Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und anderer Operationsbeispiele
Detaillierte Erläuterung des WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und anderer Operationsbeispiele
- 高洛峰Original
- 2018-05-19 16:31:1130471Durchsuche
WeChat-Miniprogramm-Array (Hinzufügen, Löschen, Ändern, Überprüfen) und andere Vorgänge
Ich arbeite derzeit an einer Demo eines Miniprogramms. Da Daten nicht im Hintergrund angefordert werden, sind lokale Datenvorgänge erforderlich, und es gibt einige Fallstricke. In diesem Artikel wird das Hinzufügen, Löschen, Ändern und Abfragen von Arrays als Beispiel verwendet, um einige Erfahrungen mit Anfängern zu teilen.

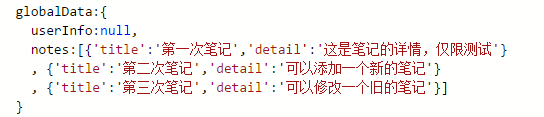
Zuallererst sind dies die Originaldaten, ein JSON-Array.
Wir versuchen, die Daten zu verarbeiten und sie gleichzeitig auf der Seite darzustellen.
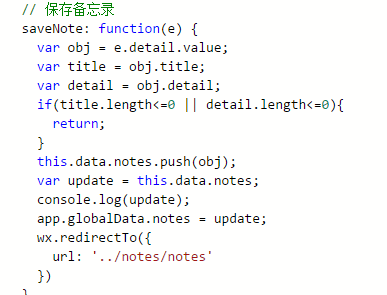
1. Daten hinzufügen



nach Erhalt der Formulardaten Stellen Sie ein Objekt selbst zusammen und fügen Sie dann über die Methode push () Daten hinzu. Beachten Sie, dass der Index der übertragenen Daten +1 ist, was bedeutet, dass der ursprüngliche Index im Array 0, 1 und 2 ist neu hinzugefügt ist 3. Und so weiter.
Wenn Sie Daten vorne einfügen möchten, müssen Sie die Array-Zusammenführungsoperation verwenden. Die Methode concat() kann wählen, ob sie vorne oder hinten zusammengeführt werden soll, z. B. newarray.concat(. Notizen);.
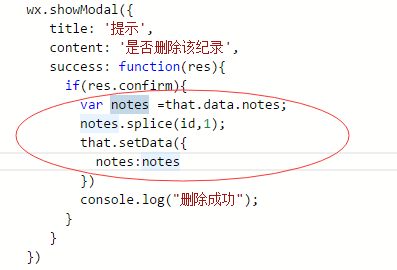
2. Löschen von Daten

Es scheint keine Entfernungsmethode im Applet zu geben, daher habe ich die Split-Methode zum Löschen gewählt, die auch die ist eine, die mir begegnet ist. Notes.splice(id,i) kann i-Elemente ab der Position löschen, an der sich der Index befindet. Sie können es verstehen, wenn Sie sich den Code ansehen.
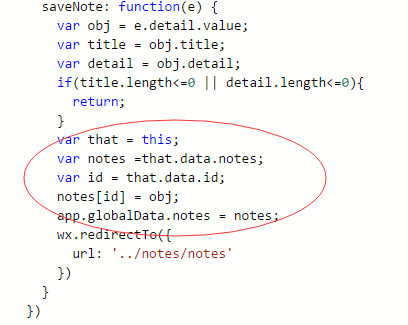
3 . Datenänderung
notes = obj可以把数组中index为i的元素设置为obj。



Schließlich, wenn Sie die Seite rendern möchten Wenn Sie die Daten ändern, müssen Sie daran denken, die setData-Methode zu verwenden.
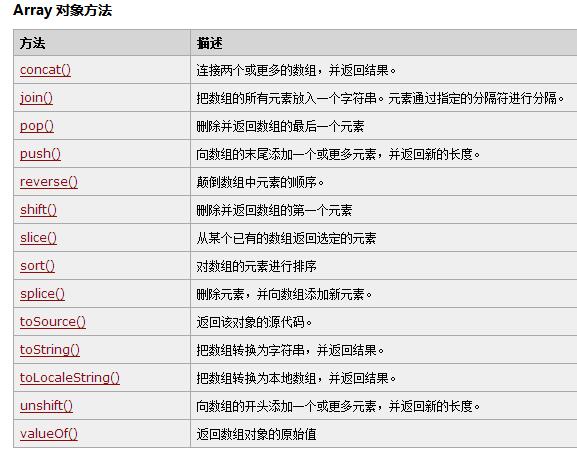
this.setData({ notes:notes })Übrigens ist hier eine Liste der Array-Operationsmethoden in js. Sie können es selbst ausprobieren.

Ausführlichere Betriebsbeispiele für WeChat-Applet-Arrays (Hinzufügen, Löschen, Ändern, Überprüfen) und andere verwandte Artikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

