Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der Page()-Funktion des WeChat-Applets
Detaillierte Erläuterung der Page()-Funktion des WeChat-Applets
- 黄舟Original
- 2017-01-16 15:32:112804Durchsuche
WeChat Mini-Programm – Seite():
Wenn Sie bei der Entwicklung eines WeChat Mini-Programms auf eine Funktion oder etwas stoßen, das Sie nicht verstehen, besuchen Sie am besten die offizielle Website, um nachzuschauen Wissen, der Editor hier wird Ihnen bei der Verwendung der page()-Funktion helfen.
Die Funktion „Page()“ wird zum Registrieren einer Seite verwendet. Akzeptiert einen Objektparameter, der die Anfangsdaten der Seite, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. angibt.
Objektparameterbeschreibung:
Attributtypbeschreibung
Datenobjekt Anfangsdaten der Seite
onLoad-Funktion Lebenszyklusfunktion - - Überwachen Sie das Laden der Seite
onReady Function Lebenszyklusfunktion – Hören Sie sich den Abschluss des ersten Renderns der Seite an
onShow Function Lebenszyklusfunktion – Hören Sie sich die Seitenanzeige an
onHide-Funktion Lebenszyklusfunktion – Überwachen des Ausblendens der Seite
onUnload-Funktion Lebenszyklusfunktion – Überwachen des Seitenentladens
onPullDownRefreash-Funktion Seitenbezogene Ereignisverarbeitungsfunktion – Überwachen der Pulldown-Aktion des Benutzers
Andere Jeder Entwickler kann beliebige Funktionen oder Daten im Objektparameter hinzufügen, auf die mit diesem
Beispielcode zugegriffen werden kann:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Initialisierungsdaten
Initialisierung Die Daten werden als erstes Rendering der Seite verwendet. Die Daten werden in Form von JSON von der Logikschicht an die Rendering-Schicht übertragen. Daher müssen die Daten in einem Format vorliegen, das in JSON konvertiert werden kann: Zeichenfolgen, Zahlen, boolesche Werte, Objekte und Arrays.
Die Rendering-Ebene kann Daten über WXML binden.
Beispielcode:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Lebenszyklusfunktion
onLoad: Seitenladen
Eine Seite wird nur einmal aufgerufen. Der Parameter
kann die Abfrage in wx.navigateTo, wx.redirectTo und
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann.
Bitte legen Sie nach onReady Schnittstelleneinstellungen wie wx.setNavigationBarTitle fest. Einzelheiten finden Sie unter Lebenszyklus
onHide: Seite ausblenden
Wird aufgerufen, wenn „navigationTo“ oder die untere Registerkarte gewechselt wird.
onUnload: Entladen der Seite
Wird aufgerufen, wenn „redirectTo“ oder „navigationBack“ ausgeführt wird.
Seitenbezogene Ereignisverarbeitungsfunktion
onPullDownRefresh: Zum Aktualisieren nach unten ziehen
Zuhören, wie der Benutzer nach unten zieht, um Ereignisse zu aktualisieren.
Sie müssen „enablePullDownRefresh“ in der Fensteroption der Konfiguration aktivieren.
Nach der Verarbeitung der Datenaktualisierung kann wx.stopPullDownRefresh die Pulldown-Aktualisierung der aktuellen Seite stoppen.
Ereignisbehandlungsfunktion
Zusätzlich zu Initialisierungsdaten und Lebenszyklusfunktionen kann Page auch einige spezielle Funktionen definieren: Ereignisbehandlungsfunktionen. In der Rendering-Ebene kann der Komponente eine Ereignisbindung hinzugefügt werden. Wenn das Triggerereignis erreicht ist, wird die in Seite definierte Ereignisverarbeitungsfunktion ausgeführt.
Beispielcode:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
Die Funktion setData wird verwendet, um Daten von der Logikschicht an die Ansichtsschicht zu senden und gleichzeitig den entsprechenden Wert von this.data zu ändern.
Hinweis:
Das direkte Ändern dieser Daten ist ungültig und kann den Status der Seite nicht ändern. Dies führt auch zu Dateninkonsistenzen.
Der Datensatz darf jeweils nicht größer als 1024 KB sein. Bitte vermeiden Sie, zu viele Daten auf einmal festzulegen.
setData()-Parameterformat
akzeptiert ein Objekt in Form eines Schlüssels und eines Werts, um den dem Schlüssel entsprechenden Wert in this.data in einen Wert zu ändern.
Der Schlüssel kann sehr flexibel sein und in Form eines Datenpfads angegeben werden, z. B. array[2].message, a.b.c.d, und muss nicht in this.data vordefiniert werden.
Beispielcode:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})Sie müssen Folgendes nicht sofort verstehen, aber es wird später helfen.
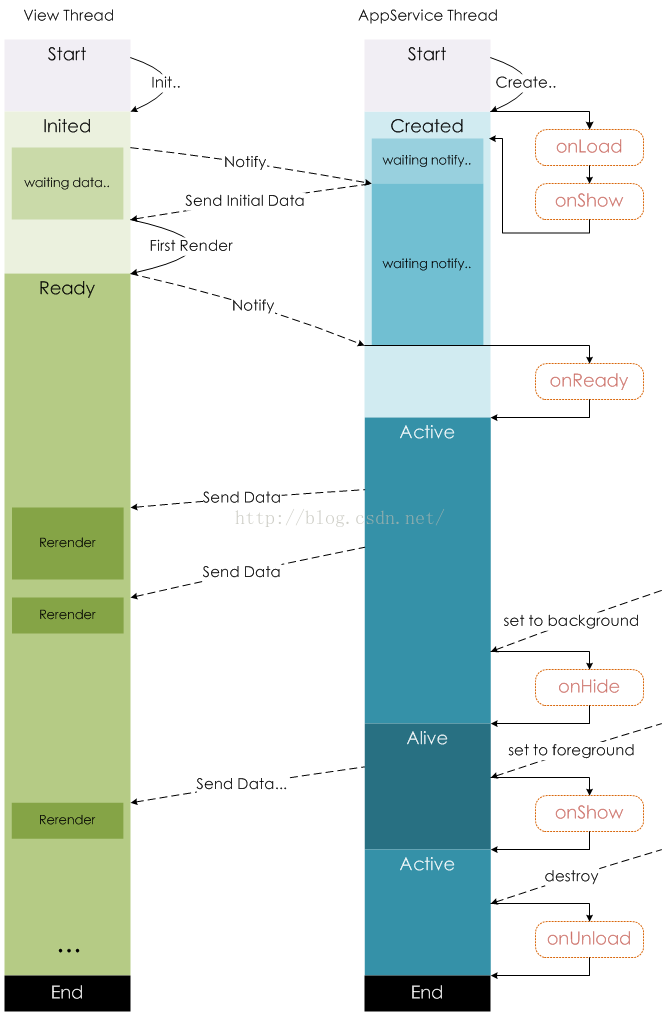
Lebenszyklus
Die folgende Abbildung veranschaulicht den Lebenszyklus einer Seiteninstanz.

Seitenrouting
Im Miniprogramm wird das Routing aller Seiten vom Framework sowie der Routing-Auslösemethode und der Seitenlebensdauer verwaltet Zyklus Die Funktion ist wie folgt:
Routing-Methode
Trigger-Timing Post-Routing-Seite Pre-Routing-Seite
Trigger Timing Vor dem Routing der Seite
Initialisierung Die erste vom Applet geöffnete Seite onLoad, onShow
Öffnen Sie eine neue Seite. Rufen Sie die API wx.navigateTo auf oder verwenden Sie die Komponente
Seitenumleitung. Rufen Sie die API wx.redirectTo auf oder verwenden Sie die Komponente
Page return Call API wx.navigateBack oder der Benutzer drückt die Zurück-Taste in der oberen linken Ecke onShow onUnload
Tab-Wechsel Benutzer wechselt Tab im Multi-Tab-Modus Öffnen Sie onLoad für die Zum ersten Mal onshow; andernfalls onShow onHide
Das Obige ist die detaillierte Erklärung der Page()-Funktion des WeChat-Applets. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

