribut ein Zeiger auf das Stylesheet, das es importiert hat.
Titel: Titelattribut im OwnerNode.
Typ: Eine Zeichenfolge, die den Stylesheet-Typ darstellt. Für CSS-Stylesheets lautet diese Zeichenfolge „type/css“.
Mit Ausnahme des deaktivierten Attributs sind die oben genannten Attribute alle schreibgeschützte Attribute. Zusätzlich zu den oben aufgeführten Eigenschaften unterstützt CSSStyleSheet auch die folgenden Eigenschaften und Methoden.
cssRules: Eine Sammlung von Stilregeln, die im Stylesheet enthalten sind. IE unterstützt dieses Attribut nicht, verfügt jedoch über ein ähnliches Regelattribut.
ownerRule: Wenn das Stylesheet über @import importiert wird, ist dieses Attribut ein Zeiger auf die Regel, die den Import darstellt, andernfalls ist es null. IE unterstützt dieses Attribut nicht.
deleteRule(index): Löscht die Regel an der angegebenen Position in der cssRules-Sammlung. Der IE unterstützt diese Methode nicht, es gibt jedoch eine ähnliche Methode „removeRule()“.
insertRule(rule,index): Fügen Sie eine Regelzeichenfolge an der angegebenen Position in der cssRules-Sammlung ein. IE unterstützt diese Methode nicht, es gibt jedoch eine ähnliche addRule()-Methode.
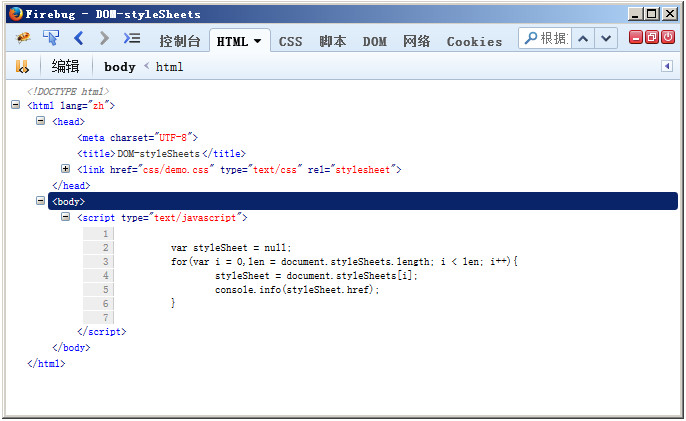
Alle auf ein Dokument angewendeten Stylesheets werden durch die document.styleSheets-Sammlung dargestellt. Die Anzahl der Stylesheets im Dokument kann über die Längeneigenschaft dieser Sammlung ermittelt werden, und auf jedes Stylesheet kann über die Syntax in eckigen Klammern oder die Methode item() zugegriffen werden. Zum Beispiel der folgende Code:
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
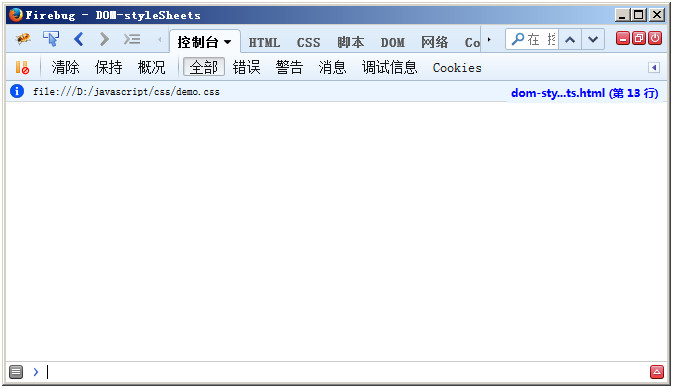
Das erhaltene Ergebnis ist wie folgt:

Das Obige Der Code gibt das href-Attribut jedes Stylesheets aus.
Die von document.styleSheets verschiedener Browser zurückgegebenen Stylesheets sind ebenfalls unterschiedlich. Alle Browser enthalten ein
Wir können das CSSStyleSheet-Objekt auch direkt über die Elemente abrufen. Im DOM wird ein Attribut angegeben, das das CSSStyleSheet-Objekt enthält – das Sheet-Attribut. Alle Browser außer IE unterstützen dieses Attribut. Wenn Sie das Stylesheet-Objekt in allen Browsern erhalten möchten, können Sie den Code wie folgt schreiben:
function getStyleSheet(element){
return element.sheet || element.styleSheet;
}
//获取第一个<link>元素引入的样式表
var link = document.getElementsByTagName("link")[0];
var sheet = getStyleSheet(link);CSS-Regel (CSSRule)
Das CSSRule-Objekt repräsentiert das Stylesheet jeder Regel. Tatsächlich ist CSSRule eine Basisklasse, die von vielen anderen Typen geerbt wird. Der häufigste davon ist der Typ CSSStyleRule, der Stilinformationen darstellt. Das CSSStyleRule-Objekt enthält die folgenden Eigenschaften:
cssText:返回整条规则对应的文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。
parentRule:如果当前规则是导入规则,这个属性引用的就是导入规则。否则这个值为null。IE浏览器不支持这个属性。
parentStyleSheet:当前规则所属的样式表。IE浏览器不支持这个属性。
selectorText:返回当前规则的选择符文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。在Firefox、chrome、Safari和IE浏览器中该属性为只读属性,Opera浏览器允许修改这个属性。
style:一个CSSStyleDeclaration对象,可以通过它设置和获取规则中特定的样式值。
type:表示规则类型的常量值。对于样式规则,该值为1。IE浏览器不支持这个属性。
上面的这些属性中最常用的有三个:cssText、selectorText和style。
cssText属性和style.cssText属性类似,但是并不相同。cssText获取的文本包括选择符文本和围绕样式信息的花括号,而style.cssText只包含样式信息。另外,cssText是只读的,而style.cssText可以被读写。
在多数情况下,我们使用style属性就可以完成所有操作样式规则的工作了。这个对象就像是每个元素上的style属性一样,可以通过它读取和修改规则中的样式信息。例如下面的CSS规则:
div.box{
background-color:#f00;
width:100px;
height:120px;
}假设这条规则位于页面中的第一个样式表中,而这个样式表中只用这一条规则。那么通过下面的代码就可以获取这条规则的所有信息:
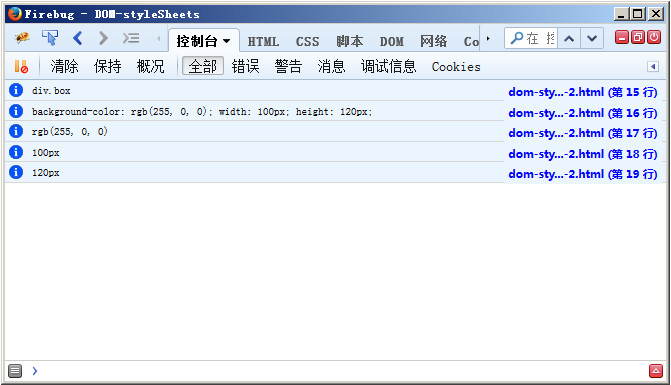
var sheet = document.styleSheets[0]; //获取规则列表 var rules = sheet.cssRules || sheet.rules; //取得第一条规则 var rule = rules[0]; console.info(rule.selectorText); //"div.box" console.info(rule.style.cssText); //完整的css代码 console.info(rule.style.backgroundColor); //rgb(255,0,0) console.info(rule.style.width); //"100px" console.info(rule.style.height); //"120px"

通过上面的方式,我们就可以确定与规则相关的样式信息。我们也可以通过这种方式来修改样式信息,例如下面的代码:
var sheet = document.styleSheets[0]; var rules = sheet.cssRules || sheet.rules; var rule = rules[0]; rule.style.backgroundColor = "#0f0";
通过这种方式修改的规则会影响页面中使用该规则的所有元素。
创建样式规则
DOM规定要向现有的样式表中添加规则需要使用insertRule()方法。这个方法接收两个参数:要添加的规则和插入规则的位置。例如:
sheet.insertRule("body{background-colo:#f2f2f2}",0); //DOM中的方法在上面的例子中向样式表中插入了一条规则,修改页面的背景颜色。插入的规则将成为样式表的第一条规则(插入到0位置)。注意:规则的次序在确定层叠之后应用到文档的规则是非常重要的。FireFox、Chrome、Safari和Opera浏览器都支持insertRule()方法。
在IE中有一个类似的方法——addRule()。该方法接收两个必选参数:选择符文本和CSS样式信息,以及一个可选参数:插入规则的位置。在IE中插入规则的代码如下:
sheet.addRule("body{background-colo:#f2f2f2}",0); //IE中的方法使用addRule()方法来添加规则时,最多可以添加4095条规则,超出上限会出现错误。
为了统一所有的浏览器的向样式表中插入规则的方法,可以自定义一个通用插入规则函数,这个函数接收4个参数:要向其中添加规则的样式表和与addRule()方法相同的3个参数:
function insertRule(sheet,selectorText,cssText,position){
if(sheet.insertRule){
sheet.insertRule(selectorText+ "{" + cssText + "}",position);
}else if(sheet.addRule){
sheet.addRule(selectorText,cssText,position);
}
}
调用上面函数的方法为:
insertRule(document.styleSheets[0],"body","background-color:#99ce7e",0);
上面的调用代码在样式表的第一个位置插入一条规则,修改页面的body颜色为浅绿色。
删除样式规则
如果需要从样式表中删除规则可以调用deleteRule()方法。该方法接收一个参数:要删除规则的位置。例如,如需要删除样式表中的第一条规则,可以使用下面的代码:
sheet.deleteRule(0); //DOM方法
在IE浏览器中支持的删除规则的方法是removeRule()。它的使用方法也相同,例如:
sheet.removeRule(0); //IE的方法
下面是一个跨浏览器删除样式表规则的函数。该函数接收2个参数:要操作的样式表和要删除的规则的索引。
function deleteRule(sheet,index){
if(sheet.deleteRule){
sheet.deleteRule(index);
}else if(sheet.removeRule){
sheet.removeRule(index);
}
}调用上面函数的方法为:
deleteRule(document.styleSheets[0],0);
删除规则可能会影响到CSS的重叠效果,实际使用中应该谨慎使用。
Das Obige ist der Inhalt der JavaScript-Dokumentobjektmodell-Stilblattoperation. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

