Heim >Web-Frontend >js-Tutorial >Das jQuery-Plug-in fullPage.js erzielt einen Scrolleffekt im Vollbildmodus
Das jQuery-Plug-in fullPage.js erzielt einen Scrolleffekt im Vollbildmodus
- 高洛峰Original
- 2017-01-03 17:57:431599Durchsuche
Das Beispiel in diesem Artikel beschreibt die spezifische Verwendung des Vollbild-Bildlauf-Plugins fullPage.js als Referenz. Der spezifische Inhalt lautet wie folgt:
0,01 Grundlegendes Demonstrations-HTML-Layout und JS-Code
//需要连接 连接的三个文件
<link rel="stylesheet" href="css/jquery.fullPage.css"> //css文件
<script src="js/jquery-1.8.3.min.js"></script> //jQuery 1.8.3的版本
<script src="js/jquery.fullPage.min.js"></script> //fullPage插件的压缩版本
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;} //可以改动 设置的是网页中的文字 <无关紧要>
</style>
<script>
$(function(){
$('#dowebok').fullpage({
//fullpage 比较重要 设置的是插件的基本设置 后面的
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//sectionsColor 当没有背景图片的时候这个就是设置背景颜色的否则就是空白 数组的形式 中间以逗号隔开 颜色不管是十六进制还是英文单词都需要用单引号包着
});
});
</script>
<div id="dowebok"> //绑定的大盒子 设置滚动的盒子
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 基本演示</p>
</div>
<div class="section"> //滚动的第二屏幕 如果在里面添加div和slide的样式就可以增加横向 点击
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
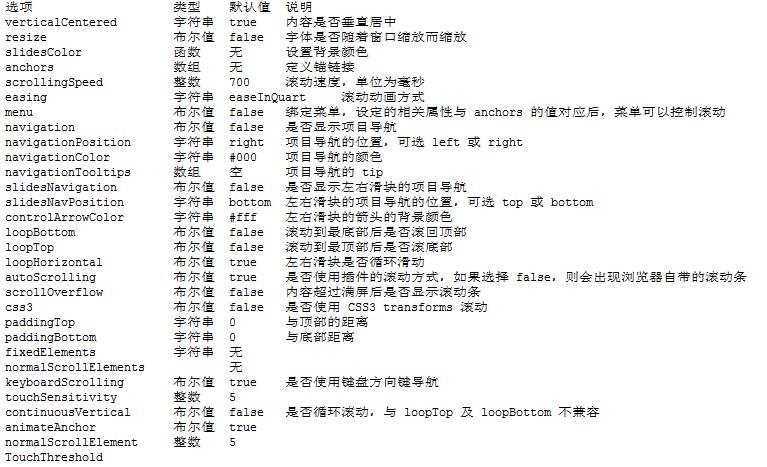
</div>0,02 Fügen Sie das HTML-Layout und den JS-Code der Hintergrundbilddemonstration ein. 0,03 Schleife zur Demonstration des HTML-Layouts und js-Code 0,04 Demonstration der Rückruffunktion 0,05 Bindungsmenümethode 0,06 Demonstration der Projektnavigation 0,07 Automatisches kreisförmiges Scrollen 0,08 Automatische Wiedergabe im horizontalen Bildschirm einstellen 0,09 Scrollen bei der Beurteilung ausschalten Die Breite des aktuellen Browsers ist kleiner als die Breite fullPage.js ist ein Plug-in von jQuery. Seine Hauptfunktion besteht darin, eine Vollbild-Website zu erstellen ist mit dem IE7-Browser und anderen gängigen Browsern kompatibel. Das Plug-in unterstützt die folgenden Vorgänge: 1. Das Plug-in kann mit dem Mausrad gescrollt werden Vertikal unterstützt es die Aufwärts- und Abwärtspfeile der Tastatur zum Scrollen. Für den horizontalen Bildschirmvergleich können die linken und rechten Pfeile verwendet werden. 3. Mehrere können verwendet werden. Die Rückruffunktion erzeugt Animationseffekte, erfordert jedoch Eine Plug-in-Verbindung zur jQuery-Benutzeroberfläche 4. FullPage unterstützt auch Touch-Ereignisse wie berührungsempfindliche Notebook-Tablets und Mobiltelefone 5 , kann beim Bedienen von Attributen CSS3-Animationen verwenden, ist jedoch kostenpflichtig Achten Sie auf die Kompatibilität von CSS3 6. Kann sich an die Größe des Bildschirms anpassen 7. Kann die Scrollbreite der Seite festlegen und ob die Hintergrundfarbe in einer Schleife abgespielt wird. Die Callback-Funktion kann jederzeit aufgerufen werden und der Text kann gestylt werden Die Dateien, auf die ich bei der Verwendung von fullPage verwiesen habe, sind wie folgt: 1. Optionen Weitere Artikel zum jQuery-Plug-in fullPage.js zur Erzielung eines Vollbild-Scrolleffekts finden Sie auf der chinesischen PHP-Website! <style> //需要注意的是这里 没有设置颜色 而是在css中设置的背景图片0
.section1 { background: url(images/1.jpg) 50%;}
.section2 { background: url(images/2.jpg) 50%;}
.section3 { background: url(images/3.jpg) 50%;}
.section4 { background: url(images/4.jpg) 50%;}
</style>
<script>
$(function(){
$('#dowebok').fullpage(); //找到大盒子 设置fullpage全屏滚动
});
</script>
<div id="dowebok">
<div class="section section1"></div>
<div class="section section2"></div>
<div class="section section3"></div>
<div class="section section4"></div>
</div><script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'], //和上面一样 sectionsColor 是设置每一屏的颜色 必须用逗号隔开 单引号包着
continuousVertical: false, //设置是否滑到底层再往下滚动是第一张图 设置true是执行此操作 设置false是不执行 默认不执行 不执行就不设置
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 循环演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏了,继续往下滚返回第一屏</p>
</div>
</div><title>fullPage.js — 回调函数演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
.section2 p { position: relative; left: -120%;}
.section3 p { position: relative; bottom: -120%;}
.section4 p { display: none;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置背景颜色
afterLoad: function(anchorLink, index){
//滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是锚链接的名称,index 是序号,从1开始计算
if(index == 2){
$('.section2').find('p').delay(500).animate({
//find('p') 搜索所有段落中的后代 p 元素
//delay(500)其中参数为延时值,它的单位是毫秒
//animate() 方法执行 CSS 属性集的自定义动画
left: '0'
}, 1500, 'easeOutExpo'); //jQuery Easing 动画效果扩展
}
if(index == 3){
$('.section3').find('p').delay(500).animate({
bottom: '0'
}, 1500, 'easeOutExpo');
}
if(index == 4){
$('.section4').find('p').fadeIn(2000);
//fadeIn() 方法逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)
}
},
onLeave: function(index, direction){
//滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;
//nextIndex 是滚动到的“页面”的序号,从1开始计算;
//direction 判断往上滚动还是往下滚动,值是 up 或 down。
if(index == '2'){
$('.section2').find('p').delay(500).animate({
left: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '3'){
$('.section3').find('p').delay(500).animate({
bottom: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '4'){
$('.section4').find('p').fadeOut(2000);
//fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)
}
},
continuousVertical: false,
// 是否循环滚动,与 loopTop 及 loopBottom 不兼容
});
});
</script>
<div id="dowebok">
<div class="section section1">
<h3>第一屏</h3>
<p>fullPage.js — 回调函数演示</p>
</div>
<div class="section section2">
<h3>第二屏</h3>
<p>滚动到第二屏后的回调函数执行的效果</p>
</div>
<div class="section section3">
<h3>第三屏</h3>
<p>滚动到第三屏后的回调函数执行的效果</p>
</div>
<div class="section section4">
<h3>第四屏</h3>
<p>滚动到第四屏后的回调函数执行的效果</p>
</div>
</div><title>fullPage.js — 绑定菜单演示_dowebok</title>
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色参数
anchors: ['page1', 'page2', 'page3', 'page4'],
//定义锚链接
menu: '#menu'
//绑定菜单,设定的相关属性与 anchors 的值对应后,菜单可以控制滚动
});
});
</script>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">第一屏</a></li>
<li data-menuanchor="page2"><a href="#page2">第二屏</a></li>
<li data-menuanchor="page3"><a href="#page3">第三屏</a></li>
<li data-menuanchor="page4"><a href="#page4">第四屏</a></li>
</ul>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 绑定菜单演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看左上角,点击可以控制</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>绑定的菜单没有默认的样式,你需要自行编写</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</div><script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
'navigation': true,
//是否显示项目导航 默认值是false 需要设置true
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 项目导航演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看右边的圆圈</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>圆圈还可以设置位置,颜色,加上 tip,点击可以控制</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</div><style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
continuousVertical: true
//设置是否循环滚动,与 loopTop 及 loopBottom 不兼容 默认是false
});
setInterval(function(){ //定时器 三秒一执行
$.fn.fullpage.moveSectionDown(); //向下滚动
}, 3000);
});
</script><style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>请滚动到第二屏查看</p>
</div>
<div class="section">
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
loopBottom: true
//loopBottom 布尔值 false 滚动到最底部后是否滚回顶部
});
setInterval(function(){
$.fn.fullpage.moveSlideRight();
//moveSlideRight() slide 向右滚动
// moveSlideLeft() slide 向左滚动
}, 3000);
});
</script><link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 30px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<p>根据可视区域大小启用/关闭全屏滚动效果</p>
</div>
<div class="section">
<p>如果可视区宽度小于1024,则关闭全屏滚动效果,使用自带的滚动条</p>
</div>
<div class="section">
<p>请试着调整浏览器大小并查看滚动条是否出现</p>
</div>
<div class="section">
<p>第四屏</p>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//设置颜色属性
});
$(window).resize(function(){
//当调整浏览器窗口的大小时,发生 resize 事件。resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数
autoScrolling();
//true 是否使用插件的滚动方式,如果选择 false,则会出现浏览器自带的滚动条
});
function autoScrolling(){
var $ww = $(window).width();
if($ww < 1024){
$.fn.fullpage.setAutoScrolling(false);
//setAutoScrolling() 设置页面滚动方式,设置为 true 时自动滚动 设置为false不滚动
} else {
$.fn.fullpage.setAutoScrolling(true);
}
}
autoScrolling();
});
</script> <link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
//这是设置关于插件的样式 需要链接
<script src="js/jquery.min.js"></script>
// jQuery 1.8.3版本
<script src="js/jquery-ui.js"></script>
// JQuery ui 版本1.12.1 <可选>需要设置Easing参数时 必须链接 否则出错
<script src="js/jquery.fullPage.js"></script>
// 最后是此次的正主 fullPage插件
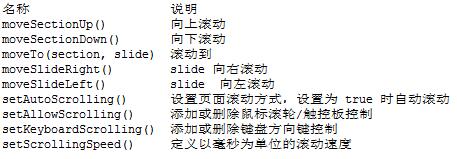
 2. Methode
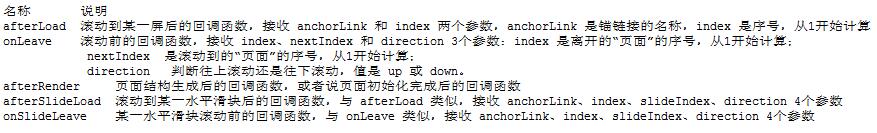
2. Methode  3. Rückruffunktion
3. Rückruffunktion  Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für das Lernen aller hilfreich sein wird, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für das Lernen aller hilfreich sein wird, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

