Heim >Web-Frontend >js-Tutorial >Implementieren Sie die Formularvalidierung basierend auf Bootstrap+jQuery.validate
Implementieren Sie die Formularvalidierung basierend auf Bootstrap+jQuery.validate
- 高洛峰Original
- 2017-01-03 17:36:321414Durchsuche
Dies ist wahrscheinlich eine gängige Praxis, mit der Sie beim Erlernen des Front-Ends und Back-Ends in Kontakt kommen. Heutzutage hält die Gesellschaft an dem menschenorientierten Konzept fest, und das Gleiche gilt auch für den Website-Entwicklungsprozess. Der Benutzer ist das Objekt, mit dem wir am meisten konfrontiert sind, und er ist auch das zentralste Objekt. Besonders wichtig ist die Erstregistrierung und Anmeldung des Benutzers.
Benutzerregistrierung und Login sind oft schwieriger als wir denken. Beispielsweise deckt die Formularüberprüfung tatsächlich viele Inhalte ab. Was die Rezeption betrifft, müssen Sie Folgendes wissen:
Grundlegendes Verständnis von regulären Ausdrücken
Eigentlich reguläre Ausdrücke sind nicht schwierig, und Sie werden nach dem Erlernen ein großartiges Erfolgserlebnis haben und den Effekt genießen, mit halbem Aufwand das Doppelte des Ergebnisses zu erzielen.
2. Ajax-Asynchronanforderung
Geben Sie entsprechende Eingabeaufforderungen ein, wenn Sie überprüfen, ob der Benutzername vorhanden ist oder wenn sich der Benutzer mit einem falschen Konto oder Passwort anmeldet.
3. Einige praktische Validierungsbibliotheken wie jQuery.validate
Aufgrund dieser allgemeinen Anforderungen und einer gewissen Komplexität wurden einige hervorragende Klassen wie Bootstrap-Formular und jQuery.validate-Formularüberprüfung entwickelt um UI- und Formularvalidierungsprobleme für Menschen zu lösen.
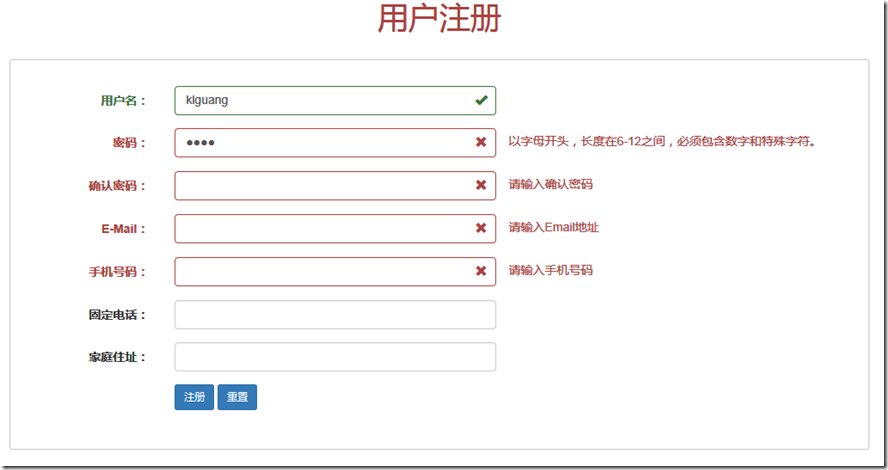
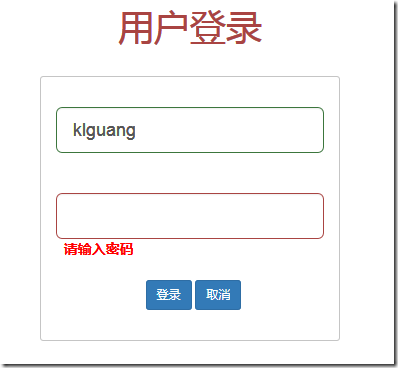
Das Folgende ist die Schnittstelle, die ich mit Bootstrap+jQuery.validate erstellt habe:


1. Bootstrap3-Grundformen und Ebenen Formular
1. Grundformular
Die Grundformularstruktur wird mit Bootstrap geliefert. Die Schritte zum Erstellen eines Grundformulars sind unten aufgeführt:
Zum übergeordneten Element
Platzieren Sie Beschriftungen und Steuerelemente in einemKlasse .form-control zu allen Textelementen ,
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

